SilverLight-DataBinding-DataTemplates: 三、数据绑定 DataTemplates模板的使用(求助,没有到达实例效果,求高人指点迷津)
| ylbtech-SilverLight-DataBinding-DataTemplates: 三、数据绑定 DataTemplates模板的使用 |
- 1.A, Data Templates Intro(数据模板说明)
- 1.B, Separating and Resuing Templates(分离和复用模板)
- 1.C, More Advanced Templates(更先进的模板)
- 1.D, Changing Items Layout(改变项目布局)
测试数据地址:http://www.cnblogs.com/ylbtech/p/3434972.html 的“1.A, Product.cs 产品类”
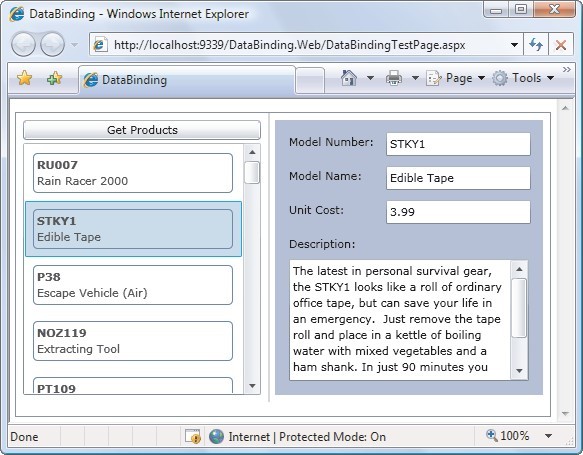
| 1.A, Data Templates Intro(数据模板说明)返回顶部 |
<ListBox Name="lstProducts" DisplayMemberPath="ModelName"></ListBox>
你可以得到同样的效果和这个列表框,使用一个数据模板:
<ListBox Name="lstProducts">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding ModelName}"></TextBlock>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
4,
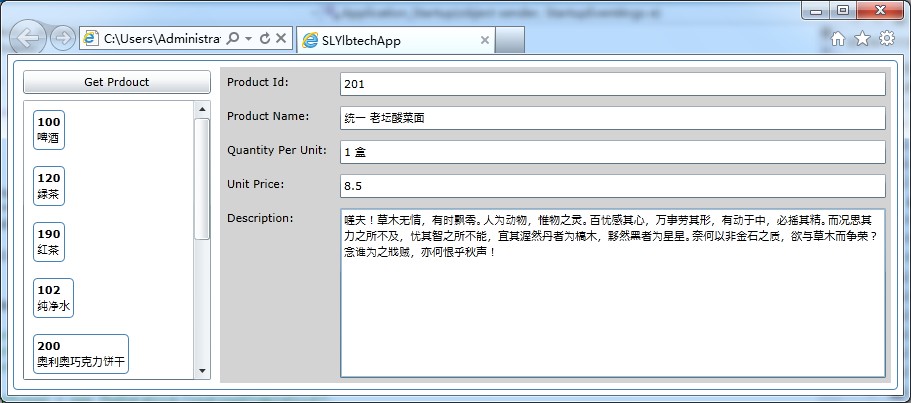
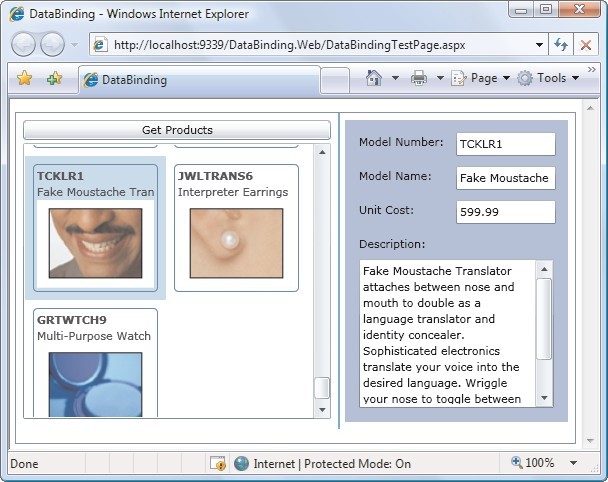
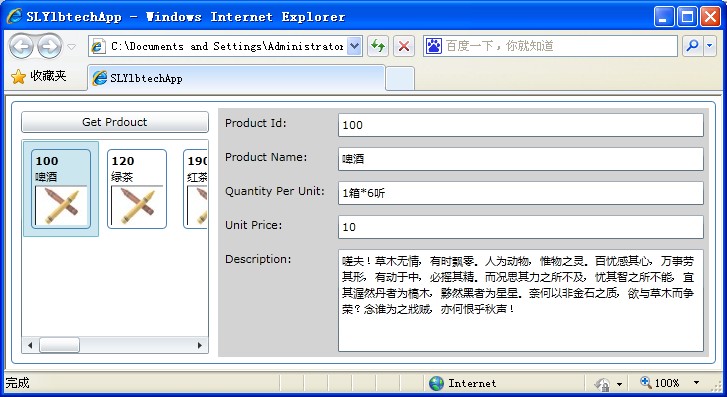
| 1.B, Separating and Reusing Templates(分离和重用模板)返回顶部 |


<Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4">
<Grid x:Name="LayoutRoot" Background="White" Margin="3">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions> <Grid Grid.Row="0" Margin="3">
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Button Grid.Row="0" Name="btnSearch" Content="Get Prdouct" Margin="3"></Button>
<ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch" SelectionChanged="lstProduct_SelectionChanged">
<ListBox.ItemTemplate>
<DataTemplate>
<Border>
<Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4">
<Grid Margin="3">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{Binding ProductId}" FontWeight="Bold"></TextBlock>
<TextBlock Grid.Row="1" Text="{Binding ProductName}"></TextBlock>
</Grid>
</Border>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
<Grid Grid.Row="2" Grid.Column="2" Grid.RowSpan="2" x:Name="gridDetailProduct" Margin="3" Background="LightGray">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="115"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Id:</TextBlock>
<TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductId}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Product Name:</TextBlock>
<TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock>
<TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Unit Price:</TextBlock>
<TextBox Grid.Row="3" Grid.Column="1" Margin="5" Text="{Binding UnitPrice}"></TextBox> <TextBlock Grid.Row="4" Grid.Column="0" Margin="7">Description:</TextBlock>
<TextBox Grid.Row="4" Grid.Column="1" Grid.RowSpan="2" Margin="5"
Text="{Binding Description}" TextWrapping="Wrap" ></TextBox>
</Grid>
</Grid>
</Border>
2.3/3,
using System.Windows.Controls; using SLYlbtechApp.Access;
namespace SLYlbtechApp.DataBinding.DataTemplates
{
public partial class SeparatingAndResuingTemplates : UserControl
{
public SeparatingAndResuingTemplates()
{
InitializeComponent(); this.lstProduct.ItemsSource = Product.GetAll();
} private void lstProduct_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
this.gridDetailProduct.DataContext = this.lstProduct.SelectedItem;
}
}
}
3,代码摘要
<ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch" SelectionChanged="lstProduct_SelectionChanged">
<ListBox.ItemTemplate>
<DataTemplate>
<Border>
<Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4">
<Grid Margin="3">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{Binding ProductId}" FontWeight="Bold"></TextBlock>
<TextBlock Grid.Row="1" Text="{Binding ProductName}"></TextBlock>
</Grid>
</Border>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
4,
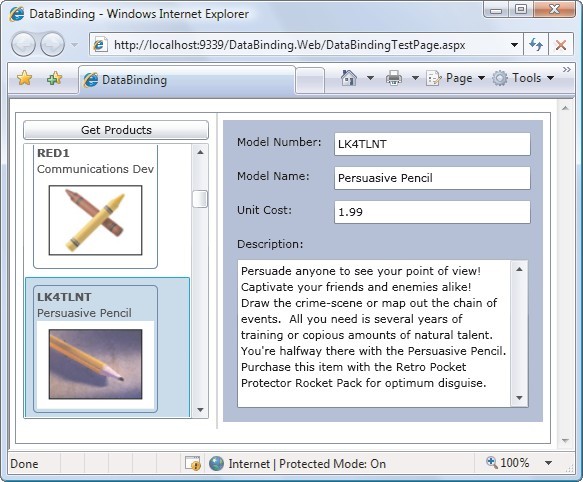
| 1.C, More Advanced Templates(更先进的模板) 返回顶部 |


<UserControl.Resources>
<!--数据模板 begin-->
<DataTemplate x:Key="ProductDataTemplate">
<Border>
<Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4">
<Grid Margin="3">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{Binding ProductId}" FontWeight="Bold"></TextBlock>
<TextBlock Grid.Row="1" Text="{Binding ProductName}"></TextBlock>
<Image Grid.Row="2" Source="{Binding ProductImagePath}"></Image>
</Grid>
</Border>
</Border>
</DataTemplate>
<!--数据模板 end-->
</UserControl.Resources>
<Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4">
<Grid x:Name="LayoutRoot" Background="White" Margin="3">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions> <Grid Grid.Row="0" Margin="3">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Button Grid.Row="0" Name="btnSearch" Content="Get Prdouct" Margin="3"></Button>
<!--ListBox 使用数据模板-->
<ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch"
SelectionChanged="lstProduct_SelectionChanged" ItemTemplate="{StaticResource ProductDataTemplate}">
</ListBox> </Grid>
<Grid Grid.Row="2" Grid.Column="2" Grid.RowSpan="2" x:Name="gridDetailProduct" Margin="3" Background="LightGray">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="115"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Id:</TextBlock>
<TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductId}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Product Name:</TextBlock>
<TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock>
<TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Unit Price:</TextBlock>
<TextBox Grid.Row="3" Grid.Column="1" Margin="5" Text="{Binding UnitPrice}"></TextBox> <TextBlock Grid.Row="4" Grid.Column="0" Margin="7">Description:</TextBlock>
<TextBox Grid.Row="4" Grid.Column="1" Grid.RowSpan="2" Margin="5"
Text="{Binding Description}" TextWrapping="Wrap" ></TextBox>
</Grid>
</Grid>
</Border>
2.3/3, 代码同上 1.B.2.3/3
<UserControl.Resources>
<!--数据模板 begin-->
<DataTemplate x:Key="ProductDataTemplate">
<Border>
<Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4">
<Grid Margin="3">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{Binding ProductId}" FontWeight="Bold"></TextBlock>
<TextBlock Grid.Row="1" Text="{Binding ProductName}"></TextBlock>
<Image Grid.Row="2" Source="{Binding ProductImagePath}"></Image>
</Grid>
</Border>
</Border>
</DataTemplate>
<!--数据模板 end-->
</UserControl.Resources>
3.2/2,现在你可以使用你的数据模板使用StaticResource参考:
<!--ListBox 使用数据模板-->
<ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch"
SelectionChanged="lstProduct_SelectionChanged" ItemTemplate="{StaticResource ProductDataTemplate}">
</ListBox>
4,
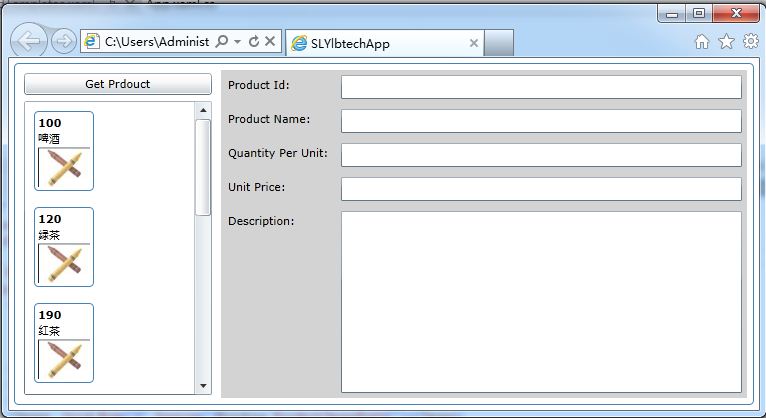
| 1.D, Changing Items Layout(改变项目布局)返回顶部 |


xmlns:controlsToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Toolkit"
2.2/3,
<UserControl.Resources>
<!--数据模板 begin-->
<DataTemplate x:Key="ProductDataTemplate">
<Border>
<Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4">
<Grid Margin="3">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="{Binding ProductId}" FontWeight="Bold"></TextBlock>
<TextBlock Grid.Row="1" Text="{Binding ProductName}"></TextBlock>
<Image Grid.Row="2" Source="{Binding ProductImagePath}"></Image>
</Grid>
</Border>
</Border>
</DataTemplate>
<!--数据模板 end-->
</UserControl.Resources>
<Border Margin="5" BorderBrush="SteelBlue" BorderThickness="1" CornerRadius="4">
<Grid x:Name="LayoutRoot" Background="White" Margin="3">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions> <Grid Grid.Row="0" Margin="3">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Button Grid.Row="0" Name="btnSearch" Content="Get Prdouct" Margin="3"></Button>
<!--ListBox 使用数据模板-->
<ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch"
SelectionChanged="lstProduct_SelectionChanged" ItemTemplate="{StaticResource ProductDataTemplate}">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<controlsToolkit:WrapPanel></controlsToolkit:WrapPanel>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox> </Grid>
<Grid Grid.Row="2" Grid.Column="2" Grid.RowSpan="2" x:Name="gridDetailProduct" Margin="3" Background="LightGray">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="115"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Id:</TextBlock>
<TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductId}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Product Name:</TextBlock>
<TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock>
<TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Unit Price:</TextBlock>
<TextBox Grid.Row="3" Grid.Column="1" Margin="5" Text="{Binding UnitPrice}"></TextBox> <TextBlock Grid.Row="4" Grid.Column="0" Margin="7">Description:</TextBlock>
<TextBox Grid.Row="4" Grid.Column="1" Grid.RowSpan="2" Margin="5"
Text="{Binding Description}" TextWrapping="Wrap" ></TextBox>
</Grid>
</Grid>
</Border>
2.3/3, 代码同上 1.B.2.3/3
<!--ListBox 使用数据模板-->
<ListBox Grid.Row="1" Name="lstProduct" Margin="3" HorizontalContentAlignment="Stretch"
SelectionChanged="lstProduct_SelectionChanged" ItemTemplate="{StaticResource ProductDataTemplate}">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<controlsToolkit:WrapPanel></controlsToolkit:WrapPanel>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
4,
| 1.E, 参考资料返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
SilverLight-DataBinding-DataTemplates: 三、数据绑定 DataTemplates模板的使用(求助,没有到达实例效果,求高人指点迷津)的更多相关文章
- Vue基础系列(三)——Vue模板中的数据绑定语法
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
- ArcGIS网络分析之Silverlight客户端路径分析(三)
原文:ArcGIS网络分析之Silverlight客户端路径分析(三) 首先贴上最终的效果图: a.路径查询 2.最近设施点查询 3.服务区分析 说明: 1.以上的示例使用的数据是随意在ArcMap中 ...
- C# 处理Word自动生成报告 三、设计模板
C# 处理Word自动生成报告 一.概述 C# 处理Word自动生成报告 二.数据源例子 C# 处理Word自动生成报告 三.设计模板 C# 处理Word自动生成报告 四.程序处理 既然是模板就少不了 ...
- Silverlight DataBinding Converter:根据binding对象调整显示
Silverlight DataBinding Converter:根据binding对象调整显示 我希望写一系列关于Silverlight DataBinding的文章,分别讲解Silverligh ...
- asp.net mvc 之旅—— 第三站 路由模板中强大的自定义IRouteConstraint约束
我们在写mvc的时候,经常会配置各种url模板,比如controller,action,id 组合模式,其实呢,我们还可以对这三个参数进行单独的配置,采用的方式自然 就是MapRoute中的const ...
- Silverlight 中 TreeView 的数据绑定
方法一:Silverlight使用XAML标记语言来编写,如果不使用XAML强大的绑定功能,实在是罪过.通过使用绑定,可以将UI与视图模型层分离,有利于系统的维护.作为Silverlight中比较有代 ...
- DTCMS插件的制作实例电子资源管理(三)前台模板页编写
总目录 插件目录结构(一) Admin后台页面编写(二) 前台模板页编写(三) URL重写(四) 本实例旨在以一个实际的项目中的例子来介绍如何在dtcms中制作插件,本系列文章非入门教程,部分逻辑实现 ...
- 最短路问题的三种算法&模板
最短路算法&模板 最短路问题是图论的基础问题.本篇随笔就图论中最短路问题进行剖析,讲解常用的三种最短路算法:Floyd算法.Dijkstra算法及SPFA算法,并给出三种算法的模板.流畅阅读本 ...
- Vue.js 源码分析(三) 基础篇 模板渲染 el、emplate、render属性详解
Vue有三个属性和模板有关,官网上是这样解释的: el ;提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标 template ;一个字符串模板作为 Vue 实例的标识使用.模板将会 ...
随机推荐
- 用html5文件api实现移动端图片上传&预览效果
想要用h5在移动端实现图片上传&预览效果,首先要了解html5的文件api相关知识(所有api只列举本功能所需): 1.Blob对象 Blob表示原始二进制数据,Html5的file对象就继 ...
- Python+Selenium基础篇之4-XPath的使用
开始写自动化脚本之前,我们先学习几个概念,在完全掌握了这几个概念之后,有助于我们快速上手,如何去编写自动化测试脚本. 元素,在这个教程系列,我们说的元素之网页元素(web element).在网页上面 ...
- MySQL主从复制入门
1.MySQL主从复制入门 首先,我们看一个图: MySQL 主从复制与读写分离概念及架构分析 影响MySQL-A数据库的操作,在数据库执行后,都会写入本地的日志系统A中. 假设,实时的将变化了的日志 ...
- 微信小程序--问题汇总及详解之清空电话号码
wxml: <view class="btns" wx:for="{{phoneList}}" wx:key="id"> < ...
- ci日志记录
log_message($level, $message) 参数: $level (string) -- Log level: 'error', 'debug' or 'info' $message ...
- php显示错误
error_reporting(E_ALL); ini_set('display_errors', '1'); //将出错信息输出到一个文本文件 ini_set('error_log', dir ...
- hibernate级联查询映射的两种方式
Hibernate主要支持两种查询方式:HQL查询和Criteria查询.前者应用较为广发,后者也只是调用封装好的接口. 现在有一个问题,就是实现多表连接查询,且查询结果集不与任何一个实体类对应,怎么 ...
- codevs 1690 开关灯 线段树区间更新 区间查询Lazy
题目描述 Description YYX家门前的街上有N(2<=N<=100000)盏路灯,在晚上六点之前,这些路灯全是关着的,六点之后,会有M(2<=m<=100000)个人 ...
- ajax跨域两个方法
1在后端转换,调用API. ajax瀑布流: <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- nodeJS学习(6)--- Sublime Text3 配置Node.js 开发环境
参考:http://www.bubuko.com/infodetail-798008.html http://www.cnblogs.com/bluesky4485/p/3928364.html 1. ...
