babel-loader7和babel8版本的问题
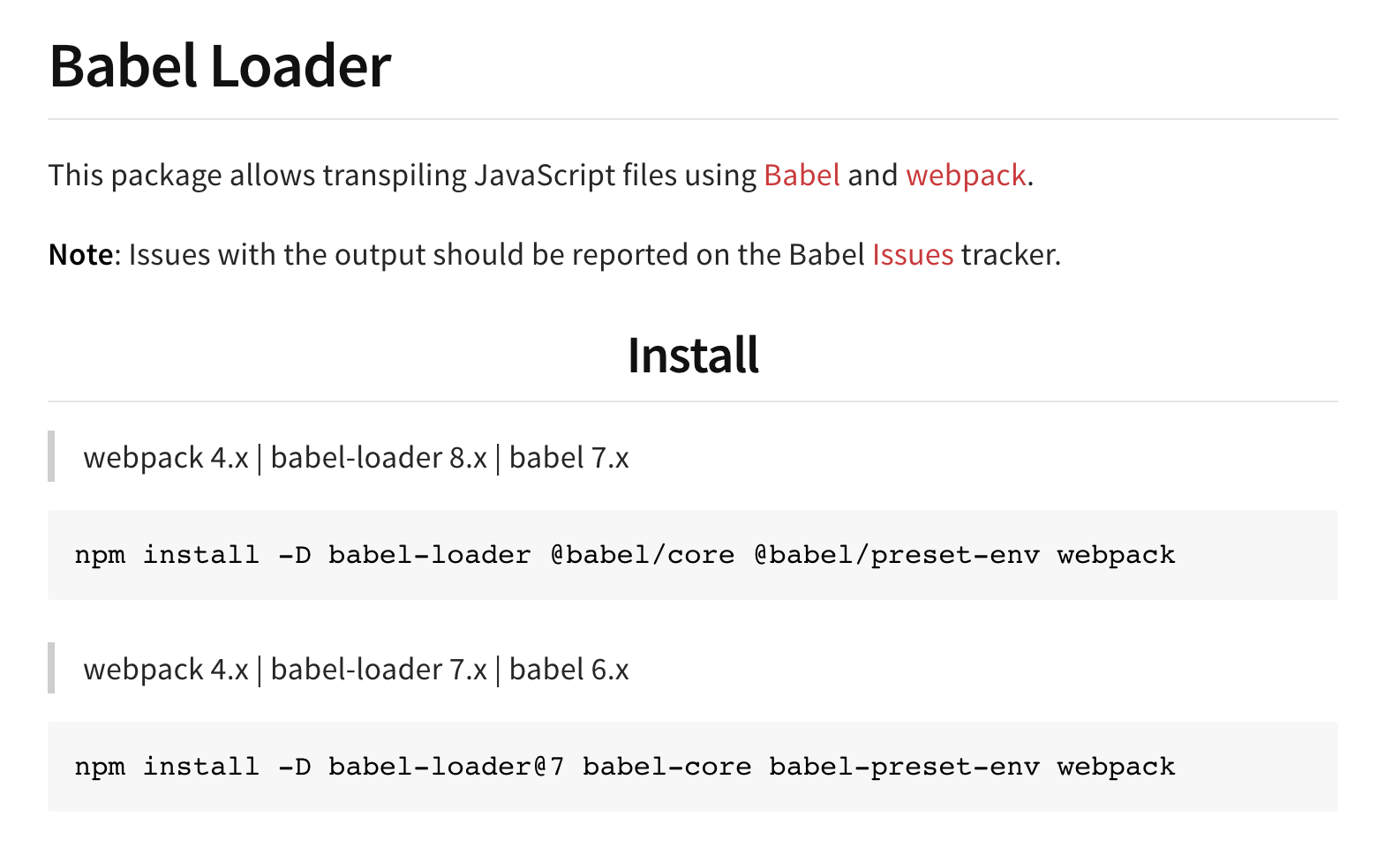
根据官网https://www.npmjs.com/package/babel-loader要对应版本

一、babel7.X版本
1.要安装的包
第1套包:npm i babel-core babel-loader@7 babel-plugin-transform-runtime –D(千万记得是babel-loader@7,不是其他的)
第2套包:npm I babel-preset-env babel-preset-stage-0 –D(注意是-零,不是字母o)
这里babel-loader一定要加版本号7,否则下载的将是最新版本8
2.webpack.config.js配置文件中,rules节点的配置写法
{ test: /\.js$/, use: 'babel-loader',exclude:/node_modules/},
注意:
①虽然是2套包,但对于loader来说只有一个,所以urse属性只有一个loader。
②exclude是排除的意思。这个属性的意思就是不要去匹配node_modules目录中的文件。
③node_modules中的文件都已经是现成的包了,人家都打包好了,不需要我们再去打包。
④而且该目录中代码文件太多,排除掉它,也能提高很高的打包性能
3.配置.babelrc文件
{
“presets” : [“env”, “stage-0”],
“plugins” : [“transform-runtime”]
}
注意:
①"presets"是用来配置处理“语法”的项。这2套包中,带有preset的包是babel-preset-env 和 babel-preset-stage-0 ,他们的名字分别是env/stage-0,前边的babel-preset是前缀。
②"plugins"是用来配置插件的项。这2套包中,只有babel-plugin-transform-runtime是插件,并且该插件的名字是“transform-runtime”
二、使用babel8.X版本
先从大体上介绍一下babel8的变化点。
第一,各个包的名字变了,都以@符号开头。这个变化带来2个影响。其一,以前每个包在node_modules目录下都是一个独立的文件夹;现在则在node-modules目录下有个叫“@babel”的目录,这里要安装的所有babel包,都在这个@babel目录下保存。其二,在配置的时候,写法完全变了。
第二,有一些包被彻底废弃。比如在babel7.X版本中用到的babel-preset-stage-0
第三,有一些新的包必须引入进来才可以。
具体用法如下:
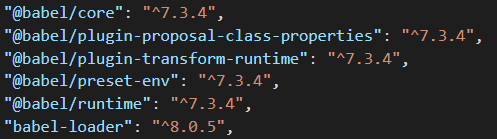
1.必须安装的包如下:

需要注意的是,这些@开头的包,在实用npm安装时,包名必须用引号引住,否则npm会把它当做不可识别的字符。例如:
npm i babel-loader '@babel/core' -D
babel-loader没有@符号,所以不需要引号包住;@babel/core则需要用引号包住。其他以此类推
这里小版本号就不要计较了,只要大版本号能对上就都一样。
2.各个包的作用如下
- babel-loader:加载器
- @babel/core:babel核心包,babel-loader的核心依赖
- @babel/preset-env:ES语法分析包
- @babel/runtime和@babel/plugin-transform-runtime:babel 编译时只转换语法,几乎可以编译所有时新的 JavaScript 语法,但并不会转化BOM(浏览器)里面不兼容的API。比如 Promise,Set,Symbol,Array.from,async 等等的一些API。这2个包就是来搞定这些api的。
- @babel/plugin-proposal-class-properties:用来解析类的属性的。
3.配置webpack.config.js。由于“babel-lodaer”包名字没变,api写法也没变,还是那么写
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/},//处理高级ES语法的babel_lodaer
4.添加.babelrc配置文件,并在该文件中写下如下配置信息
{
"presets": ["@babel/preset-env"],
"plugins": ["@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties"]
}
参考:https://www.cnblogs.com/ldq678/p/10448374.html但是原文有错,可以对比一下
https://www.cnblogs.com/soyxiaobi/p/9554565.html
babel-loader7和babel8版本的问题的更多相关文章
- ES6 + Webpack + React + Babel 如何在低版本浏览器上愉快的玩耍
https://blog.csdn.net/a324539017/article/details/52824189
- react编译器jsxTransformer,babel
1.JSX是什么JSX其实是JavaScript的扩展,React为了代码的可读性更方便地创建虚拟DOM等原因,加入了一些类似XML的语法的扩展. 2.编译器——jsxTransformerJSX代码 ...
- Anaconda多环境多版本python配置指导
Anaconda多环境多版本python配置指导 字数3696 阅读644 评论0 喜欢0 最近学python,读完了语法后在GitHub找了一些练习来做,由 于学的是python3.x语法,而Git ...
- Babel 6 配置
Babel 6 较之前版本有些变化,几个比较重要的点. npm package babel 已经不在使用了,分成了下列几个 package babel-cli, 适用于命令行 babel-core, ...
- 如何使用Babel将ES6转码为ES5?
一.前言: 当我们还在沉迷于ES5的时候,殊不知ES6早就已经发布几年了.时代在进步,WEB前端技术也在日新月异,是时候做些改变了! ECMAScript 6(ES6)的发展速度非常之快,但现代浏览器 ...
- webpack+babel项目在IE下报Promise未定义错误引出的思考
低版本浏览器引起的问题 最近开发一个基于webpack+babel+react的项目,一般本地是在chrome浏览上面开发,chrome浏览器开发因为支持大部分新的js特性,所以一般不怎么需要poly ...
- 安装babel遇到的异常
Error: Requires Babel "^7.0.0-0", but was loaded with "6.26.3". If you are sure ...
- 关于webpack,babel,以及es6和commonJS之间的联系(转)
add by zhj: babel是将es6转为es5,而webpack从名字也能看出来,是一个打包工具,根据文件之间的依赖关系,将文件进行打包 原文:https://blog.csdn.net/a2 ...
- babel无法编译?
ECMAScript 6(ES6)的发展或者说普及之快可以说是难以想象的,对很多人来说ECMAScript 5(ES5)都还普及呢.现代浏览器对ES6新特新或多或少的有些支持,但支持度不高,所以要想在 ...
随机推荐
- [AH2017/HNOI2017]抛硬币
传送门 这个题的暴力比较好想--然后用一些组合的知识就可以变成正解了. 首先我们考虑a=b的情况.我们把扔出来的硬币看成是一个01序列,那么对于一个b获胜的序列,他在每一位都按位异或1之后必然是一个a ...
- 自已封装Ajax方法
function createXHR() { var request; if (typeof (XMLHttpRequest) == 'undefined') { request = new Acti ...
- .NET Framework4网站 无法运行,提示找不到网络名,IO错误等解决办法
.NET Framework4网站 无法运行,提示找不到网络名,IO错误等解决办法 我的这个问题解决了,原因是用的远程桌面连接的服务器, 远程桌面中部署网站的文件夹,引用的竟然是连接此服务器的用户的电 ...
- CodeForces 1110H. Modest Substrings
题目简述:给定$1 \leq l \leq r \leq 10^{800}$,求一个长度为$n \leq 2000$的数字串$s$,其含有最多的[好]子串.一个串$s$是[好]的,如果将其看做数字时无 ...
- UVa 11825 Hackers' Crackdown (状压DP)
题意:给定 n 个计算机的一个关系图,你可以停止每台计算机的一项服务,并且和该计算机相邻的计算机也会终止,问你最多能终止多少服务. 析:这个题意思就是说把 n 台计算机尽可能多的分成一些组,使得每组的 ...
- HDU1501【简单DP】
题意: 从a串和b串中顺序地取出是否能组成c串: 思路: dp[i][j] 代表从a串中取了i个,b串中取了j个的情况: #include <bits/stdc++.h> using na ...
- CF724G Xor-matic Number of the Graph(线性基+组合数)
题目描述 给你一个无向图,有n个顶点和m条边,每条边上都有一个非负权值. 我们称一个三元组(u,v,s)是有趣的,当且仅当对于u,v,有一条从u到v的路径(可以经过相同的点和边多次),其路径上的权值异 ...
- 【OpenJ_Bailian - 2797】最短前缀(贪心)
最短前缀 Descriptions: 一个字符串的前缀是从该字符串的第一个字符起始的一个子串.例如 "carbon"的字串是: "c", "ca&qu ...
- nmon性能监控工具学习
nmon在AIX环境上,是一款很出名的系统性能监控工具,其实它除了可以运行在AIX,还可以在Linux环境下编译.使用. 源码下载地址: http://nmon.sourceforge.net/pmw ...
- JSP技术概念
