window下搭建Vue.Js开发环境
一、安装node.js。https://nodejs.org/en/download/ 最新包会自动安装npm
二、安装完node之后,npm包含的很多依赖包是部署在国外的,在天朝,大家都知道下载速度是超级慢啊。所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,这样依赖的包安装起来就快多了。
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org

三、安装vue-cli脚手架构建工具。安装命令cnpm install -g vue-cli

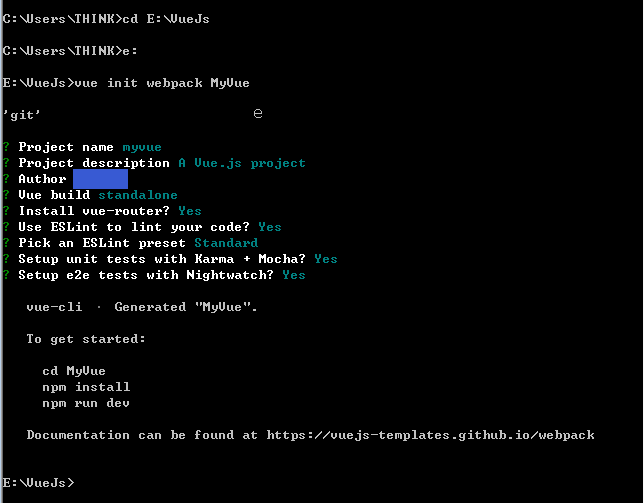
四、至此,环境以及工具已经准备好。我们使用vue-cli来构建项目。进入到e我们的工作目录为 E:\VueJs。运行命令vue init webpack MyVue

五、安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录MyVue,如下图。

六、主要用的包都在package.json中,如下图

七、cd到我们的项目文件夹MyVue中,运行命令cnpm install 安装包,(注意:我们已经使用淘宝镜像cnpm)

八、安装完之后,我们发现项目文件夹下多了一个node_modules目录,里面就是项目依赖包资源

九、安装完依赖包之后,就可以运行整个项目了。 运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

十、Welcome to Your Vue.js App

window下搭建Vue.Js开发环境的更多相关文章
- 在window下搭建Vue.Js开发环境
nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3,也可选择阿里云镜像https://npm.taobao.org ...
- 在window下搭建Vue.Js开发环境(转)
nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3 cmd命令行: node -v //显示node版本 v6.1 ...
- Window环境下搭建Vue.js开发环境
原文链接:http://blog.csdn.net/solo95/article/details/72084907 笔者最近在进行前端的学习,在点完了HTML5.CSS3.JavaScript等技能树 ...
- vscode下搭建vue.js开发环境(基于最新的@Vue/cli 4.2.2)
2020-02-13. 网上的那些怎么安装vue环境的2.x就不要再看了,都过时了,现在去官网下载,按照他们的设置各种问题.接下来看下最新的安装方法. 前四步是一样的: 1.下载并安装vscode 2 ...
- 搭建Vue.js开发环境(window10)
我在配置Vue.js环境的时候遇到了很多的问题,希望能把这些解决方法也介绍给大家,希望能帮到大家,共同学习. 如果要转发,请注明原作者和原产地,谢谢! 注释:下面任何命令都是在windows的命令行工 ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程 一.安装Node.js 目前Node.js的最新版本是6.2.x.首先,从Node.js官网下载对应平台的安装程序. 1.下载 选择对应的Liu ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
随机推荐
- Memcached存储溢出
Memcached存储溢出 测试数据生成程序: package com.stoon.test; public class TestFor { public static void main(Strin ...
- vncserverpassword改动
前几天去客户现场,客户说有測试库.Linux下的,帮忙给新建一个数据库,我这么热心的人.是吧 那就開始吧. 一般使用vnc搞图形安装.熟练的打开vnc.输入password,报错!!我愣了几秒,忽然反 ...
- hdu-2871
#include<iostream> #include<cstdio> #include<cstring> #include<algorithm> #i ...
- iOS数据持久化 -- Core Data
Core Data是一个功能强大的层,位于SQLite数据库之上,它避免了SQL的复杂性,能让我们以更自然的方式与数据库进行交互.Core Data将数据库行转换为OC对象(托管对象)来实现,这样无需 ...
- hdoj--2138--How many prime numbers(暴力模拟)
How many prime numbers Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/O ...
- Mysql常见更改密码方法
ERROR (HY000): Can't connect to local MySQL server through socket '/var/lib/mysql/mysql.sock' (2) ch ...
- 12.C语言控制窗口
void main() { //创建一个窗口编号变量,寻找QQ的窗口 HWND win = FindWindowA("TXGuiFoundation", "QQ" ...
- java9新特性-5-Java的REPL工具: jShell命令
1.官方Feature 222: jshell: The Java Shell (Read-Eval-Print Loop) 2.产生背景 像Python 和 Scala 之类的语言早就有交互式编程环 ...
- 项目中访问controller报错:HTTP Status 500 - Servlet.init() for servlet spring threw exception
直接访问controller路径http://localhost:8080/index报错: HTTP Status 500 - Servlet.init() for servlet spring t ...
- 未能加载文件或程序集“MICROSOFT.REPORTVIEWER.WEBFORMS …
此类问题说明没有安装 REPORT .请下载 ReportViewer.msi 安装包. 和sqlsysclrtypes.msi 两个都是对应版本的安装包. 这样再次启动就不会报错了.
