vue-cli3.0 搭建项目
1、首先我们先在安装好node node用于npm安装【自行百度】
2、全局安装vue
通过npm命令安装vue.js
在用vue.js在用于构建大型的应用时推荐使用npm安装,npm能很好的和webpack、browserify、commonJS模块 打包器 配合使用
npm i -g vue
3、全局安装vue-cli
npm i -g @vue/cli
安装完成后输入 vue -V 或者 vue --version 检查vue-cli 的版本
4、创建一个vue项目
vue create hello-world hello-world为文件名
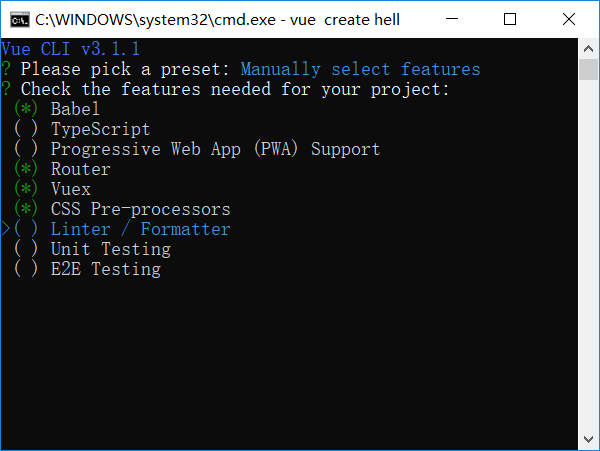
5、这里我们选择Manually (手动地)

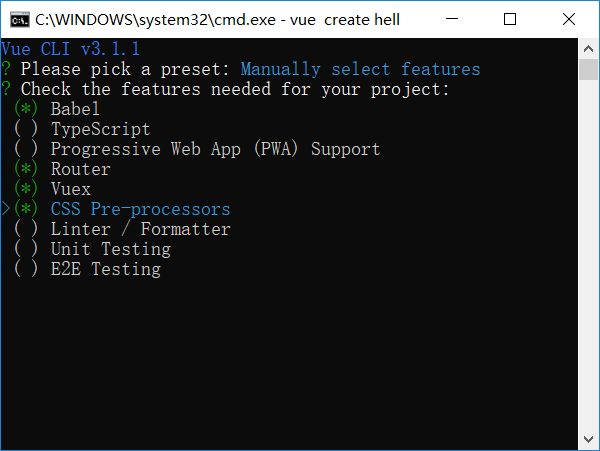
6、随后出现 【空格是选择,回车确认】

Babel:这个是解析我们es6的代码的,为什么要用它呢?因为对于一些ie浏览器,甚至firFox浏览器低版本的还不能识别我们的es6代码,在写项目中我们还是有很多地方要用到它滴。
那么我们就可以用babel这个小家伙将我们的es6的代码转译成浏览器能识别的代码
TypeScript:使用typescript的语法
Progressive Web App (PWA) Support:支持渐进式的网页应用程序
Router:Vue Router
Vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。【文档原话搬过来的】 router 和 vuex 文档有很大的帮助
CSS Pre-processors:选择CSS预处理
Linter / Formatter:规范你,反正就是让你撸着撸着就不爽的东西。
Unit Testing:单元测试 【具体百度一下吧,嘻嘻】
E2E Testing:端到端的测试 【同上】
在这个项目中我们就选择这几样,回车 然后根据提示走


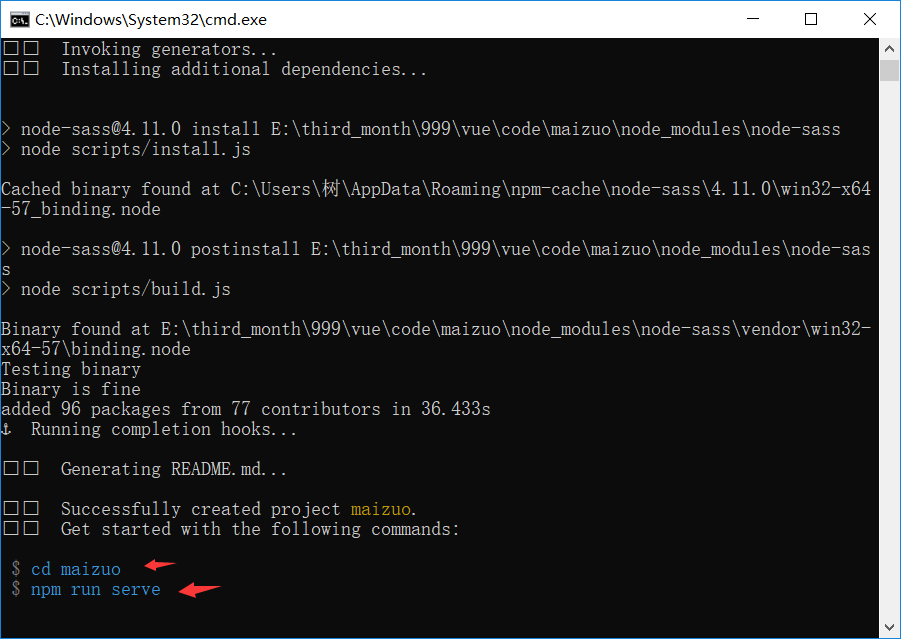
一个简单的vue项目就搭建好了
我们cd 进maizuo这个文件夹
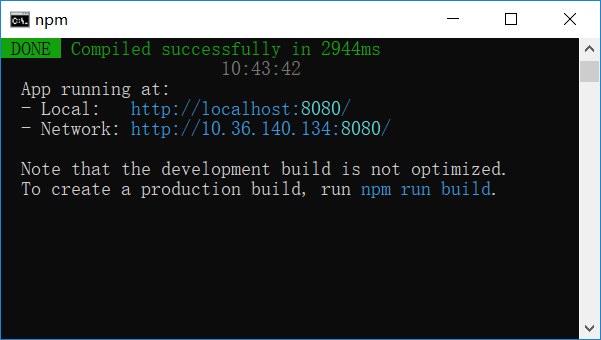
npm run serve 打开初始vue页面

打开浏览器输入http://localhost:8080/

vue-cli3.0 搭建项目的更多相关文章
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- Vue Cli3 TypeScript 搭建工程
Vue Cli3出来也一段时间了,我想尝试下Vue结合TypeScript搭建个工程,感受下Vue下用TS...网上有一篇讲的非常详细的教程 vue-cli3.0 搭建项目模版教程(ts+vuex+ ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue 3.0 vue-cli项目搭建要点
一.使用vue-cli搭建项目(可使用vue ui图形化界面搭建项目,配置dist时,将名称设为项目名称) 二.项目搭建后 1.配置vue.config.js // 翻阅文档https://cli.v ...
- 【原创】Asp.NET Core Web API与Vue 3.0搭建前后分离项目
特地记录一下,网上的教程写的稀里糊涂的,整得我都心塞塞的,其实实现的过程蛮简单的 问题是这样的:我将Vue构建生成好的文件,放在后端wwwroot文件里面,并开启静态文件访问功能,结果总是无法显示相应 ...
- 前端学习日记-vue cli3.0环境搭建
卸载老版本的 vue-cli : npm uninstall vue-cli -g 安装新版本的 : npm install -g @vue/cli --安装新版本cli 同时nodeJS 要更新至 ...
随机推荐
- IP地址的规划和设计方法(三)
九,内部网络专用IP地址规划与网络地址转换NAT方法 (1)内部网络的专用IP地址选择的根据 RFC1918在讨论内部网络的专用IP地址规划方法时任务.使用专用地址规划一个内部网络地址系统时.首选的方 ...
- arm32位固定指令中怎么容纳32位变量
在ARM指令集汇编码中.32位有效马上数是通过______偶数位而间接得到的 A.循环左移 B.循环右移. C.逻辑左移. D.逻辑右移 答案为循环左移.为什么?还有最好解释一下逻辑移动和循环移动的概 ...
- linux中O(1)调度算法与全然公平(CFS)调度算法
一.O(1)调度算法 1.1:优先级数组 O(1)算法的:一个核心数据结构即为prio_array结构体. 该结构体中有一个用来表示进程动态优先级的数组queue,它包括了每一种优先级进程所形成的链表 ...
- [iOS]UITableViewController完毕收回键盘操作
UITableViewController 本身可以实现键盘适配(cell中控件焦点会移动到键盘上方 在做键盘收回的时候思考过例如以下方案 1.tableview加入点击事件 结果:点击事件和tabl ...
- iOS 获取当前时间格式化字符串
iOS 获取当前时间格式化字符串 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致"创作公用协议 转载请保 ...
- C语言高速入门系列(一)
C语言高速入门系列(一) 本系列引言: 本教程的宗旨是将C语言入门的内容进行关键知识点的提纯,将一些笼统的废话去除; 再进行压缩,然后将本章的关键知识点做成路线图的,能够更加方便地掌握学习的方向; ...
- springAOP注解方式实现日志操作
通过自定义注解调用方法执行日志存储: package com.zktx.platform.log2; import java.lang.reflect.Method; import java.util ...
- 如何将dmp文件导入到自己的oracle数据库中
1.首先,我们可以先建立自己的一个用户表空间,创建表空间的格式如下: create tablespace test(表空间的名字) datafile 'D:\oracle\product\10.2.0 ...
- Juniper路由器
Juniper路由器入门之一:需要子接口的端口配置 set interfaces fe-2/0/1 vlan-tagging ――――在配置接口启用封装VLAN set in ...
- php模版静态化原理
看了一些开源系统的,简单的总结一下php的模板及静态原理. 先贴代码,再做解释. index.php <?php //如果已存在静态页面,直接读取并显示 if(file_exists('inde ...
