html5+css3相关知识
一:HTML5
1.html中的meta标签
定义针对搜索引擎的关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript" />
定义对页面的描述:
<meta name="description" content="免费的 web 技术教程。" />
定义页面的最新版本:
<meta name="revised" content="David, 2008/8/8/" />
每 5 秒刷新一次页面:
<meta http-equiv="refresh" content="5" />
content 属性提供了名称/值对中的值。该值可以是任何有效的字符串。
content 属性始终要和 name 属性或 http-equiv 属性一起使用。
二.CSS3主要应用
1.margin的应用
<!DOCTYPE html>
<html>
<head>
<title>css学习</title>
<style type="text/css">
.box{
background-color: #eee;
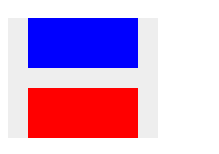
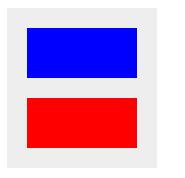
overflow: hidden;//不加上这句话垂直方向上的margin会与父容器发生重叠现象,如图一,加上如图二
}
.box1{
background-color: blue;
margin: 20px;
height: 50px;
}
.box2{
height: 50px;
background-color: red;
margin: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div> </body>
</html>
图一: 图二:在父容器中加上overflow: hidden;


一般img标签打头的小图标与文字对齐的话,img{margin:0 3px -3px 0;}可以说是公式版的东西,能实现效果和兼容性俱佳的对齐效果。(张鑫旭大神说的)
2.对于单选框和复选框与文字对齐的情况
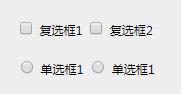
在复(单)选框字体为14px的时候,页面上是对齐的,但是小于14px后,会有偏差
如图字体在12px时发生偏差:

<div class="box1">
<input class="checkbox" type="checkbox" id="checkbox1" name="" value="" />
<label for='checkbox1'>复选框1</label>
<input class="checkbox" type="checkbox" id="checkbox2" name="复选框" value="" />
<label for='checkbox2'>复选框2</label>
</div>
<div class="box1">
<input class="checkbox" type="radio" id="radio1" name="单选框"/>
<label for='radio1'>单选框1</label>
<input class="checkbox" type="radio" id="radio2" name="单选框"/>
<label for='radio2'>单选框1</label>
</div>
//复(单)选框样式
.checkbox{
font-size:12px;
vertical-align: -2px;
}
看到网上很多的方法,但是兼容性多不怎么好,直接写上用过的兼容性最好的一种方法给复(单)选框加上vertical-align: -2px;样式;能兼容谷歌、火狐、IE11,10,9,8。。。
未完待续。。。。。。。。。。。。。
html5+css3相关知识的更多相关文章
- HTML5 & CSS3 初学者指南(4) – Canvas使用
介绍 传统的HTML主要用于文本的创建,可以通过<img>标签插入图像,动画的实现则需要第三方插件.在这方面,传统的HTML极其缺乏满足现代网页多媒体需求的能力.HTML5的到来,带来了新 ...
- HTML5 & CSS3初学者指南(4) – Canvas使用
介绍 传统的HTML主要用于文本的创建,可以通过<img>标签插入图像,动画的实现则需要第三方插件.在这方面,传统的HTML极其缺乏满足现代网页多媒体需求的能力.HTML5的到来,带来了新 ...
- 第九十二节,html5+css3移动手机端流体布局,开篇知识
html5+css3移动手机端流体布局,开篇知识 将项目设计成移动端可访问的页面,项目采用的是流体布局.也就是宽度以百分比自适应的,因为手机的屏幕大小不一致 一.整体设计 首先 我们要了解一 ...
- 9款超绚丽的HTML5/CSS3应用和动画特效
1.CSS3飘带状3D菜单 菜单带小图标 这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形 ...
- 《零基础学HTML5+CSS3(全彩版)》读书笔记
2019年1月31日星期四 1点 <零基础学HTML5+CSS3(全彩版)>开始全面学习 前提: 11月20日开始学Python,可能因为太累了,也可能遇到了瓶颈,进入了一个迷茫期,1月6 ...
- 【Web前端HTML5&CSS3】11-定位
笔记来源:尚硅谷Web前端HTML5&CSS3初学者零基础入门全套完整版 目录 定位的简介 1. 相对定位 偏移量(offset) 相对定位的特点 2. 绝对定位 绝对定位的特点 包含块(co ...
- 02.Web大前端时代之:HTML5+CSS3入门系列~H5结构元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.结构元素 可以理解为语义话标记,比如:以前这么写&l ...
- 03.Web大前端时代之:HTML5+CSS3入门系列~H5功能元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 2.功能元素 1.hgroup 对网页或区段(secti ...
- 12款非常精致的免费 HTML5 & CSS3 网站模板
01. Joefrey Mahusay 很炫的单页网站模板,基于 HTML5 & CSS3 制作,适合用于设计师个人简历.摄影师和平面设计师的个人作品展示. 演示 下载 02. Folder ...
随机推荐
- 微信小程序打开PDF
具体情况是:微信小程序打开springboot返回的pdf文件.微信端先downloadFile,然后openDocument.但是打开文档一直不成功.后来发现官网的例子没有加fileType,我在参 ...
- python海龟的使用
############################螺旋正方形############################### import turtle turtle.left(90)for i ...
- awk手册
awk 手册 简体中文版由bones7456 (bones7456@gmail.com)整理. 原文:应该是 http://phi.sinica.edu.tw/aspac/reports/94/940 ...
- [2] day 02
1. df.memory_usage()将返回每列占用多少 要包含索引,请传递index=True所以要获得整体内存消耗: 2. numpy.iinfo 3. shift函数 https://blog ...
- JAVA 上传图片功能
前后端实现上传图片功能(JAVA代码) 1.前端大概 请求头必须为AJAX请求头: 'X-Requested-With': 'XMLHttpRequest' 一般是指网页中存在的Content-Typ ...
- fun(int **p)的使用
#include <iostream>using namespace std;void fun(int **p){ cout << p[0][0] << endl; ...
- ASP.NET-AD开发技巧
分享一篇很好的介绍AD属性的文章 AD图片插件 如何给AD添加图片 http://www.doc88.com/p-9542932844870.html AD过滤条件 重命名ou使用user.Renam ...
- POJ 2189
P是端点,牛在区域中啊... #include <iostream> #include <cstdio> #include <cstring> #include & ...
- [笔记][Java7并发编程实战手冊]3.4 等待多个并发事件的完毕CountDownLatch倒计数闭锁
[笔记][Java7并发编程实战手冊]系列文件夹 简单介绍 本文学习CountDownLatch 倒计数闭锁. 本人英文不好.靠机器翻译,然后有一段非常形象的描写叙述,让我把它叫为倒计数 用给定的计数 ...
- Struts文件下载具体解释
在做项目中上传下载肯定是少不了的,本博文对struts2的下载进行解释并附上部分代码 1.action类 public class FileDownLoadAction extends ActionS ...
