avalon 笔记---Mr.wing
Avalon笔记
步骤一:
引用js文件<script src="js/avalon.js"></script>
步骤二:
<script>
var vm = avalon.define({
$id: "wing",//用于绑定avalon的作用域
各种数据及方法...
});
avalon.scan();//可不加,avalon有自己的DOMReady模块,会自动扫描全文
</script>
步骤三:
<body>
<div ms-controller="wing">
。。。
</div>
</body>
双向绑定
把vm里的数据绑定到某元素的value中,例如<input>,需要用ms-duplex=”**”标签。
把vm里的数据绑定到普通文本中,例如<p>、<i>、<b>、<a>,就用{{**}}
仅显示不修改:
ms-text:会直接将内容输出不加处理
ms-html:会将内容的html标签转化后再显示。
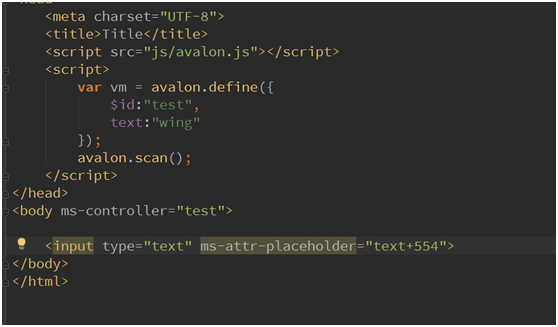
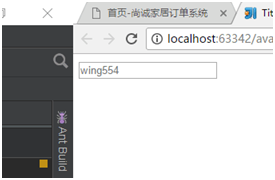
ms-value:有点像value。
P.S. ms-value可以这样写哦: ms-value="000{{text+'ddd'}}uuu"
ms-repeat: 用于循环输入某数据的值。
Js:
var vm = avalon.define({
$id: "wing",
name:"",
password:"123",
content:"<b>123</b>",
text:"13"
});
Html:
<div ms-controller="wing" class="ms-controller">
<input ms-duplex="name">//文本框的双向绑定
<p>Hello,{{name}}!</p>//普通文本的双向绑定
<p ms-text="content"></p>//
<p ms-html="content"></p>
<input ms-value="text">
<textarea ms-value="000{{text+'ddd'}}uuu"></textarea>
</div>
调用别的avalon数据
在上面的基础上多添加一个avalon作用域
Js:
var aa=avalon.define({
$id:"123",
iId:"1414",
iPassword:vm.password//获取第一个model的password的值
});
Html:
<div ms-controller=”wing”>...</div>
<div ms-controller="123">
<i>{{iId}}_______{{iPassword}}</i>
</div>
ms-controller会向上查找父元素的属性
var vm = avalon.define({
$id: "a",
name: "wing",
hobby: "喝奶茶"
});
var vv = avalon.define({
$id: "b",
name: "gg"
});
var vn = avalon.define({
$id: "c",
name: "fff",
hobby: "祝愿天下的情侣都是失散多年的兄妹"
});
<div ms-controller="a">
<h1>{{name}} 喜欢 {{hobby}}</h1>
<div ms-controller="b">
<h3>{{name}} 喜欢 {{hobby}}</h3>//b没有hobby这个属性,所以它会调用a的hobby
<div>
<div>
ms-important不会向上查找
<div ms-controller="a">
<h1>{{name}} 喜欢 {{hobby}}</h1>
<div ms-important="b">
<h3>{{name}} 喜欢 {{hobby}}</h3>//结果:gg 喜欢{{hobby}}
<div>
<div>
ms-skip任何绑定属性的指令都会失效
<div ms-skip="c"><!--ms-skip任何绑定属性的指令都会失效-->
<h6>{{name}} 喜欢 {{color}}</h6> <!--结果:{{name}} 喜欢 {{color}}-->
</div>
跟表单有关的标签及常见用法
复选框Checkbox:
1.获取复选框的值:
在avalon中定义一个空数据存放复选框中被选中的值
var vm=avalon.define({
$id:"test",
T1:true,
hobbies:[]//《--------------------------说的就是你
});
通过ms-duplex绑定,
<div ms-controller="test">
<input type="checkbox" value="milktea" ms-duplex="hobbies">奶茶
<input type="checkbox" value="TVseries" ms-duplex="hobbies">煲剧
<input type="checkbox" value="reading" ms-duplex="hobbies">看书
<div ms-if="hobbies.size()>0">hobbies:{{hobbies}}</div>
<button onclick="alert(vm.hobbies)">点我!!</button>
</div>
当选中选项的时候,hobbies中会push选中的value。
点击按钮可以弹出hobbies的值,p.s一定要写成vm.hobbies哦
2.默认选中复选框的值:ms-attr-checked
<div ms-controller="test">
<input type="checkbox" value="milktea" ms-attr-checked="T1">奶茶
<input type="checkbox" value="TVseries" ms-attr-checked="T1">煲剧
<input type="checkbox" value="reading">看书
</div>
P.s ms-attr-checked与ms-duplex不兼容
单选框radio
在avalon中定义单选框的默认选中选项。Gender为性别的默认选项,onlinePayment为在线支付的默认选项。
var vm = avalon.define({
$id: "test",
gender: "female",
onlinePayment: false
});
通过ms-duplex-string和ms-duplex-boolean标签绑定。
根据value的值与ms-duplex-text(boolean)的值,如果相同则选中。
P.s两者的区别是:ms-duplex-boolean只能存放Boolean类型。
ms-duplex-number还有一个这个哦
<div ms-controller="test">
<input type="radio" ms-duplex-text="gender" name="sex" value="male">男
<input type="radio" ms-duplex-text="gender" name="sex" value="female">女
<p>{{gender}}</p>
是否在线支付?
<input type="radio" name="op" value="true" ms-duplex-boolean="onlinePayment">是
<input type="radio" name="op" value="false" ms-duplex-boolean="onlinePayment">否
<p>{{onlinePayment}}</p>
</div>
下拉列表
ms-attr-select存放boolean类型的值,若为true则默认选中
var a=avalon.define({
$id:"test",
t1:true,
});
默认选中“搬砖”
<select >
<option value="IT">IT</option>
<option value="搬砖" ms-attr-selected="t1">搬砖</option>
<option value="打杂">打杂</option>
</select>
默认选中并获取选中的值
方法(1)Avalon
i:"333"
Html
<select ms-duplex="i">
<option>111</option>
<option>222</option>
<option>333</option>
</select>
{{i}}<!-- 默认选中“333” 修改选项可获取其他的值-->
(2)Avalon
i:"b"
Html
<select ms-duplex="i">
<option value="a">111</option>
<option value="b">222</option>
<option value="c">333</option>
</select>
{{i}}
Boolean值的
f:false
<select ms-duplex-boolean="f">
<option>false</option>
<option>true</option>
</select>
{{f}}
selectList: [{value: "ENABLE", text: "正式运营"},
{value: "INACTIVE", text: "准备运营"}],
<select ms-duplex="addBranchStore.status" class="form-control">
<option ms-repeat="addBranchStore.selectList" ms-attr-value="el.value">{{el.text}}
</option>
</select>
ms-attr-disabled:效果跟disable类似disabled 属性规定应该禁用 input 元素。
被禁用的 input 元素既不可用,也不可点击。
ms-attr-readonly:只读
avalog
t1:true
Html
<input type="text" ms-duplex="text1" ms-attr-disabled="t1" >
<input type="text" ms-duplex="age" ms-attr-readonly="t2">
数组

输出数组
var data = avalon.define({
$id: "array",
wing: "wing",
array: ["1", "2", "3", "4", "5"],
array2: [[1, 2], [3, 4], [5, 6, 7]],
array3: [{name: 111}, {name: 222}, {name: 3}]
});
Html
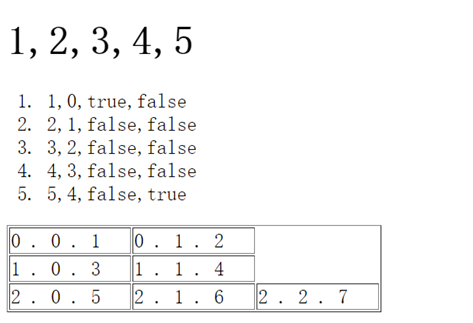
<h1>{{array}}</h1>
<ol>
<li ms-repeat="array">
{{el}},{{$index}},{{$first}},{{$last}}</li>
</ol>
<table width="50%" border="1">
<tr ms-repeat-item="array2">
<td ms-repeat="item">{{$outer.$index}} .{{$index}} .{{el}}</td>
<!-- 输出二维数组-->
</tr>
</table>
<ul>
<li ms-repeat="array3">{{$index}}--------{{el.name}}</li>
</ul>
效果:

$outer 的用法:
例如:
Data:{ "code": "CEO_DEP", "name": "总经理办公室", "type": "Department", "parentGroupCode": "CSZ001", "usernameList": [ "Rocbin", "Joy" ] }
<tr ms-repeat="groupList" data-repeat-rendered="initTreeGrid"
ms-class-1="treegrid-{{$index+1}}"
ms-class-2="treegrid-parent-{{el.parentIndex}}:el.parentIndex>0">
<td>{{el.name}}</td>
<td>
<ul class="clearFloat">
<li ms-repeat="el.usernameList">
<img ms-attr-src="${ctx}/user/avatar.do?username={{el}}&size=small" ms-attr-alt="el" ms-attr-title="el"
class="img-circle">
<i class="fa fa-times-circle-o" ms-visible="deleteMemberIndex==$outer.$index" ms-click="deleteThisMember($outer.el.name,$outer.el.code,el)" aria-hidden="true"></i>
</li>
</ul>
</td>
</tr>
$outer.el.name就可以在usernameList里获取name的值啦
利用ms-repeat及{{el}}可以循环输出数组。
Array3中的name可以换,但一定要一样,通过{{el.name}}循环引用数组里的值。
也可以用ms-each来实现,不过ms-each是写在ul上的。
$remove的用法:ms-click=”$remove”,只能移除数组元素
remove: function (item) {
subbranch.subbranchList.remove(item);
event.stopPropagation();
}
自动添加数组的组
var data = avalon.define({
$id: "array",
array3: [{a: 111}, {a: 222}, {a: 3}]
});
var b = data.array3;
var time = setInterval(function () {
b.push({a: Math.random().toString().substr(4, 10)});
if (b.length > 10) {
b.shift();
}
}, 1000);
Html
<ul>
<li ms-repeat="array3">{{$index}}--------{{el.a}}</li>
</ul>
<button onclick="javasript:clearInterval(time);">停止更新</button>
数组的更新
/*数组数据-简单值的更新*/
Avalon
array: ["a", "b", "c", "d"],
Js
function newarray(){
vm.array.set(0,"23")
}
Html
<ul ms-each="array">
<li>{{$index}}...{{el}}</li>
</ul>
<button ms-click="newarray">修改数组</button>
/*数组数据-对象值的更新*/
Avalon
array2: [
{text: "e"},
{text: "f"},
{text: "g"}
]
Js
function newArray2(){
vm.array2[0].text="1230";<!--test与array2的键对应-->
}
Html
<ul ms-with="array2">
<li>{{$index}} . {{el.text}}</li>
</ul>
<button ms-click="newArray2">修改数组2</button>
对象object

var model=avalon.define({
$id:"test",
object:{
grape:"葡萄",
coconut:"椰子",
apple:"苹果",
orange:"橙子"
},
num:{
a:"132",
b:"123",
c:"213"
}
});
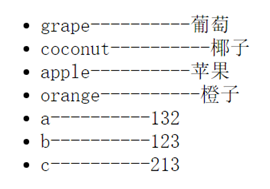
Html
<div ms-controller="test">
<ul>
<li ms-repeat="object">{{$key}}----------{{$val}}</li>
<li ms-repeat="num">{{$key}}----------{{$val}}</li>
</ul>
</div>
P.s可以使用ms-with实现,不过ms-with是写在ul上的。
自定义索引值:
var index1=0;
var model=avalon.define({
$id:"test",
object:{
grape:"葡萄",
coconut:"椰子",
apple:"苹果",
orange:"橙子"
},
getIndex:function(){
return index1++;
}
});
Html
<div ms-controller="test">
<ul ms-with="object">
<li>{{getIndex()}}{{$key}}____{{$val}}</li>
</ul>
<ul>
<li ms-repeat="object">
{{getIndex()}}{{$val}}
</li>
</ul>
</div>

P.s如果将index放在avalon里定义,index的初始值不为0;
对象的更新
对象数据-键值的更新
Avalon
data: {
aaa: 1111,
bbb: 2222,
ccc: 3333
},
Js
/*对象数据-键值的更新*/
setTimeout(function(){
vm.data.aaa=444;
alert(vm.data.aaa);
},2000);
/*对象数据-键值对的更新*/
setTimeout(function(){
vm.data={
ccc:888,
ddd:999,
ggg:999
}
},4000);
Html
<ul>
<li ms-repeat="data">{{$key}}--->{{$val}}</li>
</ul>
P.s 用第一种方法更新数据,数据是修改了,可是页面无法自动更新数据。
杂七杂八的属性
ms-href
在avalog里的定义一个地址属性
path:"https://www.baidu.com"
在页面上:
<a ms-href="{{path}}">百度</a>
<a ms-href="{{path}}/index.php?tn=98012088_3_dg&ch=3">wingwing先生</a>
ms-arrt-id
定义元素的id
Avalon:
id:"name1",
Html:
<p ms-attr-id="{{id}}">wingwing先生</p>
<p ms-attr-id="is-{{$index}}">wingwing先生</p> //id为“is-0”(假如这个p标签是ms-repeat
输出的元素中第一个元素的话。)
另一种写法:
ms-attr-id="'employee-' + $index"
ms-attr-name
元素的name属性
Avalon:
attrName:"123",
Html:
<a ms-href="{{path}}" ms-attr-name="{{attrName}}">百度</a>
ms-src
ms-attr-title
元素的src和title属性
Avalon:
src:"img/132.jpg",
title:"title123"
Html:
<img ms-src="{{src}}" ms-attr-title="{{title}}">
ms-visible 隐藏与显示 通过display控制。
ms-if 通过用dom节点移除与添加控制的.
因为ms-if会先于ms-reaper执行,所以avalon又提供了一个方法,ms-if-loop
两个属性都输传入boolean值
Avalon:
var vm=avalon.define({
$id:"test",
a:""
});
setTimeout(function(){
vm.a="13";
},3000);
setTimeout(function(){
vm.a="";
},6000);
Html
<div ms-controller="test">
{{a!=''}}<!--显示true或false -->
<p ms-visible="a!=''">ms-visible显示and隐藏</p><!--通过display来控制的-->
<p ms-if="a!=''">ms-if显示and隐藏</p><!--通过用dom节点移除与添加来控制的-->
</div>
ms-data-* 数据缓存,用于将数据保存到某元素节点上
var vm=avalon.define({
$id:"test",
name:"wing",
num:123456,
password:NAN,
data:new Date,
$object:{
1:123,
2:456,
3:789
},/*不添加$的话,avalon会自动添加很多东东进去。。。*/
$array:[1,2,3],
show:function(){
var elem=avalon(this);
console.log(
elem.data("n"),elem.data("num"),
elem.data("pw"),this["data-object"],
this["data-array"],this["data-data"]
);
}
});
Html
<body ms-controller="test">
<div ms-data-n="name"
ms-data-num="num"
ms-data-pw="password"
ms-data-data="data"
ms-data-object="$object"
ms-data-array="$array"
ms-data-fn="show"
ms-click="show"
>click</div>
</body>
P.s ms-data-*的*不需要与avalon定义的属性名一致,而ms-data-*=“xx”中xx需要与avalon
定义的属性名一致。
array、object、data会绑定到元素上而不是通过属性来绑定。所以获取它们的方式会有些不同,详情看show().
ms-class

P.s.在第四种方式中,若1+1能转换成boolean值的true,则添加red这个样式,否则移除这个样式。
在最后一种方式中,“:true”只能放在最后,否则不起作用。
如何在属性值里及输出变量的值又输出字符串?

或

效果图:


ms-hover鼠标滑过时改变类名,ms-active鼠标点击时改变的类名
var vm=avalon.define({
$id:"test",
bool:true,
color:"black",
noClass:function(){
vm.bool=!vm.bool;
},
switchClass:function(){
vm.color=(vm.color=="black")?"grey":"black";
}
});
Html
<div ms-controller="test">
<p ms-hover="active">划过去!!</p>
<p ms-active="active">点点点!!</p>
<p ms-class="active:bool">点击按钮 决定这个p要不要样式</p>
<button ms-click="noClass">switchClass</button>
<br>
<p ms-class="p-{{color}}:bool">点击按钮,决定样式是哪个</p>
<button ms-click="switchClass">switchClass</button>
</div>
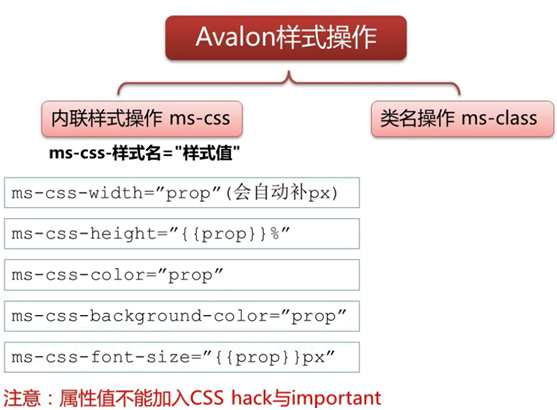
ms-css-*

Avalon
var vm = avalon.define({
$id: "test",
background: "yellow",
width: 100,
height: 100,
click: function () {
vm.width = vm.width + 10;
vm.height = vm.height + 10;
}
});
Html
<div ms-css-width="width" ms-css-height="height" ms-css-background="background" ms-click="click"></div>
<select ms-duplex="background">
<option value="red">red</option>
<option value="yellow">yellow</option>
<option value="blue">blue</option>
</select>
<p>{{background}}</p>
<p>width:<input ms-duplex-number="width"></p>
<p>height:<input ms-duplex-number="height"></p>
例子中可通过下拉列表改变div的背景颜色,点击div。Div的高度和宽度都会增加10px
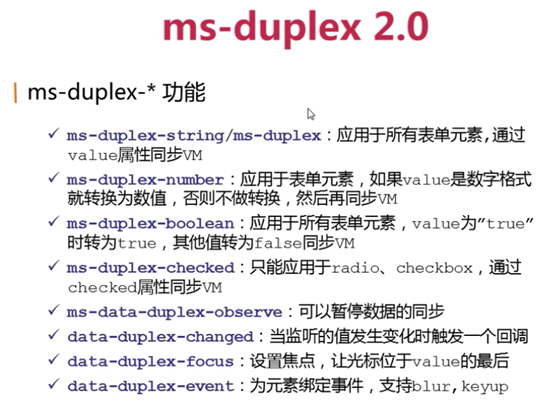
ms-dulex-*

事件
使用avalon提供的事情类型的优势是,avalon兼容不同的浏览器,一些原本不兼容这个事件的浏览器,现在也可以使用这些事件。

若绑定的元素包含子元素,mouseover/mouseout会触发多次,mouseenter/mouseleave只会触发一次.
与 mouseover 事件不同,只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。如果鼠标指针穿过任何子元素,同样会触发 mouseover 事件。
点击事件:ms-click
例子:选项卡
var vm = avalon.define({
$id: "test",
isShow: false,
countIndex:1,
toggle:function(index){
vm.countIndex=index;
}
});
Html
<body ms-controller="test">
<button ms-click="toggle(1)">红</button>
<button ms-click="toggle(2)">黄</button>
<button ms-click="toggle(3)">橙</button>
<div class="d1" ms-visible="countIndex==1"></div>
<div class="d2" ms-visible="countIndex==2"></div>
<div class="d3" ms-visible="countIndex==3"></div>
</body>
Style
div {
width: 200px;
height: 50px;
}
.d1 {
background-color: red;
}
.d2 {
background-color: yellow;
}
.d3 {
background-color: orange;
}
点击按钮通过绑定的toggle(index)传值到vm,改变countIndex的值,从而使div显示或隐藏。
data-duplex-changed:当内容改变是触发事件
string:"",
a:function(){
alert("onchange");
},
Html:
<input ms-duplex="string" data-duplex-changed="a">
ms-on-input:表单输入值的时候触发的事件
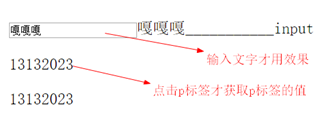
例子:获取元素的值。
Avalon
inputValue:"",
input:function(e){
vm.inputValue=this.value+"___________"+ e.type;
},
p_innerHtml:"",
click:function(){
vm.p_innerHtml=this.innerText;
}
P.S. This.value获取节点的value值,同理this.innerText\this.innerHtml
Html
<input ms-on-input="input">{{inputValue}}
<p ms-click="click">13132023</p>{{p_innerHtml}}
效果

多个参数的方法
f_value:"132",
click2:function(e,a,f){
alert(e.type+"___"+a+"___"+f);
}
Html
<p ms-click="click2($event,1,f_value)">多参函数</p>
参数可以直接传vm里的值,若要传事件对象则要在event前加一个“$”符号。
ms-each-el循环输入
array:[11,22,33],
arrayClick:function(e,a){
alert(e.type+"...."+a);
}
Html
<div ms-each-el="array">
<p ms-click="arrayClick($event,el)">{{el}}</p>
</div>
$model获取avalon定义的所有属性,除方法外
submit:function(){
var data=vm.$model;
alert(JSON.stringify(data));
}
P.s $model是vm的净化版,获取vm里不是以”$”符号开头的属性,用JSON.stringify
将vm里面所有的function过滤掉。
Html
<button ms-click="submit">click</button>

一个节点执行多个方法
var vm=avalon.define({
$id:"test",
click1:function(){
alert(11111111);
},
click2:function(){
alert(222222);
},
click3:function(){
alert(333);
}
});
Html
<div ms-controller="test">
<div ms-click="click3" ms-click-1="click2" ms-click-2="click1">点我</div>
</div>
方法的执行顺序是:通过ms-click后面跟着的数字大小决定的,从小到大按顺序执行。
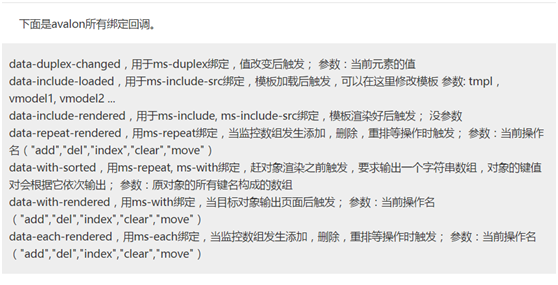
回调函数


.trim() 对字符串起始和结尾的空格都被删除了。
用法:this.value.trim()
属性监听
$watch 检测avalon中非$开头的属性。

var vm=avalon.define({
$id:"test",
aaa:"2",
bbb:123,
$ccc:"2",
// $skipArray:["aaa"],/*放在“$skipArray*数组里面的元素都不会被avalon检测到*/
ddd:{
eee:{
fff:999
}
},
z:[11,22],
click:function(a){
vm[a]=new Date-0;
},
click1:function(){
vm.ddd.eee.fff=new Date-0;
},
push:function(){
vm.z.push(new Date-0);
}
});
/*方法一*/
/* vm.$watch("aaa",function(a,b){/!*a是新值,b是旧值*!/
console.log("aaa",a,b);
});
vm.$watch("$ccc",function(a,b){/!*a是新值,b是旧值*!/
console.log("$ccc",a,b);
})*/
/*方法二*/
var fu=function(){
console.log(vm.aaa,vm.bbb);
};
vm.$watch("aaa",fu);
vm.$watch("bbb",fu);
/*用于对象的*/
vm.$watch("ddd.eee.fff",function(v){
avalon.log(v);
});
/*用于数组*/
vm.$watch("z.length",function(a,b){
console.log(a,b);
})
Html
<div ms-click="click('aaa')" ms-hover="a">{{aaa}}</div>
<div ms-click="click('bbb')" ms-hover="a">{{bbb}}</div>
<div ms-click="click('$ccc')" ms-hover="a">{{$ccc}}</div>
<div ms-click="click1()" ms-hover="a">{{ddd.eee.fff}}</div>
<p>{{z}}</p>
<button ms-click="push()">点我</button>
$watch一定要跟在vm.(即创建avalon的名字)后面。否则会报错
$unwatch

$fire
引用别的页面(需要在apache上才能有效果)
在outsideModel.html上
<title>引用外部模板</title>
<script src="js/avalon.js"></script>
<script>
var vm=avalon.define({
$id:"test",
url:"_page1",
name:"wing",
age:18,
eee:"lll",
add:function(e){
if(this.value.trim() && e.which==13){
var a=this.value;
vm.myArray.push(a);
this.value="";
}
}
});
</script>
</head>
<body ms-controller="test">
<select ms-duplex="url">
<option>_page1</option>
<option>_page2</option>
</select>
<div ms-include-src="outsideModel{{url}}.html"></div>
</body>
在outsideModel_page1.html及outsideModel_page2.html上就不需要引用avalon.js也不需要创建avalon对象。
outsideModel_page1.html
<h1>登录页面</h1>
<p><input ms-duplex="name">{{name}}</p>
<p><input ms-duplex="age">{{age}}</p>
outsideModel_page2.html
<h2>第二页</h2>
<ul ms-each="myArray">
<li>{{$index +1}}. {{el}}<span ms-click="$remove">X</span></li>
</ul>
<p>添加新元素:<input ms-keypress="add"></p>
效果就是不用刷新页面都可以在指点的区域引用和更换新的页面。
Remove的用法:
removeRoleDepartmentAllowConfig: function (item) {/*“目标”移除行*/
vm.showArray.remove(item);
event.stopPropagation();
},
过滤器
日期:
{{el.createDate|date('yyyy-MM-dd HH:mm:ss')}}
格式形式可以变化,“HH”表示24进制,“hh”表示12进制,可以省略个别内容
在js里
"生日:"+avalon.filters.date(avatar.birthday,'yyyy-MM-dd')+"</br>"
P.s:avatar.birthday是要格式化的值。
金额:
{{el.lastPrice|number(2,'.',",")}}
例如2,000.00
{{el.money|number(2,”.”)}}
20.00
avalon 笔记---Mr.wing的更多相关文章
- avalon学习笔记
背景: 刚刚到一家新的公司,我新接手的项目采用的mvvm框架是avalon,当然我以前没有学过angular,但是用过react,所以对于这类框架应该不算陌生.但毕竟是一个新的框架,所以还是先学起来, ...
- avalon使用笔记
//保存取消操作(使用双向绑定) <div ms-controller='test'> <table border="1" style="border- ...
- avalon学习笔记一 列表及条件过滤
好长时间都没有更新博客了,不是因为没有学习新的东西,而是到了新的单位每天玩命加班实在是太累了!经过一年的努力吧,终于可以轻松一下了.废话少说,直接干货吧! 由于是学习阶段,就直接拿了公司的二级页面做了 ...
- IE6/IE7尿性笔记 && avalon && director
表单提交 [ie6] form默认特性(input回车以及点击type=submit的按钮会自动触发form submit),在ie6中,不能使button[submit],必须是input[subm ...
- Python自学笔记-paramiko模块(Mr serven)
文章出处:http://www.cnblogs.com/wupeiqi/articles/5095821.html SSHClient 用于连接远程服务器并执行基本命令 基于用户名密码连接: #!/u ...
- Python自学笔记-进程,线程(Mr serven)
对于操作系统来说,一个任务就是一个进程(Process),比如打开一个浏览器就是启动一个浏览器进程,打开一个记事本就启动了一个记事本进程,打开两个记事本就启动了两个记事本进程,打开一个Word就启动了 ...
- Python自学笔记-面向对象相关(Mr seven)
---恢复内容开始--- http://www.cnblogs.com/wupeiqi/articles/5433893.html 类的成员可以分为三大类:字段.方法和属性. 一.字段 字段包括:普通 ...
- Python自学笔记-面向对象编程(Mr seven)
类的成员可以分为三大类:字段.方法和属性. 一.字段 字段包括:普通字段和静态字段,他们在定义和使用中有所区别,而最本质的区别是内存中保存的位置不同, 普通字段属于对象 静态字段属于类 二.方法 方法 ...
- Hadoop2-HDFS学习笔记之入门(不含YARN及MR的调度功能)
架构 Hadoop整体由HDFS.YARN.MapReduce三大部分组成,推荐架构参考:https://www.cnblogs.com/zhjh256/p/10573684.html. 注:2.x的 ...
随机推荐
- windows下安装redis以及测试 Window 下安装
下载地址:https://github.com/dmajkic/redis/downloads. 下载到的Redis支持32bit和64bit.根据自己实际情况选择,将64bit的内容cp到自定义盘符 ...
- 紫书 例题8-9 UVa 1451 (数形结合)
这道题用了数形结合, 真的牛逼, 完全想到不到还可以这么做 因为题目求的是平均值, 是总数除以个数, 这个时候就可以联系 到斜率, 也就是说转化为给你一堆点, 让你求两点之间的最大斜率 要做两个处理 ...
- CSDN博客给我带来的一些诱惑和选择机会
武汉九天鸟-p2p网贷系统开发-互联网应用软件开发 公司官网:http://jiutianniao.com 社交问答:http://ask.jiutianniao.com 最近1年多,尤其是今年5月 ...
- zoj 1655 单源最短路 改为比例+最长路
http://acm.zju.edu.cn/onlinejudge/showProblem.do? problemId=655 没有理解清题意就硬套模板.所以WA了好几次. 解析看我的还有一篇http ...
- 10gR2 rac怎样重跑root.sh ?
原文博客链接地址:10gR2 rac怎样重跑root.sh ? 前几天遇到一客户的10205 rac,出现LMD进程IPC SEND TIMEOUT问题. 准备深入研究下Oracle RAC 的LMO ...
- 日志文件支持unicode字符的做法
作者:朱金灿 来源:http://blog.csdn.net/clever101 开发的程序兼容多字节字符集和unicode字符集,最近发现一个问题,在unicode字符集下输出的日志文件是乱码的.显 ...
- javascript 优秀写法
http://www.csdn.net/article/2014-01-06/2818025-Useful-JavaScript-Tips-Best-Practices
- BAPC 2014 Preliminary(第一场)
D:Lift Problems On the ground floor (floor zero) of a large university building a number of students ...
- OGG切换步骤
步骤描述 提前准备好切换方案:以及其他相关人员的配合 切换至容灾数据库: (1)停止前端业务,确认目标端数据已经追平 (2)数据校验,确认数据一致 (3)停止生产库OGG进程(停止后可以直接删除) ( ...
- ReactiveCocoa 中 RACSignal 是如何发送信号的
https://juejin.im/post/5829f4c3570c350063c436ac 前言 ReactiveCocoa是一个(第一个?)将函数响应式编程范例带入Objective-C的开源库 ...
