vue keep-alive保存路由状态2 (高级用法,接上篇)
接上篇 https://www.cnblogs.com/wangmaoling/p/9803960.html
本文很长,请耐心看完分析。
4.高级用法,指定从什么组件进入才缓存,以及销毁缓存:先介绍我发现的网上一些博主写的有bug的方法,在介绍自己的方法。
假设这里有 3 个路由: A、B、C。要求:
1. 默认显示 A
2. B 跳到 A,A 不刷新
3. C 跳到 A,A 刷新
先上一些发现博客上有些博主写的实现方式:
方式1:有bug
在 A 路由里面设置 meta 属性:
{
path: '/',
name: 'A',
component: A,
meta: {
keepAlive: true // 需要被缓存
}
}
在 B 组件里面设置 beforeRouteLeave:
export default {
data() {
return {};
},
methods: {},
beforeRouteLeave(to, from, next) {
// 设置下一个路由的 meta
to.meta.keepAlive = true; // 让 A 缓存,即不刷新
next();
}
};
在 C 组件里面设置 beforeRouteLeave:
export default {
data() {
return {};
},
methods: {},
beforeRouteLeave(to, from, next) {
// 设置下一个路由的 meta
to.meta.keepAlive = false; // 让 A 不缓存,即刷新
next();
}
};
这样便能实现 B 回到 A,A 不刷新;而 C 回到 A 则刷新。但是问题来了:
1. 只要是从C到了A(A即为false),A在到B的时候也是false,B返回A后A才变为true。
这个方法没弄明白,true跟缓存的关系,只有首先设置了true才可以被缓存,而不是后设置true让他缓存下。
2. 如果是多页面就麻烦了,每个组件都得写,并且还不知道,to的组件是什么。
方式2:有bug - $destroy()销毁后就永远不会被缓存了
//在router的js里面 加上全局
Vue.mixin({
beforeRouteLeave: function (to, from, next) {
// 省略若干代码this.$destroy();
next();
}
}
})
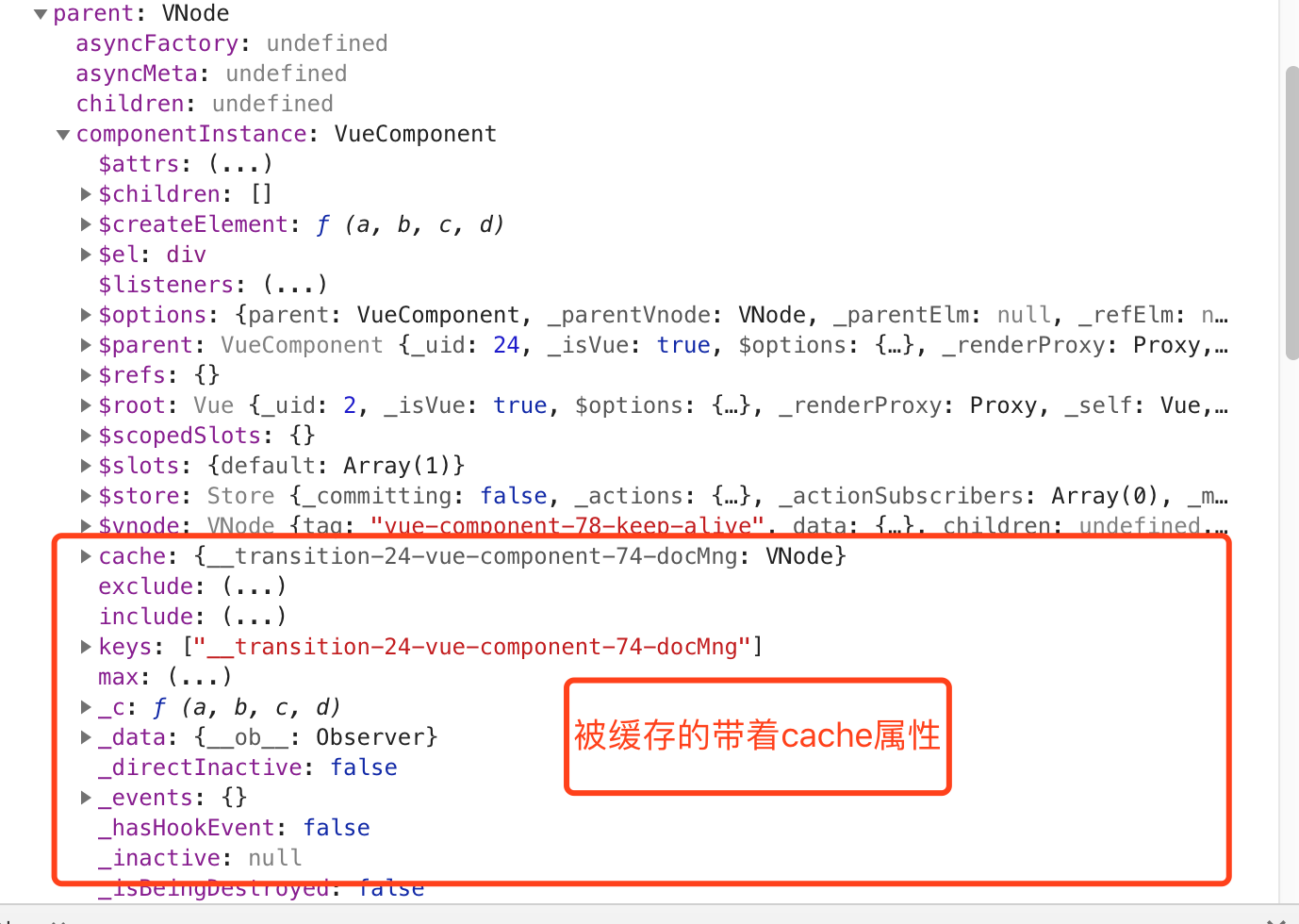
方式3:有bug。比较暴力的方法,已经很好的方法,根据源码看来缓存的组件都会设置一个cache属性,可以通过代码强行移除掉。缺点就是没有彻底销毁依旧占内存。


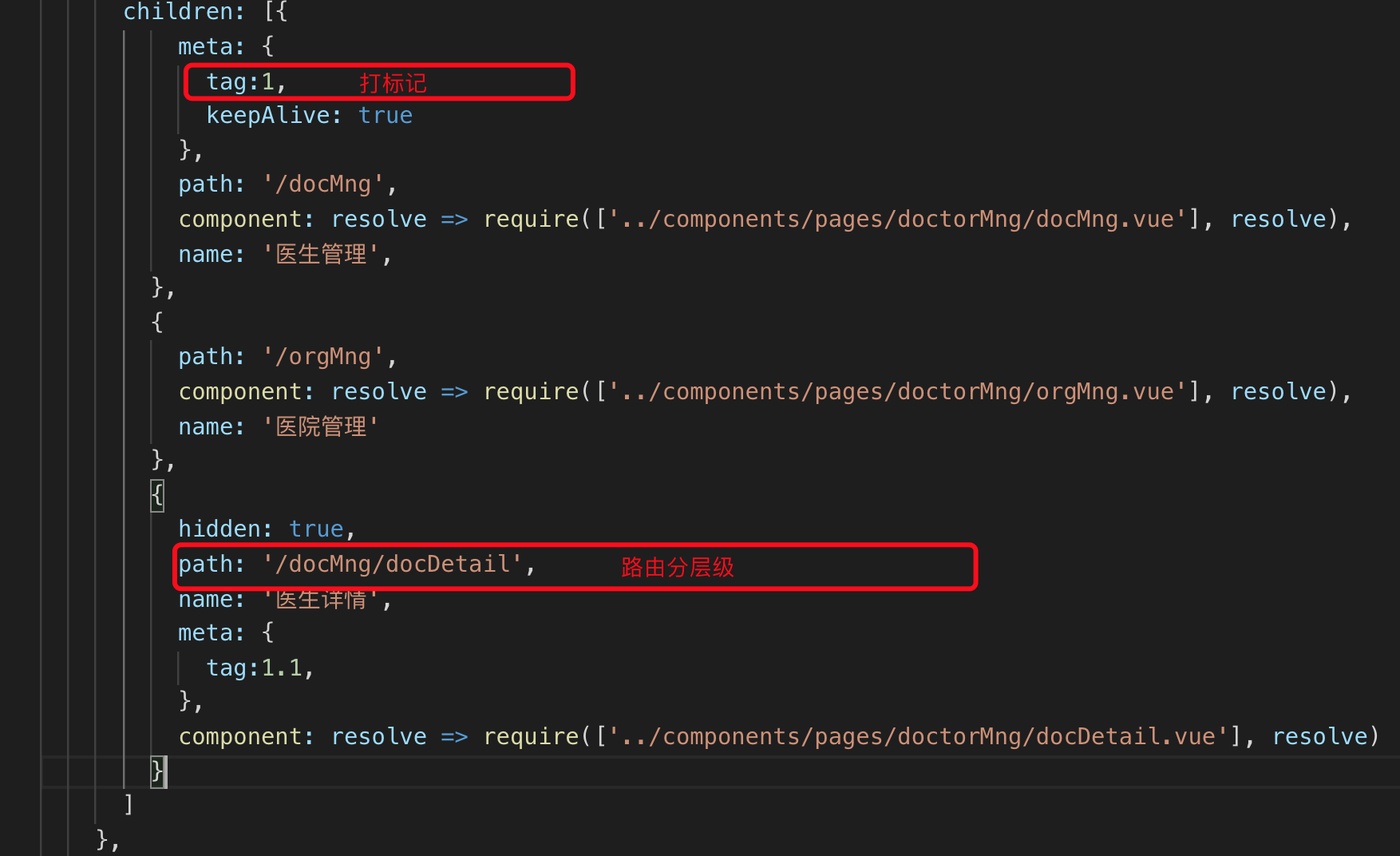
路由设置:

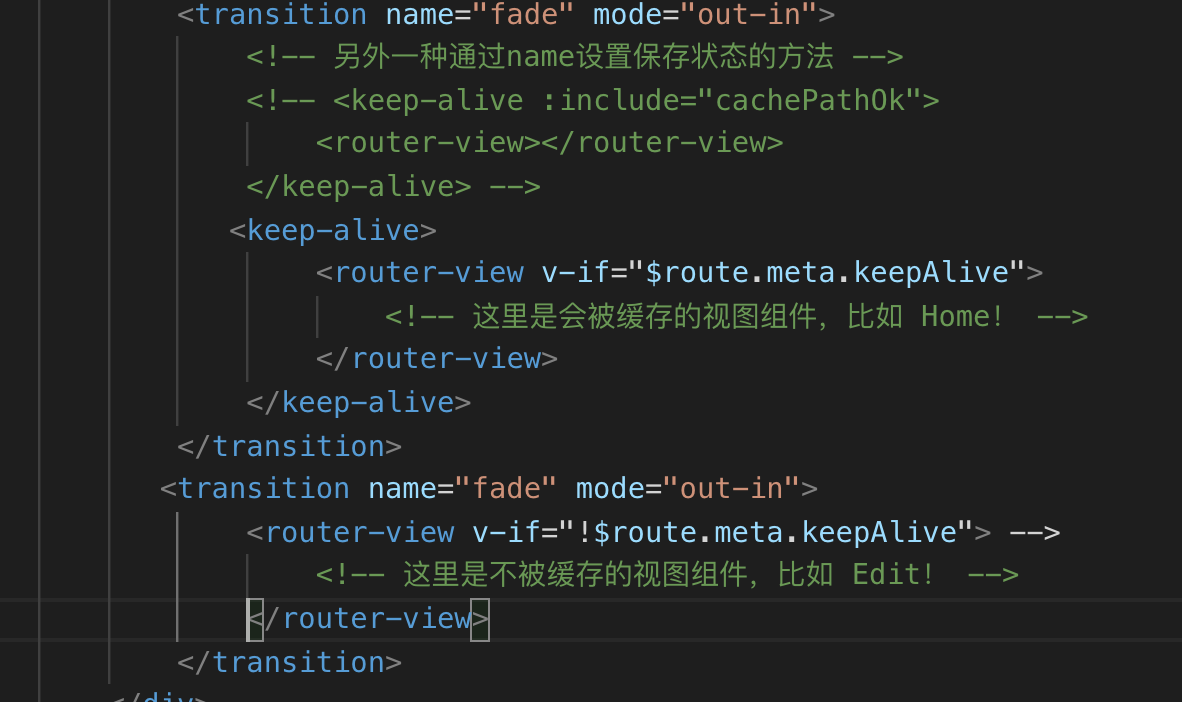
公共组件设置:

实现:
Vue.mixin({
beforeRouteLeave: function (to, from, next) {
// 默认是缓存的 在来清除
// 1.用tag标记控制 判断上下级
// if (from && from.meta.tag && to.meta.tag && (from.meta.tag-to.meta.tag<1))
// 2.直接用组件名字来写 不够通用
// if (from.path == '/docMng' && to.path == '/docMng/docDetail') {
// 3. 用包含关系来判断 通用
if(to.path.indexOf(from.path)!=-1){
}else{
// if (from && from.meta.tag && to.meta.tag && (from.meta.tag-to.meta.tag<1)){
if (this.$vnode && this.$vnode.data.keepAlive) {
if (this.$vnode.parent && this.$vnode.parent.componentInstance && this.$vnode.parent.componentInstance.cache) {
if (this.$vnode.componentOptions) {
var key = this.$vnode.key == null ? this.$vnode.componentOptions.Ctor.cid + (this.$vnode.componentOptions.tag ? `::${this.$vnode.componentOptions.tag}` : '') :this.$vnode.key;
var cache = this.$vnode.parent.componentInstance.cache;
var keys = this.$vnode.parent.componentInstance.keys;
if (cache[key]) {
if (keys.length) {
var index = keys.indexOf(key);
if (index > -1) {
keys.splice(index, 1);
}
}
delete cache[key];
}
}
}
}
this.$destroy();
// }
}
next()
}
})
此方法可以用了下面说下问题:
从A组件的详情(A1)直接跳到另一个组件(B),然后在从B到A会发现A没有刷新,按道理是需要刷新的。
方式4:比较好的解决方法,用到了keep-alive的 include属性。通过vuex动态控制include达到可缓存状态。
思路:一般设置缓存就是 从A1->A2 这个过程A1需要设置缓存,A1->B1一般是不需要的(tab切换暂不考虑,以后可能会在分析设计)。
通过vuex要缓存的组件存起来加载到include,来动态控制include。下面上项目截下来的图:
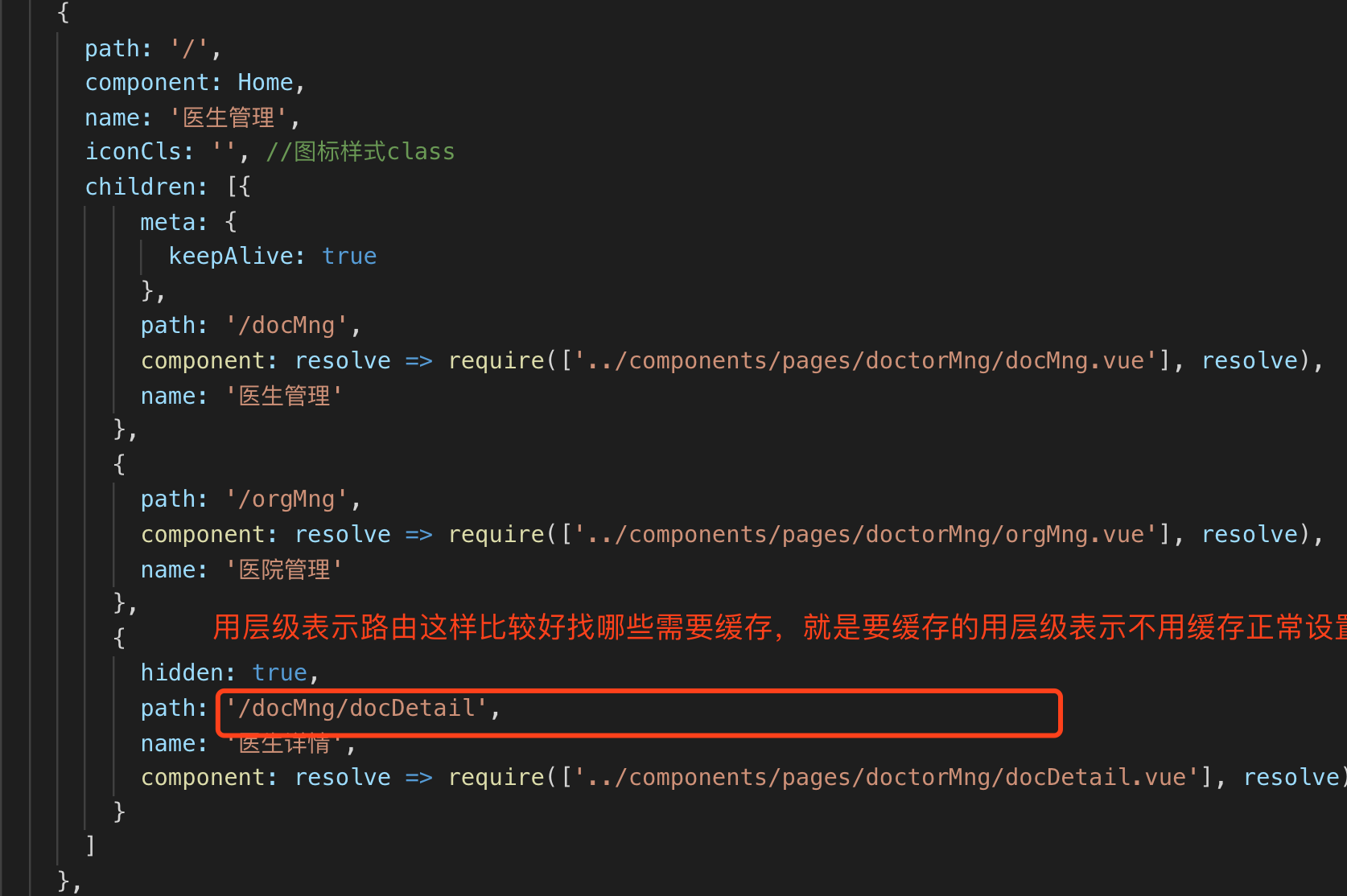
步骤一路由设置:我这里是用层级表示的路由。这里如果不用层级可以用标记来表示例如:tag1.0 tag1.1 tag1.2 tag2.... 用这个方法来表示的时候需要多处理一 下,这里不做分析了

步骤二vuex设置

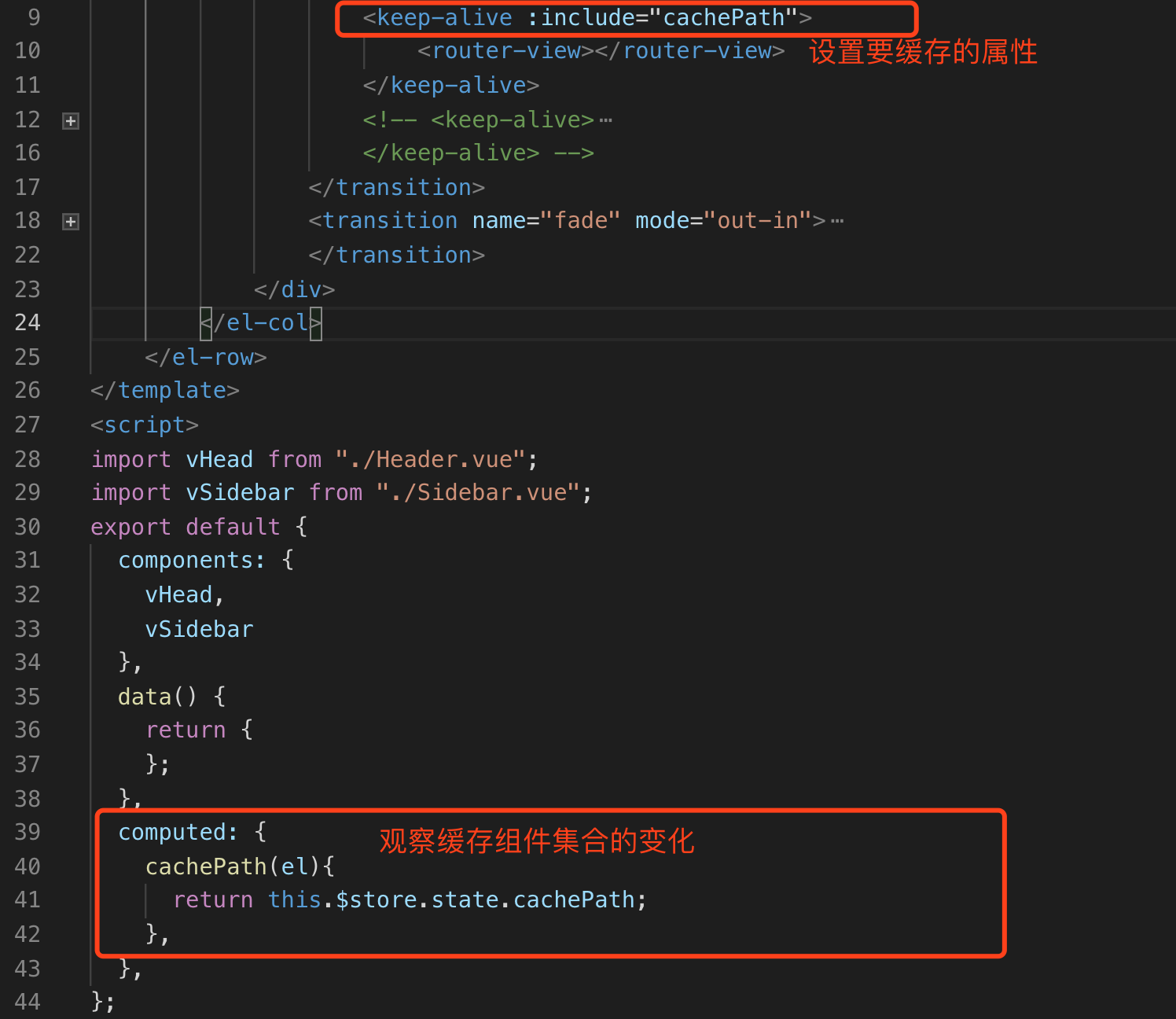
步骤三组件内设置在公共main设置观察属性include属性。

步骤四在路由里面进行拦截

vue keep-alive保存路由状态2 (高级用法,接上篇)的更多相关文章
- vue keep-alive保存路由状态1 (接下篇)
本文很长,但是很详细,请耐心看完就一目了然了有下篇 keep-alive 是 Vue 内置的一个组件,使被包含的组件保留状态,或避免重新渲染. 1. 基础用法,缓存所有路由: <keep-ali ...
- Android属性动画完全解析(中),ValueAnimator和ObjectAnimator的高级用法
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/43536355 大家好,在上一篇文章当中,我们学习了Android属性动画的基本用法 ...
- Android属性动画-ValueAnimator和ObjectAnimator的高级用法
ValueAnimator的高级用法 在上篇文章中介绍补间动画缺点的时候有提到过,补间动画是只能对View对象进行动画操作的.而属性动画就不再受这个限制,它可以对任意对象进行动画操作.那么大家应该还记 ...
- 056——VUE中vue-router之路由参数的验证处理保存路由安全
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue路由高级用法
五.路由设置高级用法alias 别名 {path:'/list',component:MyList,alias:'/lists'}redirect 重定向 {path:'/productList',r ...
- Vue(三)之前端路由
01-前端路由 1.前端路由的实现原理 vue+vue-router 主要来做单页面应用(Single Page Application) 为什么我们要做单页面应用? (1)传统的开发方式 url改变 ...
- 巧用location.hash保存页面状态
在我们的项目中,有大量ajax查询表单+结果列表的页面,由于查询结果是ajax返回的,当用户点击列表的某一项进入详情页之后,再点击浏览器回退按钮返回ajax查询页面,这时大家都知道查询页面的表单和结果 ...
- vue组件,axios ,路由
组件(Component)自定义封装的功能. 把一个功能相关的[HTML.css和javascript]代码封装在一起组成一个整体的代码块封装模式,我们称之为“组件”. 组件就是一个html网页中的功 ...
- JMeter 怎么保存登录状态
在Recording Controller中添加一个HTTP Cookie Manager Recording Controller右键-->add-->config element--& ...
随机推荐
- 如何使用github来展示自己的网页
项目文档或者单纯的html页面怎么用github来展示呢? 第一步:新建库 第二步: 上传自己的页面(index.html需在根目录下) 先把git库克隆下来 进入lineShop文件夹,拷贝自己的页 ...
- 更改python字符编码以便使用UTF-8的编码url路径
url编码分两种, 一种是unicode, 另一种是gb2312, 今天遇到的一个网站是要将字符编码按照gb2312来编码,用来得到一个先填写blanks后再返回页面的数据,废话少说,需要做的就是先查 ...
- QT-helloworld-QtCreater编写
前言:纯代码编写helloworld,解析代码含义. 一.新建空项目 新建->其他项目->Empty qmake Project 二.修改.pro文件 打开helloworld.pro文件 ...
- 五步完成一个 VSCode 扩展(插件)开发
第一步: 安装扩展生成器 npm install -g yo generator-code vsce 第二步: 初始化一个 Hello World 扩展 yo code 图来自 CN-VScode-D ...
- ThinkPHP5 (路径优化,路由)
路径:www.tp5.comm/index.php/index/index/index 站点路径/入口文件/模块/控制器/方法 一.绑定模块 public下的php文件,如index.php,内部写 ...
- RecyclerView的刷新和加载更多
1.RecyclerView :出现也不知道多久了,没怎么使用过,上次写的笔记乱七八糟的,再次仔细的整理下. 使用需加入依赖 compile 'com.android.support:recyc ...
- Git 版本控制原理
git 工作原理图 如上图所示,有三个区域Working Directory.stage.master. 名词解释: 工作区(Working Directory) 在我们直接编辑文件(文件夹)的根目录 ...
- Python中一些有用的小命令
1. 查看所有的关键字:help("keywords") 2.查看python所有的modules:help("modules") 3.单看python所有的m ...
- c++的map有关
Map是STL的一个关联容器,它提供一对一(其中第一个可以称为关键字(key),每个关键字只能在map中出现一次,第二个可能称为该关键字的值(value))的数据 处理能力,由于这个特性,它完成有可能 ...
- 连连看 HDU - 1175_搜索_剪枝
hdu有毒,考试上 AC 的就是一直 WA- 其实这道题是可以进行初始化来进行优化的,这样的话询问次数是可以达到 10510^5105 的.不过普通的 dfsdfsdfs + 剪枝也是可过的. Cod ...
