python-下拉框处理
在自动化中python对下拉框的处理网上相对实例比较少,其它前辈写的教程中对下拉也仅仅是相对与教程来说的,比如下面:
m=driver.find_element_by_id("ShippingMethod")
m.find_element_by_xpath("//option[@value='10.69']").click()
对下拉框后再进行属性定位的点击!
但在实际应用中,不可能通过value值来判断,一般都是通过当前显示的值来判断,所以教程只能教你入门,但应用还得靠自己。
废话少说,开始教程
一、典型的select option格式下接框
比如下面这样一段html代码,在实际自动化测试中不可能通过value值来判断,因为每次都得看value值,更多的时候是通过title值来判断的

<html>
<body> <div class="menu_bar" style="margin: 0px 5px 0px 135px;">
<div style="display: inline; ">
<form style="display:inline" name="productForm" action="lib/general/navBar.php" method="get">
<input type='hidden' name='CSRFName' id='CSRFName' value='CSRFGuard_1522071984' />
<input type='hidden' name='CSRFToken' id='CSRFToken' value='a1bd2844bf055061e48b4ed7a1400f5574030db73737bbdb356ec9ab3efa0cd9de4187f0a521f28f2b2a85574d01171c674d81cdcec7410e1cca36c31e7919c0' />
测试产品
<select style="font-size: 80%;position:relative; top:-1px;" name="testproject" onchange="this.form.submit();">
<option value="2" title="test1:某某某监控系统"
>
test1:某某某监控系统</option>
<option value="12810" title="test2:某某能力平台"
>
test2:某某能力平台</option>
<option value="1332" title="test3:某某财务系统"
>
test3:某某财务系统</option>
<option value="12684" title="test4:公共平台"
>
test4:公共平台</option>
<option value="1" title="test5:北京雾霾监控"
selected="selected" >
test5:北京雾霾监控</option>
<option value="31823" title="test6:QQ对接"
>
test6:QQ对接</option>
<option value="32154" title="test7:南方都市报"
>
test7:南方都市报</option>
<option value="1528" title="test8:联通平台"
>
test8:联通平台/option>
<option value="944" title="test9:移动平台"
>
test9:移动平台</option>
</select>
</form>
</div>
</body>
</html> 测试产品
test1:某某某监控系统
test2:某某能力平台
test3:某某财务系统
test4:公共平台
test5:北京雾霾监控
test6:QQ对接
test7:南方都市报
test8:联通平台/option>
test9:移动平台

例如我们要选择 test6:QQ对接 该如何选择呢,
方法一如下:

#遍历下拉框并选择需要的项目
select = browser.find_element_by_name("testproject")
allOptions = select.find_elements_by_tag_name("option") for option in allOptions:
print "Value is: " + option.get_attribute("value")
print "Text is:" +option.text
if 'test6' in option.text:
option.click()
break

也可用网上的方法二:
Select(driver.find_element_by_name("testproject")).select_by_visible_text("test6:QQ对接")
但方法二必需要将文本写全才对选择,如果写错那也不能选
二、用了bootstrap特效的dropdow下拉框
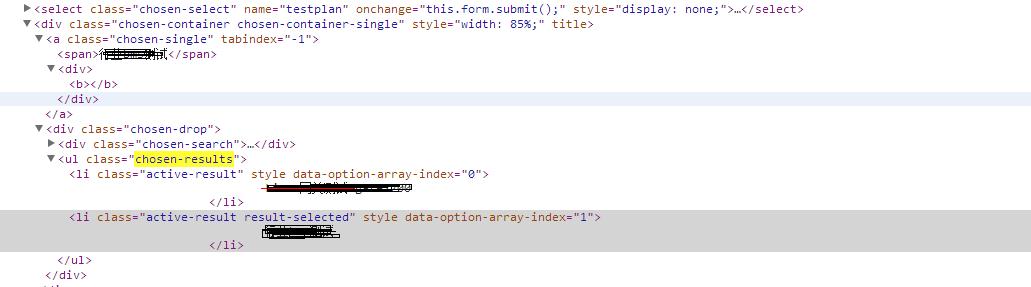
如下图中的下拉框


类型这种用下面这种方法:

browser.find_element_by_xpath("//div[contains(@class,'chosen-c')]").click()
time.sleep(1)
lis=browser.find_elements_by_xpath("//ul[@class='chosen-results']/li")
for li in lis:
if "行业测试" in li.text:
i.click()
break
time.sleep(2)

也是通过获取元素对像list来遍历,得到想要的数据后就停止,这里注意
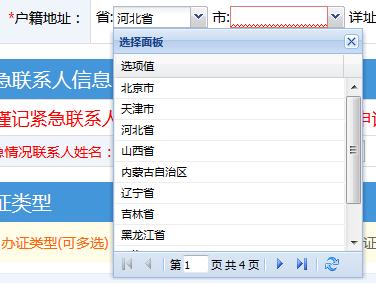
find_elements_by_xpath 是elements 三、我们在网上填写资料时,经常会遇到下面这种框

这种款,不能手工输入,输入后会不识别,是因为后台将值传换为对应的code,所以必须靠手工选,比如深圳出入境申请网页的选择,可以用如下方法:

provides=browser.find_elements(By.XPATH,"//div[starts-with(@class,'x-grid3-row')]")
while True:
if [ttd for ttd in provides if "江西" in ttd.text]: for ttd in provides: if "江西" in ttd.text:
print 'Click OK'
ttd.click()
break
else:continue
break
else:
browser.find_element_by_xpath("//button[starts-with(@class,'x-btn-text x-tbar-page-next')]").click()
provides=browser.find_elements(By.XPATH,"//div[starts-with(@class,'x-grid3-row')]")
print [provide.text for provide in provides][1]
time.sleep(1)

将元素获取后再将值循环,如果值在内就跳出循环,如果值不在内,就点击下一页
总结:在实际自动化测试中page_object模式中,这就非常方例如将数据提取出来了 参考:http://www.bubuko.com/infodetail-1115484.html
python-下拉框处理的更多相关文章
- Selenium2+python自动化15-select下拉框
前言 最近由于工作原因,更新慢了一点,今天终于抽出一点时间给大家继续更新selenium系列,学习的脚本不能停止,希望小伙伴能多多支持. 本篇以百度设置下拉选项框为案例,详细介绍select下拉框相关 ...
- paip.web数据绑定 下拉框的api设计 选择框 uapi python .net java swing jsf总结
paip.web数据绑定 下拉框的api设计 选择框 uapi python .net java swing jsf总结 ====总结: 数据绑定下拉框,Uapi 1.最好的是默认绑定..Map(k ...
- selenium python (十二)下拉框的处理
#!/usr/bin/python# -*- coding: utf-8 -*-__author__ = 'zuoanvip' #下拉框在web页面上非常常见,对于下拉框的处理采用二次定位的方法进行元 ...
- Python+Selenium学习--下拉框处理
场景 下拉框也是web 页面上非常常见的功能,webdriver 对于一般的下拉框处理起来也相当简单,要想定位下拉框中的内容,首先需要定位到下拉框:这样的二次定位 下拉框一般有以下两种方式: 鼠标移上 ...
- python+webdriver,选取Select下拉框中的值
在选择下拉框中的值时遇到了困难,用driver.find_element_by_id("").send_keys("")进行赋值不能成功获取下拉框中的值. ...
- python webdriver中对不同下拉框通过文本值的选择
在自动化中python对下拉框的处理网上相对实例比较少,其它前辈写的教程中对下拉也仅仅是相对与教程来说的,比如下面: m=driver.find_element_by_id("Shippin ...
- Python+selenium之获取文本值和下拉框选择数据
Python+selenium之获取文本值和下拉框选择数据 一.结合实例进行描述 1. 实例如下所示: #新增标签操作 def func_labels(self): self.driver.find_ ...
- python selenium下拉框定位
一.前言 总结一下python+selenium select下拉选择框定位处理的两种方式,以备后续使用时查询: 二.直接定位(XPath) 使用Firebug找到需要定位到的元素,直接右键复制XPa ...
- 【Selenium03篇】python+selenium实现Web自动化:元素三类等待,多窗口切换,警告框处理,下拉框选择
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第三篇博 ...
- 【Python】下拉框元素的找法
首先,从selenium.webdriver.support.ui里调用Select类,如下: 其次,找到下拉框元素,再找下拉框里要最终选择的元素,如下: 注意:调用Select类后,不必再加clic ...
随机推荐
- 分享微信h5支付经验
<?php //use Flight; /** * 微信支付服务器端下单 * 微信APP支付文档地址: https://pay.weixin.qq.com/wiki/doc/api/app.ph ...
- 下拉刷新,上拉加载功能--dropload.js的使用
这段时间工作太忙了,没时间更新博客内容,在这段时间,也学习到了不少新的知识.今天先整理一下dropload.js的使用方法吧,这个是在为项目中使用过的插件,很好用,但是真正用到项目中还是会有一些小小的 ...
- 编译最新linux内核(version 4.4.2)
环境:centos6.4 内核版本为2.6.32 目标:编译4.4.2内核,升级到 4.4.2 准备工作: 安装开发库和ncurses库 # yum groupinstall "Develo ...
- 判断jquery对象是否在执行动画
function isAnimated($obj){ var flag=false; if($obj.is(":animated")){ flag=true; } return f ...
- Codeforces Round #431 (Div. 2) B
Connect the countless points with lines, till we reach the faraway yonder. There are n points on a c ...
- 安装redis服务器
安装redis服务器 Windows环境下安装: 第一步:下载压缩包(地址:https://github.com/MicrosoftArchive/redis/releases) 第二步:解压并打开 ...
- Net Core WebApi几种版本控制对比
Net Core WebApi几种版本控制对比 一.版本控制的好处: (1)有助于及时推出功能, 而不会破坏现有系统. (2)它还可以帮助为选定的客户提供额外的功能. API 版本控制可以采用不同的方 ...
- windows live writer 安装失败 0x80190194 解决方法
windows live writer已经停止更新,部分安装包无法下载. 改安装windows软件包即可,其中包含windows live writer的安装. 参考: http://jingyan. ...
- MVC3 自定义的错误页
ASP.NET MVC3中如果配置文件出错了,怎么跳转到自定义的错误页,现在参考网上的档案是说 添加 如下配置文件,并且在路径Views/Shared/下添加Error页面,测试下没有用的,请大家看看 ...
- 【翻译转载】【官方教程】Asp.Net MVC4入门指南(6):验证编辑方法和编辑视图
本节中,您将开始修改为电影控制器所新加的操作方法和视图.然后,您将添加一个自定义的搜索页. 在浏览器地址栏里追加/Movies, 浏览到Movies页面.并进入编辑(Edit)页面. Edit(编辑) ...
