Gulp-webpack简单应用
1.配置环境: 在 webstorm 的控制台中 (1) cnpm install --save-dev gulp (2) cnpm install --save-dev gulp-webpack
(3)cnpm install babel-loader babel-core babel-preset-es2017 --save-dev
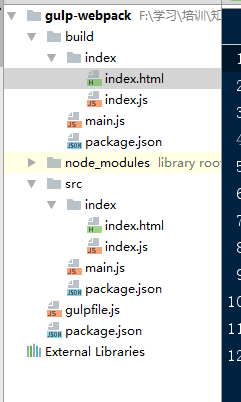
2.目录结构:( build文件夹 是在配置好所有文件后,在webstorm的控制台输入 gulp 后自动生成的)

3.gulpfile文件配置:
/**
* Created by Administrator on 2016/11/16.
*/ const gulp = require("gulp");
const webpack = require("gulp-webpack"); gulp.task("copy_html_files", function () {
gulp.src("src/**/*.html").pipe(gulp.dest("build"));
}); gulp.task("copy_package_json", function () {
gulp.src("src/package.json").pipe(gulp.dest("build"));
}); gulp.task("compile_index", function () {
gulp.src("src/index/index.js").pipe(webpack({
output: {
filename: "index/index.js"
},
module: {
loaders: [
{
test: /\.js$/,
loader: 'babel', // 'babel-loader' is also a valid name to reference
query: {
presets: ['es2017']
}
}
],
},
externals: {
electron: "require('electron')",
path: "require('path')",
fs: "require('fs')",
url: "require('url')"
}
})).pipe(gulp.dest("build"));
}); gulp.task("copy_main_js", function () {
gulp.src("src/main.js").pipe(gulp.dest("build"));
}); gulp.task("default", ["copy_package_json", "copy_html_files", "copy_main_js", "compile_index"]);
4.根目录下的package.json配置好后:
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-core": "^6.18.2",
"babel-loader": "^6.2.7",
"babel-preset-es2017": "^6.16.0",
"gulp": "^3.9.1",
"gulp-webpack": "^1.5.0"
}
}
5.src 目录下的package.json是为了适应 electeon 的配置:
{
"scripts": {
"start":"electron ."
},
"name": "application-name",
"version": "0.0.1",
"main": "main.js"
}
6.src目录下的 main.js 文件也是为了适应 electron 的配置:
/**
* Created by Administrator on 2016/11/16.
*/ const {app, BrowserWindow} = require('electron')
const path = require('path');
const url = require('url'); // Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win; function createWindow() {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600}) var filepath = path.join(__dirname, 'index.html'); console.log(filepath); // and load the index.html of the app.
//此处需要手动配置 index.html 的路径
win.loadURL(url.format({
pathname: path.join(__dirname, "index", 'index.html'),
protocol: 'file:',
slashes: true
})); // Open the DevTools.
win.webContents.openDevTools(); // Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
} // This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow); // Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
}); app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
});
7.src目录中的index中的 index.html 引入的是 index.js文件
8.配置时,将工程配置为 npm :

Gulp-webpack简单应用的更多相关文章
- webpack gulp grunt 简单介绍
本文主要是讲下webpack的相关知识点,理论比较多,因为webpack的功能非常强大,说到的也基本都是经常用到的. 这三个工具都属于前端自动化的工具,都是第三方的,并且国内很多大型团队也都有自己成熟 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- gulp+webpack+vue
gulp+webpack+vue 章节目录 1.目标 2.实现 2.1合并库文件 2.2组织业务代码 2.3打包开发代码 2.4使用webpack-dev-server和热替换插件HotModuleR ...
- gulp & webpack整合
为什么需要前端工程化? 前端工程化的意义在于让前端这个行业由野蛮时代进化为正规军时代,近年来很多相关的工具和概念诞生.好奇心日报在进行前端工程化的过程中,主要的挑战在于解决如下问题:✦ 如何管理多个项 ...
- 用gulp+webpack构建多页应用——记一次Node多页应用的构建过程
通过参考网上的一些构建方法,当然也在开发过程中进行了一番实践,最终搭建了一套适用于当前多页应用的构建方案,当然该方案还处于draft版本,会在后续的演进过程中不断的优化. 个人觉得该方案的演进过程相对 ...
- gulp + webpack + sass 学习
笔记: new webpack.optimize.CommonsChunkPlugin 核心作用是抽离公共代码,chunks:['index.js','main.js'] 另一个作用就是单独生成一个j ...
- Gulp.js - 简单、直观的自动化项目构建工具
Gulp.js 是一个简单.直观的构建系统.崇尚代码优于配置,使复杂的任务更好管理.通过结合 NodeJS 的数据流的能力,你能够快速构建.通过简单的 API 接口,只需几步就能搭建起自己的自动化项目 ...
- grunt,gulp,webpack前端打包工具的特性
1.http://www.cnblogs.com/lovesong/p/6413546.html (gulp与webpack的区别) 2.http://blog.csdn.net/qq_3231263 ...
- nodejs+gulp+webpack基础知识
nodejs+gulp+webpack基础知识 2019年08月22日 11:49:40 天府云创 阅读数 22 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文 ...
- gulp + webpack 构建多页面前端项目
修改增加了demo地址 gulp-webpack-demo 之前在使用gulp和webpack对项目进行构建的时候遇到了一些问题,最终算是搭建了一套比较完整的解决方案,接下来这篇文章以一个实际项目为例 ...
随机推荐
- ListView 自己定义BaseAdapter实现单选打勾(无漏洞)
(假设须要完整demo,请评论留下邮箱) (眼下源代码已经不发送.假设须要源代码,加qq316701116.不喜勿扰) 近期由于一个项目的原因须要自己定义一个BaseAdapter实现ListVIew ...
- Nginx(一):安装
nginx 的安装 下载地址: http://nginx.org/download/nginx-1.4.2.tar.gz 安装准备: nginx依赖于pcre库,要先安装pcre(正则的库) yum ...
- django(一)--- 安装django
准备好虚拟环境:Python开发虚拟环境 安装前的准备 1. 下载django:django下载 本文使用的是django-1.5.9(不同版本号之间的差别还是比較大的.别搞错了) 2.准备djang ...
- Linux基础(2)- 用户、群组和权限
一.用户.群组和权限 1) 新建用户natasha,uid为1100,gid为555,备注信息为“master” 2) 修改natasha用户的家目录为/Natasha 3) 查看用户信息配置文 ...
- Python3 与 C# 面向对象之~继承与多态 Python3 与 C# 面向对象之~封装 Python3 与 NetCore 基础语法对比(Function专栏) [C#]C#时间日期操作 [C#]C#中字符串的操作 [ASP.NET]NTKO插件使用常见问题 我对C#的认知。
Python3 与 C# 面向对象之-继承与多态 文章汇总:https://www.cnblogs.com/dotnetcrazy/p/9160514.html 目录: 2.继承 ¶ 2.1.单继 ...
- libpcre.so.0 被删除怎么办?
删除 #rpm -e --nodeps pcre-6.6-1.1 1> wget http://mirror.centos.org/centos/6/os/i386/Packages/pc ...
- 【每日Scrum】第四天(4.14) TD学生助手Sprint1站立会议
TD学生助手Sprint1站立会议(4.14) 任务看板 站立会议内容 组员 昨天 今天 困难 签到 刘铸辉 (组长) 今天早晨静姐调整了下界面和配色,下午和宝月兄一起做了GPS功能显示,暂时只能显示 ...
- 转:DDR原理详解
首先,我们先了解一下内存的大体结构工作流程,这样会比较容量理解这些参数在其中所起到的作用.这部分的讲述运用DDR3的简化时序图. DDR3的内部是一个存储阵列,将数据“填”进去,你可以它想象成一张表格 ...
- import caffe时出错:can not find module skimage.io
import caffe时出错:can not find module skimage.io //以下内容在ubuntu16.4上实际验证过.注意大小写的.----20170605 在命令行输入Py ...
- Java链接MySql数据库(转)
import java.sql.*; public class JDBCTest { public static void main(String[] args){ // 驱动程序名 String d ...
