Root Motion深度解析[Unity]
http://blog.csdn.net/cubesky/article/details/39478207
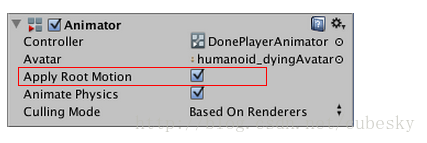
在很多动画当中,模型的位置、角度往往会发生变化,我们需要决定是否将模型再动画中发生的这些变换应用到实际模型。Unity中有两个跟这个有关的设置。
1、
2、
这里如果看官方文档,理解起来会比较绕,特别是这两个设置的地方会相互影响。当然如果要是弄明白了里面的机制就好理解了。
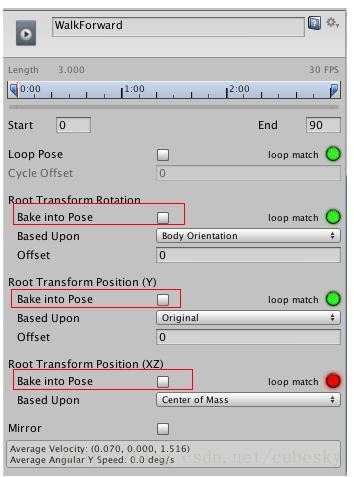
我们首先来看这个“Bake into Pose".在untiy中将动画中的变换分成两种,Body Transform和Root Transform,我们可以设置动画中的关于模型的一些变换(平移、旋转等)是属于Body Transform(pose)还是Root Transform(trajectory)的一部分。这里的Bake
into Pose 也就是将变换设置为Body Transform(pose)的一部分。我们可以这样去理解,如果是设置成Body Transform(pose)的话,就相当这些变换是属于动画本身的一部分,也就是说,不管设不设置Apply Root Motion,在场景中,我们都会看到模型位置或角度的变化。(因为Body Transform不影响模型实际的位置和角度,所以这里只是纯粹的动画效果,模型的位置和角度参数值不变),如果设置成Root
Transform,Root Transform将影响模型的实际位置和角度(前提是要设置“Apply Root Motion”,如果不设置Apply Root Motion的话,也就是说变换将不应用,场景中的模型位置或角度是不会有变化的(参数值自然也不变),就像一个行走动画,可能一直在原地行走)。
然后我们来重点再看看这里的”Apply Root Motion".这里他会起到两个作用,首先最重要的是,决定是否应用Root
Transform,如果应用的话,那么在动画的同时,模型的位置和角度会同时跟着变化。如果这里不勾选的话,那么就是说不应用Root Transform,这样我们所有的Root Transform都将不起任何作用。(也就相当于于所有没有Bake into Pose 的变换都没有用了)。
Apply Root Motion的第二个作用是在动画结束后,将Body Transform中的变化应用到模型(注意,这里是结束的时候才应用,也就是说动画的时候,模型的position、rorate等参数是不变的,当动画结束之后,开始新的动画之前才会改变,注意这里跟前面提到的Root
Transform的区别)
上面就是关于Root Motion的理论,然后我们来个几个实际的场景。
比如说我们有一个人物行走的动画,我们来考虑一下几种情况(这里以“Root transform position(XZ)为例)
1、勾选”Bake into Pose",不勾选“Apply Root Motion",勾选”Bake into Pose"后,变换属于Body Transform,所以即使这里未勾选”Apply Root Motion“,但是动画依然会在场景中体现,人物会按照动画的路径行走(但是如果我们观察Inspector中模型的position参数,值一直不变)。但是因为没有勾选Apply
Root Motion,所以动画结束后,变换不会应用到模型,所以如果这时候,如果开始一个新的动画的话,模型会瞬间回到起始位置(新的动画开始时候,模型处于行走动画开始时的位置)。
2、勾选”Bake into Pose",并勾选“Apply Root Motion",这里跟上面的情况唯一不同的就是,动画结束后,开始新的动画之前,变换会应用到模型。(模型的position在新的动画开始之前会发生变化,新的动画开始时候,模型处于动画结束时的位置)
3、不勾选”Bake into Pose",勾选“Apply Root Motion",这时候,变换是作为Root Transform,所以因为这里勾选了Apply Root Motion,变换会应用到模型(模型的position跟着动画不停的变化),自然,新的动画开始时候,模型处于动画结束时的位置。
4、不勾选”Bake into Pose",并且不勾选“Apply Root Motion",这里变化还是作为Root Transform,但是因为没有勾选Apply Root Motion,所以变换将不被应用,所以模型将一直在本地不动,自然,新的动画开始时候,模型处于行走动画开始时的位置
参考:
http://ru.unity3d-docs.com/Documentation/Manual/Animator.html
http://ru.unity3d-docs.com/Documentation/Manual/RootMotion.html
http://ru.unity3d-docs.com/Documentation/Manual/ScriptingRootMotion.html
Root Motion深度解析[Unity]的更多相关文章
- Unity加载模块深度解析(Shader)
作者:张鑫链接:https://zhuanlan.zhihu.com/p/21949663来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 接上一篇 加载模块深度解析(二 ...
- Unity加载模块深度解析(网格篇)
在上一篇 加载模块深度解析(一)中,我们重点讨论了纹理资源的加载性能.这次,我们再来为你揭开其他主流资源的加载效率. 这是侑虎科技第53篇原创文章,欢迎转发分享,未经作者授权请勿转载.同时如果您有任何 ...
- Unity3D规则之Unity Root Motion / Bake into Pose 的问题
参考: http://ru.unity3d-docs.com/Documentation/Manual/Animator.html http://ru.unity3d-docs.com/Documen ...
- unity, Root Motion
(引自:http://tieba.baidu.com/p/4323644080) 然后详细看了下这个文档:http://docs.unity3d.com/Manual/RootMotion.html ...
- Unity学习疑问记录之Apply Root Motion
Should we control the character's position from the animation itself or from script. 如果我们勾选了Animator ...
- Kafka深度解析
本文转发自Jason’s Blog,原文链接 http://www.jasongj.com/2015/01/02/Kafka深度解析 背景介绍 Kafka简介 Kafka是一种分布式的,基于发布/订阅 ...
- Unity3D 中 Generic 动画导入设置和 Root Motion 之间的关系
2条评论 Unity3D 的 Mecanim 动画系统可以直接复用 3DS MAX 中制作的动画文件中的位移,这个就是通过 applyRootMotion 来达成的,我们只需要在使用 Animator ...
- Apply Root Motion
Apply Root Motion 应用根动作: Should we control the character's position from the animation itself or fro ...
- mybatis 3.x源码深度解析与最佳实践(最完整原创)
mybatis 3.x源码深度解析与最佳实践 1 环境准备 1.1 mybatis介绍以及框架源码的学习目标 1.2 本系列源码解析的方式 1.3 环境搭建 1.4 从Hello World开始 2 ...
随机推荐
- 【SVN版本回退】
[SVN版本回退]根据想要回退的内容,然后选择revert to this revision或者revert changes from this revision.下面引用过来:譬如有个文件,有十个版 ...
- 在Windows平台用visual studio编译的可执行文件部署时报:应用程序无法正常启动0xc000007b(跟DirectX9无关的原因)
最近在做EasyDarwin开源流媒体服务器Windows版本编译与部署时发现一个问题,在开发机本机运行都很正常,但是部署到目标机器(未安装vs等开发环境)时,莫名其妙报出了"应用程序无法正 ...
- Running several name-based web sites on a single IP address.
VirtualHost Examples - Apache HTTP Server Version 2.2 http://httpd.apache.org/docs/2.2/vhosts/exampl ...
- Requires: libstdc++.so.6(GLIBCXX_3.4.15)(64bit)
Error: Package: mysql-community-server-8.0.12-1.el7.x86_64 (mysql80-community) Requires: libstdc++.s ...
- 如何克隆UBUNTU14.04LTS
先对目标盘sdb做好处理,分区,格式化,挂载等操作sudo fdisk /dev/sdb1fdisk常用命令如下,m是帮助,n创建新分区,d删除分区,w保存退出.分好区后,对sdb1进行格式化和挂载: ...
- Linux 驱动面试题总结【转】
本文转载自:http://zkread.com/article/872291.html 1. Linux设备中字符设备与块设备有什么主要的区别?请分别列举一些实际的设备说出它们是属于哪一类设备. 字符 ...
- bfs 邻接表(需要优化 可能会RE *【模板】)
//---基于邻接表的bfs #include <stdio.h> #include <string.h> #include <iostream> #include ...
- Android:SQLiteOpenHelper类(SQLlite数据库操作)详细解析
前言 SQLite数据库操作在Android开发中非常常用 今天我将带大家全面了解关于SQLite数据库的操作(增.删.查.改) 目录 1. SQLite数据库介绍 SQLite是Android内置的 ...
- linux应用之Mongodb的安装及配置(centos)
Mongodb是一种nosql类型的数据库,高性能.易部署.易使用的特点在IT行业非常流行. 下面介绍一下mongodb的安装方式,这里我们是在linux下安装,使用的是centos6.4 64位的, ...
- python之yield和Generator
首先我们从一个小程序导入,各定一个list,找出其中的素数,我们会这样写 import math def is_Prims(number): if number == 2: return True / ...