windows下react-native搭建环境






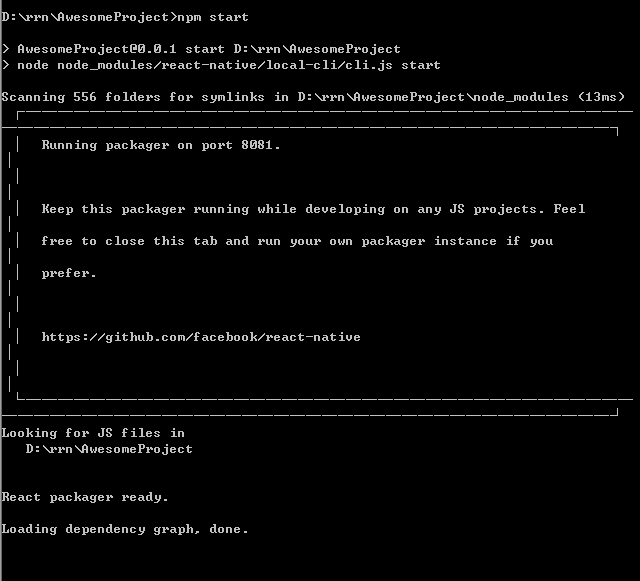
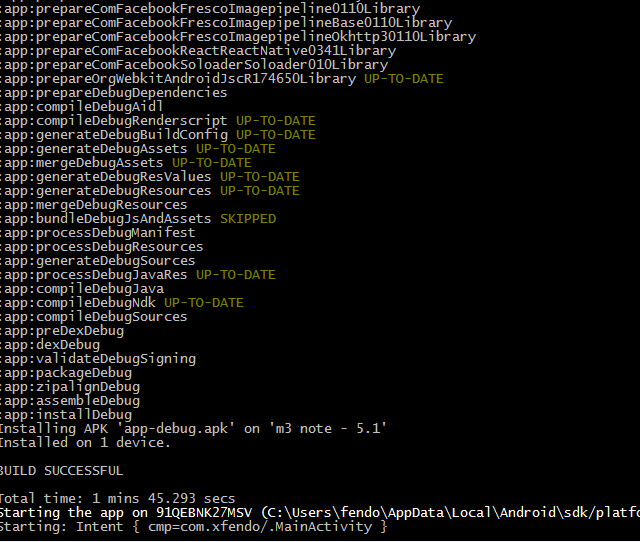
我们可以看到设备号为42048543c...表示已经连接成功。

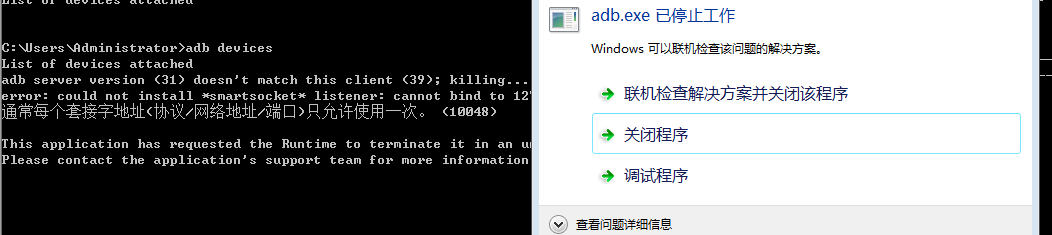
应该是端口号被占用,我这里总被360手机助手占用,一般我都连接成功后退出360手机助手,然后重新npm start之后重复第七步。如若adb安装成功,还是这里出现这个问题的话解决不了就百度一下或者尝试重新插手机。








windows下react-native搭建环境的更多相关文章
- Windows下React Native开发01 -- Android开发环境搭建
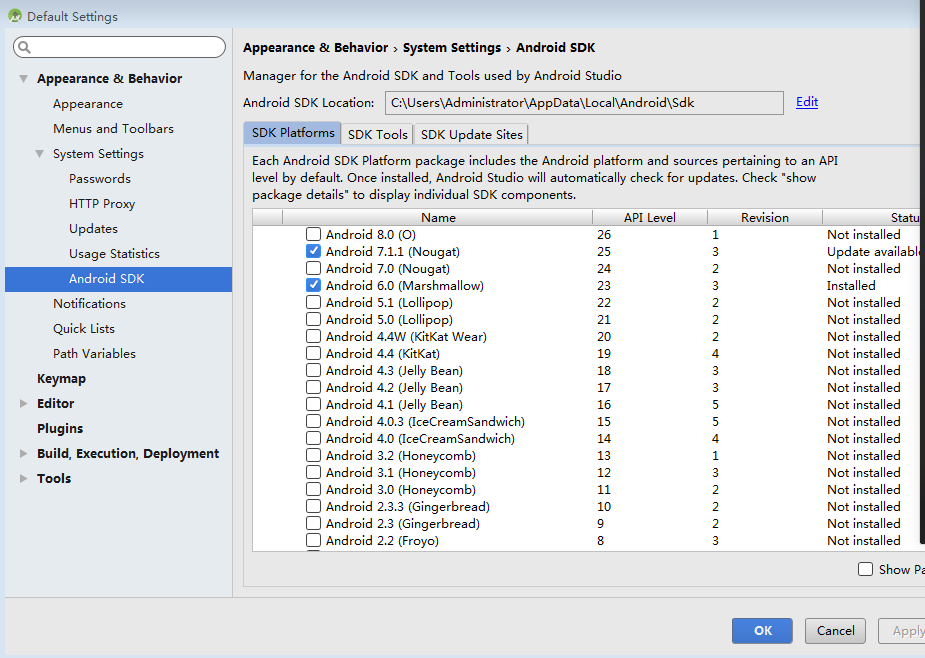
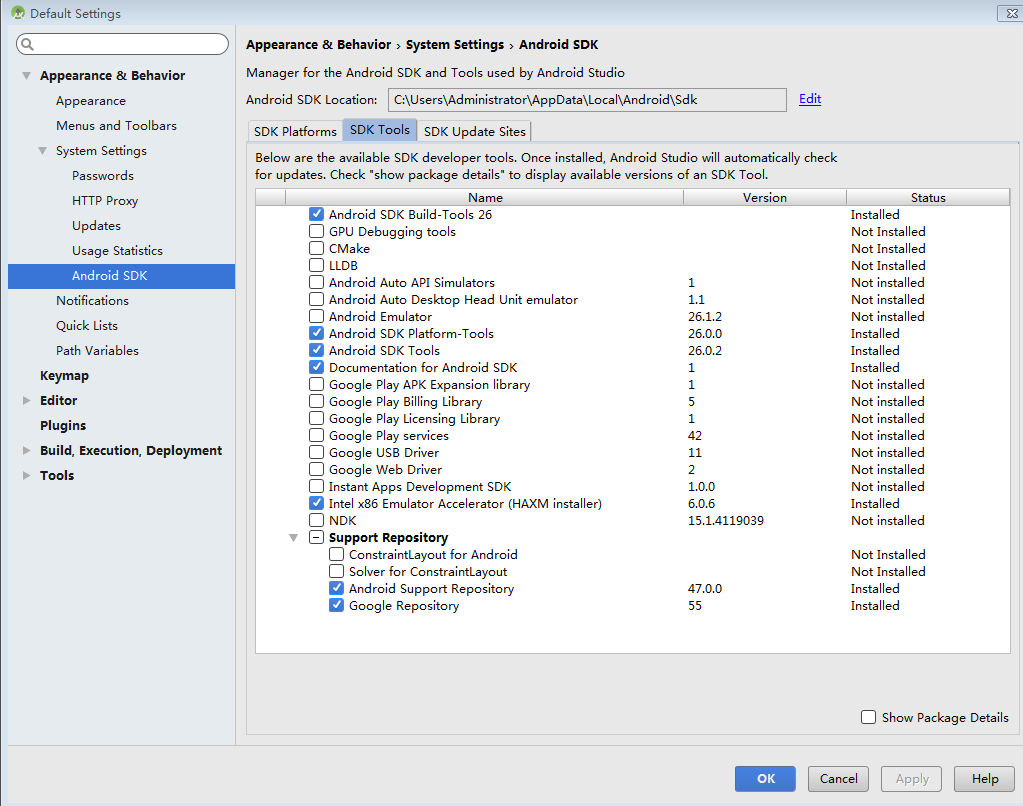
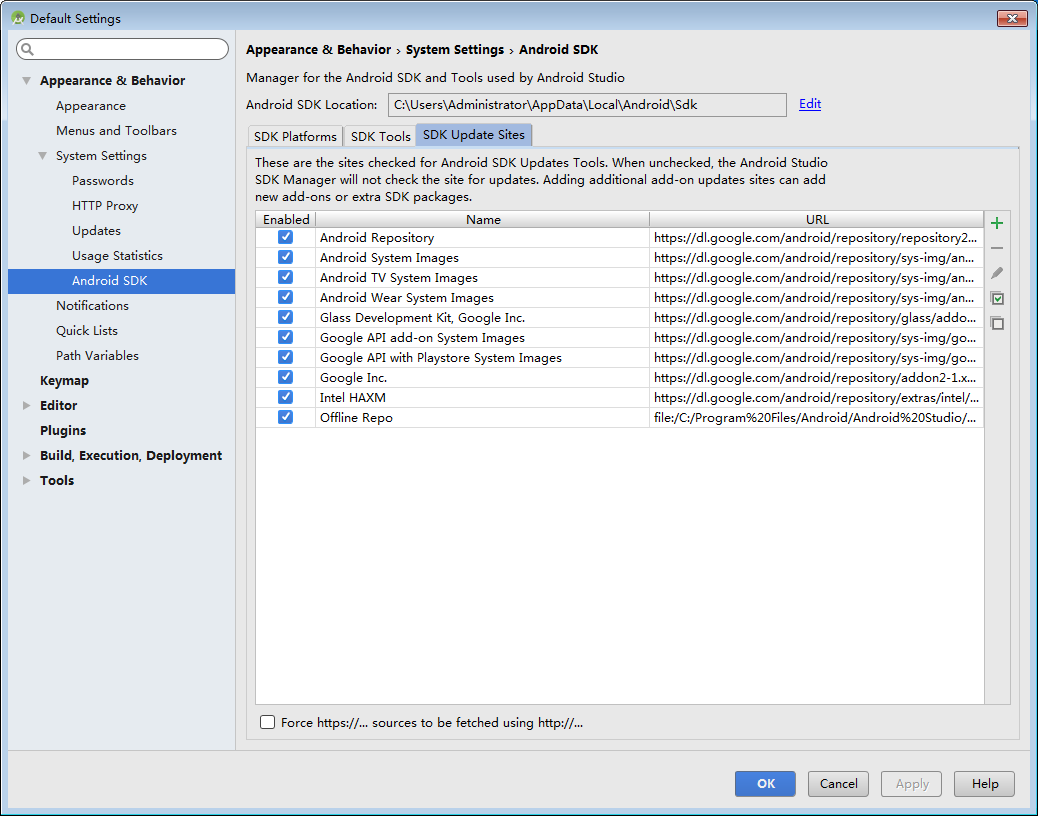
1.安装jdk 推荐将JDK的bin目录加入系统PATH环境变量(自己百度下怎么配置). 2.安装SDK 直接安装 Android Studio 推荐从AndroidDevTools下载.(也可以直 ...
- windows下运行swoole搭建环境
swoole windows环境搭建 swoole框架是一个很神奇很厉害的框架,它弥补了PHP的本身的一些不足之处.其实swoole确切的说是一个使用C语言编写的PHP扩展,并且这个扩展不能够在win ...
- 【RN - 基础】之Windows下搭建React Native开发环境
前言 React Native由Facebook公司于2015年F8大会上开源,其主张“Learn once, write everywhere”.React Native的核心设计理念是:既拥有Na ...
- Mac系统下React Native环境搭建
这里记录一下在Mac系统下搭建React Native开发环境的过程: 1. 安装HomeBrew: /usr/bin/ruby -e "$(curl -fsSL https://raw.g ...
- React Native开发 - 搭建React Native开发环境
移动开发以前一般都是原生的语言来开发,Android开发是用Java语言,IOS的开发是Object-C或者Swift.那么对于开发一个App,至少需要两套代码.两个团队.对于公司来说,成本还是有的. ...
- React Native的环境搭建以及开发的IDE
(一)前言 前面的课程我们已经对React Native的环境搭建以及开发的IDE做了相关的讲解,今天我们的主要讲解的是应用设备运行(Running)以及调试方法(Debugging).本节的前提条件 ...
- React Native iOS环境搭建
前段时间React Native for Android发布,感觉React Native会越来越多的公司开始研究.使用.所以周六也抽空搭建了iOS的开发环境,以便以后利用空闲的时间能够学习一下. 废 ...
- 一、React Native 搭建开发环境(1)(Mac OS - IOS项目篇)
React Native是Facebook推出的一个开发IOS和安卓APP的技术.至于更多的详情,这里不再描述,大家可以自行百度它的定义. 原因:由于我想在一台电脑上同时开发IOS和Android两个 ...
- 搭建React Native开发环境
搭建React Native开发环境 本文档是Mac下搭建的环境,针对的目标平台不同,以及开发 iOS 和 Android 的不同,环境搭建也有差异. Github地址:https://github. ...
- [转]MonkeyRunner在Windows下的Eclipse开发环境搭建步骤(兼解决网上Jython配置出错的问题)
MonkeyRunner在Windows下的Eclipse开发环境搭建步骤(兼解决网上Jython配置出错的问题) 网上有一篇shangdong_chu网友写的文章介绍如何在Eclipse上配置M ...
随机推荐
- Flask - 安装,仪式, 返回, 和 请求
目录 Flask - 第一篇 安装,仪式, 返回, 和 请求 一. Flask 的安装 和 程序员仪式 安装 程序员仪式 二. Flask 的返回值 三. Flask 请求request Flask ...
- Android MMS数据库存储说明
数据表 MMS模块总共包含17张表:addr.android_metadata.attachments.canonical_addresses.drm.part.pdu.pending_msgs.ra ...
- hdu2000 ASCII码排序【C++】
ASCII码排序 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Su ...
- Pillow 模块~Python图像处理
什么是验证码? 验证码(CAPTCHA)是“Completely Automated Public Turing test to tell Computers and Humans Apart”(全自 ...
- (40). springboot + devtools(热部署)【从零开始学Spring Boot】
我们之前在在()Spring Boot热部署[从零开始学Spring Boot] (http://412887952-qq-com.iteye.com/blog/2291518 )讲过通过使用spri ...
- VM 与主机不通的解决方法
[root@localhost network-scripts]# ping 192.168.1.222 PING 192.168.1.222 (192.168.1.222) 56(84) bytes ...
- ZooKeeper常用命令行工具及使用(转)
一.服务端 bin目录下常用的脚本解释 zkCleanup:清理Zookeeper历史数据,包括食物日志文件和快照数据文件 zkCli:Zookeeper的一个简易客户端 zkEnv:设置Zookee ...
- [jQuery]ajax请求导致浏览器崩溃
$("#xxx").val() not $("#xxx") 如果忘记加上.val()会导致chrome崩溃
- CSDN处理问题神速,顶你,为你点32个赞!
今天10点左右发表了一篇文章,发表之后.文章状态待审核,博文首页不能显示文章,例如以下图所看到的: 于是果断给官网发了第一封Email.10点19分.CSDN给予回复,内容例如以下: 尊敬的用户您好: ...
- Extjs grid 设置行字体颜色
CustSuppGrid = Ext.create('Ext.grid.Panel', { title : '', // 标题头 iconCls : 'icon-grid', // 标题图标 stor ...
