加快你的JavaScript加载时间
发现可以提速的内容
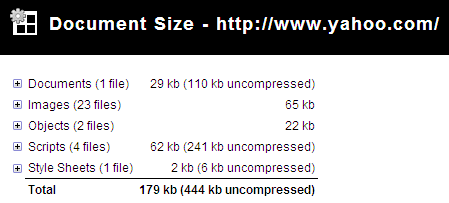
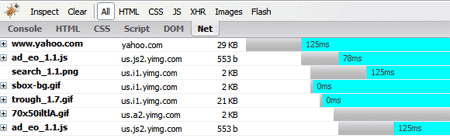
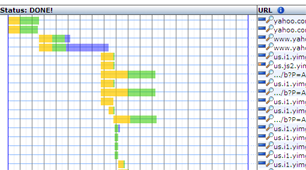
你必须首先发现你的什么图片和HTML加载缓慢了你的脚本速度,下面提供了方法:
1. Firefox web-developer toolbar



压缩你的代码
1. 运行JSLint (online or downloadable version)计算你的代码并确保格式正确
2. YUI Compressor 使用命令行来压缩你的代码。
安装YUI Compressor(需要使用java),使用命令行来运行(x.y.z是你下载的版本号)
java -jar yuicompressor-x.y.z.jar myfile.js -o myfile-min.js
上面的代码将myfile.js压缩成myfile-min.js
调试已经压缩的JavaScript
已经压缩的代码很难调试,你可以使用一个单元测试框架 jsunit抑或保存压缩之前的代码进行调试。
减少重复输入压缩命令
因为不断的重复输入压缩命令很单调无聊,所以你可以使用创建一个进行打包压缩的脚本文件。
下面的.bat 文件将压缩所有的.js文件并将.js打包
compress_js.bat:
for /F <span class="tex-inline-html" alt="F in ('dir /b *.js') do java -jar custom_rhino.jar -c ">F in ('dir /b ·.js') do java -jar custom_rhino.jar -c </span>F > %%F.packed >&
你也可以使用其他语言来满足你的需求。
优化javascript代码书写位置
如果可以的话,将你的js代码放在html文件的末尾(</body>标签之前),因为可以使网页内容(例如图片,表格,文本等)先加载和渲染。用户可以看见内容的加载,所以网页看上去像是即时相应的。
只有在有需求时才加载javascript
动态加载javascript脚本,或者当用户需要时才加载指定脚本。
你可以使用下面的函数,从你的域名中加载任意脚本:
function $import(src){
var scriptElem = document.createElement('script');
scriptElem.setAttribute('src',src);
scriptElem.setAttribute('type','text/javascript');
document.getElementsByTagName('head')[0].appendChild(scriptElem);
}
// import with a random query parameter to avoid caching
function $importNoCache(src){
var ms = new Date().getTime().toString();
var seed = "?" + ms;
$import(src + seed);
}
函数 $import('http://example.com/myfile.js') 将创建并添加script元素到你html文件的头部head,就像直接在head加载调用script一样。
函数 $importNoCache 将在请求中添加一个时间戳来强制你的浏览器获得一个新的脚本。
测试脚本是否全部加载,你可以使用如下代码:
if (myfunction){
// loaded
}
else{ // not loaded yet
$import('http://www.example.com/myfile.js');
}
延迟你的javascript
var delay = 5;
setTimeout("loadExtraFiles();", delay * 1000);
可以使用上面的方法来检测周期性检查函数加载状态,如果没有加载的话进行加载。
可以在脚本的最后告诉程序需要调用函数。
缓存你的文件
设置浏览器缓存周期。你需要设置PHP或者Apache的 .htaccess文件。
将 myfile.js重命名成 myfile.js.php 并且在头部写上如下代码:
<?php
header("Content-type: text/javascript; charset: UTF-8");
header("Cache-Control: must-revalidate");
$offset = 60 * 60 * 24 * 3;
$ExpStr = "Expires: " .
gmdate("D, d M Y H:i:s",
time() + $offset) . " GMT";
header($ExpStr);
?>
上例中,缓存周期是(60*60*24*3)秒,也就是3天。
针对自己的文件,使用这个技术要小心,特别是正在开发的文件,我建议你针对不经常改变的文件使用缓存技术。
如果你不小心缓存了太长的时间,你可以使用上面的$importNoCache添加一个时间戳的方法来加载新的文件,因为文件名不一样,所以浏览器将发送一个新版本的请求。
设置浏览器缓存不会优化原始文件加载的速度,但是对于在许多网页上使用的相同文件很有帮助。
组合你的文件
将许多的js文件组合成一个js文件。因为浏览器在一定时间内只能建立有限数量的网络链接,所以将小js文件合并成大的js文件吧。
但是你不需要手动的设置,你可以在一个js文件里面加载所有的其他js文件。因为将所有的js文件内容都写在一个js文件里面将变得很难调试。
我需要使用Gzip 么?
你可能需要使用,但是要知道旧的浏览器在处理被压缩的内容时会出现问题。
但是web在前进,并且主流的网站例如谷歌和雅虎网站都使用了此技术,并且旧的浏览器使用量只会后退不会前进。
并且使用此技术的好处是,可以将你的网站压缩75%及其以上,不得不说,这极具诱惑。
原文:http://betterexplained.com/articles/speed-up-your-javascript-load-time/
加快你的JavaScript加载时间的更多相关文章
- 怎么样加快JavaScript加载和执行效率
概览 无论当前 JavaScript 代码是内嵌还是在外链文件中,页面的下载和渲染都必须停下来等待脚本执行完成.JavaScript 执行过程耗时越久,浏览器等待响应用户输入的时间就越长.浏览器在下载 ...
- 优化JS加载时间过长的一种思路
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 去年公司在漳州的一个项目中,现场工程人员反映地图部分出图有点 ...
- [转载]Python & Selenium -- 页面加载时间过长&启动指定FF
原文链接:https://my.oschina.net/u/2344787/blog/400507?p={{page}} 1. selenium webdriver在get方法会一直等待页面加载完毕才 ...
- 利用Navigation Timing测量页面加载时间
最近在看一本名为<web性能实践日志>的书籍,其中第十三章"网络计时"中介绍了一种比较新的计算页面各部分加载时间方法,这也是W3C Web性能工作小组正在做的事情,接下 ...
- paip.前端加载时间分析之道优化最佳实践
paip.前端加载时间分析之道优化最佳实践 1.另存为 ,查看文件尺寸..和图片. 2.view the 另存为的htm静态的文件单个的加载,看时间...可以排除编程语言的问题and 数据库.. ## ...
- web开发的性能准则(减少页面加载时间方面)
准则(概述) 减少 HTTP 请求 使用CDN加速 避免空的src或href属性值 增加过期头 启GZIP压缩 把css文件放到头部 把javascript放到尾部 避免使用css表达式 删除不使用的 ...
- 通过chrome浏览器分析网页加载时间
今天趁着下班的时间看了下chrome浏览器的网页加载时间分析工具和相关文档,简单写点儿东西记录一下. 以百度首页加载为例,分析下一张图片1.jgp(就是背景图)的加载时间 看右侧的Timing标签,从 ...
- Selenium WebDriver- 指定页面加载时间
#encoding=utf-8 import unittest import time from selenium import webdriver from selenium.webdriver i ...
- 使用Filter跟踪Asp.net MVC页面加载时间
最近,客户一直反馈系统使用慢,有时候能够指出具体是哪个页面,有时候又只是笼统地反馈慢.这种问题就像是幽灵一样,非常不好处理.因为导致这种问题的因素非常之多,而且在开发工程中,很难模拟出实际运行是的环境 ...
随机推荐
- MySQL 服务无法启动-问题处理
症状:前一天在MySQL中删除了几个不用的数据库后登陆MySQL出现以下错误: mysql -u root -p passwd ERROR 2002 (HY000): Can't connec ...
- DICOM医学图像处理:Deconstructed PACS之Orthanc,Modification & Anonymization
背景: 上篇博文为引子,介绍了一款神奇的开源PACS系统——Orthanc.本篇开始解读官方Cookbook中的相关内容,对于简单的浏览.访问和上传请阅读前篇博文.在常规的PACS系统中还未出现对于D ...
- hdu5373
题先附上:水题,可是思路不正确,特easy超时(TLE) The shortest problem Time Limit: 3000/1500 MS (Java/Others) Memory L ...
- 验证loadrunner对Ajax内容的校验
前一阵和开发的同事一起測试某个系统的性能.此系统是发送Ajax请求到后台,再调用第三方的某项服务. 第三方服务的性能由不得我们控制.因此开发者做了一下改进.超时则直接返回. 于是在loadrunner ...
- 爬虫基本操作、requests和BeautifulSoup
1. 爬虫基本操作 例如舆情系统: 获取汽车之家新闻放到自己数据库里,创建自己的app,发布内容,注明来源,自己创业. URL指定内容获取到 - 发送Http请求:http://www.autohom ...
- Audio原理图设计
1.DMIC 1)当双MIC时,通过MIC上的Selection PIN脚PULL U/D进行左右channel选择.
- hadoop集群ambari搭建(2)之制作hadoop本地源
准备好源资源server,我使用之前的一台node4,配置都是1GB内存20GB存储 集群最好的安装方式一定是通过本地源的,假设是公共源,那么网络将会严重影响我们的安装进度.所以制作本地源是每个大数据 ...
- Coder-Strike 2014 - Round 2
t题目链接:Coder-Strike 2014 - Round 2 A题:简单水题,注意能加入反复的数字.因此仅仅要推断是否能把Min和Max加入好.就能够了 B题:开一个sum计算每一个聊天总和,和 ...
- mysql 中alter语句中change跟modify的区别
mysql 中alter语句中change和modify的区别可以使用CHANGE old_col_name column_definition子句对列进行重命名.重命名时,需给定旧的和新的列名称和列 ...
- Data Matrix Font and Encoder条码控件可以以字体的形式来打印DataMatrix条形码
Data Matrix Font and Encoder条码控件使您能够以字体的形式来打印DataMatrix条形码. 本产品能够在不论什么支持Java类库..NET动态链接库或Windows COM ...
