FreeMarker 页面静态化解决方案
一、网页的静态化方案
1、生成静态页面的时机:在做添加操作时,同时生成该新增内容的对应的静态页面
2、静态页面的名称:内容 id + ".html"
3、静态页面所在的路径:工程外部的任意目录
4、网页访问该静态页面:使用 nginx 访问页面。在此方案下 tomcat 只有一个作用就是生成静态页面。
5、工程部署:将工程部署到多个服务器上,这些服务都作为 activeMQ 的消费者,用来监听新增内容操作。同时生成对应的静态文件
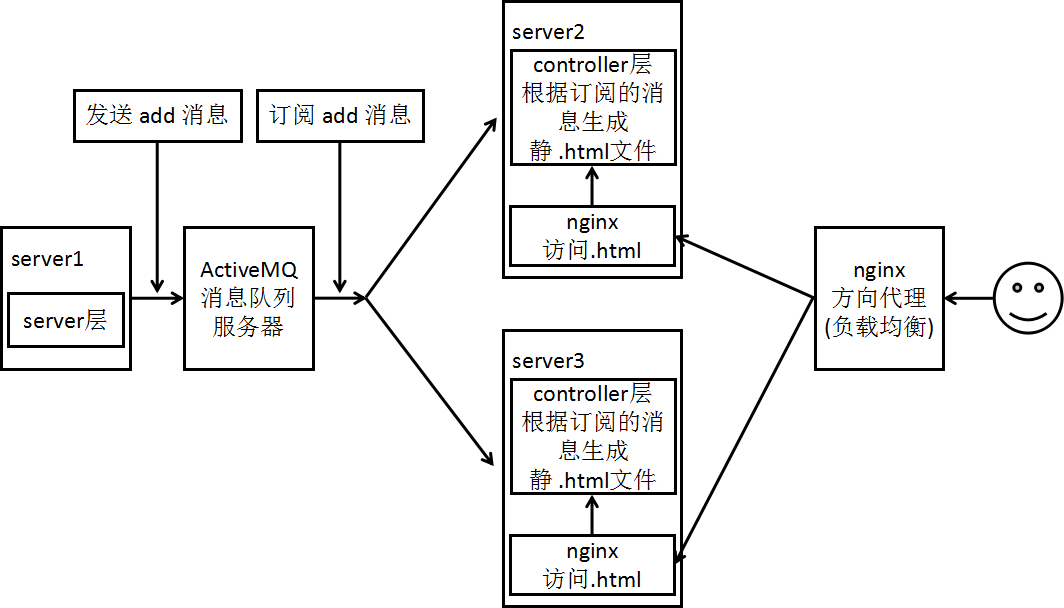
二、图解

FreeMarker 页面静态化解决方案的更多相关文章
- Freemarker页面静态化技术,activemq监听页面变动
初步理解: 架构优化: 静态页面的访问速度优于从缓存获取数据的动态页面的访问速度: Freemarker: 导包 模板:hello.ftl <!DOCTYPE html> <html ...
- Freemarker 页面静态化技术使用入门案例
在访问 新闻.活动.商品 详情页面时, 路径可以是 xx[id].html, 服务器端根据请求 id, 动态生成 html 网页,下次访问数据时,无需再查询数据,直接将 html 静态页面返回.这样一 ...
- freemarker页面静态化
1.工程结构 2. Student public class Student { private int id; private String name; private String address ...
- 网页静态化解决方案-Freemarker demo+语法
1.网页静态化技术Freemarker 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说 ...
- 网页静态化解决方案Freemarker
序言: 沉淀了三个月,逐步将自己最近两年在公司中用到的技术和知识点,重新整理归纳了下,对比以前可以发现,现在技术更新越来越快,也越来越成熟,在互联网企业,用到的技术也更先进,更领先,比如微服务.分布式 ...
- 页面静态化技术Freemarker技术的介绍及使用实例.
一.FreeMarker简介 1.动态网页和静态网页差异 在进入主题之前我先介绍一下什么是动态网页,动态网页是指跟静态网页相对应的一种网页编程技术.静态网页,随着HTML代码的生成,页面的内容和显示效 ...
- Spring MVC 学习总结(七)——FreeMarker模板引擎与动态页面静态化
模板引擎可以让程序实现界面与数据分离,业务代码与逻辑代码的分离,这就提升了开发效率,良好的设计也使得代码复用变得更加容易.一般的模板引擎都包含一个模板解析器和一套标记语言,好的模板引擎有简洁的语法规则 ...
- 网页静态化解决方案-Freemarker
1.1 技术简介与使用 1.1.1 简介 为什么使用: 1. 减轻数据库的访问压力,静态化比较适合大规模且相对变化不太频繁的数据: 2. 有利于SEO(搜索引擎优化); 纯的HTML ...
- JavaWeb页面静态化之使用freemarker模板生成一个html静态页面
题外话: 页面静态化(展示数据从JSP页面变成HTML页面)实现方式-->模板技术 从本质上来讲,模板技术是一个占位符动态替换技术.一个完整的模板技术需要四个元素:①模板语言(使 ...
随机推荐
- VMware workstation虚拟机不能联网解决方法
以备后用. 第一步:先设置VMware的编辑——虚拟网络编辑器,启用VMnet8,NAT模式,如下图所示. 其实就是VMware默认的设置,无须更改,如果不小心改了,点击还原默认设置. 第二步:虚拟机 ...
- Swift学习笔记(二十二)——字典的基本操作
(1)计算字典长度 . (2)推断字典是否为空 . (3)查询字典元素 . (4)取出字典元素进行拼接 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/fo ...
- Intel 的 MKL是可以用来训练的——官方的实验也提到了训练
TensorFlow如何充分使用所有CPU核数,提高TensorFlow的CPU使用率,以及Intel的MKL加速 转载 2017年09月07日 16:34:58 标签: cpu / gpu 转载 ...
- HUdson2092整数解
2019-05-17 16:04:37 加油,坚持就是胜利,fightting m / i的情况,i可能等于0 #include <bits/stdc++.h> using namespa ...
- kubernetes系列
目录: 介绍的全部可以在github上找到,链接 haoprogrammer kubernetes学习:(一).kubeadm搭建kubernetes(v1.13.1)单节点集群 kubernete ...
- [ Java ] String 轉型 ArrayList
Lambda 對我而言一很像天書 這個行 Java code 讓我開始有點些微有 Lambda 感覺 https://stackoverflow.com/questions/10706721/conv ...
- Firebird Character Sets and Collations
Firebird Character Sets and Collations Every CHAR or VARCHAR field can (or, better: must) have a cha ...
- jQuery访问json文件(一个例子)
保存网址 打开时 点开一个类型 当点开一个类型,其他类型隐藏 回到所有类型 没有错,左下角有个这是什么样子的图标 做到了什么: 1.从json文件中取得网址,并根据访问次数排列,放到前面: 2.就是1 ...
- 后代children() find()的区别
$(document).ready(function(){ $("div").children(); });只拿到div下面的子标签元素 $(document).ready(fun ...
- Ubuntu 16.04 安装 Django==1.11.8
vim InStall-Django.sh #!/bin/bash rm -rf /usr/bin/python ln -s /usr/bin/python3 /usr/bin/python mkd ...
