CMDB数据库设计
title: CMDB 数据库设计
tags: Django
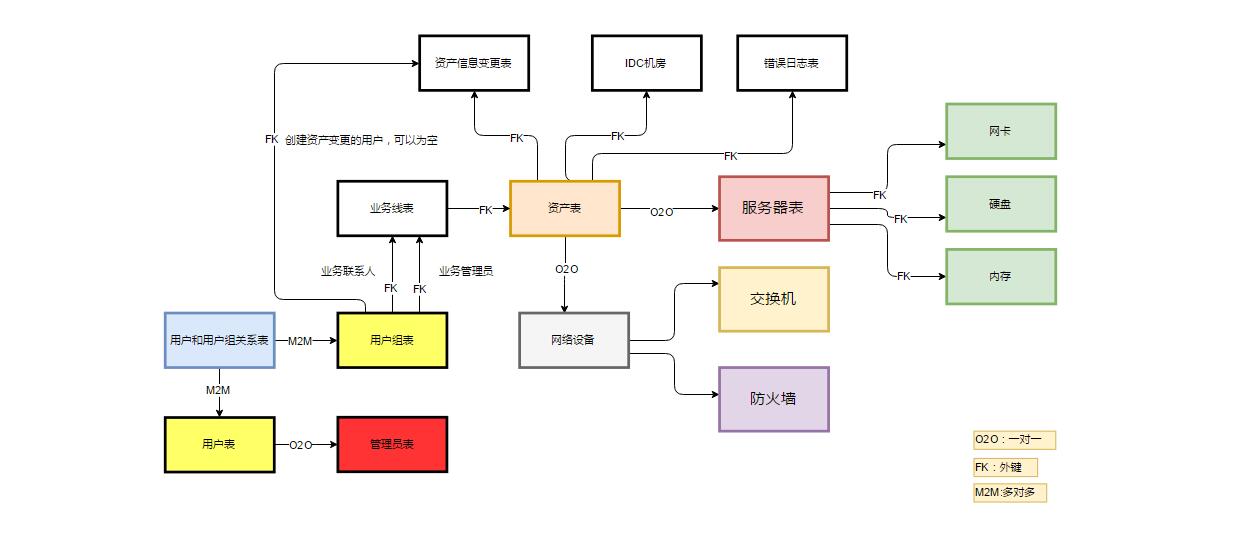
CMDB数据库设计
具体的资产
服务器表和网卡、内存、硬盘是一对多的关系,一个服务器可以有多个网卡、多个内存、多个硬盘
hostname设置成unique=True,唯一
硬盘有多个槽位,slot,最后入库的时候数据也是根据槽位进行的操作
related_name
server_obj = models.ForeignKey('Server', related_name='disk')
通过Server的对象obj,通过related_name 就能反向关联到Disk表,这就是代替了小写的表明_set
网络设备也是资产信息,所以需要资产信息表,和服务器表的关系是一对一关系
IDC机房
用户相关
资产需要划分部门,实际上就是业务线表,部门表和资产表也是一对多的关系,一个部门可以有多个资产
每条业务线是由相应的运维人员负责的,对应运维需要设置运维组,运维和运维组之间是多对多的关系,最终就是一条业务线有多个运维组负责,每个业务线还需要有专门的业务联系人,负责处理紧急业务线问题,如宕机等
资产信息变更
资产信息变更表,关联的是资产表Assert,资产信息的变更有两种,一种是自动采集,一种是用户进行的变更,自动的采集的是没有用户的
错误日志信息
采集错误的时候,堆栈的错误信息会显示,所以需要错误日志表

O2O
O2O
FK
FK
FK
资产表
FK
FK
FK
[Not supported by viewer]
网络设备
网卡
硬盘
内存
[Not supported by viewer]
[Not supported by viewer]
O2O
用户表
管理员表
FK
FK
FK
用户组表
M2M
M2M
用户和用户组关系表
FK
业务线表
业务联系人
业务管理员
资产信息变更表
IDC机房
创建资产变更的用户,可以为空
错误日志表
O2O:一对一
FK:外键
M2M:多对多
CMDB数据库图:
在页面中添加svg,
<div width="100%" style="overflow-x: auto;">
<svg width="140" height="170">
<title>SVG Sample</title>
<desc>This is a sample to use SVG in markdown on the website cnblogs.</desc>
<circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/>
</svg>
</div>
参考的内容:
http://www.cnblogs.com/steven-yang/p/5689577.html
CMDB数据库设计的更多相关文章
- CMDB经验分享之 – 剖析CMDB的设计过程
作为IT管理的核心,CMDB逐渐成为系统管理项目实施的热点.在很多的案例中,由于忽视了CMDB的因素,ITIL的深入应用受到了极大的挑战.同时,由于CMDB是IT管理信息的集中,CMDB也是一个重要的 ...
- 数据库设计中的Soft Delete模式
最近几天有点忙,所以我们今天来一篇短的,简单地介绍一下数据库设计中的一种模式——Soft Delete. 可以说,该模式毁誉参半,甚至有非常多的人认为该模式是一个Anti-Pattern.因此在本篇文 ...
- 使用django开发博客过程记录1——数据库设计
1.数据库设计 2.插入测试数据 3.配置相关问题 1.数据库设计 数据库有简单的三张表:Article.Category.Tag以下是代码 # -*- coding:utf-8 -*- from _ ...
- 基于SSM的租赁管理系统0.3_20161225_数据库设计
数据库设计 1. 概念模型 2. 类模型 3. 生成SQL use test; /*========================================================== ...
- 第二天ci项目规划 数据库设计
第二天ci项目规划 数据库设计 商品 + 用户 + 订单 数据库设计思想和方法 关于商品品牌 ,分类 ,属性 如何表示 用一个字段 还是再设计一张表 品牌和商品 是一种信息 还是两种信息 一张表一般只 ...
- 优化MySchool数据库设计之【巅峰对决】
优化MySchool数据库设计 之独孤九剑 船舶停靠在港湾是很安全的,但这不是造船的目的 By:北大青鸟五道口原玉明老师 1.学习方法: 01.找一本好书 初始阶段不适合,可以放到第二个阶段,看到知识 ...
- 从零开始编写自己的C#框架(9)——数据库设计与创建
对于千万级与百万级数据库设计是有所区别的,由于本项目是基于中小型软件开发框架来设计,记录量相对会比较少,所以数据库设计时考虑的角度是:与开发相结合:空间换性能:空间换开发效率:减少null异常.... ...
- 数据库设计(1/9):数据元(Data Elements)
对于设计和创建数据库完全是个新手?没关系,Joe Celko,世界上读者数量最多的SQL作者之一,会告诉你这些基础.和往常一样,即使是最专业的数据库老手,也会给他们带来惊喜.Joe是DMBS杂志是多年 ...
- ABP 初探 之User、Role、Permission数据库设计 (EntityFramework 继承的另一种使用方法)
最近群里(134710707)的朋友都在讨论ABP源码,我把最近学习的内容记录下来,同时也分享给大家,希望正在研究ABP源码的朋友有一定帮助. 上篇介绍ABP的多语言,本篇主要介绍权限的数据库设计,用 ...
随机推荐
- py-kms使用方法
搭建py-kms服务器,先下载py-kms https://github.com/myanaloglife/py-kms 启动py-kms服务(需要服务器安装有python): python serv ...
- html常用标签及属性,常用英语单词
目录 html常用标签 html常用标签属性 前端常用英语单词表(未完待续) 欢迎评论点赞交流,转发请添加原博客连接谢谢! Ctrl键+F 可以查找你想要的内容哦! html常用标签 htmi结构 & ...
- 求n位水仙花数
求n位水仙花数 A.两个关键 1.n位水仙花数的范围是什么? n位水仙花数的范围是[10n-1,10n) 2.如何判断是否为水仙花数 核心操作: 2-1.如何得到每一位? A.核心思想 对得到的数进行 ...
- EOS 插件依赖关系
EOS version: 1.0.5 update: 2018-06-19 EOS插件之间会有一个相互调用与依赖的关系,下面有一张个人画的一张草图,包含了此版本EOS所有插件相互之间的依赖关系,如 ...
- python——字符编码
Unicode 是字符集 UTF-8 是编码规则 Unicode:给每一个字符分配一个唯一的ID(又称码位). 编码规则:将码位转换为字节序列的规则. 1.什么是字符编码:字符翻译成数字,所遵循的标准 ...
- css绘制各种形状
代码:http://runjs.cn/code/9lyjtbxl: 效果:http://sandbox.runjs.cn/show/9lyjtbxl <!DOCTYPE html> < ...
- 12.创建高级联结---SQL
一.使用表别名 SQL除了可以对列名和计算字段使用别名,还允许给表名起别名.这样做有两个主要理由: 缩短SQL语句: 允许在一条SELECT语句中多次使用相同的表. SELECT cust_name, ...
- [LOJ 2190] 「SHOI2014」信号增幅仪
[LOJ 2190] 「SHOI2014」信号增幅仪 链接 链接 题解 坐标系直到 \(x\) 轴与椭圆长轴平行 点的坐标变换用旋转公式就可以了 因为是椭圆,所以所有点横坐标除以 \(p\) 然后最小 ...
- <pre></pre>标签自动换行
原文地址:https://www.cnblogs.com/qq78292959/p/4193142.html pre { white-space: pre-wrap; word-wrap: bre ...
- Hypertext Application Language(HAL)
Hypertext Application Language(HAL) HAL,全称为Hypertext Application Language,它是一种简单的数据格式,它能以一种简单.统一的形式, ...
