webpack之font-awesome
1、安装font-awesome和font-awesome-loader及依赖
git:https://github.com/shakacode/font-awesome-loader
npm install font-awesome-loader less less-loader css-loader style-loader file-loader font-awesome -save
2、配置webpack
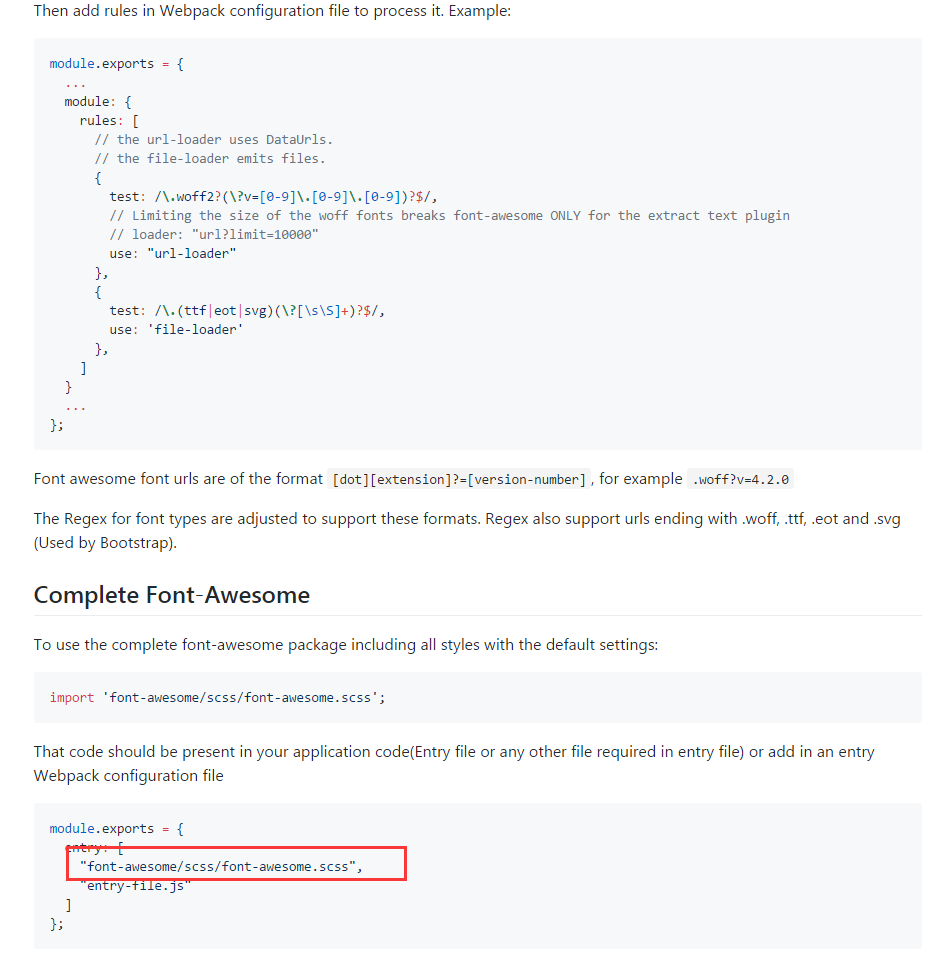
官方给出的webpack2.0配置如下:

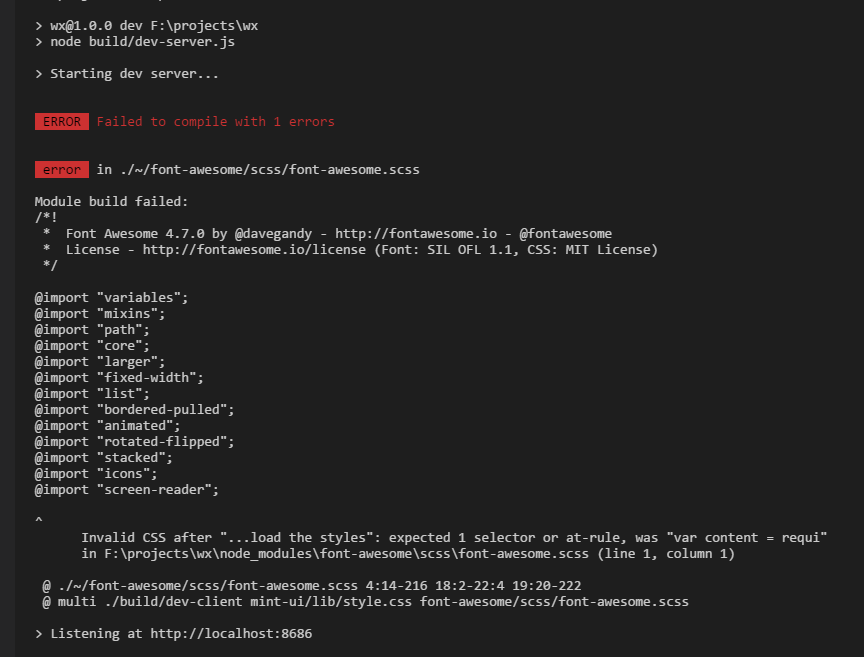
但是实际上会出现如下错误:

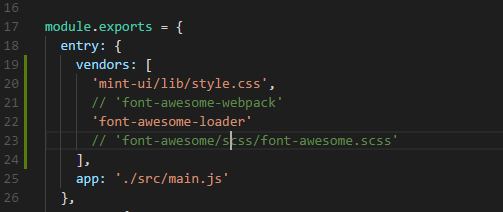
解决办法:

3、使用(pug)
i(class='fa fa-comments' slot="icon" )
webpack之font-awesome的更多相关文章
- 使用 webpack 打包 font 字体的问题
之前在使用 Vue 做项目的时候使用了 font 字体,然而在打包的时候 font 字体的引用路径不正确. 解决办法就是在 webpack 的配置文件中设置根路径 目录在 \config\index. ...
- webpack 使用优化指南
前言 本文不是webpack入门文章,如果对webpack还不了解,请前往题叶的Webpack入门,或者阮老师的Webpack-Demos. 为什么要使用Webpack 与react一类模块化开发的框 ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- webpack使用优化(基本篇)
转自:https://github.com/lcxfs1991/blog/issues/2 前言 本文不是webpack入门文章,如果对webpack还不了解,请前往题叶的Webpack入门,或者阮老 ...
- [转]WebPack 常用功能介绍
概述 Webpack是一款用户打包前端模块的工具.主要是用来打包在浏览器端使用的javascript的.同时也能转换.捆绑.打包其他的静态资源,包括css.image.font file.templa ...
- WebPack常用功能介绍
概述 Webpack是一款用户打包前端模块的工具.主要是用来打包在浏览器端使用的javascript的.同时也能转换.捆绑.打包其他的静态资源,包括css.image.font file.templa ...
- webpack 的简单使用
p.p2 { margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px "Helvetica Neue"; color: #323333 } p. ...
- 使用webpack打包ThinkPHP的资源文件
使用webpack打包ThinkPHP的资源文件 利用自己的空余时间一直在维护http://www.wx2share.com这个小网站,全是一个人在弄,由于只租得起虚拟空间,所以后台采用了简单方便的T ...
- vue-cli + webpack 多页面实例应用
关于vue.js vue.js是一套构建用户界面的 轻型的渐进式前端框架.它的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.使用vue可以给你的开发带来极致的编程体验. 关于vu ...
- vue-cli + webpack
vue-cli + webpack 关于vue.js vue.js是一套构建用户界面的 轻型的渐进式前端框架.它的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.使用vue可以给你 ...
随机推荐
- SpringMVC实战(三种控制器方式)
1.前言 上篇博客着重说了一下SpringMVC中几种处理映射的方式,这篇博客来说一下SpringMVC中几种经常使用的控制器. 2.经常使用控制器 2.1 ParameterizableViewC ...
- UVA 11374 Airport Express SPFA||dijkstra
http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&p ...
- cmake配置c++可调用的文件路径参数
一.目的 在程序中使用一个路径配置,因为在svn服务器的测试数据,测试数据成为了本地路径,在程序中使用了绝对路径来处理文件的输入,这个令人头疼啊. 每次下完代码,我得挨个地方去找,谁在用本地路径,有点 ...
- [RxJS] BehaviorSubject: representing a value over time
When an Observer subscribe to a BehaviorSubject. It receivces the last emitted value and then all th ...
- php实现Bloom Filter
Bloom Filter(BF) 是由Bloom在1970年提出的一种多哈希函数映射的高速查找算法,用于高速查找某个元素是否属于集合, 但不要求百分百的准确率. Bloom filter通经常使用于爬 ...
- php实现求对称二叉树(先写思路,谋而后动)
php实现求对称二叉树(先写思路,谋而后动) 一.总结 1.先写思路,谋而后动 二.php实现求对称二叉树 题目描述: 请实现一个函数,用来判断一颗二叉树是不是对称的.注意,如果一个二叉树同此二叉树的 ...
- Struts2完全解耦和
jsp: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEnco ...
- 【35.20%】【CF 706D】Vasiliy's Multiset
time limit per test 4 seconds memory limit per test 256 megabytes input standard input output standa ...
- [RxJS] Use RxJS mergeMap to map and merge high order observables
Like RxJS switchMap() is a shortcut for map() and switch(), we will see in this lesson how mergeMap( ...
- 利用Powershell获取公司内部机器的资源信息,作为企业兴许资产管理的基本途径!
今天一个哥们问我是否用Powershell 实现.我好久没有写脚本,脚本的协作和调试还是费了一些时间,兴许调试了下.运作没有问题,大家能够參考以下的脚本来丰富您企业须要做的一些事情,脚本代码例如以下: ...
