JQuery课堂学习笔记
第1课 JQuery技术简介
|
<%@ page <% String String + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE <html> <head> <base <title>My <meta <meta <meta <meta <meta <!-- <link --> <script <script $(function() { //alert("Jquery $("#btn").click(function() { alert($("#un").val()); $("div").click(function() { $(this).hide(""); }); }); }); </script> </head> <body> <input <input <div>1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一12112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一12112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一个中国人1212112我是一12112我是一个中国人1212112我是一个中国人1212112我是一</div> </body> </html> |
第2课 JQuery之Ready
|
//这里面是一个匿名函数 $(document).ready(function (){ alert("网页加载完毕"); }); //方法二 $(document).ready(myready); function alert("文件加载完毕"); } <script $(function() { //alert("Jquery $("#btn").click(function() { alert($("#un").val()); $("div").click(function() { $(this).hide(""); }); }); }); //这里面是一个匿名函数 //在所有的Dom元素加载完成后, 就会显示特效 $(document).ready(function() { alert("网页加载完毕"); }); //方法二 //可以实现页面较高的响应速度 $(document).ready(myready); function //alert("文件加载完毕"); } //js直接来 window.onload = function() { alert("onload111"); }; //会自动把前面的响应事件覆盖掉 //只有等网页都加载完毕了才会出现特效 window.onload = function() { alert("onload222"); }; //把window也加载成为JQuery对象 $(window).load(function() { alert("window }); //加载方式三,$()其实就是一个函数 $(function() { alert("ready3333"); }); </script> |
第3课 JQuery内置函数
|
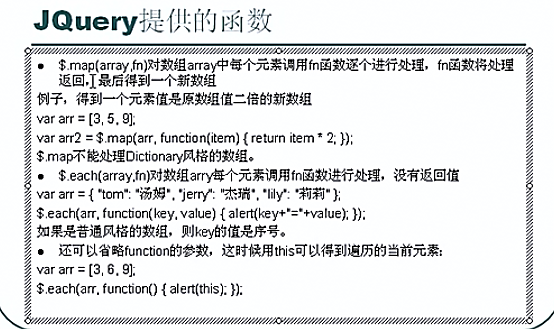
//类似遍历元素, 对每个元素重新赋值, 再返回 var array = [ 3, 4, 5 ]; //对array中的每一个元素*2, 得到一个新数组 var array2 = $.map(array, function(item) { return item * 2; }); alert(array2);//6 8 10 //定义一个JSon数据 var dict = { "name1" : "zhansan", "name2" : "lisi" }; //如果用for循环去便利, 会麻烦很多 $.each(dict, function(key, value) { //可以遍历json数据 alert("key: " + key + "value: " + value); }); //用each对数组进行遍历 var arr = [ 3, 4, 5 ]; $.each(arr, function(key, value) { alert("key: " + key + "value: " + value); }); //item指的是key(数组下标) $.each(arr, function(item) { alert("item: " + item); //0 1 2 }); //不加参数, 获取的数组的元素值 $.each(arr, function() { alert(this); //3 4 5 }); //this指的是当前操作数据对象中的元素 $.each(dict, function() { alert(this); }); //【注意:】普通数组推荐用无参方法, 对于json数据实验key, value方式进行遍历即可 |
第4讲 JQuery对象、Dom对象
|
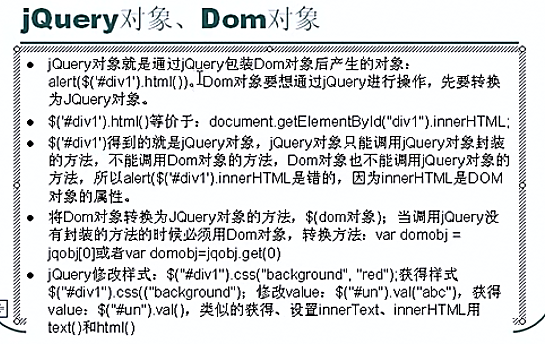
$(function() { //$("#div1")把Dom对象转换成为JQuery对象,(取出HTML文件中的所有文字) var con = $("#div1").html(); window.alert(con); //两种方法是等价的, document.getElementById("div1")获取到的是dom对象 var con2 = document.getElementById("div1").innerText; window.alert(con2); window.alert(document.getElementById("div1").innerHTML); //注意jquery对象也不能调用dom方法 alert($("#div1").innerHTML); //error //Jquery赋值 $("#div1").html("<a href='http://www.baidu.com'>百度首页</a>"); //让JQuery对象隐藏 //$("#div1").hide(""); //注意区分Array是JS本身的对象, 不是Dom对象, 因此无需将其转换为JQuery对象才能使用 //将JQuery对象转换成为一个dom对象 var jObj = $("#div1"); //将dom对象转换成为JQuery对象 var dObj = $(jObj)[0]; var dObj2 = $(jObj).get(0); alert(jObj.html()); //获取对象上的HTML源代码 alert(dObj.innerHTML); //获取对象上的文本 alert(dObj2.innerText); //修改JQuery对象样式 $(function() { //修改元素的属性值 $("#div1").css("background", "red"); //读取元素属性的值 alert($("#div1").css("background-color")); $("#text").val(new Date().toLocaleString()); alert($("#text").val()); $("#div1").html("<a href='#'><font color=yellow size=5>"+new Date().toLocaleString()+"</font></a>"); alert($("#div1").text); alert($("#div1").text()); }); }); |
第5讲 JQuery选择器
|
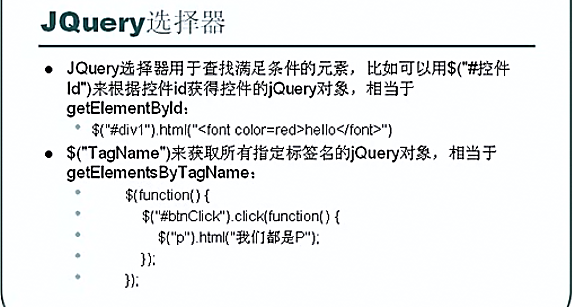
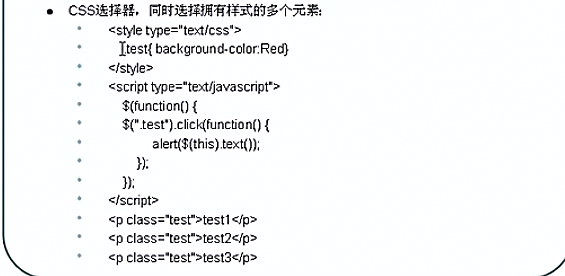
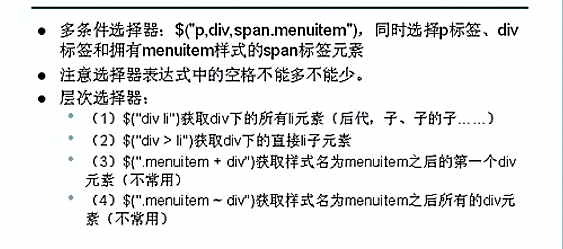
//JQuery选择器(id选择器 TagName选择器) //如果直接在这里就开始对p标签注册监听, 就不会出现效果, //【原因】程序自上而下执行, 执行到这里的时候, 还没有找到p标签对象(只有dom元素解析完毕的时候我才能找到p标签) //【解决方案】1.利用JQuery()来解决 2.把这一块的代码移植到p标签的下面即可 3.在dom中可以使用onload=initEvent()也可解决 $("p").click(function() { alert("我是p标签!"); }); //error function initEvent1(){ //取出所有的p标签, 这也是一个隐式迭代, 给所有取出的p标签增加click事件响应 $("p").click(function() { alert("我是p标签!"); }); var p =document.getElementsByTagName("p"); alert(p.length); } //当页面加载完成ready之后, 对这些标签添加监听事件 $(function() { $("p").click(function() { alert("我是p标签!"); //ok }); }); $("#div").html(); //JQuery选择器(id选择器 TagName选择器) //如果直接在这里就开始对p标签注册监听, 就不会出现效果, //【原因】程序自上而下执行, 执行到这里的时候, 还没有找到p标签对象(只有dom元素解析完毕的时候我才能找到p标签) //【解决方案】1.利用JQuery()来解决 2.把这一块的代码移植到p标签的下面即可 3.在dom中可以使用onload=initEvent()也可解决 $("p").click(function() { alert("我是p标签!"); }); //error function initEvent1() { //取出所有的p标签, 这也是一个隐式迭代, 给所有取出的p标签增加click事件响应 $("p").click(function() { alert("我是p标签!"); }); var p = document.getElementsByTagName("p"); alert(p.length); } //当页面加载完成ready之后, 对这些标签添加监听事件 $(function() { $("p").click(function() { alert("我是p标签!"); //ok }); }); //$("#div").html(); //对所有的类选择器名称为test的标签增加click事件 $(function() { //指定类选择器监听 $(".test").click(function() { alert($(this).text()); }); }); //Jquery多条件选择器[注意选择器表达式中的空格不能多也不能少, 易错点!!] $(function() { $("p, div, span").click(function() { alert("p, dic, span选择器都被监听了!!!"); }); }); //层次选择器 $(function() { //获取div下面的所有li元素 alert($("div li").length); //2 //获取div下面的直接li子元素 alert($("div > li").length); //1 //获取样式名为test之后的第一个div元素 alert($(".test + div").length); //0 //获取样式名为test之后的所有div元素 alert($(".test ~ div").length); //2 }); # 对应ID选择器 . 对应class选择器 |
第6课 JQuery的隐式迭代
|
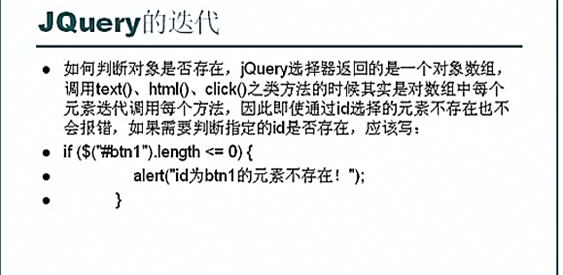
//JQuery的隐式迭代, 不会报错(让页面尽可能少报错误!!) $(function() { //調錯技巧 var elements = $("#btn1"); if (elements.length <= 0) { alert("没有找到指定的按钮!!!"); //退出该语句 return; } /*$("#btn").mouseover(function() { alert("鼠标移动上来了!"); });*/ else { elements.mouseover(function() { alert("鼠标移动上来了!"); }); } }); |
第7课 节点遍历
|
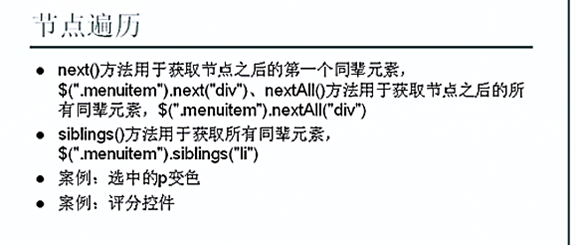
//Jquery节点遍历 $(function() { $("p").click(function() { //获取当前的dom节点,转为JQuery对象 //获取下一个节点中的文本 var text = $(this).next().text(); alert("我正在节点遍历呢: " + text); //获取下一个p节点(紧挨着的第一个元素) var p = $(this).next("p").text(); alert("获取下一个p节点" + p); alert("nextall() " + $(this).nextAll().text()); alert("nextall() " + $(this).nextAll("p").text()); }); }); /* $.each(dict, function(key, value) { //可以遍历json数据 alert("key: " + key + "value: " + value); }); */ //点击一个节点, 其后的所有节点都变色 $(function() { //获取所有的p元素 $("p").click(function() { //获取所有的p节点,这个this指的是我当前点击的div var nodeP = $(this).nextAll("p"); //开始遍历点击标签后面的所有节点 $.each(nodeP, function() { alert("this is" + this.innerText); alert("this2 is" + $(this).text()); }); //开始用each进行遍历 $.each(nodeP, function() { //此时的this指的就是元素【当前点击元素后面的div】 //alert(nodeP.text()), 对每个div改变css样式; $(this).css("background", "black"); }); }); }); //代码优化后1 $(function() { $("p").click(function() { $.each($(this).nextAll("p"), function() { //$.each($(this)迭代会很麻烦 $(this).css("color", "orange"); $(this).css("font-size", "25"); }); }); }); //代码优化后2 $(function() { $("p").click(function() { //此处无需利用each进行再次迭代, $(this).nextAll("p")这个方法中隐藏迭代了 $(this).nextAll("p").css("background", "pink"); }); }); //siblings测试:获取所有的同辈元素 //点击一个元素, 自己变白, 其他元素变红 $(function() { $("p").click(function() { //当前的元素变白 $(this).css("background", "white"); //让其他所有的元素变pink(这里是自己的兄弟们都变色) $(this).siblings("p").css("background", "pink"); }); }); |
第8课 JQuery链式编程
|
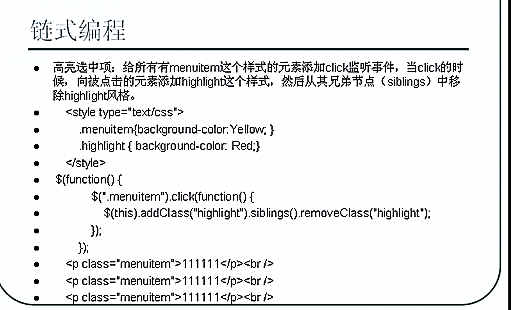
//JQuery链式编程 $(function() { $("p").click( function() { //链式编程 $(this).css("background", "white").siblings("p").css( "background", "pink"); }); }); //该功能实现点击那个那个变色 $(function() { $("#rating td").html("<img src='images/star1.jpg' />").mouseover( function() { //先把所有的 //$("#rating td").siblings("#rating td").html("<img src='images/star1.jpg' />"); //$(this).html("<img src='images/star2.jpg' />"); }); }); //实现点击的图片之后的星星都变色 $(function() { $("#rating td").html("<img src='images/star1.jpg' />").mouseover( function() { //$("#rating td").html("<img src='images/star2.jpg' />"); //$(this).nextAll().html("<img src='images/star.jpg' />"); }); }); $(function() { $("#rating td").html("<img src='images/star1.jpg' />").mouseover( function() { $(this).siblings().html("<img src='images/star2.jpg' />"); //这里存在的问题就是最后一个不行 $(this).nextAll().html("<img src='images/star1.jpg' />"); }); }); |
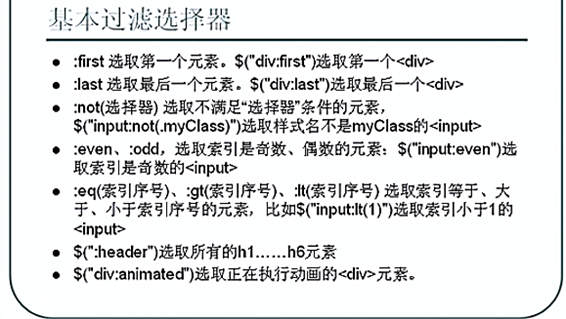
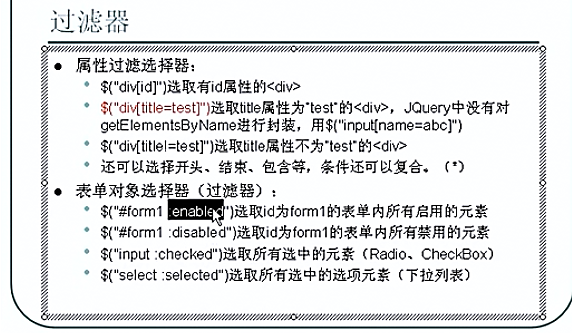
第9课 JQuery过滤选择器
|
$(function() { //第一行为大字体 $("#table1 tr:first").css("font-size", "30px"); //正文前三行大字体(gretter_than, less_than);lt(5)是从gt(0)中取出的新序列的编号 $("#table1 tr:gt(0):lt(5)").css("font-size", "18px"); //最后一行, 红色字体 $("#table1 tr:last").css("color", "red"); //奇數行变红(大于0的奇数行)【表头不算】, gt(0)用于去掉表头 $("#table1 tr:gt(0):even").css("color", "blue"); //偶数行变黄[中间的内容部分] $("#table1 tr:gt(0):lt(5):odd").css("color", "yellow"); }); //如果用Dom实现呢?? $(function() { //var aa = document.getElementById("table1"); var bb = document.getElementsByTagName("td"); //alert(aa.length + " " + bb.length); for (var i = 0; i < bb.length; i++) { //alert(bb[i].innerText); //bb[i]相当于是所有的td对象 if (bb[i].innerText == "80") { //bb[i].style.size = "10px"; bb[i].innerText = "DOM测试中………………"; bb[i].onclick = function() { alert("我也注册监听了"); }; bb[i].onmouseover = function() { alert("鼠标注册监听事件成功!!!"); }; } } }); $(function() { //div1的事件 $("#div1").click(function() { //相对于当前元素 $("ul", $(this).css("background", "red")); }); $("#div2").click(function() { //相对于当前元素,第二个参数传入了一个JQuery对象, 表示相对于这个对象为基准进行相对的选择 $("ul", $(this).css("background", "yellow")); }); //修改点击行td的背景色 $("#table1 tr").click(function() { //设置我选择行的所有td的背景色 $("td", $(this).css("background", "green")); }); }); //#表示按照id進行選擇, 如果什麼都不寫, 就按照tagName进行选择 <h1>基本过滤选择器</h1> <table id="table1" style="border:1px solid red; border-collapse: collapse;"> <tr> <td>姓名</td> <td>成绩</td> </tr> <tr> <td>zhansan</td> <td>98</td> </tr> <tr> <td>lisi</td> <td>95</td> </tr> <tr> <td>wangwu</td> <td>87</td> </tr> <tr> <td>zhaosi</td> <td>79</td> </tr> <tr> <td>zhouzhu</td> <td>60</td> </tr> <tr> <td>平均分</td> <td>80</td> </tr> </table> <h2>相对定位</h2> <div style="border: 1px solid red"> <div id="div1"> <ul> <li>abcdefgh123456</li> <li>abcdefgh123456</li> <li>abcdefgh123456</li> <li>abcdefgh123456</li> <li>abcdefgh123456</li> </ul> </div> </div> <div style="border: 1px solid blue"> <div id="div2"> <ul> <li>abcdefgh123456</li> <li>abcdefgh123456</li> <li>abcdefgh123456</li> <li>abcdefgh123456</li> <li>abcdefgh123456</li> </ul> </div> </div> //#表示按照id進行選擇, 如果什麼都不寫, 就按照tagName进行选择 $(function() { /* $("input[value='show']").click(function() { //alert($("input:cheked").val()); //error $("input:checked").css("background-color", "red"); }); */ //alert("ok"); $("input[value=show]").click(function() { //alert("ok"); //注意input:checked之间不能有空格 $("input:checked").css("background", "red"); alert($("input:checked").val()); }); }); |
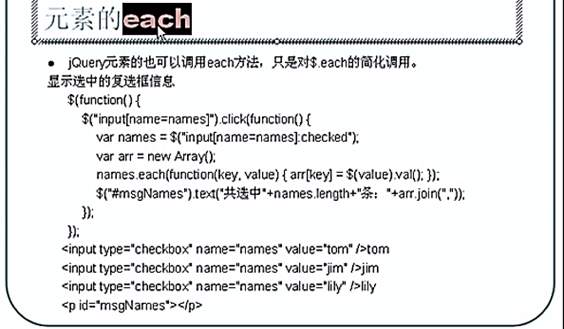
第10课 Each的使用
|
//Each的使用 $(function() { $("input[name=names]").click(function() { var arr = new Array(); //对选中的元素进行each遍历, 这里的value就是选中的文本框对象 $("input[name=names]:checked").each(function(key, value) { arr[key] = $(value).val(); //alert(key+" "+value); //注意key是从0开始的 }); //把数组元素取出来, 并用逗号隔开 $("#name").text("您共选择了"+arr.length+"项:"+arr.join(",")); }); }); <input type="checkbox" value="北京" name="names" />北京 <br /> <input type="checkbox" value="北京" name="names" />北京 <br /> <input type="checkbox" value="北京" name="names" />北京 <p id="name"></p> |
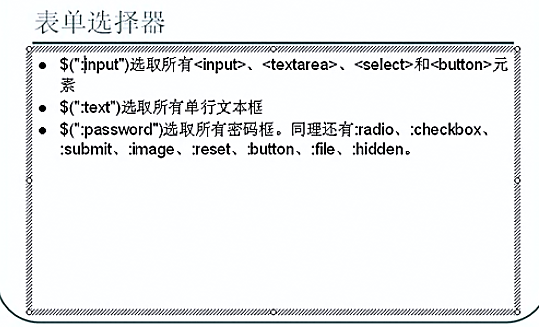
第11课 JQuery表单选择器
|
//取出所有可以提交到服务器的表单 $(function(){ //获取所有的单行文本框 var aa = $(":text"); //获取所有的inout, textarea,select, button var bb = $(":input"); var cc = $(":password"); alert(cc.length); $("input[type=text]").click(function(){ alert("text listening………………"); }); $(":input").click(function(){ alert("input listening………………"); }); }); |
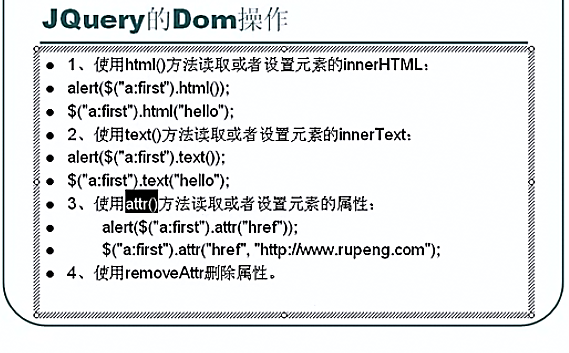
第12课 JQuery的Dom操作
|
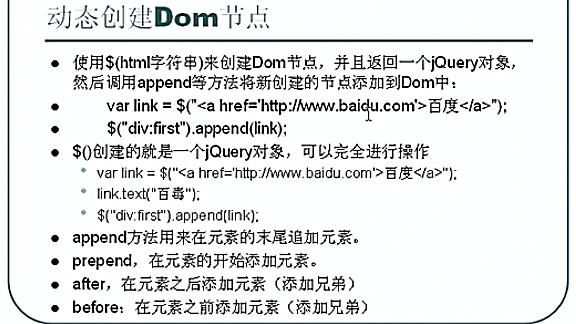
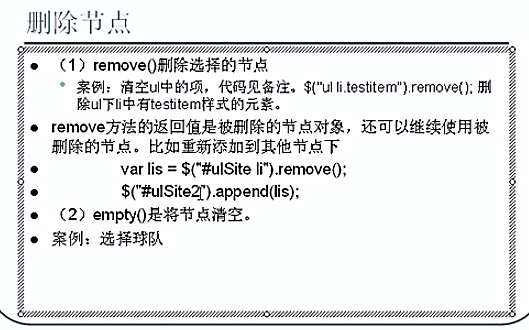
$(function() { $("a:first").attr("href", "http://www.baidu.com"); $("a:eq(1)").attr("href", "http://www.baidu.com"); $("a:eq(5)").attr("href", "http://www.baidu.com"); }); <a href="">图片1</a> <a href="">图片2</a> <a href="">图片3</a> <a href="">图片4</a> <a href="">图片5</a> <a href="">图片6</a> $(function() { $("a:first").attr("href", "http://www.baidu.com"); $("a:eq(1)").attr("href", "http://www.baidu.com"); $("a:eq(5)").attr("href", "http://www.baidu.com"); }); //动态创建dom节点 $(function() { //创建 var link = $("<a href='http://www.baidu.com'>Baidu</a>"); //添加到div(动态加载网站列表 , 动态分页) //$("div:last").append(link); var img = $("<br/><img src='images/star2.jpg'/>"); //$("div:last").append(img); //$()创建的就是JQuery对象 var input = $("<input type=text value='create node'/>"); //$("div:last").append(input); }); //动态创建表格 $(function() { var data = { "baidu" : "http://www.baidu.com", "Sina" : "http://www.sina.com" }; //动态加载数据并创建【动态加载网站列表, 动态无刷讯页面】 $.each(data, function(key, value) { var tr = $("<tr><td>" + key + "</td><td><a href="+value+">" + key + "</a></td></tr>"); ; $("#table").append(tr); //$("#table").prepend(tr); }); }); <h1>JQuery的Dom操作</h1> <a href="">图片1</a> <a href="">图片2</a> <a href="">图片3</a> <a href="">图片4</a> <a href="">图片5</a> <a href="">图片6</a> <h2>动态创建Dom节点</h2> <div style="border: 1px solid red; height: 200px;"></div> <table id="table"></table> <ul> <li>aaaaa</li> <li class="testitem">aaaaa</li> <li>aaaaa</li> <li>aaaaa</li> <li class="testitem">aaaaa</li> </ul> <ul id="test2"> <li>bbbb</li> </ul> <input type="button" value="removeUL" id="remove" /> //实现点击按钮删除指定UL $(function() { $("#remove").click(function() { //alert("ok"); //书暗中ul中有testitem样式的元素 var list = $("ul li.testitem").remove(); //可以把移除的元素添加到新的节点上面,接在第二个IDtest2上面 $("#test2").append(list); }); }); //权限管理界面 $(function() { $("#add").click(function() { var items = $("select option:selected").remove(); $("#select2").append(items); }); }); <h2>权限管理界面</h2> <div style="float: left; border: 1px solid red; width: 250px;"> <select multiple="multiple" style="float:left;"> <option>添加</option> <option>修改</option> <option>查询</option> <option>删除</option> <option>打印</option> </select> <div style="float: left; width: 50px;"> <input type="button" value=">" id="add" /> <br> <input type="button" value=">" /> <br> </div> <div style="float: left;width: 50px;"> <select style="float:left;" multiple="multiple" id="select2"></select> </div> </div> |
第13课 JQuery练习题
|
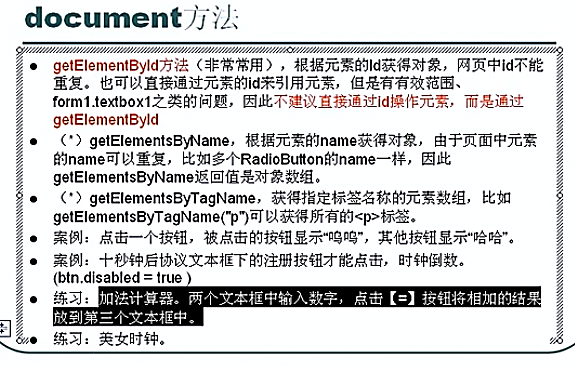
//计算器 $(function() { $("#eq").click(function() { //注意这里面不要使用$("#text1").value, 不要使用dom的方法在JQuery中去使用 //使用JQuery的【方法】去获取他的数值 //注意val是方法, 不是属性;$("#text1")是一个JQuery对象 //【总结:】使用的时候注意看清楚对象是一个Dom对象还是一个JQuery对象即可! var num1 = $("#text1").val(); num1 = parseInt(num1); var num2 = $("#text2").val(); num2 = parseInt(num2); //错误说法 :JQuery如何将字符串转换成int??? //可笑说法:JQuery要干掉JavaScript??? //var result = $("#text1").val() + $("#text2").val(); error(默认会当做是字符串进行加减) var result = num1 + num2; $("#text3").val(result); //document.getElementById("text3").value = result; [JQuery与Dom混着用么偶问题, 但是尽量不要这么做!!!] }); }); <h2>计算器</h2> <input type="text" id="text1" />+ <input type="text" id="text2" /> <input type="button" value="=" id="eq"> <input type="text" id="text3"> <br> <input type="button" value="开始计算"> //不用问在JQuery中如何使用JavaScript中的**** //用户注册 var leftSecond = 10; var intervalId ; $(function(){ //可以使用attr来设置JQuery没有封装的属性 //使得一个按钮变为不可以使用的状态 $("#btnReg").attr("disabled", "true"); intervalId = setInterval(countDown, 1000); }); //给function抱一个 $()的意思是让他在把所有的dom元素加载完成的时候在执行 //这是一个普通的函数 function countDown(){ if (leftSecond <= 0){ $("#btnReg").val("同意"); $("#btnReg").attr("disabled", false); //时间为0的时候就清空定时器 clearInterval(intervalId); //退出循环 return ; } else{ //alert(leftSecond); leftSecond --; $("#btnReg").val("请仔细阅读"+leftSecond+"秒"); } } <h2>用户注册</h2> <textarea rows="20" cols="30"></textarea> <input type="button" id="btnReg" value="同意" /> //发布帖子案例[无刷新评论] $(function(){ $("#btnPost").click(function(){ var title = $("#title").val(); var body = $("#textbody").val(); var tr = $("<tr><td>"+title+"</td><td>"+body+"</td></tr>"); $("#tbContent").append(tr); $("#title").val(""); $("#textbody").val(""); }); }); <h2>无刷新评论</h2> <p>这是我的第一个帖子,哈哈!</p> <table id="tbContent"> <tr> <td>匿名</td> <td>沙发</td> </tr> </table> <input type="text" id="title" /> <br /> <textarea id="textbody" rows="30" cols="30"></textarea> <br /> <input type="button" value="发表评论" id="btnPost" /> //文本框案例【如果文本框的内容为空就显示为红色, 有内容就显示为白色】
|
第14课 节点操作
|
//标签替换案例 $(function(){ $("#labeltest").click(function(){ //把br标签替换为hr标签【可以实现批量添加操作】 $("br").replaceWith("<hr/>"); }); }); //标签替换案例 $(function(){ $("#labeltest").click(function(){ //把br标签替换为hr标签【可以实现批量添加操作】 $("br").replaceWith("<hr/>"); //把标签用另外一个便签包裹[让所有的p便签都让 font标签包裹起来] $("p").wrap("<font color='red' size='10px'></font>"); }); }); <h1 style="float: left; width: 1300px">节点操作</h1> <div style="border: 1px solid red; float: left;"> <p>haha</p><br /><p>017</p><br />7<br />22 <br/> <input type="button" value="标签替换测试" id="labeltest"/> </div> |
第15课 样式操作
|
/* //给页面中的所有便签使用该样式 input{ font-size: 20px; } body{ filter:gray; } */ .testitem { background: red; color: yellow; } .class1 { border: 5px solid red; float: left; background: red; width: 20px; height: 50px; } .class2 { font-size: 20px; border: 5px solid red; float: left; background: yellow; width: 20px; height: 50px; } .day { background: white; filter: gray; } .night { background: black; } //标签替换案例 $(function() { $("#labeltest").click(function() { //把br标签替换为hr标签【可以实现批量添加操作】 $("br").replaceWith("<hr/>"); //把标签用另外一个便签包裹[让所有的p便签都让 font标签包裹起来] $("p").wrap("<font color='red' size='10px'></font>"); }); }); //动态增加样式【网页开关灯效果】---》》并不会影响其他样式 $(function() { $("#styleAdd").click(function() { //对div5添加class样式 $("#div5").addClass("class1"); //修改样式 //$("#div5").addClass("class2"); }); $("#styleReplace").click(function() { //移除样式[有样式就删除, 没有该样式就添加] $("#div5").toggleClass("class1"); }); $("#styleRemove").click(function() { //移除样式 $("#div5").removeClass("class1"); }); }); //开关灯效果 $(function() { $("#kgd").click(function() { //网页默认为白色, 有就创建黑色, 否则就删除 $(document.body).toggleClass("night"); if ($(document.body).hasClass("day")) { $(document.body).removeClass("day"); alert("删除白天class成功!"); } else { alert("未发现白天的类!"); } }); }); $(function() { $("#qiehuan").click(function() { $(document.body).toggleClass("day"); }); }); //点击表格行, 被点击的高亮显示 $(function() { $("table tr").click( function() { $(this).addClass("tablecolor").siblings().css("cursor", "pointer").removeClass("tablecolor"); }); }); //聚焦的控件高亮的显示 $(function() { //取得body下面的所有控件 $("body *").click( function() { $(this).addClass("tablecolor").siblings().css("cursor", "pointer").removeClass("tablecolor"); }); }); 【软件补充】IECollection该软件可以实现几乎所有版本的不同IE浏览器版本 //搜索框案例 $(function() { $("#keyword").val("请输入关键词").addClass("waiting").blur(function() { //焦点离开的时候 if ($(this).val() == "") { $("#keyword").val("请输入关键词").addClass("waiting"); } }).focus(function() { //聚焦的时候 if ($("#keyword").val() == "请输入关键词") { $("#keyword").val("").removeClass("waiting"); } }); });
|
第16课 Radiobutton的操作
|
$("#setvalue").click(function() { //alert("haha"); //设置默认选中的Radio, 注意val中的[]也不能少 $(":radio[name=sex]").val([ "male" ]); //alert($(":radio[name=sex]:checked").val()); alert("ok"); //对checkbox的选中 $(":checkbox").val([ "北京", "上海" ]); //选中特定的一个项[单独设定广州] $(":checkbox[value=广州]").attr("checked", "true"); }); }); //全选, 不选, 反选 $(function() { //alert("ok"); //有:回去找他的标签, 没有:是去找他自己的子标签 $("#selAll").click(function() { alert("ok"); $(":checkbox").attr("checked", true); }); $("#unselAll").click(function() { $(":checkbox").attr("checked", false); }); $("#reverAll").click(function() { $(":checkbox").each(function() { //对他的每个状态取反 $(this).attr("checked", !($(this).attr("checked"))); }); }); }); |
第17课 JQuery事件
|
//JQuery事件 $(function() { /* $("#action").mouseover(function() { $(this).text("客官来了"); }); $("#action").mouseleave(function() { $(this).text("大爷慢走"); }); */ //事件的合成 $("#action").hover(function() { $(this).text("大爷来了!"); }, function() { $(this).text("大爷慢走哈!"); }); }); //事件冒泡 $(function() { $("#p").click(function() { alert("p"); }); $("#tr").click(function() { alert("tr"); }); //阻止事件冒泡, e表示的就是这个window.event对象 $("#td").click(function(e) { alert("td"); //组织事件继续往上冒泡 e.stopPropagation(); }); }); //JQuery事件2 $(function() { $("a").click(function(e) { alert("link have stopped!"); //会取消超链接的跳转 e.preventDefault(); }); }); //空数据禁止提交 $(function() { $(":submit").click(function(e) { var len = $("#submitText").val().length; if (len <= 0) { alert("用户名不能为空!!!"); //会阻止表单的提交 e.preventDefault(); } }); }); //JQuery其他事件 $(function(){ $("#p").click(function(e){ alert(e.pageX+" "+e.pageY); alert($(e.html())); alert($(e.target()).html()); }); //target指的就是冒泡的事件源 //this指的是当前触发该事件 的那个对象 $("#tr").click(function(e){ alert($(e.html())); alert($(e.target()).html()); }); //注意keycode和charcode, 小键盘的keyCode和主键盘的keyCode不一样; charCode(两者的ASCII码是一样的) }); //一次性事件 $(function(){ $("#btnonce").one("click", function(){ alert("我是一个一次性事件"); }); }); //事件的绑定 $("#btnonce").bind("click", function(){ alert("hahahhaha"); }); |
第18课 JQuery鼠标
|
//JQuery鼠标(跟着鼠标飞的图片) $(function(){ //注意body知识元素的显示范围, document是整个文档 //$("body").mousemove(function(e){ $(document).mousemove(function(e){ //要让图片移动, 首先必须要把图片设置为绝对定位 $("#img2").css("left", e.pageX).css("top", e.pageY); }); }); <img src="data:images/star2.jpg" id="img2" style="position: absolute;"/> <script type="text/javascript"> var data = { "images/0011.jpg" : [ "images/001.jpg", "风景1", "风景很美" ], "images/0022.jpg" : [ "images/002.jpg", "风景2", "风景很美" ], "images/0033.jpg" : [ "images/003.jpg", "风景3", "风景很美" ] }; //图片解析 $(function() { $.each(data, function(key, value) { //alert(key + " ;" + value); //先取出小图片的路径 var smallImage = $("<img src="+key+" />"); smallImage.attr("imgpath", value[0]); smallImage.attr("imgname", value[1]); smallImage.attr("imgintro", value[2]); //对每一个小图片设置鼠标监听事件 smallImage.mouseover(function(e) { //设置大图的详细信息 $("#detailImg").attr("src", $(this).attr("imgpath")); $("#detailHeight").text($(this).attr("imgname")); $("#detailNmae").text($(this).attr("imgintro")); //设置样式 $("#details").css("top", e.pageY).css("left", e.pageX).css( "display", ""); }); $("body").append(smallImage); }); $("#hideDetail").click(function(){ $("#details").css("display", "none"); }); }); </script> </head> <body> <h1>图片解析图</h1> <div style="display: none; positon: absolute;" id="details"> <img id="detailImg" src="" /> <p id="detailHeight"></p> <p id="detailNmae"></p> <p> <input type="button" value="关闭" onclick="hideDetails()" id="hideDetail"/> </p> </div> </body> </html> 【正宗代码】 <style type="text/css"> body{ pading:0; margin:0; height:1000px; } #box { position: absolute; top: 50px; left: 130px; display: none; } li { width: 250px; height: 130px; margin: 20px; border: 1px solid gray; } </style> <script type="text/javascript" src="js/jquery-1.8.3.js" charset="utf-8"></script> <script type="text/javascript" src="js/jquery.cookie.js" charset="utf-8"></script> <script type="text/javascript"> $(function() { $("ul li").each(function() { //alert("ok"); //对每一个li标签设置监听事件 $(this).mouseover(function(e) { //alert($(this).children('a').attr("href")); var pic = $(this).children('a').attr("href"); //alert(pic); var box = "<div id='box'><img src='"+pic+"' /></div>"; $("#box").css("top", e.pageY + 10).css("left", e.pagex + 10); //添加元素到body $("body").append(box); //显示控件 $("#box").show("slow"); }).mousemove(function(e) { $("#box").css("top", e.pageY + 10).css("left", e.pageX + 10); }).mouseout(function() { $("#box").remove(); }); }); }); $(document).mousemove(function() { }); </script> </head> <body> <div id="box" style=""> <img src="data:images/001.jpg" /> </div> <ul> <li><a href="images/001.jpg"><img src="data:images/0011.jpg" /></a></li> <li><a href="images/002.jpg"><img src="data:images/0022.jpg" /></a></li> <li><a href="images/003.jpg"><img src="data:images/0033.jpg" /></a></li> <li><a href="images/004.jpg"><img src="data:images/0044.jpg" /></a></li> </ul> </body> </html> |
第19课 动画及QQ风格空间案例
|
//制作QQ滚动版界面 $(function() { //给偶数行添加body这种样式 $("#qq li:odd").addClass("body"); //奇数行添加header这种样式 $("#qq li:even").addClass("header").click( function() { //$(this).next("li.body").show("slow").siblings("li.body").hide("slow"); $(this).next("li.body").show("slow").siblings("li.body") .hide("slow"); }); //刚进来时候的效果【在这里可以模拟点击元素】 $("#qq li:first").click(); }); 【易错点】 //动态创建元素易错点 $(function(){ var link = $("<a href='http://www.baidu.com' id='link1'>百度</a>"); //只有append之后才会放入该超链接到界面上面 $("body").append(link); //$("#link1").text("Google")必须放在append(创建到界面上以后, 我才可以去操作这个) $("#link1").text("Google"); }); 【方案二】 <style type="text/css"> .ul { display: none; } li { list-style: none; font-size: 20px; } .list .sub { display: none; } #nav { background: #69F; width: 200px; height: 350px; } /* 思路: 主要是看有没有list这个class类, 如果有, 就显示; 没有就关闭 */ #nav .list span.open { display: block; background: url(images/open.jpg) no-repeat; } #nav span { display: block; background: url(images/close.jpg) no-repeat; } </style> <script type="text/javascript" src="js/jquery-1.8.3.js" charset="utf-8"></script> <script type="text/javascript" src="js/jquery.cookie.js" charset="utf-8"></script> <script type="text/javascript"> $(function() { $("#nav li:has('ul')").click(function() { //alert($(this).html()); //$(this).css("cursor", "pointer").toggleClass("list"); //根据一级菜单是否含有list这个类, 来控制显示和隐藏 //alert($(this).hasClass("list")); if ($(this).hasClass("list")) { //删除自己的类 $(this).removeClass("list"); //给同级的增加class $(this).siblings().addClass("list"); } else { $(this).addClass("list"); } }); }); </script> </head> <body> <ul id="nav"> <li class="list"><span class="open">国内事件</span> <ul class="sub"> <li>11111</li> <li>11111</li> <li>11111</li> </ul></li> <li class="list"><span class="open">国外事件</span> <ul class="sub"> <li>11111</li> <li>11111</li> <li>11111</li> </ul></li> <li class="list"><span class="open">其他事件</span> <ul class="sub"> <li>11111</li> <li>11111</li> <li>11111</li> </ul></li> </ul> </body> </html> |
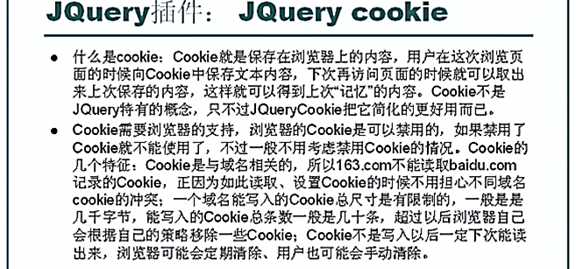
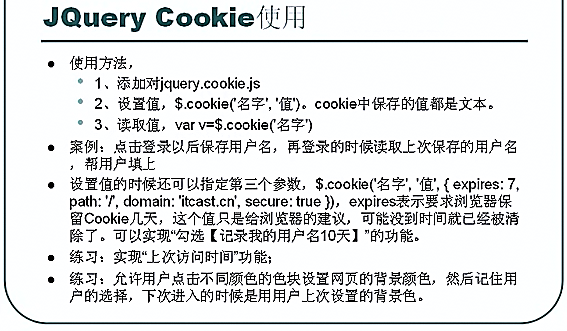
第20课 利用JQuery操作Cookie
|
Cookie是存储在浏览器中的数据 //JQuery cookie的使用 //实现点击登录按钮后利用cookie记住用户名的功能 $(function() { //alert("Cookie: "+$.cookie("用户名")); //写入数据到cooke //$.cookie("用户名", "WWW.XXX.COM"); if ($.cookie("username")) { $("#username").val($.cookie("username")); alert("cookie read from file succeed!!!"); } $("#button1").click(function() { if ($.cookie("username")==null) { $.cookie("username", $("#username").val()); //同时也可以设定网站cookie的保存时间 alert("cookie write to file succeed!!!"); } }); }); //自定义网站的背景色 $(function() { //先从cookie中取出 var color = $.cookie("color"); //alert(color); $("#red").click(function() { $("body").css("background", "red"); //开始写入cookie $.cookie("color", "red"); }); $("#green").click(function() { $("body").css("background", "green"); //开始写入cookie $.cookie("color", "green"); }); $("#yellow").click(function() { $("body").css("background", "yellow"); //开始写入cookie $.cookie("color", "yellow"); }); $("body").css("background", color); }); //方案二 $(function(){ $("#bgcolor td").click(function(){ //alert($(this).css("background-color")); //这里不需要在mouseover的时候再去设置背景色 $("body").css("background", $(this).css("background-color")).css("cursor", "pointer"); }); }); //代码优化后 $(function() { $("#bgcolor td").click( function() { //alert($(this).css("background-color")); $("body") .css("background", $(this).css("background-color")) .css("cursor", "pointer"); $.cookie("color", $(this).css("background-color")); }); //下次进来的时候直接去cookie里面取出数据 var color = $.cookie("color"); if (color) { //设定cookie的保存时间 $("body").css("background", color, { expires : 10 }); } }); |
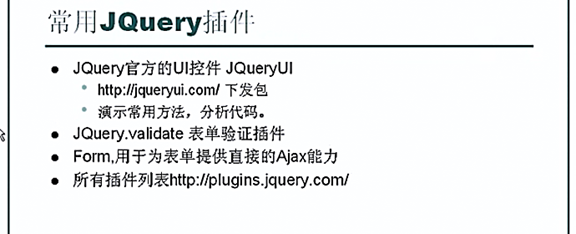
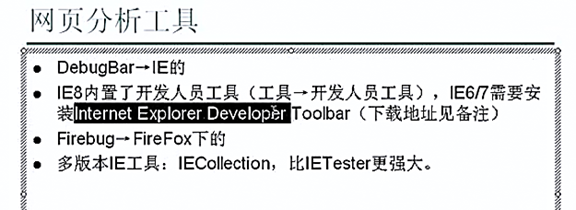
第21课 JQuery插件
|
|
JQuery课堂学习笔记的更多相关文章
- FPGA-VHDL课堂学习笔记*01
FPGA-VHDL课堂学习笔记 记录说明:本文档主要记录大学期间,老师FPGA授课课堂笔记. 代码语言:VHDL 编程软件:MAX+plus II FPGA硬件:FLE-843 03月05日 理论课 ...
- jQuery源代码学习笔记_工具函数_noop/error/now/trim
jQuery源代码学习笔记_工具函数_noop/error/now/trim jquery提供了一系列的工具函数,用于支持其运行,今天主要分析noop/error/now/trim这4个函数: 1.n ...
- [原创] linux课堂-学习笔记-目录及概况
本学习笔记基于:网易云课堂-linux课堂 课时1Centos 6.4安装讲解46:14 课时2Centos 6.4桌面环境介绍与网络连接04:30 课时3 Linux目录结构介绍及内核与shell分 ...
- jQuery的学习笔记4
JQuery学习笔记3 2.9属性选择器 属性选择器就是根据元素的属性和属性值作为过滤条件,来匹配对应的DOM元素.属性选择器一般都以中括号作为起止分界符 它的形式如下: [attribute] [a ...
- jQuery的学习笔记2
jQuery学习笔记 Day two Chapter two 选择器 类选择器 语法结构:$(“.classname”) javascript里面没有类选择器所以这个时候使用jQuery会更加的简便 ...
- jQuery的学习笔记
JQuery学习笔记 Chapter one初识jQuery 1.2测试jQuery 在jQuery库中,$是jQuery的别名,如:$()相当于jQuery() 注意:在使用JQuery进行开发的时 ...
- jQuery 基础学习笔记总结(一)
Jquery 学习笔记 总结 感想: 此前在做站点时用到过jquery相关,特别是Ajax相关技术.但是并没有系统的进行学习和了解Jquery的强大的功能,趁这几天跟着资料基本的了解下Jquery的特 ...
- Jquery Mobile 学习笔记(一)
1.模拟器,IOS:XCODE GENYMOTION ANDROID:ECLIPSE GENYMOTION 2.jquery mobile data-role=page 代表一个页面 data-po ...
- 【jQuery UI 1.8 The User Interface Library for jQuery】.学习笔记.4.Tabs控件
之前,我们已经介绍了 jQuery UI 库,CSS 框架.下面,我们将学习这些有增强可视化效果,高度可配置的用户交互组件. Tab 的特性是,点击 tab 后,会高亮该 tab,并显示他的关联con ...
随机推荐
- 转载 - Pinyin4j的基本用法
原文:http://blog.csdn.net/pathuang68/article/details/6692882 1. 简单介绍 有时候,需要将汉字编程对应的拼音,以方便数据的处理.比如在 ...
- C#--Task知识点
5天玩转C#并行和多线程编程 TASK使用总结 Task是什么,字面意思是任务 表示一个异步操作.它是异步操作的首选方式.Task是FRAMEWORK4中的新特性,封装了以前的Thread,并管理Th ...
- TensorFlow 入门之手写识别(MNIST) softmax算法 二
TensorFlow 入门之手写识别(MNIST) softmax算法 二 MNIST Fly softmax回归 softmax回归算法 TensorFlow实现softmax softmax回归算 ...
- ETL (数据仓库技术)
ETL,是英文 Extract-Transform-Load 的缩写,用来描述将数据从来源端经过抽取(extract).转换(transform).加载(load)至目的端的过程.ETL一词较常用在数 ...
- hdoj--5093--Battle ships(二分图经典建图)
Battle ships Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Tot ...
- Head First 设计模式 —— 工厂模式与工厂方法
1. 实例化对象的方法 制造对象的方法不只 new 操作符一种.且实例化这个动作不应该总是公开地进行,还有初始化常常造成耦合问题.由此提出的工厂模式以进一步封装实例化的活动,且避免对象初始化时的可能产 ...
- discuz “欣” “衡” 用户不能注册 bug修改
discuz “欣” “衡” 用户不能注册 原因是 discuz 有这样一段代码 function check_username($username) { $guestexp = '\xA1\xA1| ...
- C# CultureInfo.InvariantCulture
今天在写代码的过程中发现了一个有意思的问题,我在写了一个日期格式转化的时候发现不同电脑的运行结果不一致. 代码如下 string str = this.tbTime.Text; if(string.I ...
- SQLServer inner join,left join,right join,outer join 备忘备忘
LEFT JOIN LEFT JOIN 关键字会从左表那里返回所有的行,即使在右表中没有匹配的行. 即LEFT JOIN 的 ON 条件不会对数据行造成影响 RIGHT JOIN RIGHT JOIN ...
- MapReduce架构与生命周期
MapReduce架构与生命周期 概述:MapReduce是hadoop的核心组件之一,可以通过MapReduce很容易在hadoop平台上进行分布式的计算编程.本文组织结果如下:首先对MapRedu ...