Flutter实战视频-移动电商-15.首页_商品推荐模块编写
15.首页_商品推荐模块编写
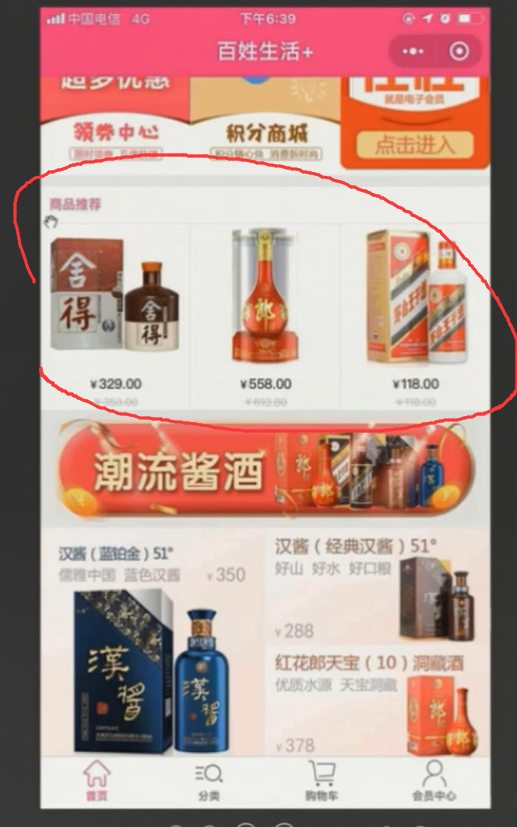
商品推荐,我们做成可以横向滚动的

分析:
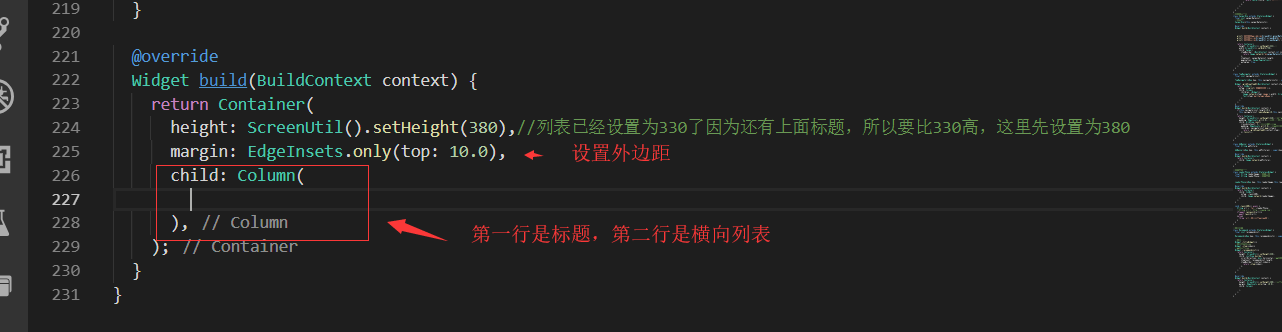
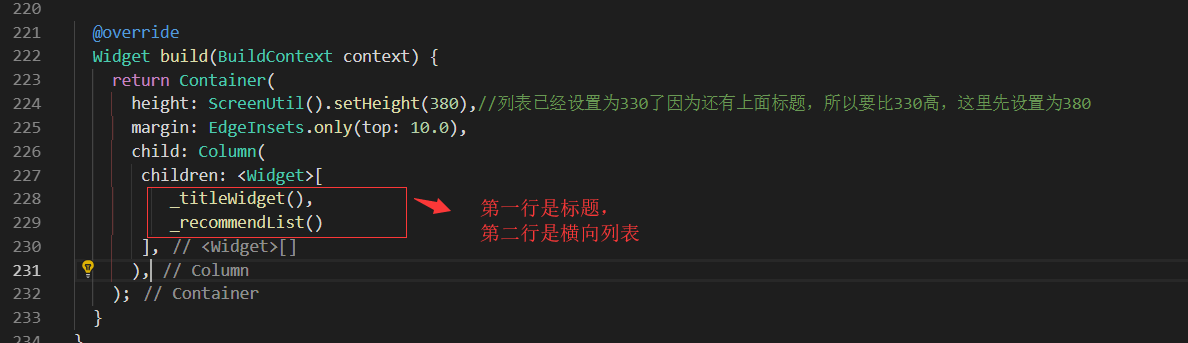
上面是标题,下面是ListView,里面是一个Column,
column分三层,第一是图片,第二是价格,第三是市场价格
小细节就是上面有个间距
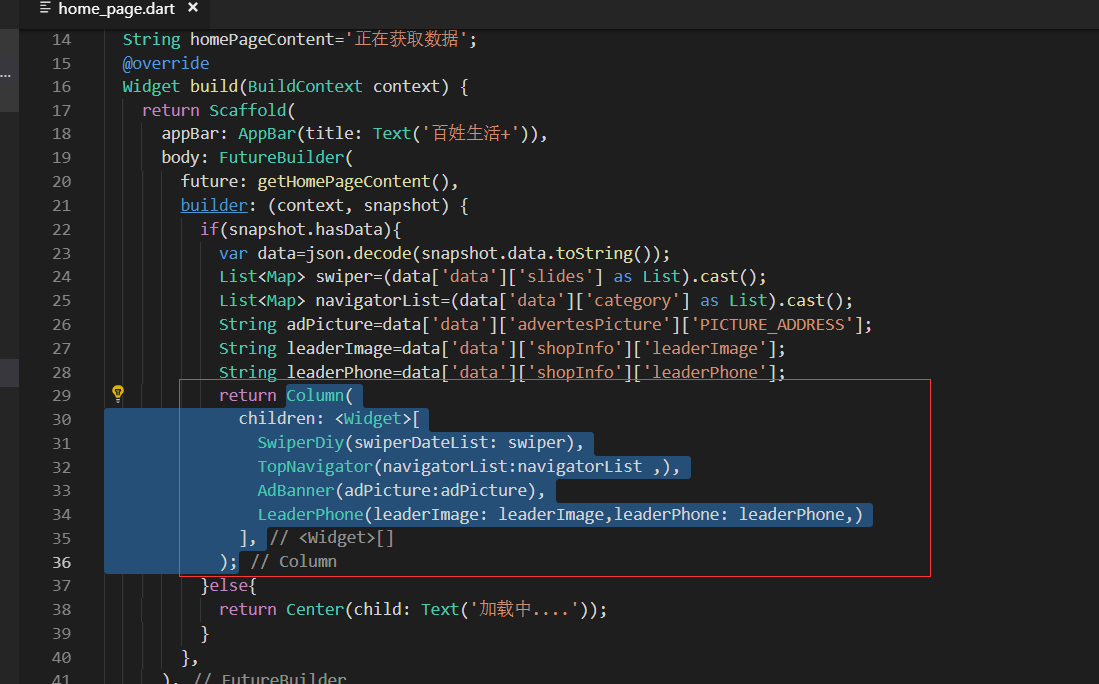
解决一个之前留下的坑。超过屏幕出现黄色的警示黄条
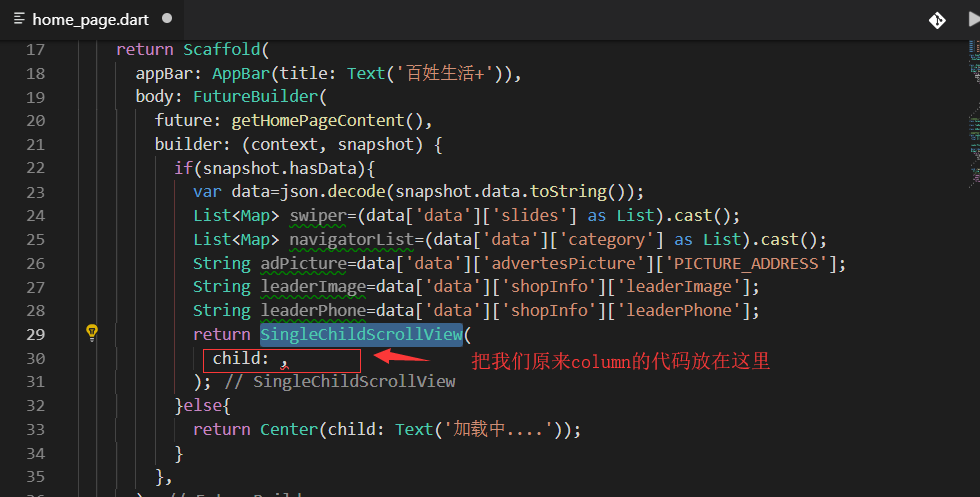
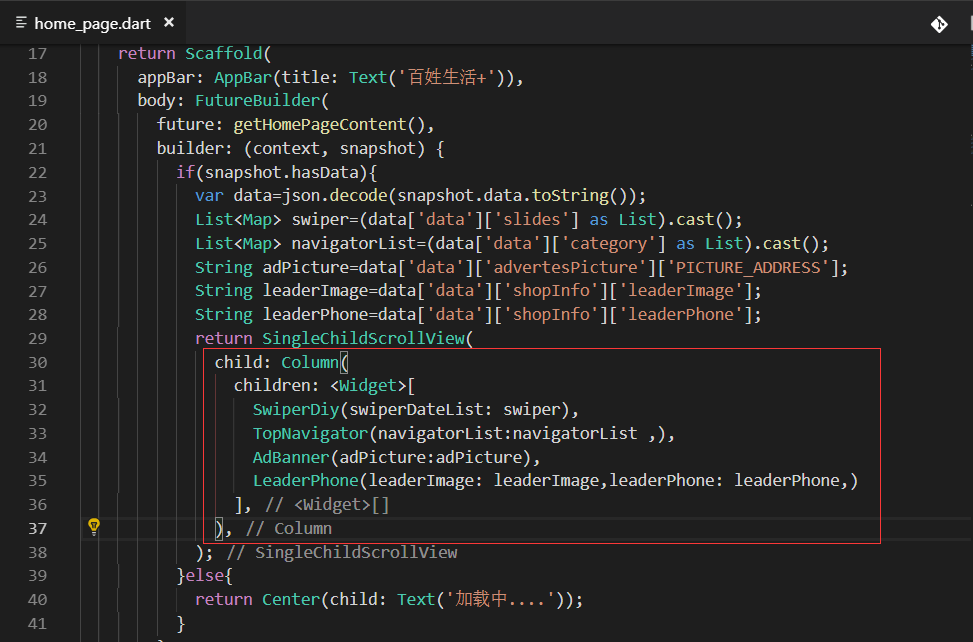
解决方法就是加一个SingleChildScrollView,让它单独滚动


最终效果:

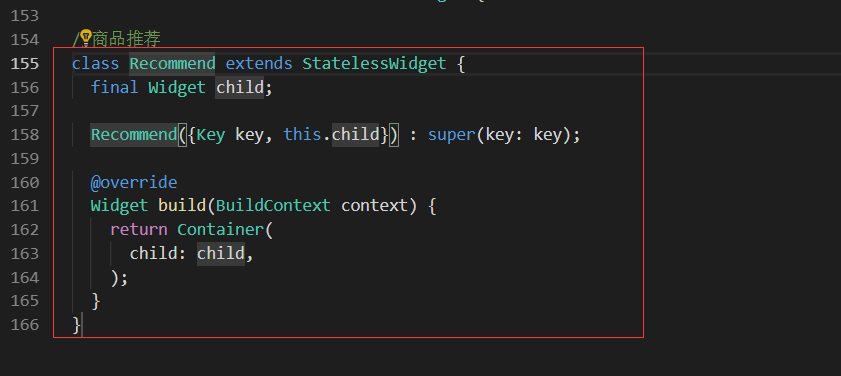
stlessW快捷键生成商品推荐的代码

因为是列表,所以接收List参数recommentList.。然后传递给构造函数,这样我们就接收了一个list的参数


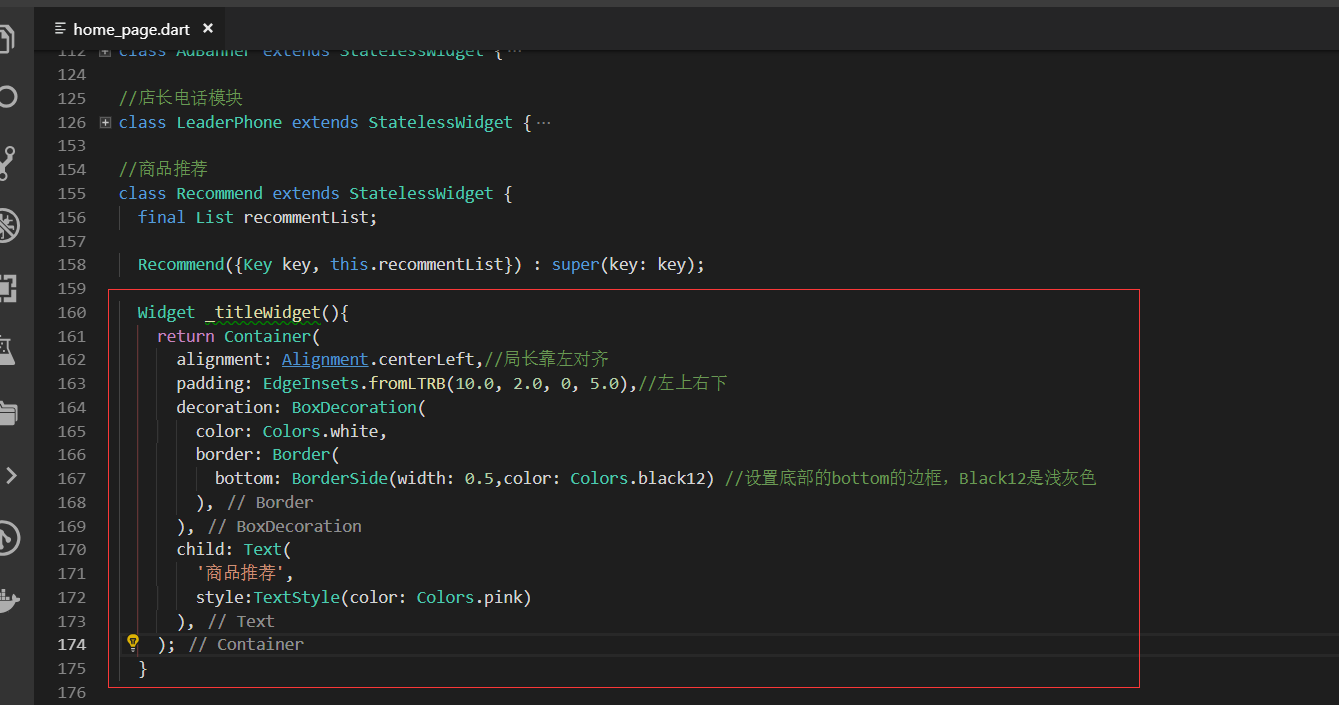
头部
我们使用内部方法来创建我们的小组件。
标题下面是有下划线的,所以这里我们用BoxDecoration

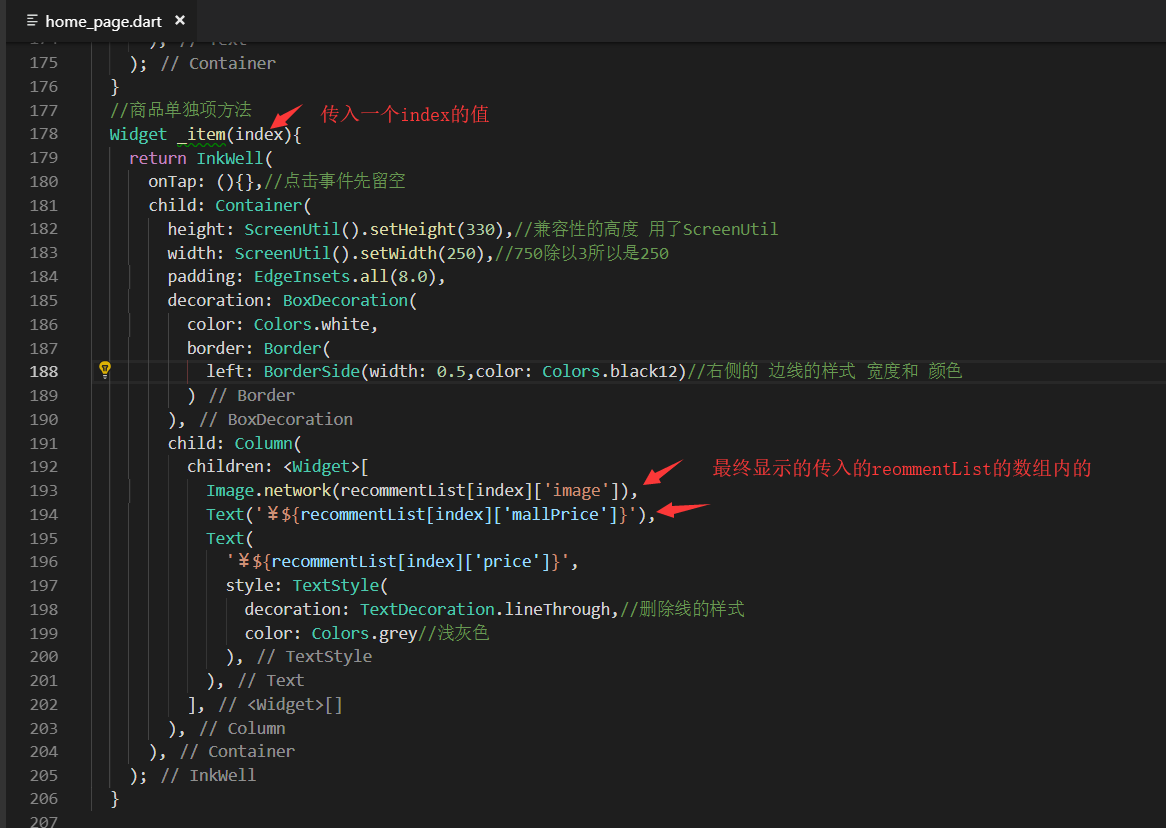
图片和价格
因为商品点击是要跳转到商品的详情页的,所以这里我们返回的是一个InkWell
width因为是750除以3就是250

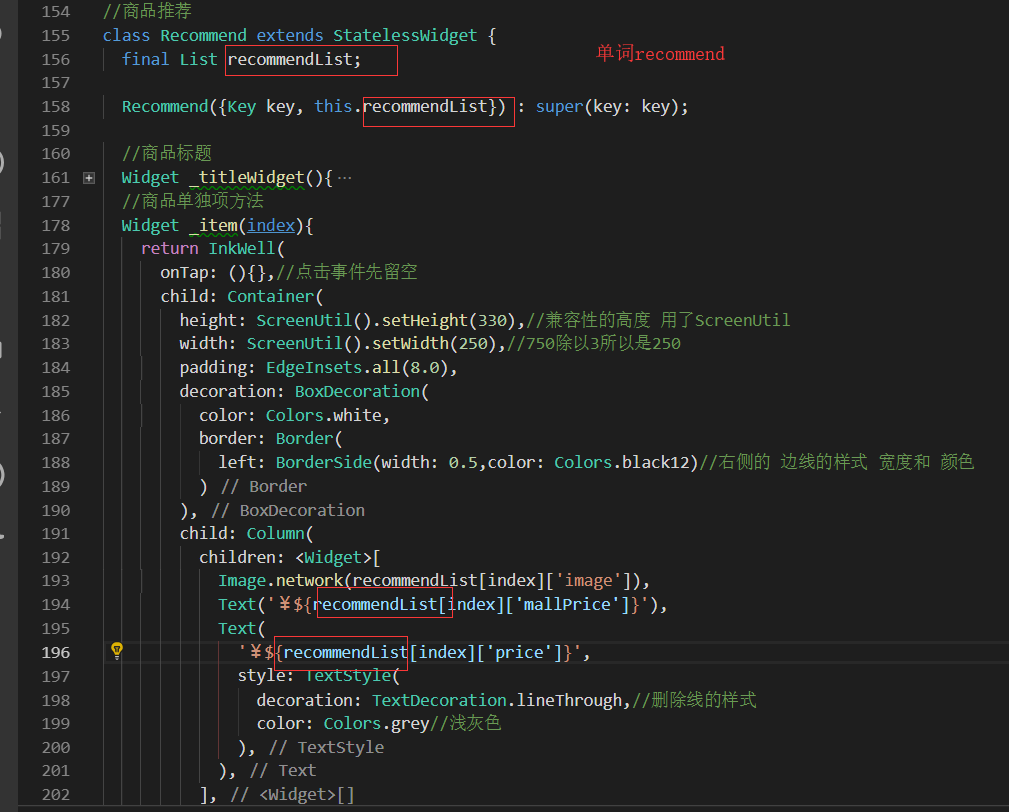
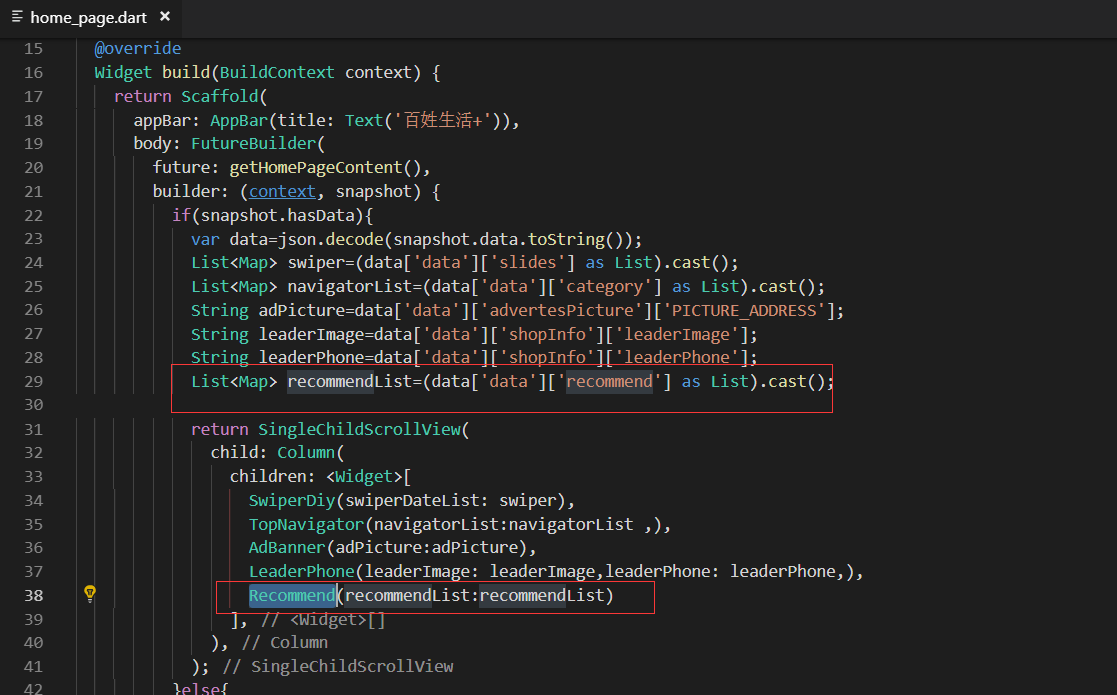
纠正自己单词写错的了一个错误。推荐应该是recommend。最后一个字母是D我写成了t了。在这里纠正一下

列表的方法
有了上面两个方法之后,我们再写列表的方法。_recommendList()
这里我们使用ListView.builder生成器
itemBuilder是构造器

开始写build方法


准备recommendList数据

效果展示
效果出来了 但是展示效果不大正常

下节课再调解这些问题
最终代码
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
import 'dart:convert';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:url_launcher/url_launcher.dart'; class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
} class _HomePageState extends State<HomePage> {
String homePageContent='正在获取数据';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('百姓生活+')),
body: FutureBuilder(
future: getHomePageContent(),
builder: (context, snapshot) {
if(snapshot.hasData){
var data=json.decode(snapshot.data.toString());
List<Map> swiper=(data['data']['slides'] as List).cast();
List<Map> navigatorList=(data['data']['category'] as List).cast();
String adPicture=data['data']['advertesPicture']['PICTURE_ADDRESS'];
String leaderImage=data['data']['shopInfo']['leaderImage'];
String leaderPhone=data['data']['shopInfo']['leaderPhone'];
List<Map> recommendList=(data['data']['recommend'] as List).cast(); return SingleChildScrollView(
child: Column(
children: <Widget>[
SwiperDiy(swiperDateList: swiper),
TopNavigator(navigatorList:navigatorList ,),
AdBanner(adPicture:adPicture),
LeaderPhone(leaderImage: leaderImage,leaderPhone: leaderPhone,),
Recommend(recommendList:recommendList)
],
),
);
}else{
return Center(child: Text('加载中....'));
}
},
),
);
}
}
//首页轮播插件
class SwiperDiy extends StatelessWidget {
final List swiperDateList;
//构造函数
SwiperDiy({this.swiperDateList}); @override
Widget build(BuildContext context) { // print('设备的像素密度:${ScreenUtil.pixelRatio}');
// print('设备的高:${ScreenUtil.screenWidth}');
// print('设备的宽:${ScreenUtil.screenHeight}'); return Container(
height: ScreenUtil().setHeight(),//
width:ScreenUtil().setWidth(),
child: Swiper(
itemBuilder: (BuildContext context,int index){
return Image.network("${swiperDateList[index]['image']}",fit: BoxFit.fill,);
},
itemCount: swiperDateList.length,
pagination: SwiperPagination(),
autoplay: true,
),
);
}
} class TopNavigator extends StatelessWidget {
final List navigatorList; TopNavigator({Key key, this.navigatorList}) : super(key: key); Widget _gridViewItemUI(BuildContext context,item){
return InkWell(
onTap: (){print('点击了导航');},
child: Column(
children: <Widget>[
Image.network(item['image'],width: ScreenUtil().setWidth()),
Text(item['mallCategoryName'])
],
),
);
}
@override
Widget build(BuildContext context) {
if(this.navigatorList.length>){
this.navigatorList.removeRange(,this.navigatorList.length);//从第十个截取,后面都截取掉
}
return Container(
height: ScreenUtil().setHeight(),//只是自己大概预估的一个高度,后续可以再调整
padding: EdgeInsets.all(3.0),//为了不让它切着屏幕的边缘,我们给它一个padding
child: GridView.count(
crossAxisCount: ,//每行显示5个元素
padding: EdgeInsets.all(5.0),//每一项都设置一个padding,这样他就不挨着了。
children: navigatorList.map((item){
return _gridViewItemUI(context,item);
}).toList(),
),
);
}
} class AdBanner extends StatelessWidget {
final String adPicture; AdBanner({Key key, this.adPicture}) : super(key: key); @override
Widget build(BuildContext context) {
return Container(
child: Image.network(adPicture),
);
}
} //店长电话模块
class LeaderPhone extends StatelessWidget {
final String leaderImage;//店长图片
final String leaderPhone;//店长电话 LeaderPhone({Key key, this.leaderImage,this.leaderPhone}) : super(key: key); @override
Widget build(BuildContext context) {
return Container(
child: InkWell(
onTap: _launchURL,
child: Image.network(leaderImage),
),
);
} void _launchURL() async {
String url = 'tel:'+leaderPhone;
//String url = 'http://jspang.com';
if(await canLaunch(url)){
await launch(url);
}else{
throw 'url不能进行访问,异常';
}
}
} //商品推荐
class Recommend extends StatelessWidget {
home_page.dart
Flutter实战视频-移动电商-15.首页_商品推荐模块编写的更多相关文章
- Flutter实战视频-移动电商-17.首页_楼层组件的编写技巧
17.首页_楼层组件的编写技巧 博客地址: https://jspang.com/post/FlutterShop.html#toc-b50 楼层的效果: 标题 stlessW快速生成: 接收一个St ...
- Flutter实战视频-移动电商-09.首页_项目结构建立和获取数据
09.首页_项目结构建立和获取数据 在config下创建service_url.dart 用来配置我们后端接口的配置文件 一个变量存 接口地址,一个接口方法地址 所有后天请求数据的方法都放在这个文件夹 ...
- Flutter实战视频-移动电商-11.首页_屏幕适配方案讲解
11.首页_屏幕适配方案讲解 国人写的屏幕适配插件: https://github.com/OpenFlutter/flutter_screenutil 最新版本是0.5.1 在pubspec.yam ...
- Flutter实战视频-移动电商-13.首页_广告Banner组件制作
13.首页_广告Banner组件制作 主要是做这个小广告条. 其实就是读取一个图片做一个widget放到这里 使用stlessW快速生成 定义一个变量存放图片的url地址: 这样我们的广告条就写完了 ...
- Flutter实战视频-移动电商-18.首页_火爆专区后台接口调试
18.首页_火爆专区后台接口调试 楼层结束之后有个火爆专区.到地图有个上拉加载的效果 lib/config/service_url.dart 首先找到我们的接口配置文件,增加接口的配置 lib/ser ...
- Flutter实战视频-移动电商-19.首页_火爆专区界面布局编写
19.首页_火爆专区界面布局编写 看一下图片的效果 一个标题栏,下面是多行两列.里面可以用column布局,外面用Warp流式布局 有得小伙伴说这里可以用网格布局,网格布局的话还是有一定的效率问题.这 ...
- Flutter实战视频-移动电商-20.首页_火爆专区上拉加载效果
20.首页_火爆专区上拉加载效果 上拉加载的插件比较都.没有一个一枝独秀的 可以自定义酷炫的header和footer 一直在更新 推荐使用这个插件: https://github.com/xuelo ...
- Flutter实战视频-移动电商-53.购物车_商品列表UI框架布局
53.购物车_商品列表UI框架布局 cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartP ...
- Flutter实战视频-移动电商-54.购物车_商品列表子项布局
54.购物车_商品列表子项布局 子项做成一个单独的页面 新建cartItem.dart文件 新建cart_page文件夹,在里面新建cart_item.dart页面, 页面名字叫做CartItem 定 ...
随机推荐
- Swift中的switch 和 do while
switch后面的()能够省略 OC中的switch假设没有break就会穿透(依次运行),在Swift中不会穿透(可理解默认就有break) OC中入股要在case中定义变量,必要要加上{}确定作用 ...
- kubernetes之常见故障排除(一)
系列目录 由由种种原因,在安装或者使用kubernetes的过程中,可能会遇到各种各样的问题.本篇按照官网的介绍罗列出一些常见的故障,以帮助快速解决一些常见的错误. 安装赛程中出现ebtables o ...
- Asp.Net Core 初探 (三)
昨天失败的生产环境部署就先放着,明天再解决! 今天利用中午的空余时间看了一下Asp.net core 的Areas . 相对于Asp.net MVC5 以及之前的版本,asp.net core 的Ar ...
- Ubuntu 13.10上用户怎样获得root权限,用户怎样获得永久root权限,假设配置root登录
一.用户怎样获得root权限: 1. 进入terminal 2. 输入sudo passwd root 并设置password,提示要你输入两次password.自己设定password,一定要 ...
- Xcode 6 的新增特性
本文转载至 http://www.cocoachina.com/ios/20140823/9441.html (via:苹果开发者中心) Xcode 6 引入了设计和构建软件的崭新方式.Swift ...
- 【BZOJ1528】[POI2005]sam-Toy Cars 贪心
[BZOJ1528][POI2005]sam-Toy Cars Description Jasio 是一个三岁的小男孩,他最喜欢玩玩具了,他有n 个不同的玩具,它们都被放在了很高的架子上所以Jasio ...
- 修改live555支持mpeg2ts RTSP拉流,附代码
在很早之前的博客<用EasyDarwin进行IPTV rtsp mpeg-ts smil流的转发和分发直播服务>中,我们介绍到如何将live555支持mpeg2ts拉流,这个在IPTV领域 ...
- DirectShow音频采集pcm,实时编码AAC,附源码
定期送福利,今天给大家送上Windows中利用DirectShow采集microphone音频,并将采集到的pcm数据,利用FAAC库编码成AAC,进行本地存储或者网络传输. 直接贴代码,解析看注释: ...
- 开源G711A/PCMA、G711U/PCMU、G726、PCM转码AAC项目EasyAACEncoder
项目及源码地址:https://github.com/EasyDarwin/EasyAACEncoder EasyAACEncoder 是EasyDarwin开源流媒体服务团队整理.开发的一款音频转码 ...
- spring 拦截器简介
spring 拦截器简介 常见应用场景 1.日志记录:记录请求信息的日志,以便进行信息监控.信息统计.计算PV(Page View)等.2.权限检查:如登录检测,进入处理器检测检测是否登录,如果没有直 ...
