应用一:Vue之开发环境搭建
简单分享下vue项目的开发环境搭建流程~
1、安装nodeJS
vue的运行是要依赖于node的npm的管理工具来实现,下载地址:https://nodejs.org/en/。安装完成之后以管理员身份运行cmd, 输入node -v,查看node版本号,出现版本号则说明安装成功。
2、安装淘宝npm镜像
由于npm是国外的使用速度较慢,所以我们需要安装使用淘宝的cnpm镜像命令来管理工具。安装命令如下:
npm install -g cnpm –-registry=https://registry.npm.taobao.org,在cmd下直接运行即可。
3、安装vue脚手架
vue的脚手架分为2.0和3.0两个版本,安装命令稍有区别,具体如下:
2.0版本:cnpm install -g vue-cli
3.0版本:cnpm install -g @vue/cli
都是在cmd下直接运行进行全局安装,完成后执行vue -V命令验证是否安装成功。
4、安装 Webpack
在cmd下执行命令cnpm install webpack -g进行安装。
注意:webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli;安装完成后执行webpack -v验证。

到此所有安装都已完成,接下来可以开始创建vue工程。
5、创建vue工程
在一个目录下新建一个vuepro文件夹,cd到该目录下,创建新项目vue_project。
注意2.0和3.0版本的区别:
2.0版本:vue init webpack vue_project
3.0版本:vue create vue_project
6、安装工程依赖
在当前工程目录下执行cnpm install命令,工程根目录下会自动生成node_modules文件夹用于存储项目依赖文件。
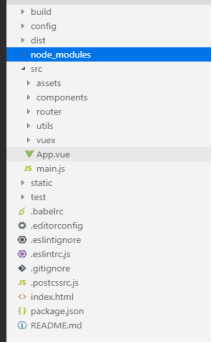
工程目录结构如下(2.0V):

6、启动node服务
执行npm run dev
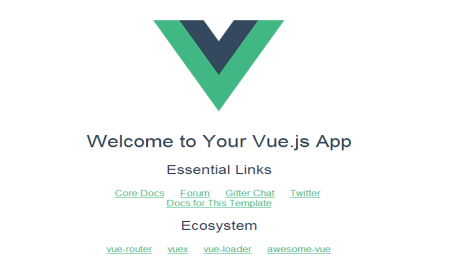
7、浏览里输入:http://localhost:8080运行项目,出现如下界面说明项目创建成功。

应用一:Vue之开发环境搭建的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- vue的开发环境搭建命令加图解
vue的开发环境的搭建 不管什么软件我们都要去官网下载安装,这是作为专业程序员的安全意识. 1.安装node.js 官方下载的页面:点击这里 大约展示的页面是这样子的!我们演示是windows 64位 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Electron+Vue+ElementUI开发环境搭建
Node环境搭建 本文假定你完成了nodejs的环境基础搭建: 镜像配置(暂时只配置node包镜像源,部分包的二进制镜像源后续讨论).全局以及缓存路径配置,全局路径加入到了环境变量 $ node -v ...
- vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- 【vue基础学习】vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- vue.js 开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- Vue.js开发环境搭建的介绍
包含了最基础的Vue.js的框架,包含了打包工具和测试工具,开发调试的最基本的服务器,不需要关注细节,只需关注Vuejs对项目的实现 npm在国内的网络使用较慢,所以推荐下载安装淘宝的镜像 1: 2: ...
- Vue+VSCode开发环境搭建
时间2019.9月 1. 安装 nodeJS; 安装VScode 安装好nodeJS之后,默认会安装好npm 测试 nodeJS 和npm是否可以执行 node -v npm -v 1.1 VScod ...
随机推荐
- echarts常用实例
1.柱状图: 1.需要动态加载的参数是x轴以及柱状图的数值,legendData和seriesData.demo使用是可以直接写死参数,在执行this.initChart()方法即可.具体代码可以参数 ...
- Redis启动出错 noauth authentication required.
输入认证过的密码即可. 在命令行中运行: auth password
- COGS——C610. 数对的个数
http://cogs.pro/cogs/problem/problem.php?pid=610 Description出题是一件痛苦的事情!题目看多了也有审美疲劳,于是我舍弃了大家所熟悉的A+B P ...
- 检測wifi是否须要portal验证 公共场所wifi验证
何为wifi portal验证? 平时在商场,咖啡厅,银行等公共场所.我们手机提示:有可用WLAN.这些WIFI能够直接连接,不须要password,但须要我们手动在手机网页上进行验证,通常是输入一个 ...
- Android----获得当前应用包名、当前activity的名字、推断是否是系统桌面、service类
1.获得当前应用包名 public static String getRunningActivityName(Context context) { ActivityManager activityMa ...
- Spark Streaming源代码学习总结(一)
1.Spark Streaming 代码分析: 1.1 演示样例代码DEMO: 实时计算的WorldCount: import org.apache.spark.streaming.{Seconds, ...
- Selenium实例----12306网站测试
http://blog.csdn.net/xc5683/article/details/9629827
- [Linux]RedHat Linux 忘记rootpassword该怎样又一次设置password
1. 开机在出现grub画面,按e键,例如以下图所看到的: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvU3VubnlZb29uYQ==/font/5a6 ...
- ios swift学习日记4-字符串和字符
近期ios的swift语言好像火了起来,本人没有objectc的基础,但之前是有c跟java的基础的. 从这几天開始学习ios的swift语言,后期以博客形式公布.这里提供一本翻译的英文版的swif书 ...
- [SCOI 2003] 字符串折叠
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1090 [算法] 区间DP [代码] #include<bits/stdc++. ...
