几种优化web页面加载速度的策略
剥离静态资源请求到CDN
一般在主域名下的HTTP请求里都会携带大量Cookie信息,最大4KB,每个域名下最多50条;但如果仅仅访问js/css/jpeg等静态资源文件的话是不需要Cookie信息,所以可以将整个站点的静态资源放到一个专门的域名下,以求减小网络开销,也就是Cookie free domain;
多域名存储资源
浏览器在对同一个域名下的并发请求资源数量是有上限的(IE为8个,chrome为4-6个),一个完整的html页面需要加载的资源一般已经超过100个,所以为了缩短加载速度可以将下载资源分布在多个域名下(也不能太多,DNS查询也需要耗时);这样不仅可以增加资源加载的并发数,还可以实现静态资源Cookie Free加载;
合并HTTP请求
加速网页加载不仅需要加快单个请求速度的同时,还需要减少总的请求个数,css spirites可以将多张图片合并成一张图片,这样只需要一次请求,不同css展示图片上不同的位置;通过使用smartspirites命令在打包的时候讲图片合并成一张图片;
压缩请求资源
将js/css进行concat, minify和compress,最终合并成一个大的js/css,然后使用gzip生成.gz格式的文件,只要在request里指定accept-encoding=gzip,deflate,则可以请求打包之后的.gz文件,极大降低http请求的个数和带宽的负载压力。基于Ant的构建打包里js/css的合并、混淆和压缩可以通过concat, closure实现,而gzip则需要client browser和web server同时约定一些规定。首先client browser发送的request要写明accept-encoding=gzip,deflate,表示可以接受gzip的文件编码;然后web server将js/css文件打包成跟源文件具有同样名字路径的gz后缀文件,并且在response里写明content-encoding=gzip,这样web server响应请求的时候就可以返回gz文件,web browser也可以正确对gz文件进行解析。
合理利用浏览器cache
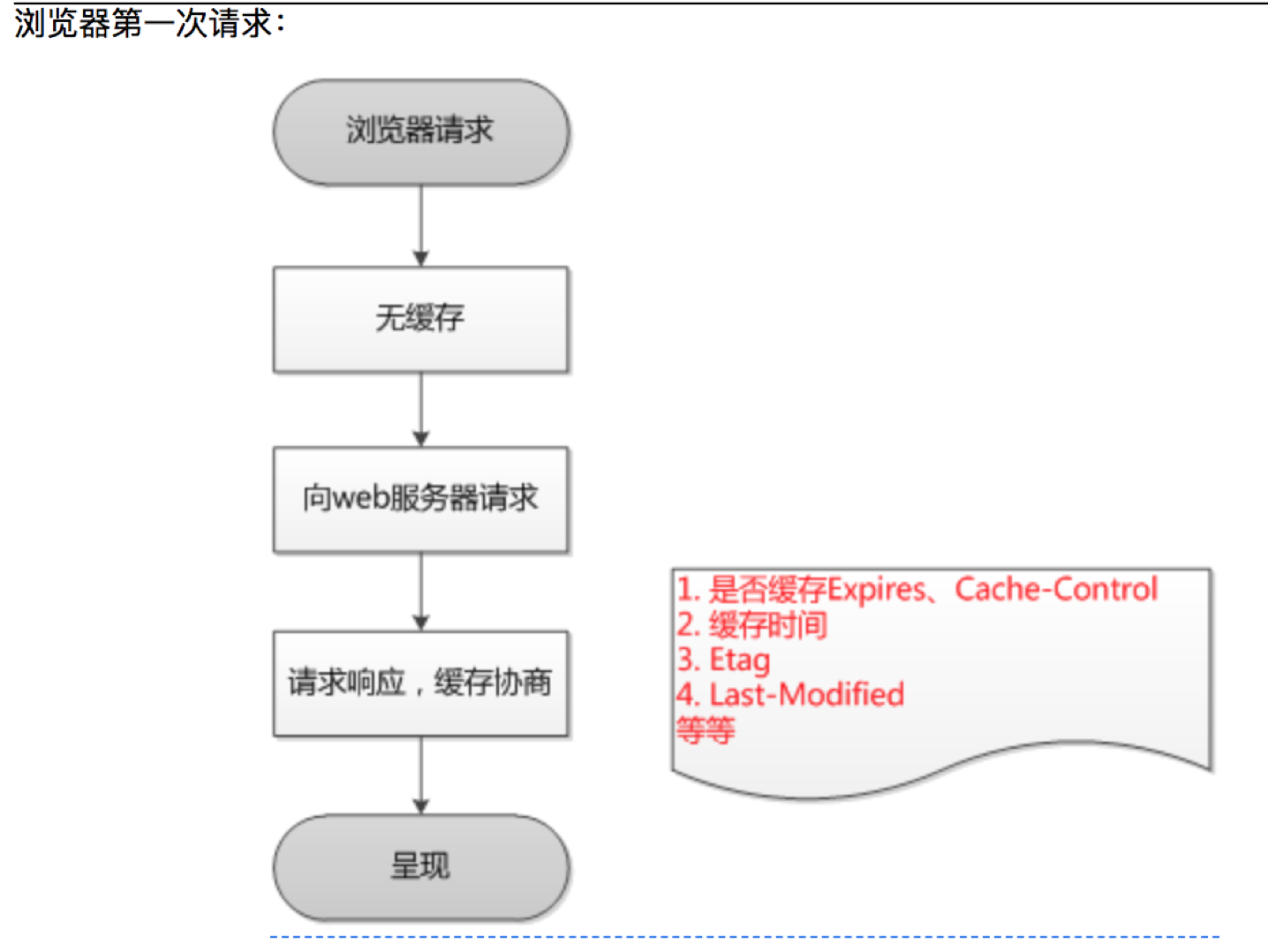
浏览器会将网页资源cache到客户端本地,然后通过HTTP request header里的cache-control,expires等来控制cache的生命周期。
典型的HTTP request消息头
cache-control: no-cache
cookie: _xsrf=e6552b76-a418-4409-9ec5-967573ea1cda;
origin: https://zhuanlan.zhihu.com
pragma: no-cache
referer: https://zhuanlan.zhihu.com/c_120823325?utm_source=wechat_session&utm_medium=social&utm_oi=54126419378176
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36
典型的HTTP response消息头
access-control-allow-credentials: true
access-control-allow-origin: https://zhuanlan.zhihu.com
cache-control: private, no-store, max-age=0, no-cache, must-revalidate, post-check=0, pre-check=0
content-encoding: br
content-type: application/json
date: Mon, 09 Jul 2018 11:39:10 GMT
etag: W/"88c2b758dbbd144dc7a13a6134675430cc50ad7a"
expires: Fri, 02 Jan 2000 00:00:00 GMT
pragma: no-cache
server: ZWS
set-cookie: tgw_l7_route=ec452307db92a7f0fdb158e41da8e5d8; Expires=Mon, 09-Jul-2018 11:54:10 GMT; Path=/
status: 200
expires:web服务器响应的头字段,表示浏览器在某个时间点(绝对时间点,存在服务器时区不匹配问题)之前可以使用该资源的缓存;但expires字段是HTTP 1.0的定义,现在浏览器一般默认为HTTP 1.1,所以它的作用基本可以忽略。(另一个基本可以忽略的是pragma: no-cache,由于其属于html文件内容的meta信息,所以仅有某些浏览器支持)
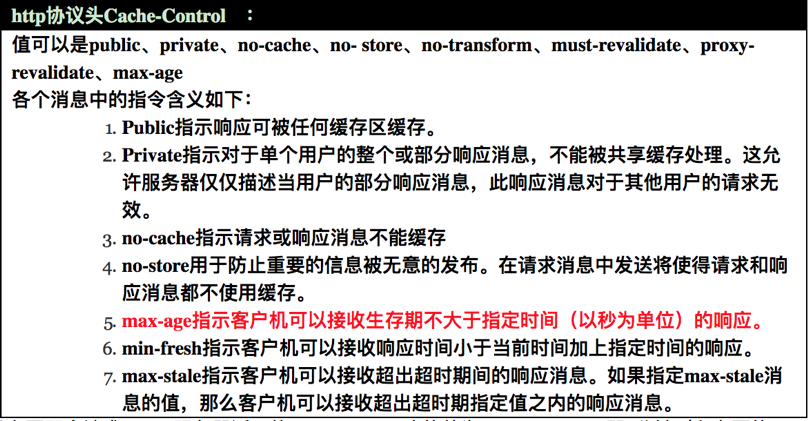
cache-control:用于替换expires字段,所以优先级一般高于expires字段,cache-control的值解释如下,max-age用的是当前时间的相对值(Cache-Control: max-age=30000)。

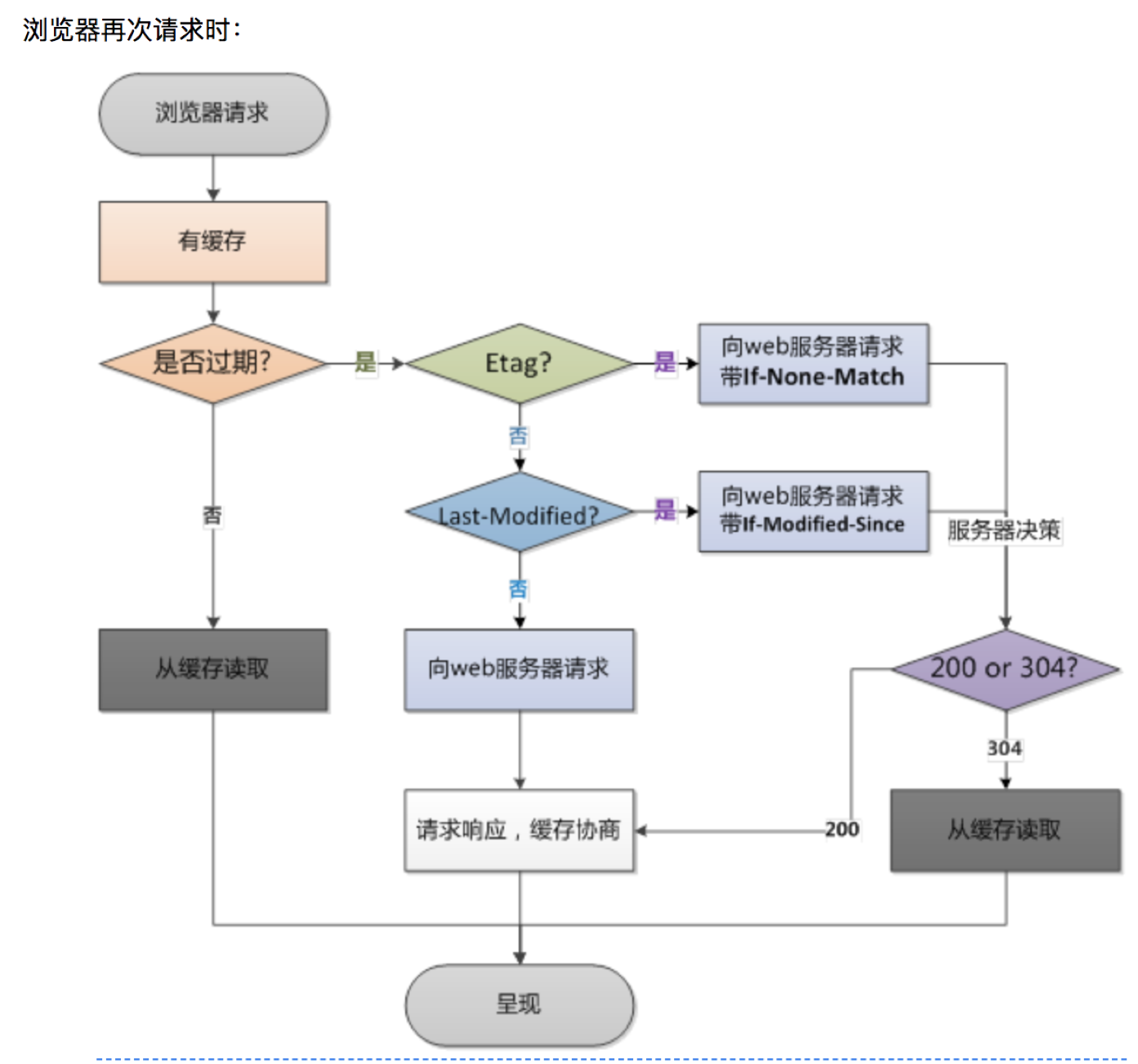
etag;属于HTTP 1.1的特性,具有比last-modified更高的优先级,表示有web server根据resource的path,size, last modified date进行hash后生成的值,可以判断文件在前一次响应之后是否有被修改。etag可以解决last-modified的几个问题,last-modified只能精确到秒级别,如果恰好resource在1秒内更新了,则client browser不能根据last-modifed进行判断;如果文件仅仅是被touch,文件内容没有改变,last-modified却改变了。
If-None-Match:在client browser判断resource cache已经expire后,如果之前的response里有etag字段,则重新发出请求并带上该字段,web server收到请求后对比request里的etag和web server上resource最新生成的etag值,如果不相等,则响应整个resource并设置status code = 200,否则直接返回status code=304。
Last-Modified:表示web server告诉client browser当前resource的最近修改时间。
If-Modified-Since:在client browser判断resource cache已经expire后,如果之前的response里有Last-Modified字段的话,则重新发出请求并带上该字段,web server在收到请求后对比request里的Last-Modified和web server上resource的实际的修改时间,如果实际修改时间较新,则响应整个resource并设置status code=200,否则直接返回status code=304。


使用静态页面
将内容变动频次低的页面做成静态页面(相对于JSP等内容需要实时生成的动态页面),并缓存到web server内存或者CDN上,常见的技术有freemarker;JSP页面需要依赖app server提供的容器环境,而freemarker可以完全脱离app server(Jetty),简单的web server(Nginx)就可以满足访问需求。https://freemarker.apache.org/
直接使用freemarker合并ftl文件和data,并生成html文件,html文件可以直接放置到CDN或者web server上供用户访问。
class App1 {
private static final Configuration freeMarkerConfig;
static {
freeMarkerConfig = new Configuration(Configuration.VERSION_2_3_23);
try {
freeMarkerConfig.setDefaultEncoding("UTF-8");
freeMarkerConfig.setTemplateExceptionHandler(
TemplateExceptionHandler.RETHROW_HANDLER);
freeMarkerConfig.setTemplateLoader(
new ClassTemplateLoader(App1.class, "/template"));
//freeMarkerConfig.setDirectoryForTemplateLoading(dir);
} catch (Exception e) {}
}
public void generateHtmlByTemplate(String ftlFileName,
String htmlFileName, Map<String, Object> params) {
String dir = "";
Writer fileWriter = null;
try {
File file = new File(dir + File.separator + htmlFileName);
Template template = freeMarkerConfig.getTemplate(ftlFileName);
fileWriter = new OutputStreamWriter(new FileOutputStream(file), "UTF-8");
template.process(params, fileWriter);
} catch (Exception e) {
} finally {
if (Objects.nonNull(fileWriter)) {
try {
fileWriter.flush();
fileWriter.close();
} catch (Exception e) {}
}
}
}
}
几种优化web页面加载速度的策略的更多相关文章
- 转: web 页面加载速度优化实战-100% 的飞跃提升
前言 一个网站的加载速度有多重要? 反正我相信之前来 博主网站 的人至少有 50% 在加载完成前关闭了本站. 为啥捏? 看图 首页完整加载时间 8.18s,看来能进来看博主网站的人都是真爱呀,哈哈. ...
- web页面加载速度缓慢,如何优化?
参考博客: https://www.cnblogs.com/xp796/p/5236945.html https://www.cnblogs.com/MarcoHan/p/5295398.html - ...
- Web前端性能优化——提高页面加载速度
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个“Duang”的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒,如果等待超过10秒, ...
- 前端开发,页面加载速度性能优化,如何提高web页面加载速度
一个网页访问速度的快慢, 不仅看它服务器的配置,这里除去你空间主机配置很烂的情况以外,我们从网站开发方面来探讨,前端技术需要从哪些方面提高访问的速度,需要用到哪些技术手段. 文件的加载 图标的加载: ...
- Web前端性能优化——如何提高页面加载速度
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个"Duang"的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒, ...
- 【转】Web前端性能优化——如何提高页面加载速度
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个“Duang”的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒,如果等待超过10秒, ...
- Web前段优化,提高加载速度 css
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个"Duang"的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒, ...
- 【ASP.NET MVC】提高页面加载速度:脚本优化
在这里我们说一下脚本优化的三个方法: 一.在我们做Web开发的时候,当我们引用Js文件的时候,我们一般会将js文件放在文档的head标签中,这时当页面加载的时候,浏览器会按着由上到下的顺序,当浏览器遇 ...
- 基于Vue的SPA如何优化页面加载速度
常见的几种SPA优化方式 减小入口文件体积 静态资源本地缓存 开启GZip压缩 使用SSR ..... 减小入口文件体积,常用的手段是路由懒加载,开启路由懒加载之后,待请求的页面会单独打包js文件,使 ...
随机推荐
- math(2018.10.27)
20%的数据直接暴搜就行,接下来我们考虑哪些数不能够出现在同一个集合中,就连一 条边,我们会发现前
- route(2018.10.24)
建出最短路图之后\(topsort\)即可. 具体思路: 先用\(dijkstra\)算法在原图中跑出\(1\)号点到\(i\)号节点的最短距离\(dist_1(i)\),将所有边反向后用\(dijk ...
- Python-4-设置字符串的格式字符串
字符串是不可变的,所有元素赋值和切片赋值都是非法的 1.替换字段名 可以按顺序和名称匹配 >>> "{foo} {} {bar} {}".format(1, ...
- iOS蓝牙开发总结-4
蓝牙开发总结 只要熟悉蓝牙的流程,和蓝牙中每一个角色的作用,其实蓝牙通讯并没有想象中的难 1.蓝牙中心CBCentralManager:一般指得是iPhone手机 2.设备(外设)CBPeripher ...
- zabbix图表中文乱码
如果语言改成中文,在图表中的中文会乱码,这是因为zabbix默认的字体文件比较烂 方法就是把字体文件替换,找到zabbix前端文件地址,换一个字体文件就好 [root@webmaster fonts] ...
- POJ3744(概率dp)
思路:一长段概率乘过去最后会趋于平稳,所以因为地雷只有10个,可以疯狂压缩其位置,这样就不需要矩阵乘优化了.另外初始化f[0] = 0, f[1] = 1,相当于从1开始走吧.双倍经验:洛谷1052. ...
- python+selenium问题随记
1.用PhantomJS跑程序,莫名遇到有些元素的text不能读取,后来发现,PhantomJS运行时也需要最大化,不是全屏模式的话也和界面浏览器一样会造成压盖无法读取信息,开始以为是PhantomJ ...
- 105 Construct Binary Tree from Preorder and Inorder Traversal 从前序与中序遍历序列构造二叉树
给定一棵树的前序遍历与中序遍历,依据此构造二叉树.注意:你可以假设树中没有重复的元素.例如,给出前序遍历 = [3,9,20,15,7]中序遍历 = [9,3,15,20,7]返回如下的二叉树: ...
- C#入门笔记2 变量
变量关系到数据的存储,一个供程序操作的存储区的名字,每一个变量都一个特定的类型,类型决定变量的内存大小和布局. 注:必须一定要先声明,赋值后,才能使用. 变量声明 三种声明方式: 1.先声明,后赋值. ...
- JQueryUI基础知识学习
JQueryUI官网 http://jqueryui.com/ 菜鸟教程 http://www.runoob.com/jqueryui/jqueryui-tutorial.html
