使用vue-cil搭建项目
原文:
简书原文:https://www.jianshu.com/p/1af9b72cf86e
大纲
1、安装NodeJs
2、安装vue-cli
3、创建项目
4、启动项目
5、打包项目
6、项目实例
1、安装NodeJs
NodeJs安装好之后会连带着安装一个npm,nodeJs的安装流程很简单,按着步骤一步一步下来即可。
安装完成之后在控制台上输入npm -v 以及 node -v若成功则会输出对应版本,并且已经将npm和node部署到了全局的环境变量。
2、安装vue-cli
安装完成之后,可以通过vue list来查看可以使用哪些模板
npm install -g vue-cli

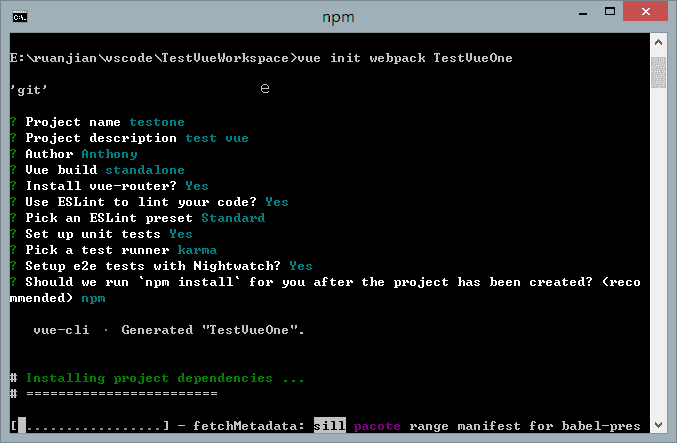
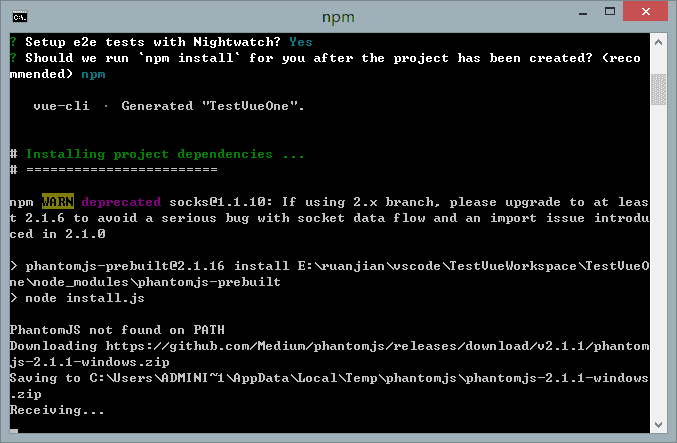
3、创建项目
完成项目的一系列配置
vue init webpack <your project>

4、启动项目
npm run dev
启动之后的提示端口8080中打开了应用

5、打包项目
npm run build
6、项目实例
vue项目实例中的vue-base中就是我自己搭建的vue的初始项目。
参考网址
https://segmentfault.com/a/1190000010659925
使用vue-cil搭建项目的更多相关文章
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用
vue项目环境的搭建 """ node >>> python:node是用c++编写用来运行js代码的 npm(cnpm) >>> p ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- 使用vue脚手架搭建项目并将px自动转化为rem
一.安装node.js环境 二.node.js安装完成后使用npm安装vue脚手架vue-cli和安装webpack,我这里用cnpm cnpm i @vue/cli -g //全局安装脚手架3.0 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- nodejs使用vue从搭建项目到发布部署
都说是使用vue 脚手架自然用的是vue-cli npm install vue-cli -g 建立项目 vue init webpack demo //vue初始化 使用webpack 项目名称 这 ...
- 【vue】vue +element 搭建项目,mock模拟数据(纯干货)
1.安装mockjs依赖 (c)npm install mockjs --save-dev 2.安装axios(Ajax) (c)npm install --save axios 3.项目目录 4.设 ...
- 使用VUE框架搭建项目基本步骤
ps:初入Vue坑的小伙伴们,对于独立做一个项目可能不清楚需要使用哪些资源,这篇随笔希望对大家有所帮助. 第一步:参照vue的官方文档,建立一个vue的项目 # 全局安装 vue-cli $ npm ...
- vue+webpack搭建项目
1.全局安装node.js 2.安装vue-cli 可以在项目目录安装 npm install -g vue-cli 使用vue-list命令选择webpack模板 vue init webpack ...
- VUE神速搭建项目
1.npm install -g vue-cli 全局安装vue-cli脚手架 2.vue init webpack vueTest 初始化一个基于webpack的项目 3.cd vueTest 进入 ...
随机推荐
- 认识Linux瘦客户机
(本文完整版见http://os.51cto.com/art/201001/181448.htm) 随着Linux的发展,以及网络计算技术的发展和逐步深入的云计算,基于Li ...
- Mvc异步
<h3>MVC 自带的yibu请求</h3> <%-- 1.要执行的方法,2.控制器,3.Ajax操作--%> <%using (Ajax.BeginForm ...
- Java中的继承和接口
本文来自http://blog.csdn.net/liuxian13183/ ,引用必须注明出处! 这是个老话题,继承和接口是实现多态的两种方式,如果对象很多,其中一对一对的有共同点,建议用继承,如果 ...
- lubuntu自动登录(lxde)
lubuntu自动登录(lxde) 1.重启ubuntu,在grub界面长按shirft进入grub菜单: 2.选择recovery mode,按"e"键进入编辑页面: 3.把ro ...
- 一个发邮件的demo 用golang
一个比较成熟的第三方包用来发邮件,可以带图片 和附件,项目地址 : github.com/go-gomail/gomail 一个发邮件的demo 用golang 文件目录树: -d:\test\goe ...
- C++访问WebService gSoap方式
一. gSOAP访问WebService 1. 下载gSOAP gSOAP 2.7.17 版下载地址http://sourceforge.net/projects/g ...
- C++ 指针与引用 知识点 小结
[摘要] 指针能够指向变量.数组.字符串.函数.甚至结构体.即指针能够指向不同数据对象.指针问题 包含 常量指针.数组指针.函数指针.this指针.指针传值.指向指针的指针 等. 主要知识点包含:1. ...
- drawable-实现图片旋转
今天因为需要,所以要让一个图片随着某种需要进行旋转.但是,又不能一张张的做动态图片.所以就在网上找了这么个方法.但是,这个方法有个问题,就是虽然能实现图片的旋转.但是,图片旋转以后会进行缩放.具体原因 ...
- WebStorm(Amaze开发工具)--JavaScript 开发工具
WebStorm(Amaze开发工具)--JavaScript 开发工具 一.总结 1.webstorm:前段开发神器,应该比sublime好用. 2.webstorm功能:支持显示图片宽高,标签重构 ...
- 8.spring-boot配置log4j
转自:https://www.cnblogs.com/qixing/p/7763582.html <dependency> <groupId>org.springframewo ...
