Tomcat学习笔记【5】--- 项目部署详解
本文主要讲在Tomcat中部署项目的几种方式:静态部署、动态部署。
一 静态部署
静态部署项目有好几种方式,比较典型的有如下4种:
1.1 方式一:将Web项目放到webApps目录下
直接将web项目文件件拷贝到webapps目录中,Tomcat的Webapps目录是Tomcat默认的应用目录,当服务器启动时,会加载所有这个目录下的应用。
也可以将web项目打包成一个 war包放在目录下,服务器会自动解开这个war包,并在这个目录下生成一个同名的文件夹。一个war包就是有特性格式的jar包,它是将一个web程序的所有内容进行压缩得到。具体如何打包,可以使用许多开发工具的IDE环境,如Eclipse等。也可以用 cmd 命令:jar -cvf mywar.war myweb。
webapps这个默认的应用目录也是可以改变。打开Tomcat的conf目录下的server.xml文件,将下面内容中appBase修改即可改掉即可:
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true"
xmlValidation="false" xmlNamespaceAware="false">
1.2 方式二: 新建一个Host虚拟主机目录,将Web项目放到该目录下
创建一个虚拟主机目录方式如下:
1)修改server.xml文件,在<Engine>标签中新建一个<Host>标签:
<Host name="mytest.com" appBase="mytest" unpackWARs="true" autoDeploy="true"></Host>
其中虚拟主机地址名是mytest.com,目录地址是mytest。
2)在Tomcat目录中创建mytest文件夹,并在该文件夹下新建aaa文件夹,在该文件夹中创建1.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div> 这是test~~ </div>
</body>
</html>
3)配置hosts代理:
打开本地的C:\Windows\System32\drivers\etc\hosts配置文件,添加127.0.0.1 mytest.com。
修改本地hosts原因:当在浏览器中打开某个url地址时,首先会到本地hosts文件中查找该域名对应的IP,如果查找不到,就会到对应网络运营商的DNS服务器上解析查找对应的域名的IP,如果查找到了,就返回给浏览器,浏览器就给对应的IP地址发送请求,从而将对应页面请求回来并呈现。而我们上边配置的mytest.com域名,并不是想去网络运营商DNS服务器上查找IP,而是要让其对应到本地计算机IP上,到本地Tomcat中配置的mytest目录中访问资源,因此需要将mytest.com解析地址设置为本地计算机。
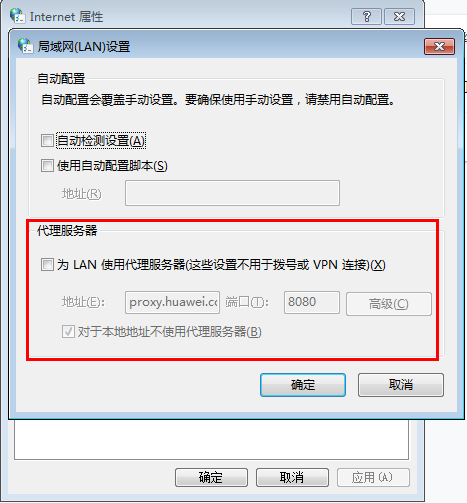
4)关闭浏览器代理(非必操作步骤)
说明:在有些公司网络中,都是通过代理服务器访问外部网站的,如果不是通过代理服务器访问外部网站,就可以忽略这个步骤。
关掉代理原因:不关掉代理的话,就会到代理服务器计算机上请求对应地址内容,而代理服务器上的hosts文件并没有配置对应域名的IP。

5)启动Tomcat服务器(已启动的要重启),测试是否部署成功
在浏览器中输入:http://mytest.com:8080/aaa/1.html
显示内容如下说明部署成功:

1.3 方式三:修改server.xm 的host节点,添加Context标签,指定新的部署目录,将Web项目放到该目录下
1)在Host标签内,添加<Context path="/访问资源目录" docBase="e:/xxx"/>
在Tomcat的配置文件中,一个Web应用就是一个特定的Context,可以通过在server.xml中新建Context里部署一个web应用程序。
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true">
<Context path="/hello" docBase="D:\aaa" debug="0" privileged="true"></Context>
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log" suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
</Host>
说明:
path是虚拟路径;
docBase 是应用程序的物理路径;
workDir 是这个应用的工作目录,存放运行时生成的与这个应用相关的文件;
debug 则是设定debug level, 0表示提供最少的信息,9表示提供最多的信息;
privileged设置为true的时候,才允许Tomcat的Web应用使用容器内的Servlet;
reloadable 如果为true,则tomcat会自动检测应用程序的/WEB-INF/lib 和/WEB-INF/classes目录的变化,自动装载新的应用程序,可以在不重起tomcat的情况下改变应用程序,实现热部署;
antiResourceLocking 和antiJARLocking 热部署是需要配置的参数,默认false避免更新了某个webapp,有时候Tomcat并不能把旧的webapp完全删除,通常会留下WEB-INF/lib下的某个jar包,必须关闭Tomcat才能删除,这就导致自动部署失败。设置为true,Tomcat在运行对应的webapp时,会把相应的源文件和jar文件复制到一个临时目录里。
注意:
如果有多个Context标签,其path地址要不一样,否则报错;
可以将部署目录放在任何一个目录中,而不用放在Tomcat工程中,例如本示例中放在D盘的aaa文件中。
2)在D盘创建aaa文件夹,并创建1.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div> 这是test~~ </div>
</body>
</html>
3)启动Tomcat(已启动需要重启),测试是否部署成功:
在浏览器中输入:http://localhost:8080/hello/1.html
显示内容如下说明部署成功:

1.4 方式四:在Tomcat工程中的conf\Catalina下对应域名的文件夹下创建xml方式设定部署目录
1)打开conf\Catalina\localhost目录,并创建hello4.xml文件,并添加如下内容:
<?xml version='1.0' encoding='utf-8'?> <Context path="/hello4" docBase="D:\aaa" debug="0" privileged="true"></Context>
2)在D盘创建aaa文件夹,并创建1.html文件
这个在上边步骤都有。
3)启动Tomcat(已启动需要重启),测试是否部署成功:
在浏览器中输入:http://localhost:8080/hello4/1.html
显示内容如下说明部署成功:

二 动态部署
动态部署也称作热部署,是指动态创建部署目录后,不需要重启Tomcat就可以生效。必须在Tomcat的管理界面下完成。
动态部署也有两种方式:
2.1 方式一:常规方式部署
1)创建用户名和密码
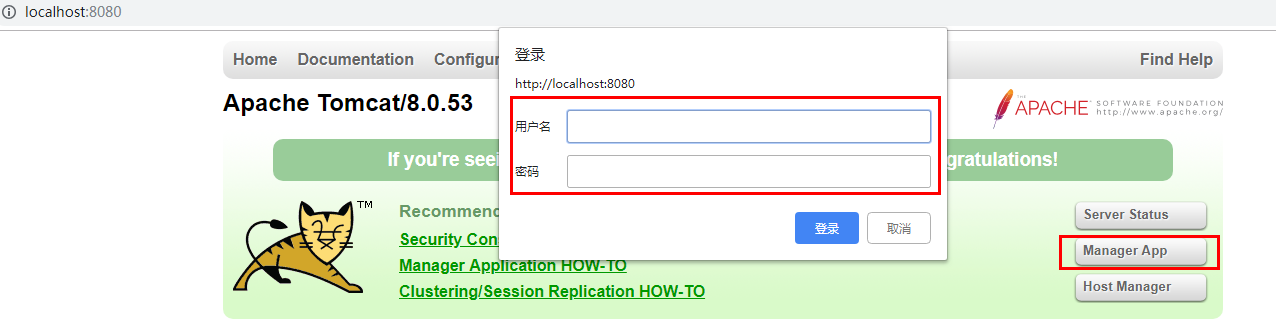
动态部署都是在Tomcat的管理界面进行的,这里说的管理界面指的是Tomcat项目包中webapps/ROOT下提供的界面,即http://localhost:8080/地址打开的页面。
在这个页面中,右上角有个Manager App按钮,点击这个按钮进入管理界面,但需要输入用户名和密码,因此首先要配置用户名和密码。

配置方法:打开Tomcat项目中conf目录下的tomcat-users.xml文件,在<tomcat-users>标签中添加下面代码:
<role rolename="manager-gui"/>
<role rolename="manager-script"/>
<user username="tomcat" password="tomcat" roles="manager-gui,manager-script"/>
role标签说明:
指定权限,rolename属性有四种权限可以设置:
- manager-gui - 允许访问HTML GUI和状态页面(管理控制,热部署核心权限)
- manager-script - 允许访问文本界面和状态页面(用于远程部署)
- manager-jmx - 允许访问JMX代理和状态页面
- manager-status - 仅允许访问状态页面
user标签说明:
username指定用户名;
password指定密码;
roles指定该用户具有的权限,多个权限之间用逗号隔开。
注意:上边这些权限说明可以在Tomcat项目提供的http://localhost:8080/manager/html地址上看到。
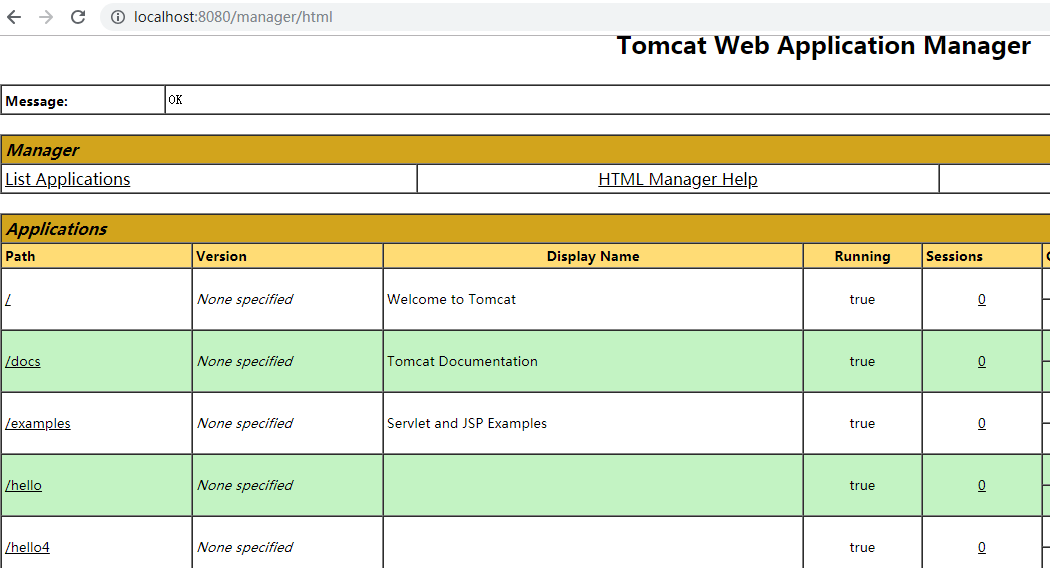
2)启动Tomcat服务器,打开http://localhost:8080界面,点击右上角Manager App按钮,输入用户名和密码,进入Tomcat管理界面:
在在页面中,Applications栏目显示的是当前已启动的部署目录地址,从下图可以看到,我们上边静态方式部署的目录都在:

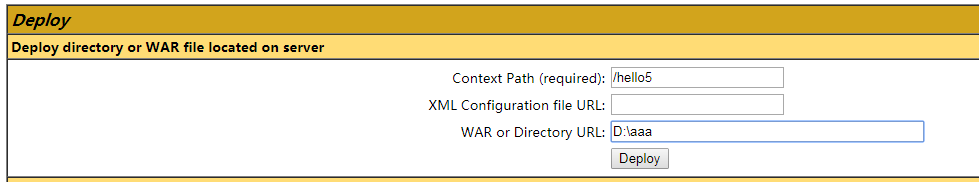
3)在管理界面中下边Deploy栏目,进行新项目目录添加和管理:
Context Path(required):输入访问路径名,类似静态部署中的,这代表你的应用的访问地址。
XML Configration file URL:中要指定一个xml文件地址,比如我们在F:\下建立一个hmcx.xml文件,这个是可选项,如果不填该项,就需要在下边的WAR or Directory URL中指定部署目录地址。
WAR or Directory URL:输入部署目录地址。

填写完这些信息,点击下边的Deploy按钮即可完成部署。
这时,我们在上边的Applications列表中,可以看到路径是/hello5的项目已添加。
4)测试是否部署成功
这次就不需要重启Tomcat,而是在浏览器直接输入:http://localhost:8080/hello5/1.html。
显示如下效果说明部署成功:

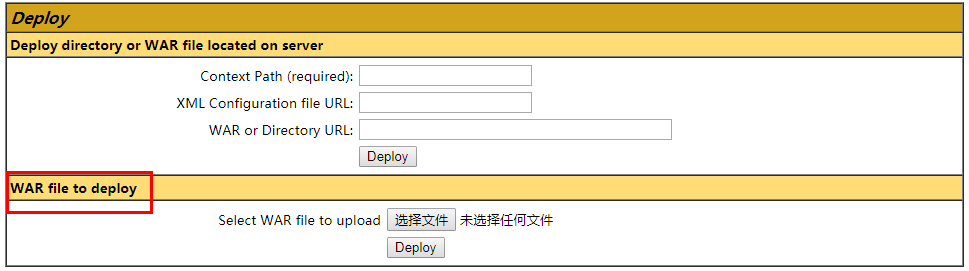
2.2 方式二:通过war包部署
在管理界面的Deploy栏目中,还有个WAR file to deploy子栏目,这个就是通过上传.war包方式部署,这种方式更简单。
java工程打包出来的是一个jar包,而Web工程打包出来的是一个WAR包。具体如何创建和打包,后边会补充。

参考资料&内容来源:
速学堂:http://www.sxt.cn/tomcat/tomcat-deployment.html
Tomcat学习笔记【5】--- 项目部署详解的更多相关文章
- IP2——IP地址和子网划分学习笔记之《子网掩码详解》
2018-05-04 16:21:21 在学习掌握了前面的<进制计数><IP地址详解>这两部分知识后,要学习子网划分,首先就要必须知道子网掩码,只有掌握了子网掩码这部分内容 ...
- ThinkPHP 学习笔记 ( 一 ) 项目部署:应用部署方式与模块分组部署方式
/** * ThinkPHP version 3.1.3 */ ThinkPHP ( 官方网站:http://www.thinkphp.cn/ ) 目前最新版本是 3.2.2,它要求 PHP 的版本高 ...
- CDN学习笔记二(技术详解)
一本好的入门书是带你进入陌生领域的明灯,<CDN技术详解>绝对是带你进入CDN行业的那盏最亮的明灯.因此,虽然只是纯粹的重点抄录,我也要把<CDN技术详解>的精华放上网.公诸同 ...
- [读书笔记]C#学习笔记三: C#类型详解..
前言 这次分享的主要内容有五个, 分别是值类型和引用类型, 装箱与拆箱,常量与变量,运算符重载,static字段和static构造函数. 后期的分享会针对于C#2.0 3.0 4.0 等新特性进行. ...
- C#学习笔记二: C#类型详解
前言 这次分享的主要内容有五个, 分别是值类型和引用类型, 装箱与拆箱,常量与变量,运算符重载,static字段和static构造函数. 后期的分享会针对于C#2.0 3.0 4.0 等新特性进行. ...
- 【Java学习笔记之三十三】详解Java中try,catch,finally的用法及分析
这一篇我们将会介绍java中try,catch,finally的用法 以下先给出try,catch用法: try { //需要被检测的异常代码 } catch(Exception e) { //异常处 ...
- jQuery学习笔记之Ajax用法详解
这篇文章主要介绍了jQuery学习笔记之Ajax用法,结合实例形式较为详细的分析总结了jQuery中ajax的相关使用技巧,包括ajax请求.载入.处理.传递等,需要的朋友可以参考下 本文实例讲述了j ...
- MyBatis学习笔记2--配置环境详解
1.MyBatis-config.xml详解 一个完整的配置文件如下所示 <configuration> <!-- <properties resource="jdb ...
- [Spring学习笔记 5 ] Spring AOP 详解1
知识点回顾:一.IOC容器---DI依赖注入:setter注入(属性注入)/构造子注入/字段注入(注解 )/接口注入 out Spring IOC容器的使用: A.完全使用XML文件来配置容器所要管理 ...
- CSS学习笔记(9)--详解CSS中:nth-child的用法
详解CSS中:nth-child的用法 前端的哥们想必都接触过css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”. 下面我将用几个典型的实 ...
随机推荐
- PHP 5.4 中经 htmlspecialchars 转义后的中文字符串为空的问题
PHP 5.4.3 环境中测试了一个在 PHP 5.2 环境下运行正常的程序,却发现本应正常提交一个中文字符串到数据库的代码却提交了一个空字符串,经过排查,该字符串在经 htmlspecialchar ...
- MFC中 给基于CFormView的单文档添加背景图片
关于基于CFormView的单文档应用程序,添加一个图片背景的方法之一如下: 下面是利用LoadImage实现.(先在程序目录中添加背景图片back.bmp) 1.在view类中添加类成员变量:(为C ...
- 【GLSL教程】(五)卡通着色 【转】
http://blog.csdn.net/racehorse/article/details/6641623 引言 卡通着色可能是最简单的非真实模式shader.它使用很少的颜色,通常是几种色调(to ...
- 对ps4 cmask fmask的理解
这俩都是绑在corlor target上8x8的格子 cmask 做fastclear 这个比较好理解,8x8来表示这个格子是否clear fmask msaa用 provided to suppor ...
- 字符串匹配算法系列一:KMP算法原理
本文主要参考了https://mp.weixin.qq.com/s/rbaPmBejID8-rYui35Snrg的表述,加上部分自己的理解 学习任何算法都要了解该算法解决什么问题?我们看看KMP算法主 ...
- EVB-P6UL:一识庐山真面目
前言 原创文章,转载引用务必注明链接.水平有限,如有疏漏,欢迎指正. 本文使用Markdown写成,为获得更好的阅读体验与正确的图片链接显示,请访问我的博客原文: 在爱板网上看到这个活动,昨晚确认,今 ...
- require.js 使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- TCP/IP详解 卷一(第二章 链路层)
在TCP/IP协议族中,链路层主要有三个目的: 1.为IP模块发送和接收IP数据报 2.为ARP模块发送ARP请求和接收ARP应答 3.为RARP请求和接收RARP应答 TCP/IP支持多种不同的链路 ...
- memcpy( )的使用以及迭代器的使用
memcpy() -- 拷贝内存内容 相关函数: bcopy(), memccpy(), memmove(), strcpy(), strncpy() 表头文件: #include <strin ...
- iOS 依据文本内容为TextView动态定义高度
解决方式: 1.定义一个textview,在storyboard中设定该textview的constraints. 2.将高度的constraint定义到头文件里:(直接拖拽) @property ( ...
