Beginner’s Tutorial: 3D Line and Border Effects in XAML
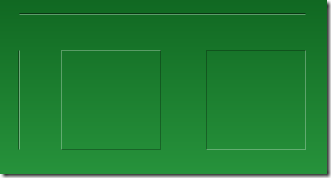
This mini-tutorial might be for you if you’re having troubles finding the right line colors to achieve simple 3D effects like these:

The solution to this very problem is actually pretty simple, and it always takes the same three ingredients:
- A white line
- A black line
- Reduced opacity
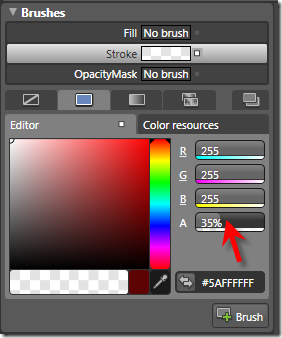
Basically, to get an edged line on a green background, you don’t need to fiddle with different shades of green. Just use white and black lines and play with the opacity. Here’s the settings in Blend for one of the white lines in the above screenshot:

…and this is the corresponding XAML for the two vertical lines:
<Grid Background="Green">
<Path Stretch="Fill" Stroke="#5A000000" Margin="25,62,0,0"
Width="1" Height="100" Data="M130,176 L130,303.03543"/>
<Path Stretch="Fill" Stroke="#5AFFFFFF" Margin="26,62,0,0"
Width="1" Height="100" Data="M130,176 L130,303.03543"/>
</Grid>
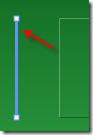
Tip: Hiding Blend’s Handles
If you’re trying to format a line, Blend’s handles don’t help much, as the basically hide the whole content:

However – you can easily hide / show them by pressing the F9 button.
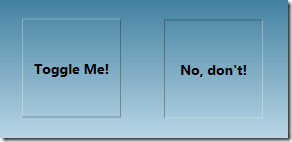
Tutorial: Creating a 3D Toggle Button Style
Another usage of white and black lines is a 3D effect for borders. Let’s put this to action and create a reusable style that can be applied to a ToggleButton control:

Rather than joining four lines for each button state, I’ll use two Border controls with the same dimensions for each state, taking advantage that the BorderThickness property can be set independently for every edge. Here’s the borders for the unchecked state:
<Grid x:Name="uncheckedState">
<Border BorderBrush="#49FFFFFF" BorderThickness="1,1,0,0"/>
<Border BorderBrush="#49000000" BorderThickness="0,0,1,1"/>
</Grid>
…and here’s the borders for the checked state. Note that its Visibility property of the surrounding grid is set to Collapsed in order to hide the borders:
<Grid x:Name="checkedState" Visibility="Collapsed">
<Border BorderBrush="#49000000" BorderThickness="1,1,0,0"/>
<Border BorderBrush="#49FFFFFF" BorderThickness="0,0,1,1"/>
</Grid>
I put these borders together in a simple style, which uses a trigger to switch the visibility of the two borders as soon as the IsChecked property of the ToggleButton changes:
<Style TargetType="{x:Type ToggleButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Grid x:Name="mainGrid" Margin="0,0,1,1">
<Grid x:Name="uncheckedState">
<Border BorderBrush="#49FFFFFF" BorderThickness="1,1,0,0"/>
<Border BorderBrush="#49000000" BorderThickness="0,0,1,1"/>
</Grid>
<Grid x:Name="checkedState" Visibility="Collapsed">
<Border BorderBrush="#49000000" BorderThickness="1,1,0,0"/>
<Border BorderBrush="#49FFFFFF" BorderThickness="0,0,1,1"/>
</Grid>
<!--
WPF needs a background to toggle IsChecked
if the ContentPresenter does not fill the whole area
-->
<Border Background="#00000000" />
<ContentPresenter VerticalAlignment="Center"
HorizontalAlignment="Center" />
</Grid>
<!-- triggers toggle visual appearance -->
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="checkedState"
Property="Visibility"
Value="Visible" />
<Setter TargetName="uncheckedState"
Property="Visibility"
Value="Collapsed" />
<Setter TargetName="mainGrid"
Property="Margin"
Value="1,1,0,0"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
With the style in place, you can easily declare a ToggleButton like this:
<ToggleButton Width="100" Height="24" Content="hello world" />
Beginner’s Tutorial: 3D Line and Border Effects in XAML的更多相关文章
- 国外60个专业3D模型网站
原始链接:http://blog.sina.com.cn/s/blog_4ba3c7950100jxkh.html Today, 3D models are used in a wide variet ...
- win10 uwp 使用 Matrix3DProjection 进行 3d 投影
原文:win10 uwp 使用 Matrix3DProjection 进行 3d 投影 版权声明:博客已迁移到 http://lindexi.gitee.io 欢迎访问.如果当前博客图片看不到,请到 ...
- 3D分析之3D要素工具箱(转)
来自:http://blog.csdn.net/kikitamoon/article/details/8193764 整理有关 ArcGIS 10.1 3D分析工具箱中,3D Feature 工具箱中 ...
- 3D分析之Functional Surface工具箱(转)
来自:http://blog.csdn.net/kikitamoon/article/details/8195797 1. Add Surface Information(添加表面信息) 向点.线或面 ...
- 论文阅读: Building a 3-D Line-Based Map Using Stereo SLAM
Abstract 一个把直线用作feature的SLAM系统. 跟点相比, 直线对于环境的结构提供了更丰富的信息, 也让其鞥有可能推断地图的空间语义. 使用了Plucker line coordian ...
- Python画各种 3D 图形Matplotlib库
回顾 2D 作图 用赛贝尔曲线作 2d 图.此图是用基于 Matplotlib 的 Path 通过赛贝尔曲线实现的,有对赛贝尔曲线感兴趣的朋友们可以去学习学习,在 matplotlib 中,figur ...
- 3D视觉 之 线激光3D相机
1 3D 视觉 常见的三维视觉技术,包含双目.ToF.激光三角.结构光等,如下图: 1)毫米级 双目.ToF.结构光(散斑)的精度为 mm 级,多见于消费领域,如:导航避障,VR/AR,刷脸 ...
- WPF 3D编程介绍
原文:WPF 3D编程介绍 上一篇文章简单的介绍了WPF编程的相关的内容,也推荐了本书.今天要来讲一下在WPF如何开展3D编程. 使用的xmal 和C#开发的时候:需要使用如下的关键要素: 1:摄像机 ...
- arcmap Command
The information in this document is useful if you are trying to programmatically find a built-in com ...
随机推荐
- 【例题5-3 UVA - 10815】Andy's First Dictionary
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 用stringstream来处理中间的标点. ->直接把他变成一个空格. 然后重新输入进去. set默认的字典序就是升序的了. ...
- 【22.95%】【hdu 5992】Finding Hotels
Problem Description There are N hotels all over the world. Each hotel has a location and a price. M ...
- ps树叶的雕刻
1.学习了图层建立,通道复制,通道载如.图层复制粘贴透明,色阶改动(ctrl+L),蒙板建立(必须不在背景上),蒙板刻图.蒙板画画(白色,黑色),蒙板填充(ctrl+backspace),(atrl+ ...
- fastjson排序 Map多层嵌套转换自动排序问题终极解决方案
阅读更多 最近项目中用到了fastjson(1.2.15)需要将前端多层嵌套json转换为map,由于map的无序性,想了很多办法,最终找到使用 Map m= JSONArray.parseObjec ...
- 【Solr专题之九】SolrJ教程 分类: H4_SOLR/LUCENCE 2014-07-28 14:31 2351人阅读 评论(0) 收藏
一.SolrJ基础 1.相关资料 API:http://lucene.apache.org/solr/4_9_0/solr-solrj/ apache_solr_ref_guide_4.9.pdf:C ...
- 远离“精神乞丐”(IBM的前CEO郭士纳把员工分为四种类型)
语音丨吴伯凡 乞丐与其说是一种身份, 不如说是一种精神状态, 习惯性索取且心安理得, 习惯性寻求安慰,习惯性抱怨, 与之截然对立的, 是“操之在我”(Proactive)的精神, 乞丐型员工是公司内部 ...
- (转)PHP 函数的实现原理及性能分析
前言 任何语言中,函数都是最基本的组成单元.对于php的函数,它具有哪些特点?函数调用是怎么实现的?php函数的性能如何,有什么使用建议?本文 将从原理出发进行分析结合实际的性能测试尝试对这些问题进行 ...
- [转载]netcore 使用surging框架发布到docker
demo运行在windows的docker中,系统是win10,所以需要先下载Docker for Windows,安装完毕后系统会重启,然后桌面上可以找到Docker for Windows的快捷图 ...
- 【t070】二进制
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 求所有可以只用1和00拼成的长度为N的二进制数的个数除以15746的余数. 比如当N=4的时候,有5个 ...
- VIM HML
D:\skill\Apps\Vim\vim80\defaults.vim "set scrolloff=5 设置为默认值0即可
