RN配置
Write by lz:
详细参考官方网址: http://reactnative.cn/docs/0.43/getting-started.html#content
若是无法安装 Chocolatey , 则可以选用下面步骤进行:
1) 安装 Python2, 可以选用,直接点击进行安装即可
a) 下载网址: https://www.python.org/downloads/
b) 
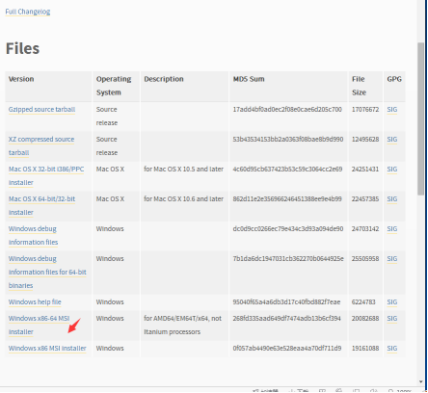
c) 
d) 安装成功: 
e) 可选: 不一定需要把安装环境配置到Path 环境变量中,也可以直接添加即可
2) 安装 Node.js, 可以选用,直接点击进行安装即可
a) 下载网址: http://nodejs.cn/download/
b) 
c) 安装成功:
d) 测试是否安装成功: node --version
e) 安装完node后建议设置npm镜像以加速后面的过程(或使用***工具)
|
npm config set registry https://registry.npm.taobao.org --global |
|
npm config set disturl https://npm.taobao.org/dist --global |
3) Yarn、React Native的命令行工具(react-native-cli)
参考官方说明:
|
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。 npm install -g yarn react-native-cli 安装完yarn后同理也要设置镜像源: yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global 如果你遇到EACCES: permission denied权限错误,可以尝试运行下面的命令(限linux系统): sudo npm install -g yarn react-native-cli. |
4) Android Studio 的安装和配置
5) 推荐可选
a) Git
b) Genymotion
c) Visual Studio Emulator for Android
6) 测试安装: 参考官方
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
提示:你可以使用--version参数创建指定版本的项目。例如react-native init MyApp --version 0.39.2。注意版本号必须精确到两个小数点。
Windows用户请注意,请不要在命令行默认的System32目录中init项目!会有各种权限限制导致不能运行!
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
- 使用你喜欢的文本编辑器打开index.android.js并随便改上几行
- 按两下R键,或是用Menu键(通常是F2,在Genymotion模拟器中是⌘+M)打开开发者菜单,然后选择 Reload JS 就可以看到你的最新修改。
- 在终端下运行adb logcat *:S ReactNative:V ReactNativeJS:V可以看到你的应用的日志。
完成了!
恭喜!你已经成功运行并修改了你的第一个React Native应用。
2017-04-17
Write by lz
RN配置的更多相关文章
- RN配置 java和python环境
安装java JDK 不推荐更改安装路径. 安装时 不要有中文 会安装jdK和jre 1==>配置新建 JAVA_HOME 具体是[编辑]==>[新建] 然后添加下两句 JAVA_HOME ...
- System.Web.Http.Tracing 在webapi里面应用
最近想写log.再接口里面 所以就想到了.net 4.0提供的这个类. 整好.配合asp.net api好使用 ,而且 本地调试会在 vs Output 里面输出. 1.开启这个Tracing con ...
- vscode 搭建react-native
vscode 搭建react-native 选择:vscode + typings + eslint * vscode: 宇宙最强IDE家族的最新产品 * typings: 基于typescirpt的 ...
- react-native学习(RN)--之Window环境下搭建环境配置
react-native以后会更火的,自从2015年facebook开源了Android 一.安装java 二.安装Android Studio 三.安装react-native需要的Android ...
- react-native学习(RN)--之Window环境下搭建环境配置,以及初始化建立react-native项目,(真机和模拟器运行的相关错误解决办法,android打包报错)
react-native以后会更火的 一.安装java 二.安装Android Studio 三.安装react-native需要的Android studio额外部分 四.安装nodeJS 五.安 ...
- RN初始化环境快速配置
1.安装node node是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要node环境,可以去官网下载安装node.js 下载地址:https://nodej ...
- vscode rn代码格式化配置
安装Beautify和React-beautify扩展程序,并在项目根目录创建配置文件.jsbeautifyrc,并复制下面代码到此配置文件里: { "mode": "b ...
- React Native环境配置之Windows版本搭建
接近年底了,回想这一年都做了啥,学习了啥,然后突然发现,这一年买了不少书,看是看了,就没有完整看完的.悲催. 然后,最近项目也不是很紧了,所以抽空学习了H5.自学啃书还是很无趣的,虽然Head Fir ...
- Linux网络属性配置
目录 IP地址分类 如何将Linux主机接入到网络中 网络接口的命名方式 ifcfg系列命令 如何配置主机名 如何配置DNS服务器指向 iproute2系列命令 Linux管理网络服务 永久生效配置路 ...
随机推荐
- Asp.Net Core 中利用QuartzHostedService 实现 Quartz 注入依赖 (DI)
QuartzHostedService 是一个用来在Asp.Net Core 中实现 Quartz 的任务注入依赖的nuget 包: 基本示例如下: using System; using Syst ...
- GDI 边框绘制函数(8)
绘制矩形 调用 Rectangle 函数可以绘制一个矩形(它将填充这个矩形): BOOL Rectangle( HDC hdc, // 设备环境句柄 int nLeftRect, // 左边线的位置 ...
- Leetcode 动态规划 - 简单
1. 最大子序和 (53) 给定一个整数数组 nums ,找到一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和. 示例: 输入: [-2,1,-3,4,-1,2,1,-5,4], 输 ...
- Codeforces 879A/B
A. Borya's Diagnosis 传送门:http://codeforces.com/contest/879/problem/A 本题是一个模拟问题. 依次访问n个元素,第i个元素首次出现于s ...
- hdu 2121无根最小树形图要建一个虚拟节点
#include<stdio.h> #include<string.h> #define inf 999999999 #define N 1100 struct node { ...
- 日志输出最不重要的就是控制台输出,控制台输出就是system.out而已
1.日志输出最不重要的就是控制台输出,控制台输出就是system.out而已 2.所以日志输出时候会存在一个Bug就是:stdout要配置在日志输出的最前面,因为stdout控制台输出,最不重要,如果 ...
- ruby for in 循环中改变i的值无效
ruby for in 循环中改变i的值无效 for j in 1..5 puts "#{j}hehe" j = j + 2 #break end 在循环中,使用j = j + 2 ...
- [hdu 3264] Open-air shopping malls(二分+两圆相交面积)
题目大意是:先给你一些圆,你可以任选这些圆中的一个圆点作圆,这个圆的要求是:你画完以后.这个圆要可以覆盖之前给出的每一个圆一半以上的面积,即覆盖1/2以上每一个圆的面积. 比如例子数据,选左边还是选右 ...
- 阿里巴巴集团2014年校园招聘系统project师北京笔试题
第一部分 单选题(前10题,每题2分;后10题,每题3分;共50分.选对得满分,选错倒扣一分,不选得0分.) 1.字符串"alibaba"有 个不同的排列. A. 5040 B. ...
- swift 笔记 (十四) —— 构造过程
构造过程 为了生成类.结构体.枚举等的实例,而做的准备过程,叫做构造过程. 为了这个过程,我们一般会定义一个方法来完毕,这种方法叫做构造器.当然它的逆过程,叫做析构器,用于在实例被释放前做一些清理工作 ...
