gravatar配置和使用【让你的网站使用全球通用头像】
前言
我们在很多博客或者网站留言,评论的时候会看到有的人头像很酷很个性化,但是这个博客和网站本身并没有提供设置头像的功能,感觉有点神奇,那么是怎么做到的呢?其实这是使用了Gravatar。

Gravatar是Globally Recognized Avatar的缩写,是gravatar推出的一项服务,意为“全球通用头像”。如果在Gravatar的服务器上放置了你自己的头像,那么在任何支持 Gravatar的blog或者留言本上留言时,只要提供你与这个头像关联的email地址,就能够显示出你的Gravatar头像来。
如果你使用过wordpress,那你对Gravatar肯定不会陌生,如果你对Gravatar不是很熟悉,在自己的个站中加入Gravatar可能会有些不知所措,刚开始配置的时候网上找了相关资料,但是都是些关于Gravatar介绍的东西,最后还在其官网上找到相关东西(当然是google翻译过来的,哈哈),其实很简单,我们细细道来。
注册
如果在自己的个人加入Gravatar,其实不需要注册,只不过回复的时候要显示自己的头像,还是要注册一个属于自己的个性头像,官网:http://en.gravatar.com

打开注册页面,会发现域名变成wordpress了,网上说wordpress是Gravatar的爹,肯定是有些关系。

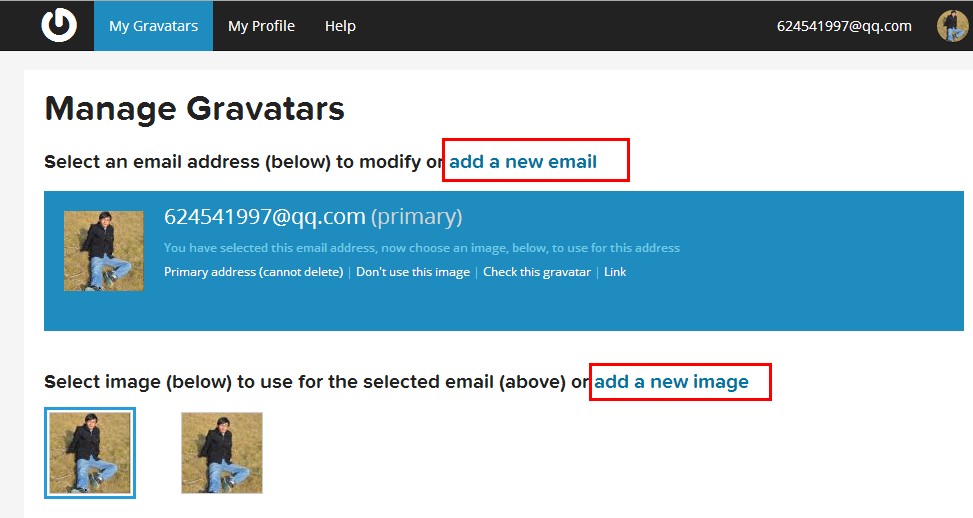
注册只需要邮箱和用户名就行了,注册成功后,我们进入个人中心,我们可以添加邮箱和头像,一个邮箱可以传多个头像,但是一个邮箱只能对应一个头像。

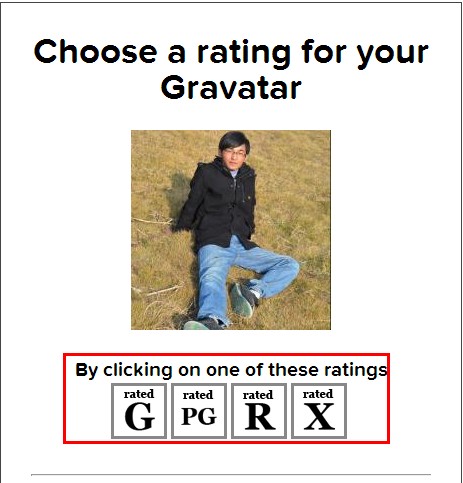
上传完头像后,会看到一个等级选项,本人英语很烂,大家可以翻译一下看下,大概的意思是头像安全等级,这个选择后可能在审核的时候会用到,我们上传默认会是g,这个在引用图片的时候也会用到。
- g: suitable for display on all websites with any audience type.
- pg: may contain rude gestures, provocatively dressed individuals, the lesser swear words, or mild violence.
- r: may contain such things as harsh profanity, intense violence, nudity, or hard drug use.
- x: may contain hardcore sexual imagery or extremely disturbing violence.

使用
在个人中心有个Link,我们点开就可以看到刚才上传的头像地址。

http://www.gravatar.com/avatar/aae1e25f99469f5c616f77b2c7682e9d.png,aae1e25f99469f5c616f77b2c7682e9d是个哈希值,看到这里大家可能就清楚了,为什么回复的时候要填写邮箱,就是要生成一个哈希值,对应一个头像,因为邮箱是唯一,所有对应的头像也是唯一的,我们可以在自己的个站这样编写代码:
- string hash = System.Web.Security.FormsAuthentication.HashPasswordForStoringInConfigFile("624541997@qq.com", "md5");
- string imageUrl = string.Format(@"http://www.gravatar.com/avatar/{0}?s={1}&d=mm&r=g", hash.ToLower(), "");
- Image1.ImageUrl = imageUrl;
其实使用就这么简单,这边需要注意的是生成的哈希值是大写的,因为gravatar邮箱生成哈希值是小写,所有要hash.ToLower()转成小写。
在链接后面有几个参数,这边说明下:s是大小的意思,r就是我们上面说的等级,参数一般是g。
关于d有几个选项:
- 404: do not load any image if none is associated with the email hash, instead return an HTTP 404 (File Not Found) response
- mm: (mystery-man) a simple, cartoon-style silhouetted outline of a person (does not vary by email hash)
- identicon: a geometric pattern based on an email hash
- monsterid: a generated 'monster' with different colors, faces, etc
- wavatar: generated faces with differing features and backgrounds
- retro: awesome generated, 8-bit arcade-style pixelated faces
- blank: a transparent PNG image (border added to HTML below for demonstration purposes)
关于这几个选项就不多说,大家可以翻译看下,除了404、mm和blank其他几种都是随机的,这个一般是在找不到图片的情况下才会出现,比如地址错误找不到图片,就会显示默认的,根据d的参数显示相应图片。我们做个测试看下效果:
- <asp:Image ID="Image2" runat="server" ImageUrl="http://www.gravatar.com/avatar/aae1e25f99469f5c616f777e9d?d=wavatar&s=40" />url:http://www.gravatar.com/avatar/aae1e25f99469f5c616f777e9d?d=wavatar&s=40 <br />
- <asp:Image ID="Image3" runat="server" ImageUrl="http://www.gravatar.com/avatar/aae1e25f99469f5c616f7e9d?d=wavatar&s=40" />url:http://www.gravatar.com/avatar/aae1e25f99469f5c616f7e9d?d=wavatar&s=40 <br />
- <asp:Image ID="Image4" runat="server" ImageUrl="http://www.gravatar.com/avatar/aae1e25f99469f5c616f777d?d=wavatar&s=40" />url:http://www.gravatar.com/avatar/aae1e25f99469f5c616f777d?d=wavatar&s=40 <br />
- <asp:Image ID="Image5" runat="server" ImageUrl="http://www.gravatar.com/avatar/aae1e25f99469f5c616f777?d=wavatar&s=40" />url:http://www.gravatar.com/avatar/aae1e25f99469f5c616f777?d=wavatar&s=40 <br />
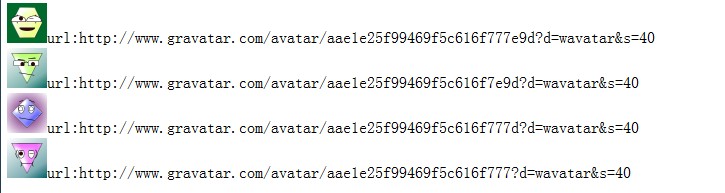
运行效果:

我选取的是avatar参数,可以看到url的不同找不到图片会随机生成一个图片,当然其他几个参数也是一样,这个可以用在没有回复的时候没有输入邮箱或是输入邮箱找不到对应图片,可以使用其随机图片。
很酷哦!
gravatar配置和使用【让你的网站使用全球通用头像】的更多相关文章
- gravatar全球通用头像设定
一:说明: gravatar的头像设定,可以用于wordpress,github等社区: 一次设定,全球同步显示: 目前gravatar已不支持注册,需要注册wordpress.com,然后登录: w ...
- tomact配置域名和端口直接访问网站
tomact配置域名和端口直接访问网站,就是使用域名解析到主机,通过端口执行网站地址,实现访问,在上一章节中发布了两个web项目,但是都是执行同一个根文件夹,通过 http://localhost:8 ...
- Redis配置不当可导致服务器被控制,已有多个网站受到影响 #通用程序安全预警#
文章出自:http://news.wooyun.org/6e6c384f2f613661377257644b346c6f75446f4c77413d3d 符合预警中“Redis服务配置不当”条件的服务 ...
- 配置, 映射WebDAV, 并通过IIS网站访问
服务端 0. 服务端安装IIS时, 选中WebDAV发布, Windows身份验证, 安装完毕后, 打开IIS管理器(inetmgr); 1. 新建网站或使用默认网站, 创建虚拟目录, 虚拟目录物理路 ...
- 错误:为 Web 项目“XXX”配置的 URL“http://localhost/”的网站同时存在于本地 IIS Web 服务器和 IIS Express Web 服务器上。您需要使用 IIS 管理器在 IIS 中更改此网站的绑定。
解决方法: 用记事本打开MVC网站的项目文件(*.csproj),滚动条拉到最下,找到这两个节点: <UseIIS>True</UseIIS> <AutoAssignPo ...
- server2008 IIS7配置全过程(包括发布ASP网站)
一.安装IIS 1.打开服务器管理器->角色->添加角色,选中WEB服务器(IIS),记得要把包括之后出现的ASP相关的东西都选中并安装,安装成功后,打开http://localhost/ ...
- apache配置优化 - 解决apache环境下网站访问速度慢的问题(重点参考)
如果apche访问量过大,将会导致页面打开迟缓,下载速度也降低,如果由于经费和环境问题,集群方案没有得以应用.可以通过对Apache2增加模块MPM来进行优化, 这里我选择线程型MPM加以优化: 开 ...
- springboot中配置urlrewrite实现url伪静态强化网站seo
关于urlrewrite urlrewrite使用强大的自定义规则来使用用户更容易记住.搜索引擎更容易找到的URL(对于seo比较重要).通过使用规则模板.重写映射,Web管理员可以轻松地设置规则,根 ...
- httpd服务的安装、配置和关于php留言本网站的搭建
搭建本地yum仓库的方法 http://www.cnblogs.com/lql123/p/5952788.html yum install httpd -y #安装httpd yum install ...
随机推荐
- Codeforces Round #384 (Div. 2)D-Chloe and pleasant prizes
D. Chloe and pleasant prizes time limit per test 2 seconds memory limit per test 256 megabytes input ...
- Hibernate多对多双向关联的配置
Hibernate的双向多对多关联有两种配置方法:那我们就来看看两种方案是如何配置的. 一.创建以各自类为类型的集合来关联 1.首先我们要在两个实体类(雇员<Emploee>.工程< ...
- android ADT 无法查看第三方jar源代码
Source not foundThe JAR of this class file belongs to container 'Android Private Libraries' which do ...
- C#_技巧:真伪随机数
使用 Random 产生随机数.(这是一种伪随机数,需要seed,同一个seed后,采用某种算法产生的数字序列都是一样的) 两种写法 错误 for(int i=0;i<100;i++) { ...
- .NET WEB程序员需要掌握的技能
本来这个是我给我们公司入职的新人做一个参考,由于 @张善友 老师在他的微信号转了我的这篇文章<<.Net WEB 程序员需要掌握的技能>>,很多人觉得比较有用,说是看了后知道一 ...
- iOS开发系列--UITableView全面解析
--UIKit之UITableView 概述 在iOS开发中UITableView可以说是使用最广泛的控件,我们平时使用的软件中到处都可以看到它的影子,类似于微信.QQ.新浪微博等软件基本上随处都是U ...
- 谈谈对Spring IOC的理解
学习过Spring框架的人一定都会听过Spring的IoC(控制反转) .DI(依赖注入)这两个概念,对于初学Spring的人来说,总觉得IoC .DI这两个概念是模糊不清的,是很难理解的,今天和大家 ...
- AMD and CMD are dead之js模块化黑魔法
var define, require, define2, require2; typeof JSON != "object" && (JSON = {}), fu ...
- 深入浅出Alljoyn——实例分析之远程调用(Method)篇
深入浅出就是很深入的学习了很久,还是只学了毛皮,呵呵! 服务端完整代码: #include <qcc/platform.h> #include <assert.h> #incl ...
- Docker+nginx+tomcat7配置简单的负载均衡
本文为原创,原始地址为:http://www.cnblogs.com/fengzheng/p/4995513.html 本文介绍在Docker上配置简单的负载均衡,宿主机为Ubuntu 14.04.2 ...
