Bootstrap 自适应排列顺序
一、前用
我们在做一些页面的设计时,总会想到自适应的问题。其实 Bootstrap 框架就很好的融合这个问题了。下面是我学习 Bootstrap 的总结。
二、问题来源
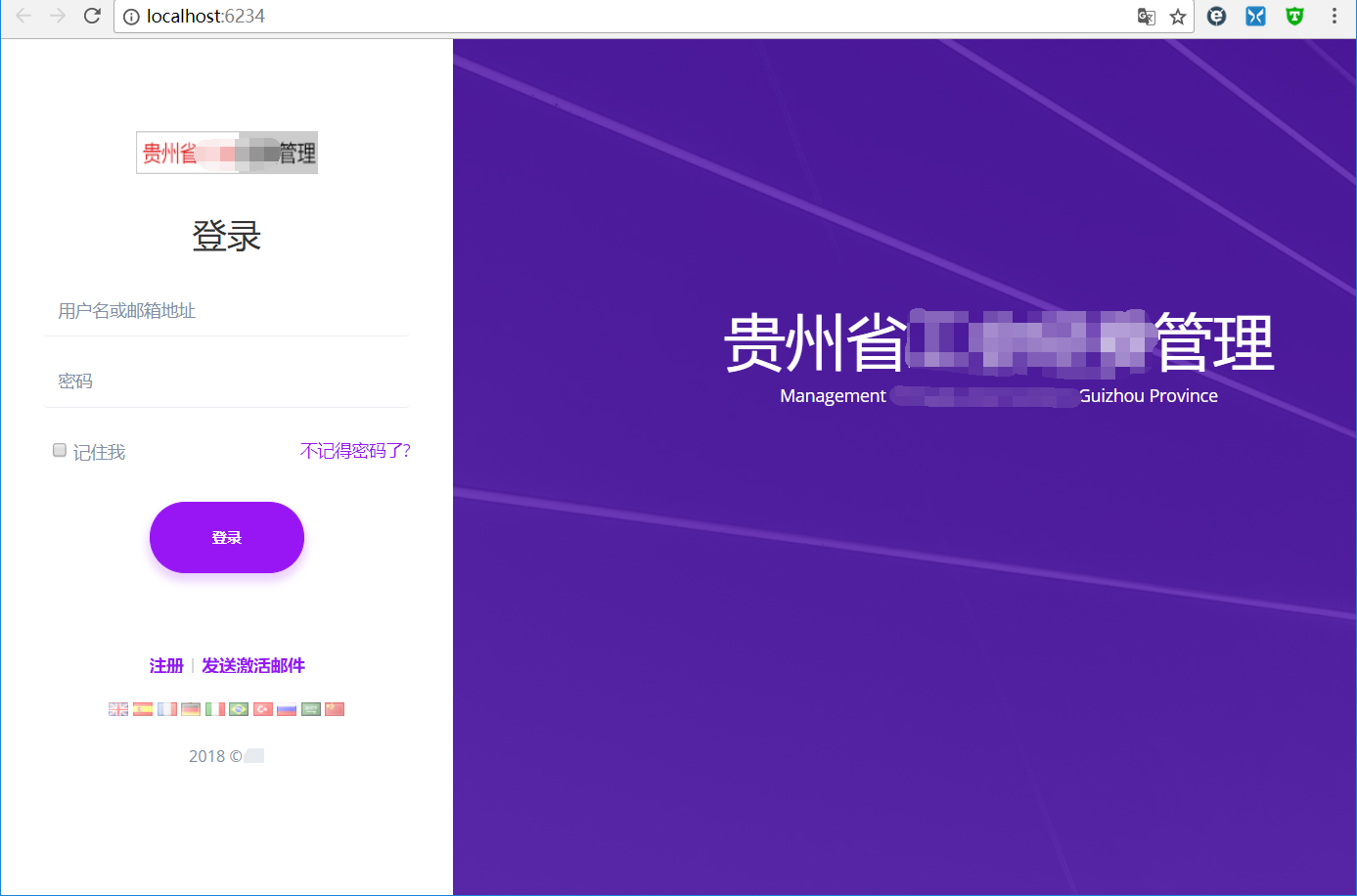
我为什么会遇见这个问题,是因为我在做一个登陆页面。想实现的样例入下图。如果我的屏幕的宽度( Width ) >= 930 那么我的显示如下。

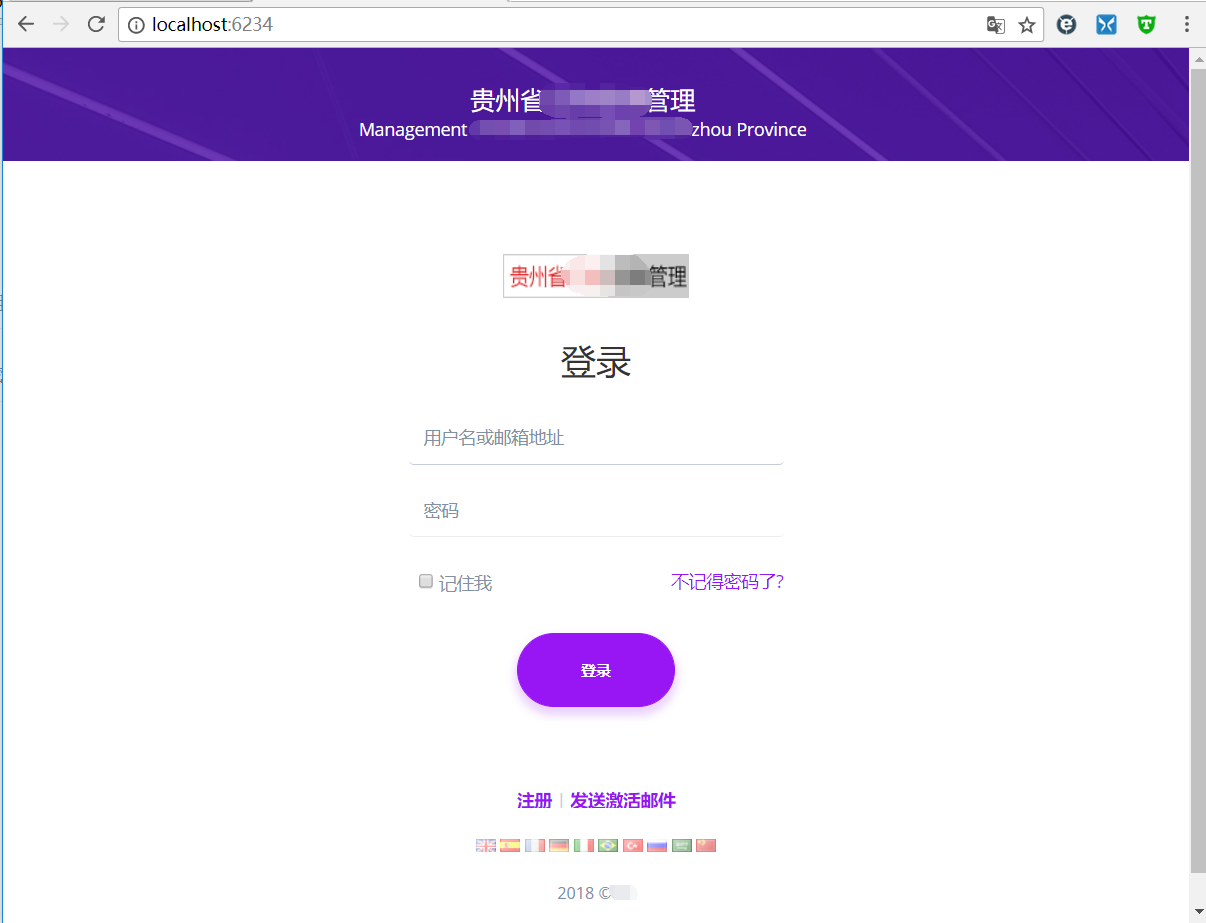
但屏幕宽度小于<930 的时候,显示如下

三、解决方案
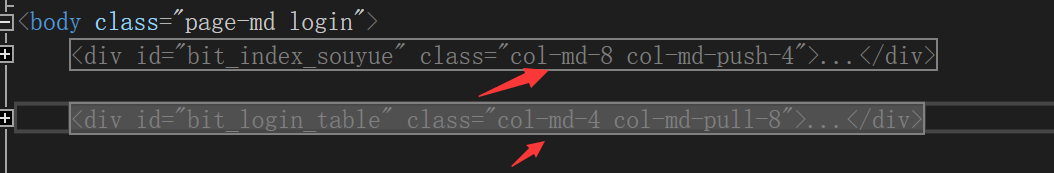
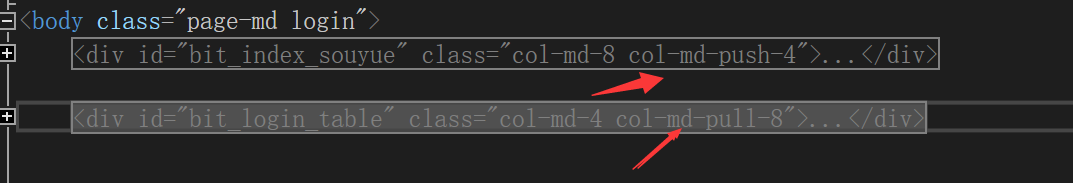
方案是想大的一块放在上面。通过使用 Bootstrap 的自适应。首先我们把这两块放在一个body 、div 都可以。然后使用 Bootstrap 的Col 属性我们 8、4分。代码示例如下

主要使用的是: col-md-* 这是屏幕的占比。
然后我们站8分的,就是大的一块 push(推走) 4格。将占 4 pull (拉回),就可以将大的一块移动到右边(原本大的一块在左边的)。

这样就可以得到我的上面展示的示例模板。
代码如下:
<!--展示项目名块-->
<div class="col-md-8 col-md-push-4" style="background-image:url(./metronic/assets/global/img/bg-4.jpg);"></div>
<!--登陆信息块-->
<div class="col-md-4 col-md-pull-8"> </div>
四、总结
Bootstrap 框架有很多很多好的东西和思想,值得我学习的东西还很多呀!
Bootstrap 自适应排列顺序的更多相关文章
- UOJ #278. 【UTR #2】题目排列顺序(排序水题)
#278. [UTR #2]题目排列顺序 丢个传送门:http://uoj.ac/problem/278 描述 “又要出题了.” 宇宙出题中心主任 —— 吉米多出题斯基,坐在办公桌前策划即将到来的 U ...
- 基于jQuery图片自适应排列显示代码
基于jQuery图片自适应排列显示代码.这是一款基于jquery.flex-images插件实现的类似谷歌图片流效果.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 形成一个zigzag数组(JPEG编码里取像素数据的排列顺序)
面试例题:输入n,求一个nXn矩阵,规定矩阵沿45度递增,形成一个zigzag数组(JPEG编码里取像素数据的排列顺序),请问如何用C++实现? (中国台湾著名硬件公司2007年11月面试题)(自程序 ...
- select子句排列顺序与聚集函数
selcet 要返回的列或表达式 from 从中检索数据的表 where 行级过滤 group by 分组说明 having 组级过滤 order by 输出排列顺序 ASC正序排 ...
- Mysql 修改数据库,mysql修改表类型,Mysql增加表字段,Mysql删除表字段,Mysql修改字段名,Mysql修改字段排列顺序,Mysql修改表名
对于已经创建好的表,尤其是已经有大量数据的表,如果需要对表做一些结构上的改变,我们可以先将表删除(drop),然后再按照新的表定义重建表.这样做没有问题,但是必然要做一些额外的工作,比如数据的重新加载 ...
- SQL Server ->> Move characters in string N position(s) forward/backward based on ASCII table(根据ASCII表的排列顺序将字符串内的数值往前或者后移N个位)
去年无聊的时候想到想玩一下根据ASCII表的排列顺序将字符串内的数值往前或者后移N个位,顺便看一下是T-SQL性能好还是用C#写CLR函数处理得快.结果是在50万行以下其实两者差距很小,当然这是在我的 ...
- 【UTR #2】[UOJ#278]题目排列顺序 [UOJ#279]题目交流通道 [UOJ#280]题目难度提升
[UOJ#278][UTR #2]题目排列顺序 试题描述 “又要出题了.” 宇宙出题中心主任 —— 吉米多出题斯基,坐在办公桌前策划即将到来的 UOI. 这场比赛有 n 道题,吉米多出题斯基需要决定这 ...
- Codeforces Round #549 (Div. 2) E 倍增处理按排列顺序的上一个位置
https://codeforces.com/contest/1143/problem/E 题意 p为n的一个排列,给出有m个数字的数组a,q次询问,每次询问a数组区间[l,r]中是否存在子序列为p的 ...
- bootstrap排列顺序
写在 typora 的笔记 复制过来排版很丑,所以截图算了..
随机推荐
- vue 路由组件不重新加载
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Spring的常见问题及答案
目录 Spring 概述 依赖注入 Spring beans Spring注解 Spring数据访问 Spring面向切面编程(AOP) Spring MVC Spring 概述 1. 什么是spri ...
- 用Darwin开发RTSP级联服务器(拉模式转发)(附源码)
源码下载地址:https://github.com/EasyDarwin orwww.easydarwin.org 在博客 在Darwin进行实时视频转发的两种模式 中,我们描述了流媒体服务器对源端音 ...
- if UDP is permitted
Networking Basics (The Java™ Tutorials > Custom Networking > Overview of Networking) https://d ...
- Jquery AJAX如何使用Promise/Deferred实现顺序执行?
有的时候有我有N个AJAX请求,第下个请求可能要依赖上个请求的返回值, 可以用 $.ajax("test1.php").then(function(data) { // data ...
- ABAP- INCLUDE Zxxx IF FOUND.
大顾代码: INCLUDE zinc_ca_0002 IF FOUND. - 这肯定是大顾问写出来的 - 一般都不会加东西啊 -加了 IF FOUND 不知道啥意思. 古道无仙(173120830) ...
- Promise 源码分析
前言 then/promise项目是基于Promises/A+标准实现的Promise库,从这个项目当中,我们来看Promise的原理是什么,它是如何做到的,从而更加熟悉Promise 分析 从ind ...
- 多线程设计模式(一) Single Threaded Execution
这里有一座独木桥.因为桥身非常的细,一次只能允许一个人通过.当这个人没有下桥,另一个人就不能过桥.如果桥上同时又两个人,桥就会因为无法承重而破碎而掉落河里. 这就是Single Threaded Ex ...
- 并不对劲的BJOI2019
一些感想 现实并非游戏,并不支持反复刷关 猎人和防御工事一起被老山龙摧毁了: 猎人惨死雨中,结云村永无放晴之日: 猎人被狂龙病毒侵蚀,天空山上黑蚀龙泛滥. 好像这才是怪物猎人系列的真实结局呢 day ...
- 多线程之:lock和synchronized的区别
多次思考过这个问题,都没有形成理论,今天有时间了,我把他总结出来,希望对大家有所帮助 1.ReentrantLock 拥有Synchronized相同的并发性和内存语义,此外还多了 锁投票,定时锁等候 ...
