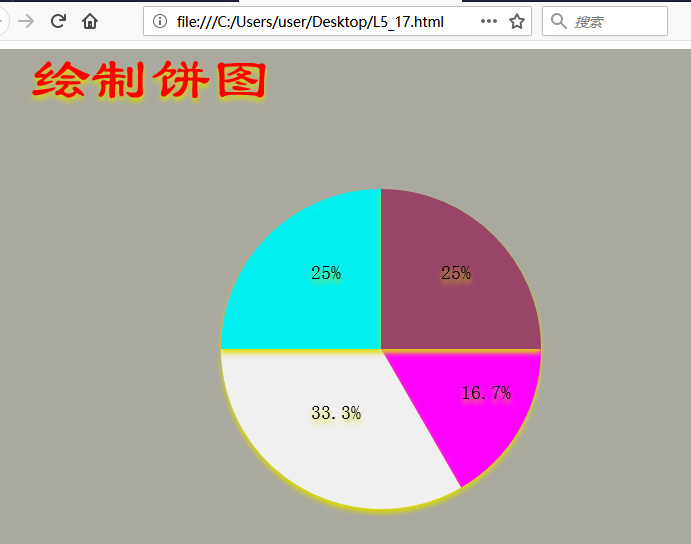
html5--5-16 综合实例绘制饼图
html5--5-16 综合实例绘制饼图
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head> <body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
canvas{background: #A9A9A0}
</style>
</head>
<body>
<canvas id="mycanvas" width="800px" height="600">
您的浏览器暂不支持HTML5的canvas元素!!
</canvas>
<script type="text/javascript">
//定义变量获取画布DOM
var canvas=document.getElementById("mycanvas");
//设置绘画环境为2d
var context=canvas.getContext("2d");
context.shadowOffsetX=0;
context.shadowOffsetY=4;
context.shadowBlur=5;
context.shadowColor="#DADA00"
context.fillStyle="#FF0000";
//1、绘制标题
context.font="60px 隶书";
context.fillText("绘制饼图",50,50); //2、绘制饼图的每一块
//2.1、第一块,右下角
context.beginPath();
context.lineWidth=5;
context.fillStyle="#FF00FF";
context.moveTo(400,300);
context.arc(400,300,160,0,Math.PI/3);
context.fill();
//文字
context.fillStyle="#000000";
context.font="20px 隶书";
context.fillText("16.7%",480,350); //2.2、第二块,左下角
context.beginPath();
context.lineWidth=5;
context.fillStyle="#F0F0F0";
context.moveTo(400,300);
context.arc(400,300,160,Math.PI/3,Math.PI);
context.fill();
//文字
context.fillStyle="#000000";
context.font="20px 隶书";
context.fillText("33.3%",330,370); //2.3、第三块,左上角
context.beginPath();
context.lineWidth=5;
context.fillStyle="#00F0F0";
context.moveTo(400,300);
context.arc(400,300,160,Math.PI,Math.PI*1.5);
context.fill();
//文字
context.fillStyle="#000000";
context.font="20px 隶书";
context.fillText("25%",330,230); //2.4、第四块,右上角
context.beginPath();
context.lineWidth=5;
context.fillStyle="#984567";
context.moveTo(400,300);
context.arc(400,300,160,Math.PI*1.5,Math.PI*2);
context.fill();
//文字
context.fillStyle="#000000";
context.font="20px 隶书";
context.fillText("25%",460,230); </script> </body>
</html>
学习要点
- 通过综合练习回顾之前的内容
如果把Canvsas比作宫殿的话,我们目前学到的知识还只是隔着门缝往里面初窥,为什么不进去呢?因为我们还没有掌握大门的钥匙,而这个钥匙就是JavaScript脚本语言,我们会在第七章进行系统的学习,同时也会在后续课程中对Canvsas进一步讲解,而本章内容将以这个实例演示结束暂告一段落。同时如果对此有兴趣,请继续关注后续课程,会讲到动画和小游戏......
绘制阴影的方法
- shadowOffsetX 设置阴影的水平偏移距离
- shadowOffsetY 设置阴影垂直偏移距离
- shadowBlur 设置阴影的模糊系数
- shadowColor 设置阴影的颜色
渐变色绘制方法
- createLinearGradient() 创建线性渐变
- createLinearGradient(x1,y1,x2,y2)---颜色渐变的起始坐标和终点坐标
- addColorStop(位置,"颜色值")---0表示起点...插入点...1表示终点,配置颜色停止点
- createRadialGradient(x1,y1,r1,x2,y2,r2,) 创建放射状/环形的渐变
- ....
渐变色绘制方法
- createLinearGradient() 创建线性渐变
- createLinearGradient(x1,y1,x2,y2)---颜色渐变的起始坐标和终点坐标
- addColorStop(位置,"颜色值")---0表示起点...插入点...1表示终点,配置颜色停止点
- createRadialGradient(x1,y1,r1,x2,y2,r2,) 创建放射状/环形的渐变
- ....
文字的绘制方法
- strokeText("文字",x,y,maxWith) 绘制(描边)空心文字
- fillText("文字",x,y,maxWith) 绘制实心
- 字体样式:font="大小 字体 ..."
矩形的绘制方法
- rect(x,y,w,h)创建一个矩形
- strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
- fillRect(x,y,w,h) 绘制"被填充"的矩形
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
Canvas的路径方法
- moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
- lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
- beginPath() 用来创建新的路径
- closePath() 从当前点回到起始点的来封闭路径
- arc(x,y,r,开始角度,结束角度,true/false) :创建圆弧/曲线(用于创建圆形或部分圆)
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
绘制矩形流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 绘制空心矩形
- 指定线宽:lineWidth= 数值
- 指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:strokeRect(x,y;width,height)
- 绘制填充矩形
- 指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:fillRect(x,y;width,height)
绘制圆
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境
- 指定线宽:lineWidth= 数值
- 指定颜色:fill/strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定圆的基本参数:
- 圆心的坐标:x,y
- 圆的半径:数值
- 起始弧度和终止弧度:角度值1,角度值2
- 绘制方向:true(逆时针)/false(顺时针)
- 开始绘制:stroke()/fill()
html5--5-16 综合实例绘制饼图的更多相关文章
- HTML5 Canvas(实战:绘制饼图2 Tooltip)
继上一篇HTML5 Canvas(实战:绘制饼图)之后,笔者研究了一下如何给饼图加鼠标停留时显示的提示框. Plot对象 在开始Coding之前,笔者能够想到的最easy的方式,就是给饼图的每一个区域 ...
- Html5绘制饼图统计图
这里要介绍的是一个jQuery插件:jquery.easysector.js Html5提供了强大的绘图API,让我们能够使用javascript轻松绘制各种图形.本文将主要讲解使用HTML5绘制饼图 ...
- HTML5绘制饼图示例(一)
原文地址:http://www.2cto.com/kf/201108/100251.html HTML5引入Canvas元素,用于图形的绘制,我们可以仅仅基于HTML和JavaScript就能绘制出原 ...
- Qt Quick综合实例之文件查看器
假设你基于Qt SDK 5.3.1来创建一个Qt Quick App项目,项目模板为你准备的main.qml文档的根元素是ApplicationWindow或Window.这次我们就以Applicat ...
- 使用VS2012 开发SharePoint 2013 声明式的action(activity) 综合实例
本文讲述使用VS2012 开发SharePoint 2013 声明式的action 综合实例. 需求同: http://blog.csdn.net/abrahamcheng/article/detai ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记3
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记2
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- [原创]MongoDB综合实例一
CentOS-6.5单机实现mongoDB分片 环境:1)CentOS 6.5系统 2)IP:本机3)MongoDB:MongoDB-linux-x86_64-2.6.1 实现:两个副本集s ...
- Qt之自绘制饼图
1.说明 最近在搞绘图方面的工作,说实话C++的第三方绘图库并不算多,总之我了解的有:qtcharts.ChartDirector.qwt.kdchart和QCustomPlot.这几个库各有利弊. ...
随机推荐
- Ext grid单元格编辑时获取获取Ext.grid.column.Column
item2.width = 80; //item2.flex = 1; item2.align = 'center'; item2.menuDisabled = true; //禁止显示列头部右侧菜单 ...
- Eval is evil ('Eval是魔鬼') --- eval()函数
Eval is evil ('Eval是魔鬼') eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码.语法:eval(string): eval的使用场合是什么呢?有时候我 ...
- 前端模板inspinia
前端模板,可以下个免费的,可以花点小钱买.或者github搜索一个 https://chuibility.github.io/inspinia/ http://cn.inspinia.cn/layou ...
- Node之父ry发布新项目deno:下一代Node
https://mp.weixin.qq.com/s/1LcO3EqGV2iRlZ1aIrQeqw
- iOS实现提现类似的密码输入框
最近一段时间,在网上不断看了一些技术人员写的代码demo,由于前段时间一直在写一个电商项目,记得有一个功能和看到的demo中类似,但是截然2种不同的处理方法,个人觉得我的这个方法更为简洁一些,所以我把 ...
- Android_自己定义切换控件SwitchView
1.示意图 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvemltbzIwMTM=/font/5a6L5L2T/fontsize/400/fill/I0JB ...
- dubbo学习之Hello world
现在企业中使用dubbo的越来越多,今天就简单的学习一下dubbo,写了一个hello world,教程仅供入门,如要深入学习请上官网 服务提供方: 首先将提供方和消费方都引入jar包,如果使用的是m ...
- codeforces 570 D. Tree Requests 树状数组+dfs搜索序
链接:http://codeforces.com/problemset/problem/570/D D. Tree Requests time limit per test 2 seconds mem ...
- caffe学习--cifar10学习-ubuntu16.04-gtx650tiboost--1g--02
caffe学习--cifar10学习-ubuntu16.04-gtx650tiboost--1g--02 训练网络: caffe train -solver examples/cifar10/cifa ...
- 升级到Scriptcase 8.0的注意事项
Scriptcase的最新版本号v8.0已经正式公布了,因为国外下载较慢,我们在百度云盘创建了下载地址: http://pan.baidu.com/s/1qWwh6bi (Windows可运行文件)大 ...
