vue2.0 自定义 侧滑删除(LeftSlider)组件
1.自定义侧滑删除组件
LeftSlider.vue
- <!-- 侧滑删除 组件 -->
- <template>
- <div class="delete">
- <div class="slider">
- <div class="content"
- @touchstart='touchStart'
- @touchmove='touchMove'
- @touchend='touchEnd'
- :style="deleteSlider"
- >
- <!-- 插槽中放具体项目中需要内容 -->
- <slot></slot>
- </div>
- <div class="remove active" ref='remove' @click="handleClick">删除</div>
- </div>
- </div>
- </template>
- <script>
- export default {
- props:{
- propE: {
- type: Object,
- default: function () {
- }
- }
- },
- data() {
- return {
- startX:0, //触摸位置
- endX:0, //结束位置
- moveX: 0, //滑动时的位置
- disX: 0, //移动距离
- deleteSlider: '',//滑动时的效果,使用v-bind:style="deleteSlider"
- }
- },
- methods:{
- handleClick (v) {
- this.$emit('msg-from-child', this.val)
- this.deleteSlider = "transform:translateX(0px)";
- },
- touchStart(ev){
- console.log(ev)
- ev= ev || event;
- //tounches类数组,等于1时表示此时有只有一只手指在触摸屏幕
- if(ev.touches.length == 1){
- // 记录开始位置
- this.startX = ev.touches[0].clientX;
- }
- },
- touchMove(ev){
- ev = ev || event;
- //获取删除按钮的宽度,此宽度为滑块左滑的最大距离
- let wd=this.$refs.remove.offsetWidth;
- if(ev.touches.length == 1) {
- // 滑动时距离浏览器左侧实时距离
- this.moveX = ev.touches[0].clientX;
- //起始位置减去 实时的滑动的距离,得到手指实时偏移距离
- this.disX = this.startX - this.moveX;
- // 如果是向右滑动或者不滑动,不改变滑块的位置
- if(this.disX < 0 || this.disX == 0) {
- this.deleteSlider = "transform:translateX(0px)";
- // 大于0,表示左滑了,此时滑块开始滑动
- }else if (this.disX > 0) {
- //具体滑动距离我取的是 手指偏移距离*5。
- this.deleteSlider = "transform:translateX(-" + this.disX*5 + "px)";
- // 最大也只能等于删除按钮宽度
- if (this.disX*5 >=wd) {
- this.deleteSlider = "transform:translateX(-" +wd+ "px)";
- }
- }
- }
- },
- touchEnd(ev){
- ev = ev || event;
- console.log(ev)
- let wd=this.$refs.remove.offsetWidth;
- if (ev.changedTouches.length == 1) {
- let endX = ev.changedTouches[0].clientX;
- this.disX = this.startX - endX;
- //如果距离小于删除按钮一半,强行回到起点
- if ((this.disX*5) < (wd/2)) {
- this.deleteSlider = "transform:translateX(0px)";
- }else{
- //大于一半 滑动到最大值
- this.deleteSlider = "transform:translateX(-"+wd+ "px)";
- }
- }
- }
- }
- }
- </script>
- <style lang="less" scoped>
- .slider{
- width: 100%;
- height:100px;
- position: relative;
- user-select: none;
- .content{
- position: absolute;
- left: 0;
- right: 0;
- top: 0;
- bottom: 0;
- background:green;
- z-index: 100;
- // 设置过渡动画
- transition: 0.3s;
- }
- .remove{
- position: absolute;
- width:100px;
- height:100px;
- background:red;
- right: 0;
- top: 0;
- color:#fff;
- text-align: center;
- font-size: 32px;
- line-height: 100px;
- }
- }
- </style>
2.页面调用


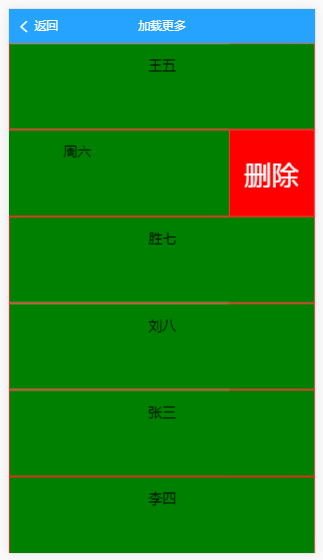
3.效果图

注:
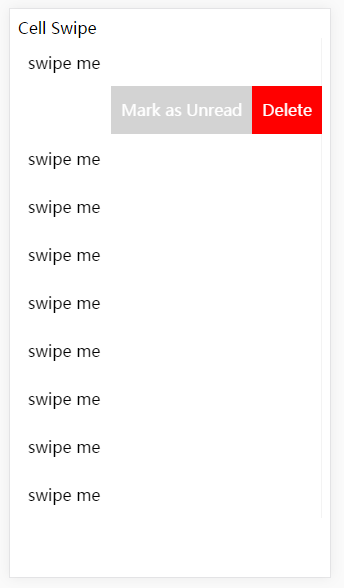
mint-ui 之 CellSwipe

vux 之 Swipeout

vue2.0 自定义 侧滑删除(LeftSlider)组件的更多相关文章
- vue2.X 自定义 侧滑菜单 组件
1.vue2.0 封装 侧滑菜单组件 Sidebar.vue <!-- 侧滑菜单 组件 --> <template> <div> <transition na ...
- vue2.0 自定义 提示框(Toast)组件
1.自定义 提示框 组件 src / components / Toast / index.js /** * 自定义 提示框( Toast )组件 */ var Toast = {}; var sho ...
- [js高手之路]Vue2.0基于vue-cli+webpack父子组件通信教程
在git命令行下,执行以下命令完成环境的搭建: 1,npm install --global vue-cli 安装vue命令行工具 2,vue init webpack vue-demo 使用v ...
- CKEditor5 + vue2.0 自定义图片上传、highlight、字体等用法
因业务需求,要在 vue2.0 的项目里使用富文本编辑器,经过调研多个编辑器,CKEditor5 支持 vue,遂采用.因 CKEditor5 文档比较少,此处记录下引用和一些基本用法. CKEdit ...
- 原生js实现一个侧滑删除取消组件(item slide)
组件,本质上是解决某个问题封装的类,在此记录原生js实现侧滑删除 先上效果图 实现思路 1. 确定渲染的数据结构 2. 思考划分布局,总的有两个主要的模块:内容区域和按钮区域 2.1 内容区域保持宽度 ...
- 采用Vue2.0开发的分页js组件
2017-11-17 19:14:23 基于jQuery的分页插件相信大家伙已经都用过很多了,今天分享一下基于Vue2.0的分页插件pagination.js 由于项目需求,要求使用 Vue2.0 开 ...
- vue2.0项目 calendar.js(日历组件封装)
最近一直闲来无事,便寻思着做一下自己的个人项目,也想说能使用现在比较流行的一些mvvm框架来做,于是就选用了这样的一个技术栈vue2.0+vue-router+vuex+webpack来做,做得也是多 ...
- vue2.0自定义指令
前面一片文章说了vue2.0过滤器,其实自定义指令跟过滤器非常相似,单就定义方式而言,其与过滤器完全一致,分为局部指令,和全局指令.不过就是filter改为directive的区别. 过滤器一般用于对 ...
- vue2.0 自定义 折叠列表(Accordion)组件
1.自定义 折叠列表 Accordion.vue (1)sass 版本 <!-- 折叠列表 组件 --> <template> <nav :class="$ ...
随机推荐
- Leetcode6--->Zigzag Conversion(将给定字符串按照Z字排列,输出结果)
题目:给定一个字符串s,一个整数numRows, 将字符串s按照竖Z的方式排列,然后输出结果: 举例:String s = "PAYPALISHIRING"; 排列后为: P A ...
- HTTP的一些概念
1. 什么是回调? 回调是异步编程时的基础,将后续逻辑封装成起始函数的参数,逐层嵌套 2. 什么是同步/异步? 同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式. 异步是指: ...
- 使用PYTHON创建XML文档_python
当用GOOGLE查的时候,内容几乎都是一样的.但是你想要的东西,一个也没有.例如,我就找不到中国人写的如何使用PYTHON来创建一个XML文件.当然,直接用文件写的方式也能够达到同样的效果,但是毕竟容 ...
- TOJ4483: Common Digit Pairs
4483: Common Digit Pairs Time Limit(Common/Java):3000MS/9000MS Memory Limit:65536KByteTotal Sub ...
- CAReplicatorLayer 详解
CAReplicatorLayer可以将自己的子图层复制指定的次数,并且复制体会保持被复制图层的各种基础属性以及动画 基本属性 instanceCountvar instanceCount: Int拷 ...
- java面试题之哨兵如何判断主服务器是否下线?
通过流言协议来接收关于主服务器是否下线的信息,并使用投票协议来决定是否执行自动故障迁移,以及选择哪个从服务器作为新的主服务器.
- 【bzoj1191】[HNOI2006]超级英雄Hero - 二分图匹配
现在电视台有一种节目叫做超级英雄,大概的流程就是每位选手到台上回答主持人的几个问题,然后根据回答问题的多少获得不同数目的奖品或奖金.主持人问题准备了若干道题目,只有当选手正确回答一道题后,才能进入下一 ...
- 解决c#所有单线程单元(STA)线程都应使用泵式等待基元(如 CoWaitForMultipleHandles),并在运行时间很长的操作过程中定期发送消息。 转载
最近做一个后来程序,启动了事务后有一段操作业务,当运行一段时间后,出现这个异常 CLR 无法从 COM 上下文 0x1b1c38 转换为 COM 上下文 0x1b1da8,这种状态已持续 60 秒.拥 ...
- hdu 3320 计算几何(三维图形几何变换)
openGL Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Subm ...
- 【CF711D】Directed Roads(环,强连通分量)
题意: 给一张N个点N条有向边的图,边可以逆向.问任意逆向若干条边使得这张图无环的方案数(mod 1e9+7). n<=200000 思路:三个样例给的好 找规律方便很多 易得有N点的环有(2^ ...
