JavaScript常见原生DOM操作API总结
最近面试的时候被这个问题给卡了,所以抽时间好好复习一下。
几种对象
Node
Node是一个接口,中文叫节点,很多类型的DOM元素都是继承于它,都共享着相同的基本属性和方法。常见的Node有element,text,attribute,comment,document等(所以要注意节点和元素的区别,元素属于节点的一种)。
Node有一个属性nodeType表示Node的类型,它是一个整数,其数值分别表示相应的Node类型,具体如下:
{
ELEMENT_NODE: 1, // 元素节点
ATTRIBUTE_NODE: 2, // 属性节点
TEXT_NODE: 3, // 文本节点
DATA_SECTION_NODE: 4,
ENTITY_REFERENCE_NODE: 5,
ENTITY_NODE: 6,
PROCESSING_INSTRUCTION_NODE: 7,
COMMENT_NODE: 8, // 注释节点
DOCUMENT_NODE: 9, // 文档
DOCUMENT_TYPE_NODE: 10,
DOCUMENT_FRAGMENT_NODE: 11, // 文档碎片
NOTATION_NODE: 12,
DOCUMENT_POSITION_DISCONNECTED: 1,
DOCUMENT_POSITION_PRECEDING: 2,
DOCUMENT_POSITION_FOLLOWING: 4,
DOCUMENT_POSITION_CONTAINS: 8,
DOCUMENT_POSITION_CONTAINED_BY: 16,
DOCUMENT_POSITION_IMPLEMENTATION_SPECIFIC: 32
}
NodeList
NodeList 对象是一个节点的集合,一般由Node.childNodes、document.getElementsByName和document.querySelectorAll返回的。
不过需要注意,Node.childNodes、document.getElementsByName返回的NodeList的结果是实时的(此时跟HTMLCollection比较类似),而document.querySelectorAll返回的结果是固定的,这一点比较特殊。
举例如下:
var childNodes = document.body.childNodes;
console.log(childNodes.length); // 如果假设结果是“2”
document.body.appendChild(document.createElement('div'));
console.log(childNodes.length); // 此时的输出是“3”
HTMLCollection
HTMLCollection是一个特殊的NodeList,表示包含了若干元素(元素顺序为文档流中的顺序)的通用集合,它是实时更新的,当其所包含的元素发生改变时,它会自动更新。另外,它是一个伪数组,如果想像数组一样操作它们需要像Array.prototype.slice.call(nodeList, 2)这样调用。
节点查找API
document.getElementById:根据ID查找元素,大小写敏感,如果有多个结果,只返回第一个;document.getElementsByClassName:根据类名查找元素,多个类名用空格分隔,返回一个HTMLCollection。注意兼容性为IE9+(含)。另外,不仅仅是document,其它元素也支持getElementsByClassName方法;document.getElementsByTagName:根据标签查找元素,*表示查询所有标签,返回一个HTMLCollection。document.getElementsByName:根据元素的name属性查找,返回一个NodeList。document.querySelector:返回单个Node,IE8+(含),如果匹配到多个结果,只返回第一个。document.querySelectorAll:返回一个NodeList,IE8+(含)。document.forms:获取当前页面所有form,返回一个HTMLCollection;
节点创建API
节点创建API主要包括createElement、createTextNode、cloneNode和createDocumentFragment四个方法。
createElement
创建元素:
var elem = document.createElement("div");
elem.id = 'test';
elem.style = 'color: red';
elem.innerHTML = '我是新创建的节点';
document.body.appendChild(elem);
通过createElement创建的元素并不属于document对象,它只是创建出来,并未添加到html文档中,要调用appendChild或insertBefore等方法将其添加到HTML文档中。
createTextNode
创建文本节点:
var node = document.createTextNode("我是文本节点");
document.body.appendChild(node);
cloneNode
克隆一个节点:node.cloneNode(true/false),它接收一个bool参数,用来表示是否复制子元素。
var from = document.getElementById("test");
var clone = from.cloneNode(true);
clone.id = "test2";
document.body.appendChild(clone);
克隆节点并不会克隆事件,除非事件是用<div onclick="test()"></div>这种方式绑定的,用addEventListener和node.onclick=xxx;方式绑定的都不会复制。
createDocumentFragment
本方法用来创建一个DocumentFragment,也就是文档碎片,它表示一种轻量级的文档,主要是用来存储临时节点,大量操作DOM时用它可以大大提升性能。
假设现有一题目,要求给ul添加10000个li,我们先用最简单的拼接字符串的方式来实现:
<ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '';
for(var i=0; i<10000; i++)
{
str += '<li>第'+i+'个子节点</li>';
}
document.getElementById('ul').innerHTML = str;
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 44毫秒
})();
</script>
再换逐个append的方式,不用说,这种方式效率肯定低:
<ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '', li;
var ul = document.getElementById('ul');
for(var i=0; i<10000; i++)
{
li = document.createElement('li');
li.textContent = '第'+i+'个子节点';
ul.appendChild(li);
}
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 82毫秒
})();
</script>
最后再试试文档碎片的方法,可以预见的是,这种方式肯定比第二种好很多,但是应该没有第一种快:
<ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '', li;
var ul = document.getElementById('ul');
var fragment = document.createDocumentFragment();
for(var i=0; i<10000; i++)
{
li = document.createElement('li');
li.textContent = '第'+i+'个子节点';
fragment.appendChild(li);
}
ul.appendChild(fragment);
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 63毫秒
})();
</script>
节点修改API
节点修改API都具有下面这几个特点:
- 不管是新增还是替换节点,如果其原本就在页面上,那么原来位置的节点将被移除;
- 修改之后节点本身绑定的事件不会消失;
appendChild
这个其实前面已经多次用到了,语法就是:
parent.appendChild(child);
它会将child追加到parent的子节点的最后面。另外,如果被添加的节点是一个页面中存在的节点,则执行后这个节点将会添加到新的位置,其原本所在的位置将移除该节点,也就是说不会同时存在两个该节点在页面上,且其事件会保留。
insertBefore
将某个节点插入到另外一个节点的前面,语法:
parentNode.insertBefore(newNode, refNode);
这个API个人觉得设置的非常不合理,因为插入节点只需要知道newNode和refNode就可以了,parentNode是多余的,所以jQuery封装的API就比较好:
newNode.insertBefore(refNode); // 如 $("p").insertBefore("#foo");
所以切记不要把这个原生API和jQuery的API使用方法搞混了!为了加深理解,这里写一个简单的例子:
<div id="parent">
我是父节点
<div id="child">
我是旧的子节点
</div>
</div>
<input type="button" id="insertNode" value="插入节点" />
<script>
var parent = document.getElementById("parent");
var child = document.getElementById("child");
document.getElementById("insertNode").addEventListener('click', function()
{
var newNode = document.createElement("div");
newNode.textContent = "我是新节点";
parent.insertBefore(newNode, child);
}, false);
</script>
关于第二个参数:
- refNode是必传的,如果不传该参数会报错;
- 如果refNode是undefined或null,则insertBefore会将节点添加到末尾;
removeChild
removeChild用于删除指定的子节点并返回子节点,语法:
var deletedChild = parent.removeChild(node);
deletedChild指向被删除节点的引用,它仍然存在于内存中,可以对其进行下一步操作。另外,如果被删除的节点不是其子节点,则将会报错。一般删除节点都是这么删的:
function removeNode(node)
{
if(!node) return;
if(node.parentNode) node.parentNode.removeChild(node);
}
replaceChild
replaceChild用于将一个节点替换另一个节点,语法:
parent.replaceChild(newChild, oldChild);
节点关系API
DOM中的节点相互之间存在着各种各样的关系,如父子关系,兄弟关系等。
父关系API
parentNode:每个节点都有一个parentNode属性,它表示元素的父节点。Element的父节点可能是Element,Document或DocumentFragment;parentElement:返回元素的父元素节点,与parentNode的区别在于,其父节点必须是一个Element元素,如果不是,则返回null;
子关系API
children:返回一个实时的HTMLCollection,子节点都是Element,IE9以下浏览器不支持;childNodes:返回一个实时的NodeList,表示元素的子节点列表,注意子节点可能包含文本节点、注释节点等;firstChild:返回第一个子节点,不存在返回null,与之相对应的还有一个firstElementChild;lastChild:返回最后一个子节点,不存在返回null,与之相对应的还有一个lastElementChild;
兄弟关系型API
previousSibling:节点的前一个节点,如果不存在则返回null。注意有可能拿到的节点是文本节点或注释节点,与预期的不符,要进行处理一下。nextSibling:节点的后一个节点,如果不存在则返回null。注意有可能拿到的节点是文本节点,与预期的不符,要进行处理一下。previousElementSibling:返回前一个元素节点,前一个节点必须是Element,注意IE9以下浏览器不支持。nextElementSibling:返回后一个元素节点,后一个节点必须是Element,注意IE9以下浏览器不支持。
元素属性型API
setAttribute
给元素设置属性:
element.setAttribute(name, value);
其中name是特性名,value是特性值。如果元素不包含该特性,则会创建该特性并赋值。
getAttribute
getAttribute返回指定的特性名相应的特性值,如果不存在,则返回null:
var value = element.getAttribute("id");
样式相关API
直接修改元素的样式
elem.style.color = 'red';
elem.style.setProperty('font-size', '16px');
elem.style.removeProperty('color');
动态添加样式规则
var style = document.createElement('style');
style.innerHTML = 'body{color:red} #top:hover{background-color: red;color: white;}';
document.head.appendChild(style);
window.getComputedStyle
通过element.sytle.xxx只能获取到内联样式,借助window.getComputedStyle可以获取应用到元素上的所有样式,IE8或更低版本不支持此方法。
var style = window.getComputedStyle(element[, pseudoElt]);
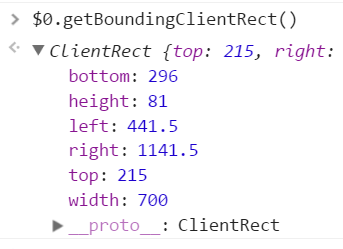
getBoundingClientRect
getBoundingClientRect用来返回元素的大小以及相对于浏览器可视窗口的位置,用法如下:
var clientRect = element.getBoundingClientRect();
clientRect是一个DOMRect对象,包含width、height、left、top、right、bottom,它是相对于窗口顶部而不是文档顶部,滚动页面时它们的值是会发生变化的。

IE9以下浏览器不包含width和height,具体兼容性可查看这里
参考
本文大部分内容是源于下面这篇文章:http://luopq.com/2015/11/30/javascript-dom/
在此表示感谢,我根据自己的理解重新组织并添加了一些东西。
JavaScript常见原生DOM操作API总结的更多相关文章
- JS中常见原生DOM操作API
摘自:https://blog.csdn.net/hj7jay/article/details/53389522 几种对象 Node Node是一个接口,中文叫节点,很多类型的DOM元素都是继承于它, ...
- JavaScript原生DOM操作API总结
最近面试的时候被这个问题给卡了,所以抽时间好好复习一下. 原文:http://www.cnblogs.com/liuxianan/p/javascript-dom-api.html 几种对象 Node ...
- 原生DOM操作vs框架虚拟DOM比较
1. 原生 DOM 操作 vs. 通过框架封装操作. 这是一个性能 vs. 可维护性的取舍.框架的意义在于为你掩盖底层的 DOM 操作,让你用更声明式的方式来描述你的目的,从而让你的代码更容易维护.没 ...
- 原生JavaScript常用的DOM操作
之前项目一直都是用JQuery或者Vue来做的,确实好用,毕竟帮我们解决了很多浏览器兼容问题,但是后面发现大公司面试题都是要原生Javascript来做,然后我就一脸懵逼哈哈哈,毕竟大公司需要的框架或 ...
- javascript教程2:---DOM操作
1.DOM 简介 当页面加载时,浏览器会创建页面的文档对象模型(Document Object Model).文档对象模型定义访问和处理 HTML 文档的标准方法.DOM 将 HTML 文档呈现为带有 ...
- 常见的dom操作----原生JavaScript与jQuery
1.创建元素 文本节点 JavaScript: document.createElement(),只接收一个参数,创建后需要手动将其添加到文档树中,例如: var newDiv = document. ...
- 原生JS实现几个常用DOM操作API
原生实现jQuery的sibling方法 <body> <span>我是span标签</span> <div>我是一个div</div> & ...
- JavaScript基础:DOM操作详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 JavaScript的组成 JavaScript基础分为三个部分: ...
- 网页制作之JavaScript部分 2 - DOM操作
1.DOM的基本概念 htmlDOM是一种面向对象的树的模型,它包含html中的所有元素:通过html可以找到所有包含在dom中的元素. DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对 ...
随机推荐
- Mac下的类似apt-get的包管理工具Homebrew(笔记)
对于一个习惯了在 Ubuntu 的终端上通过 apt-get 来安装工具软件的我来说,也希望在Mac上找到类似的工具,能很方便的一条命令就能安装所需的软件,而不用手工的去查找下载编译,或者是折腾安装所 ...
- eclipse项目上面有个红叉,但是没有任何地方有错误
eclipse项目上面有个红叉,但是没有任何地方有错误,clear,refresh,重启都试过了,依然没用, 后来我换了一个workspace,编译的时候提示: Description Resourc ...
- linux中redis安装
一.登录redis官网下载redis-3.0.7.tar.gz 二.通过ftp工具上传至自己的服务器中 三.tar -zxvf redis-3.0.7.tar.gz解压 四.cd redis-3.0. ...
- 返水bug-百威
NOOK(Y) CSBFB(1000000) off(Y) QQ(44460898) G(1) off1(Y) QQ1(451933084) G1(1) off2(Y) QQ2(462814677) ...
- Myeclipse运行报错:an out of memory error has occurred的解决方法
不知道怎么了,重装的myeclipse2013,里边就放了一个项目,启动myeclipse就报 an out of memory error has occurred....... 一点yes就退出 ...
- 【NuGet】搭建自己团队或公司的NuGet
昨天接到领导安排,要搭建自己的NuGet,归结原因是自己前段时间在NuGet中安装mongoDb driver时,发现访问不了,无奈领导找的运维解决,也是此次任务的“导火索”……,好了,还是干活吧. ...
- iOS 图片文件格式判断、圆角图片
1.圆角图片 // 设置圆形图片(放到分类中使用) - (UIImage *)cutCircleImage { UIGraphicsBeginImageContextWithOptions(self. ...
- bind模拟
if (!Function.prototype.bind) { Function.prototype.bind = function(oThis) { if (typeof this !== 'fun ...
- Flask_more1
#DB ``` import os basedir = os.path.abspath(os.path.dirname(__file__)) SQLALCHEMY_DATABASE_URI = ' ...
- gkENGINE重开!
2013年中,曾信誓旦旦的要开源gkENGINE,结果一直到了现在. 拖了一年多,问题在于 - 工作太忙... 其实在2014春节假期我还是赶了赶进度,对gles2的渲染器进行了完善,但没做完.然后留 ...
