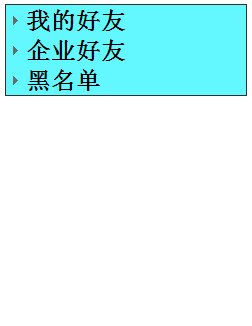
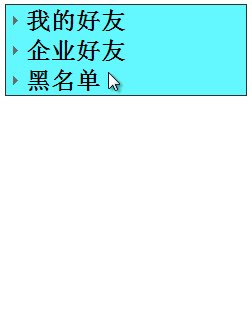
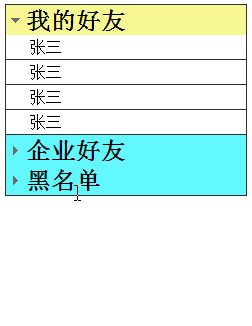
初学js之qq聊天展开实例

<body>
<div class="box">
<div class="lists" id="qq">
<div id="div1">
<span class="normal"></span>
<h2>我的好友</h2>
</div>
<ul>
<li>张三</li>
<li>张三</li>
<li>李三</li>
<li>李三</li>
</ul>
<div id="div2">
<span class="normal"></span>
<h2>企业好友</h2>
</div>
<ul>
<li>李四</li>
<li>李四</li>
<li>李四</li>
</ul>
<div id="div3">
<span class="normal"></span>
<h2>黑名单</h2>
</div>
<ul>
<li>王五</li>
<li>王五</li>
</ul> </div>
</div>
</body>
<style>
*{
margin:0;
padding: 0;
}
body{
background: #000;
list-style: none;
}
.box{
width: 255px;
height: 330px;
background-color: #fff;
margin: 155px auto;
position: relative;
}
.box .lists{
border: 1px solid #000;
margin: 5px 8px 0 8px;
width: 239px;
position: absolute;
}
.lists div{
background-color: #00ffff;
cursor: pointer;
}
.lists span.normal{
display:inline-block;
width: 0;
height: 0;
border: 5px solid transparent; /*设置边框无色*/
border-left-color: #333;
margin-left: 2px;
line-height: 40px;
}
.lists span.active{
display:inline-block;
width: 0;
height: 0;
border: 5px solid transparent; /*设置边框无色*/
border-top-color: #333;
margin-left: 2px;
line-height: 40px;
}
.lists h2{
display: inline-block;
font:500 20px/40px "宋体";
cursor: pointer;
}
.lists ul{
/* background-color: #00ffff; */
display: none;
}
.lists ul li{
border-bottom: 1px solid #000;
border-top:none;
}
</style>
<script>
window.onload = function(){
var oQQ = document.getElementById('qq');
var aDiv = oQQ.getElementsByTagName('div');
var aUl = document.getElementsByTagName('ul');
var aLi = document.getElementsByTagName('li');
// console.log(aLi);
var aSpan = oQQ.getElementsByTagName('span');
var aH2 = oQQ.getElementsByTagName('h2'); for(var i = 0;i< aDiv.length;i++){
aDiv[i].index = i;
aDiv[i].onOff = true;
aDiv[i].onclick = function(){
if(this.onOff){
for(var j = 0;j<aUl.length;j++){
aSpan[j].className = 'normal';
aUl[j].style.display = 'none';
aDiv[j].style.background = '#00ffff';
aDiv[j].onOff =true;
}
aUl[this.index].style.display = 'block';
aDiv[this.index].style.background = 'yellow';
aSpan[this.index].className = 'active';
aDiv[this.index].onOff = false;
}else{
aUl[this.index].style.display = 'none';
aDiv[this.index].style.background = '#00ffff';
aSpan[this.index].className = 'normal';
aDiv[this.index].onOff = true;
}
}
}
for (var i = 0; i < aLi.length; i++) {
aLi[i].index = i;
aLi[i].onclick = function () {
aLi[this.index].style.background = 'red';
for (var j = 0; j < aLi.length; j++) {
aLi[j].style.background = '';
}
aLi[this.index].style.background = 'red';
} } }
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0;
padding: 0;
}
body{
background: #000;
list-style: none;
}
.box{
width: 255px;
height: 330px;
background-color: #fff;
margin: 155px auto;
position: relative;
}
.box .lists{
border: 1px solid #000;
margin: 5px 8px 0 8px;
width: 239px;
position: absolute;
}
.lists div{
background-color: #00ffff;
cursor: pointer;
}
.lists span.normal{
display:inline-block;
width: 0;
height: 0;
border: 5px solid transparent; /*设置边框无色*/
border-left-color: #333;
margin-left: 2px;
line-height: 40px;
}
.lists span.active{
display:inline-block;
width: 0;
height: 0;
border: 5px solid transparent; /*设置边框无色*/
border-top-color: #333;
margin-left: 2px;
line-height: 40px;
}
.lists h2{
display: inline-block;
font:500 20px/40px "宋体";
cursor: pointer;
}
.lists ul{
/* background-color: #00ffff; */
display: none;
}
.lists ul li{
border-bottom: 1px solid #000;
border-top:none;
}
</style>
<script>
window.onload = function(){
var oQQ = document.getElementById('qq');
var aDiv = oQQ.getElementsByTagName('div');
var aUl = document.getElementsByTagName('ul');
var aLi = document.getElementsByTagName('li');
// console.log(aLi);
var aSpan = oQQ.getElementsByTagName('span');
var aH2 = oQQ.getElementsByTagName('h2'); for(var i = 0;i< aDiv.length;i++){
aDiv[i].index = i;
aDiv[i].onOff = true;
aDiv[i].onclick = function(){
if(this.onOff){
for(var j = 0;j<aUl.length;j++){
aSpan[j].className = 'normal';
aUl[j].style.display = 'none';
aDiv[j].style.background = '#00ffff';
aDiv[j].onOff =true;
}
aUl[this.index].style.display = 'block';
aDiv[this.index].style.background = 'yellow';
aSpan[this.index].className = 'active';
aDiv[this.index].onOff = false;
}else{
aUl[this.index].style.display = 'none';
aDiv[this.index].style.background = '#00ffff';
aSpan[this.index].className = 'normal';
aDiv[this.index].onOff = true;
}
}
}
for (var i = 0; i < aLi.length; i++) {
aLi[i].index = i;
aLi[i].onclick = function () {
aLi[this.index].style.background = 'red';
for (var j = 0; j < aLi.length; j++) {
aLi[j].style.background = '';
}
aLi[this.index].style.background = 'red';
} } }
</script>
</head>
<body>
<div class="box">
<div class="lists" id="qq">
<div id="div1">
<span class="normal"></span>
<h2>我的好友</h2>
</div>
<ul>
<li>张三</li>
<li>张三</li>
<li>李三</li>
<li>李三</li>
</ul>
<div id="div2">
<span class="normal"></span>
<h2>企业好友</h2>
</div>
<ul>
<li>李四</li>
<li>李四</li>
<li>李四</li>
</ul>
<div id="div3">
<span class="normal"></span>
<h2>黑名单</h2>
</div>
<ul>
<li>王五</li>
<li>王五</li>
</ul> </div>
</div>
</body>
</html>
初学js之qq聊天展开实例的更多相关文章
- 初学js之qq聊天实例
实现的功能为上图所示,但是每新发送的消息必须显示在最上面. 我实现了两版,样式有是一样的.我们直接看代码. 版本一: <!DOCTYPE html> <html lang=" ...
- Js打开QQ聊天对话窗口
function openQQ() { var qq = $(this).attr('data-qq');//获取qq号 window.open('http://wpa.qq.com/msgrd?v= ...
- JS简单仿QQ聊天工具的制作
刚接触JS,对其充满了好奇,利用刚学到的一点知识,写了一个简单的仿QQ聊天的东西,其中还有很多的不足之处,有待慢慢提高. 功能:1.在输入框中输入内容,点击发送,即可在上方显示所输入内容. 2.点击‘ ...
- 搭建QQ聊天通信的程序:(1)基于 networkcomms.net 创建一个WPF聊天客户端服务器应用程序 (1)
搭建QQ聊天通信的程序:(1)基于 networkcomms.net 创建一个WPF聊天客户端服务器应用程序 原文地址(英文):http://www.networkcomms.net/creating ...
- Socket实现仿QQ聊天(可部署于广域网)附源码(1)-简介
1.前言 本次实现的这个聊天工具是我去年c#程序设计课程所写的Socket仿QQ聊天,由于当时候没有自己的服务器,只能在机房局域网内进行测试,最近在腾讯云上买了一台云主机(本人学生党,腾讯云有个学生专 ...
- QQ聊天气泡(图片拉伸不变样)、内容尺寸定制(高度随字数、字体而变)
- (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; /** QQ聊 ...
- JS获得QQ号码的昵称,头像,生日
这篇文章主要介绍了JS获得QQ号码的昵称,头像,生日的简单实例,有需要的朋友可以参考一下 http://r.qzone.qq.com/cgi-bin/user/cgi_personal_card?ui ...
- QQ 聊天机器人小薇 2.1.0 发布!
本次发布加入了支持茉莉机器人,并且更容易搭建开发环境,在线显示登录二维码~ 简介 XiaoV(小薇)是一个用 Java 写的 QQ 聊天机器人 Web 服务,可以用于社群互动: 监听多个 QQ 群消息 ...
- winform实现QQ聊天气泡200行代码
c# winform实现QQ聊天气泡界面,原理非常简单,通过webKitBrowser(第三方浏览器控件,因为自带的兼容性差)加载html代码实现,聊天界面是一个纯HTML的代码,与QQ的聊天界面可以 ...
随机推荐
- Unity C# Sting.Format的学习
String.Format (String, Object) 将指定的 String 中的格式项替换为指定的 Object 实例的值的文本等效项. String.Format (String, Obj ...
- 用代码学习TreeView控件
private void Form1_Load(object sender,EventArgs e){ //游离对象 TreeNode tn=new TreeNode("我很好") ...
- 字符串json转成json对象
方法1 JsonSerializer serializer = new JsonSerializer(); TextReader tr = new StringReader(text); JsonTe ...
- linux启动mysql报错 Starting MySQL... ERROR! The server quit without updating PID file (XXXX pid文件位置)
最近在云服务器上安装mysql 启动时报错了,从错误中可以看出,定位在pid文件上,有三种解决方案 1.重启服务器:因为服务器更新时,可能会禁用某些守护进程,重启后即可恢复 2.删除配置文件,重启试 ...
- iOS - 毛玻璃动画效果
声明全局变量 #define kMainBoundsHeight ([UIScreen mainScreen].bounds).size.height //屏幕的高度 #define kMainBou ...
- iOS中UIWebview中网页宽度自适应的问题
有的网页中会使用"<meta name="viewport" content="width=device-width, initial-scale=1.0 ...
- Struct2标签的传值方式(转载)
"#request.userList"> "center"> "id"/> : "username"/ ...
- HDU3308 线段树区间合并
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3308 ,简单的线段树区间合并. 线段树的区间合并:一般是要求求最长连续区间,在PushUp()函数中实 ...
- Bezier贝塞尔曲线的原理、二次贝塞尔曲线的实现
Bezier曲线的原理 Bezier曲线是应用于二维图形的曲线.曲线由顶点和控制点组成,通过改变控制点坐标可以改变曲线的形状. 一次Bezier曲线公式: 一次Bezier曲线是由P0至P1的连续点, ...
- 提升Web性能的8个技巧总结
提升Web性能的8个技巧总结 在互联网盛行的今天,越来越多的在线用户希望得到安全可靠并且快速的访问体验.针对Web网页过于膨胀以及第三脚本蚕食流量等问题,Radware向网站运营人员提出以下改进建议, ...
