Babel与Polyfill的关系和区别
推荐阅读 Babel教程
以下是2018年1月的旧文
----------------------------------------------------------------
很多同学搞不清楚babel与polyfill的关系以及区别,这儿给大家细致解惑。
Babel:Babel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码。注意:Babel 默认只转换新的 JavaScript 句法(syntax),而不转换新的 API。有的同学可能分不清哪些是ES6句法,哪些是API,这个暂时先放一放,后面会讲。
Polyfill:Polyfill的准确意思为,用于实现浏览器并不支持的原生API的代码。
下面用一个例子来讲:
//使用babel转码前的代码
require('babel-polyfill');
(x => x * 2)(1);
var b = Array.of(1,2,4);
//使用babel转码后的代码
'use strict'; require('babel-polyfill');
(function (x) {
return x * 2;
})(1);
var b = Array.of(1, 2, 4);
这个例子中,Babel转换了ES6的箭头函数句法,但对于Array.of并没有转换,因为Array.of是ES6的API。有些同学可能还是不清楚哪些是句法,哪些是API,这个不要紧,我是新人的时候也是花了很长时间才理解的,需要多写代码慢慢体会,潜移默化。对于什么是API,讲一个例子帮助大家理解吧。
if (!Array.of) {
Array.of = function() {
return Array.prototype.slice.call(arguments);
};
我们都知道Array是ES5就存在的一个对象了,但是该对象没有of方法,这个方法就是一个API,但ES6有这个API了。对于不支持ES6的浏览器,我们通过引入babel-polyfill使其支持ES6的API,类似于上面的代码来实现的。
下面再给一个现实的例子:
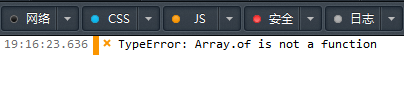
我在旧版浏览器(火狐23.0,2013年发布的)打开下面的页面直接报错(新版的Chrome和火狐不会报错,这两个已经支持ES6)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- <script type="text/javascript" src="polyfill.js"></script> -->
<script type="text/javascript">
var b = Array.of(1, 2, 4);
console.log(b)
</script>
</body>
</html>

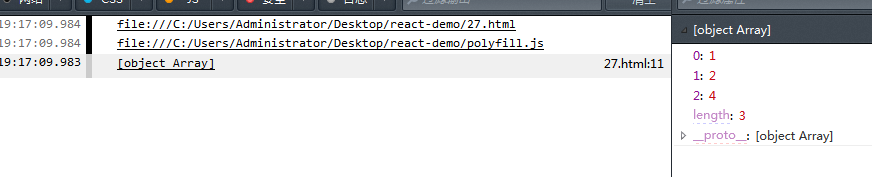
当把Babel官网提供的polyfill.js(就是babel-polyfill)引入后,即反注释上面代码中已经注释掉的polyfill.js,就可以正常运行了。

另外,还有些同学要问,require()怎么转换成ES5啊?其实,浏览器里这个通过Babel是不能转换的,要通过webpack等打包工具把代码打包用。
Babel与Polyfill的关系和区别的更多相关文章
- 转义BABEL的POLYFILL和RUNTIME的区别
babel-polyfill 使用场景 Babel 默认只转换新的 JavaScript 语法,而不转换新的 API.例如,Iterator.Generator.Set.Maps.Proxy.Refl ...
- webpack,Babel,babel-loader的关系
本文将要介绍 webpack,Babel,babel-loader 的关系.理清楚他们各自做了什么事情. 通常我们新建一个项目,会先配置webpack,然后配置babel:babel是一个编译工具,实 ...
- paip.java 以及JavaScript (js) 的关系以及区别
paip.java 以及JavaScript (js) 的关系以及区别 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http:// ...
- 【转载】OLE DB, ADO, ODBC关系与区别
原文:OLE DB, ADO, ODBC关系与区别 OLE DB, ADO, ODBC 一. ODBC(Open Database Connectivity,开放数据库互连)是微软公司开放服务结构(W ...
- CPU MPU MCU SOC SOPC关系及区别
在嵌入式开过程,会经常接触到一些缩写术语概念,这些概念在嵌入式行业中使用率非常高,下面我们就解释一下这些概念之间的关系和区别: 1.CPU(Central Processing Unit),是一台计算 ...
- android 点滴记录 ICCID IMSI IMEI MEID 关系 和 区别,相关参数在什么情况下可以获取...
1:ICCID:Integrate circuit card identity 集成电路卡识别码(固化在手机SIM卡中) ICCID为IC卡的唯一识别号码,共有20位数字组成,其编码格式为:XXXXX ...
- Linux 库函数与系统调用的关系与区别
上周总结了<C 标准库的基础 IO>,其实这些功能函数通过「系统调用」也能实现相应功能.这次文章并不是要详细介绍各系统调用接口的使用方法,而是要深入理解「库函数」与「系统」调用之间的关系和 ...
- UIView的alpha、hidden和opaque属性之间的关系和区别[转]
UIView的alpha.hidden和opaque属性之间的关系和区别 作者:wangzz 原文地址:http://blog.csdn.net/wzzvictory/article/details/ ...
- Flex,Flash,AS3,AIR的关系和区别
转自:http://www.admin10000.com/document/156.html 本文详细介绍了 Flash.Flex.AS3.AIR 的关系和区别.希望对初学者有帮助. AS3 Acti ...
随机推荐
- HDOJ 5409 CRB and Graph 无向图缩块
无向图缩块后,以n所在的块为根节点,dp找每块中的最大值. 对于每一个桥的答案为两块中的较小的最大值和较小的最大值加1 CRB and Graph Time Limit: 8000/4000 MS ( ...
- oracle 多行转多列查询
oracle 多行转多列查询 ---create table Fruit(id int,name varchar(20), Q1 int, Q2 int, Q3 int, Q4 int);inse ...
- Day1:注释
一.注释方法 1.单行注释用#,本行#号后的内容为注释内容,不执行 2.多行用三个单引号或三个双引号标注,中间内容为注释,不执行 二.其他相关内容 三个引号中的内容还可以当作字符串赋值给变量,可以同时 ...
- 【Codeforces Round #442 (Div. 2) C】Slava and tanks
[链接] 我是链接,点我呀:) [题意] 有n个位置,每个位置都可能有不定数量的tank; 你每次可以选择一个位置投掷炸弹. 并且,这个位置上的所有tank都会受到你的攻击. 并且失去一点体力. 然后 ...
- Maven学习总结(17)——深入理解maven灵活的构建
一个优秀的构建系统必须足够灵活,应该能够让项目在不同的环境下都能成功构建.maven为了支持构建的灵活性,内置了三大特性,即:属性.profile和资源过滤. 1.maven属性 maven属性分6类 ...
- jQuery笔记---选择器(三)
1.1查找隐藏的tr元素的个数 $(“table tr:hidden”).size() 查找所有可见的tr元素的个数 $(“table tr:not(:hidden)”).size() 一般是不使 ...
- 【例题 6-7 UVA - 122 】Trees on the level
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 二叉树的话,直接用数组存就好了. 写个bfs记录一下答案. [代码] #include <bits/stdc++.h> ...
- arm-linux-gcc: Command not found
老是提示arm-linux-gcc找不到,但是确实是装好了,其实是权限的问题,Ubuntu没有root权限,刚开始用碰到很多麻烦,查了好多资料,终于把arm-linux-gcc: Command no ...
- matlab 程序发布
将matlab程序发布为可执行程序包 说明,这种可执行程序包可以在没有安装matlab的计算机上运行. 1. 打开Applicaiton Compler 如果下拉列表中没有这个APPLICATIOND ...
- freemarker 模板中定义变量
在模板中能够定义三种类型的变量: 简单变量:它能从模板中的不论什么位置来訪问,或者从使用 include 指令引入的模板訪问. 能够使用 assign 或 macro 指令来创建或替换这些变量. 局部 ...
