Vue和MVVM对应关系
Vue和MVVM的对应关系
Vue是受MVVM启发的,那么有哪些相同之处呢?以及对应关系?
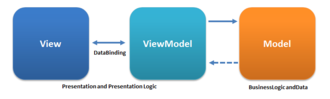
MVVM(Model-view-viewmodel)
MVVM还有一种模式model-view-binder,主要用来简化用户界面的事件驱动程序设计
MVVM可以分成四部分
Model:模型View:视图ViewModel:视图模型Binder:绑定器
主要形式还是Model-ViewModel-View

模型:是指代表真实状态内容的领域模型(面向对象),或指代表内容的数据访问层(以数据为中心)
视图:是用户在屏幕上看到的结构、布局和外观(UI)
视图模型:暴露公共属性和命令的视图抽象。让视图和数据二者进行通信,靠的绑定器
绑定器:声明性数据和命令绑定
Vue和这四部分的关系
对应关系:
- 视图:对应真实的html和css
- 视图模型:对应Vue的模板语法
- 绑定器:对应v-bind v-model @click :prop等绑定数据语法
- 模型:Vue的实例中的那些属性 $data $methods $computed 等等
在一个.vue文件中,我们会看到3部分<template /> <script /> <style />
<template /> 负责视图模型和绑定器
<style /> 负责视图的CSS
<script /> 中定义的Vue实例负责模型的数据管理和绑定器的逻辑
如何用Vue解释Model-ViewModel-View呢?
ViewModel-View阶段
视图模型转化为视图,也即Vue中的模板语法转化为实际的HTML和CSS,这个部分主要由Vue自动实现,我们开发者主要处理的是Model-ViewModel阶段。
Model-ViewModel阶段
这个阶段就是我们实例化Vue对象,添加data,methods等操作,以及将数据绑定到模板上。
<template>
<div class='test' @click='add'>{{count}}</div>
</template>
// <script>
export default {
data () {
return {
count: 0
}
},
methods: {
add (e) {
this.count += 1
}
}
}
Model:定义data函数管理数据count,以及定义add函数控制count数据的变更
ViewModel:是抽象语法,主要是Vue的模板语法,绑定数据,之后Vue会将其转化为真实的HTML
由于,ViewModel和Model主要是绑定关系,也即是数据和视图是绑定的,你什么样的数据就决定了什么样的视图,所以我们一般也把Vue称为数据驱动框架。
所以很多时候,只要知道数据和ViewModel的关系,也就知道UI的样子了,这个时候,我们只需操作数据的结构,也就操作了视图。
<template>
<ul class='list'>
<li class='item' v-for='(v, index) in arr' :key='index'>{{v}}</li>
</ul>
</template/>
export default {
data () {
return {
arr: [1, 2, 3, 4, 5]
}
},
created () {
// 改变数据arr的数据结构,添加新的数值
this.arr.push(6)
}
}
Model和ViewModel的关系:
arr和<li>标签绑定,有多少个arr元素就有多少个<li>
后面arr添加了一个元素6,这时候arr的长度是6,那应该有6个<li>,这就是数据和视图的绑定,由数据的结构我们就可以推出视图的样子。
所以我们要多从操作数据的角度思考问题,当然前提是你已经确定了Model和ViewModel的绑定关系是怎样的。这个时候我们只需操作Model就可以了。
上面的例子采用的数据结构是数组,当然还有很多数据结构。Model和ViewModel绑定后,基本上Model的数据结构就决定了。那么这时,我们只需根据这个Model的数据结构增删修改。
还有一点就是vue中有多种绑定方式,v-if v-for 等等,一个ViewModel只有一个Model的数据结构,但是相同的View可以有多种ViewModel
比如这个View<div>hello</div>,有多种ViewModel都可以生成这个,有多种ViewModel也即有多种Model(数据结构)
<template>
<div>{{data}}</div>
<div>{{obj.data}}</div>
<div>{{arr[0]}}</div>
</template>
export default {
data () {
return {
data: 'hello',
obj: {
data: 'hello'
},
arr: ['hello']
}
}
}
上面有3种ViewModel和3种Model 但生成的View都是一样的<div>hello</div>
Vue和MVVM对应关系的更多相关文章
- 实现一个类 Vue 的 MVVM 框架
Vue 一个 MVVM 框架.一个响应式的组件系统,通过把页面抽象成一个个组件来增加复用性.降低复杂性 主要特色就是数据操纵视图变化,一旦数据变化自动更新所有关联组件~ 所以它的一大特性就是一个数据响 ...
- vue的MVVM
Vue的相关知识有 字符串模板 MVVM 虚拟dom和domdiff,查看下一篇笔记 字符串模板 function render(template, data) { const reg = /\{\{ ...
- Vue的mvvm模式
传统的MVC模式: Model:模型-->负责数据存储 View:视图-->负责页面展示 Control:控制器-->事件交互(根据视图与用户交互后改变数据) Vue的MVVM模式: ...
- Vue简介-MVVM是什么?
Vue.js - Day1 课程介绍 前5天: 都在学习Vue基本的语法和概念:打包工具 Webpack , Gulp 后5天: 以项目驱动教学: 什么是Vue.js Vue.js 是目前最火的一个前 ...
- vue和mvvm的一些小区别
Vue.js 和 MVVM 小细节 MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这 ...
- Vue.js MVVM及数据绑定原理
什么是数据驱动 数据驱动是vuejs最大的特点.在vuejs中,所谓的数据驱动就是当数据发生变化的时候,用户界面发生相应的变化,开发者不需要手动的去修改dom. 比如说我们点击一个button,需要元 ...
- 实现一个简易的vue的mvvm(defineProperty)
这是一个最近一年很火的面试题,很多人看到这个题目从下手,其实查阅一些资料后,简单的模拟还是不太难的: vue不兼容IE8以下是因为他的实现原理使用了 Object.defineProperty 的ge ...
- 对类Vue的MVVM前端库的实现
关于实现MVVM,网上实在是太多了,本文为个人总结,结合源码以及一些别人的实现 关于双向绑定 vue 数据劫持 + 订阅 - 发布 ng 脏值检查 backbone.js 订阅-发布(这个没有使用过, ...
- vue的MVVM模式和生命周期总结(一)
一.MVVM模式 MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel ...
随机推荐
- uoj#349. 【WC2018】即时战略(动态点分治)
传送门 头一次看着题解有一种咱不会\(c++\)的感觉-- 看题解吧-- //minamoto #include<bits/stdc++.h> #include "rts.h&q ...
- discuz 3.x ssrf分析
discuz 3.x版本ssrf漏洞分析 漏洞促发点\souce\module\forum\forum_ajax.php 最后看到了这里 ***$_GET['action']='downremotei ...
- Codeforces Round #433 (Div. 2, based on Olympiad of Metropolises) B
Maxim wants to buy an apartment in a new house at Line Avenue of Metropolis. The house has n apartme ...
- NET Core断点续传
.NET Core断点续传 ASP.NET Core断点续传 在ASP.NET WebAPi写过完整的断点续传文章,目前我对ASP.NET Core仅止于整体上会用,对于原理还未去深入学习,由于有 ...
- Entitas实现简析
Entitas实现简析 这里主要讲Entitas的执行原理,不讲Entitas的代码生成方面. ECS简介 ECS(实体-组件-系统)是一种常用于游戏开发的架构模式. 实体: 实体只是一个 ...
- ECharts3.0介绍、入门
ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,S ...
- sqlserver跟据当天年月日日期查询数据库当天数据
select * from Client where CONVERT(varchar(100), Cli_Datetime, 23) ='2017-11-06' 在查询之前要对表中datetime类 ...
- java构造方法之我见
java中构造方法是作为除了成员方法之外的一种特殊方法,方法名与类名相同.一般类中如果没有明确定义构造方法时,编译器默认为无参构造方法.当我们调用new方法创建对象就是通过构造方法完成的.因此,当有对 ...
- TCP的三次握手以及TCP状态转换图详解
今天来讨论一下TCP的三次握手以及TCP的状态转换图.首先发一个三次握手的流程图如下: 圖 2.4-3.三向交握之封包连接模式A:封包发起当用戶端想要对服务器端发起连接时,就必須要送出一個要求连线的封 ...
- PHP超全局变量、魔术变量和魔术方法
PHP超全局变量 $_GET 通过get方式传递的值(通过 URL 参数传递给当前脚本的变量的数组.) $_POST 通过post形式传递的值(当 HTTP POST 请求的 Content-Type ...
