chrome控制台常用技巧有哪些
chrome控制台常用技巧有哪些
一、总结
一句话总结:别的里面支持的快捷键,chrome里面几乎都支持,比如sublime中的ctrl+d,其实真是一通百通,都差不多的
1、chrome如何快速切换文件?
Ctrl+P(cmd+p on mac)
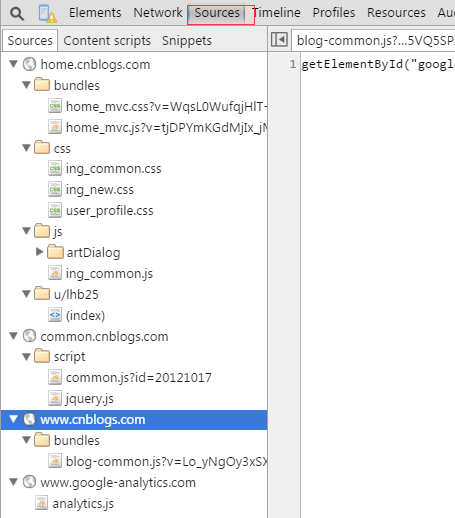
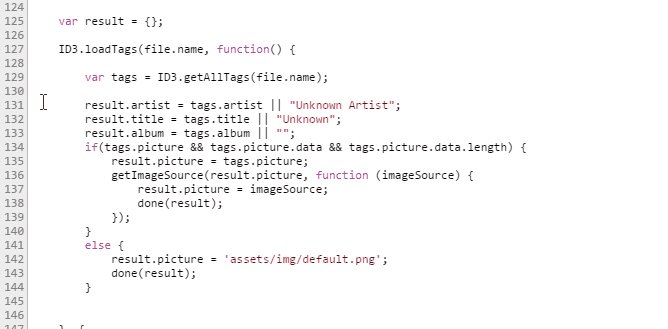
我一般如果查找每个文件,一般都是打开控制台,在source控制面板里面一个一个去找,看下面的图你就应该知道,这么多文件,你都不知道在哪个目录下面,然后就只能一个一个点开看
后来才发现原来按Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件。
2、chrome如何在源代码中搜索?
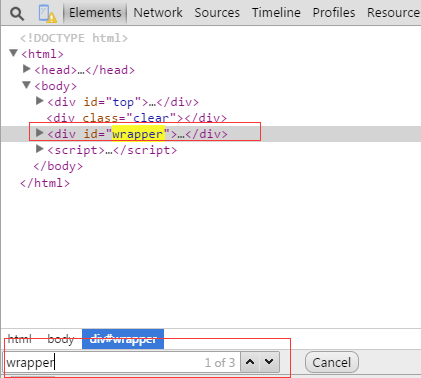
大家都知道如果在要在Elements查看源码,只要定位到Elements面板,然后按ctrl+f就可以了
3、chrome如何在源代码中快速跳转到指定的行?
Ctrl + G,(or Cmd + L for Mac)
大家都知道在VS里,一个cs文件可能特别多行,然后我们就是使用ctrl+g快捷键来跳转到特定的行,事实上在chrome控制台也是一样的,在Sources标签中打开一个文件之后,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,chrome控制台就会跳转到你输入的行号所在的行。
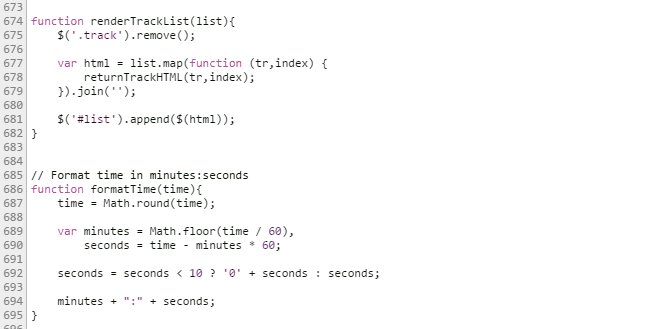
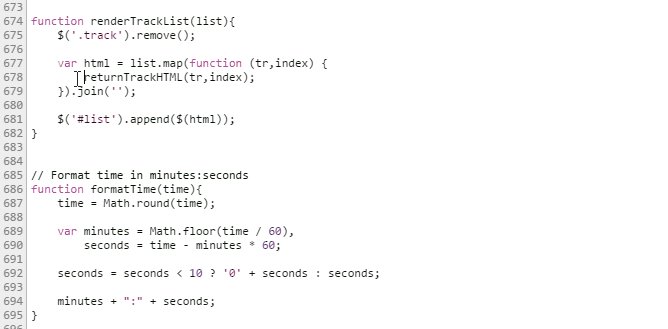
4、chrome中如何选择下一个匹配项?
Ctrl + D (Cmd + D)
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。
二、chrome使用技巧(看了定不让你失望)
写在前面
之前有看过刘哇勇写的Chrome 控制台不完全指南,让我觉得瞬间对chrome的了解实在太浅了。对此特意了解了一番(也就是在他的博文上进行了一些总结和了解一些其它chrome使用方面的诀窍),写了两篇博文
最近又学到了一些chrome的使用技巧,在此分享一下,我只是觉得工欲善其事,必先利其器。chrome在我心里就是神。
我只是很用心的写一下这篇文章,希望这些使用技巧对大家有用。
快速切换文件
我一般如果查找每个文件,一般都是打开控制台,在source控制面板里面一个一个去找,看下面的图你就应该知道,这么多文件,你都不知道在哪个目录下面,然后就只能一个一个点开看

后来才发现原来按Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件。

在源代码中搜索
大家都知道如果在要在Elements查看源码,只要定位到Elements面板,然后按ctrl+f就可以了

可是如果你希望在源代码中搜索要怎么办呢?在页面已经加载的文件中搜寻一个特定的字符串,快捷键是Ctrl + Shift + F (Cmd + Opt + F),这种搜寻方式还支持正则表达式哦

在源代码中快速跳转到指定的行
大家都知道在VS里,一个cs文件可能特别多行,然后我们就是使用ctrl+g快捷键来跳转到特定的行,事实上在chrome控制台也是一样的,在Sources标签中打开一个文件之后,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,chrome控制台就会跳转到你输入的行号所在的行。

使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑

设备模式
最近做用H5做携程商旅APP,用的最多的就是chrome浏览器的设备模式。试想一下,如果我们每在Visual studio工具上开发完一个功能又得跑到手机上调试,那得多烦,开发效率多低呀。想想就知道为什么那么多人喜欢用chrome浏览器。

设备传感仿真
设备模式的另一个很酷的功能是模拟移动设备的传感器,例如触摸屏幕和加速计。你甚至可以恶搞你的地理位置。这个功能位于元素标签的底部,点击“show drawer”按钮,就可看见Emulation --> Sensors.

格式化凌乱的js源码
有时候看到压缩好的一团糟的js,都不知道从何着手去看。chrome控制台有内建的美化代码功能,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。

颜色选择器
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。

改变颜色格式
相信前端开发人员都知道,颜色有很多种表示方式,比如rgb,hsl,十六进制表示方法等。看了下面的这个图,我相信你肯定会佩服chrome的功能强大,连细节都做得那么好。
在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式

强制改变元素状态(方便查看不同状态下元素的样式)
chrome控制台有一个可以模拟CSS状态的功能,例如元素的hover和focus,可以很容易的改变元素样式。在CSS编辑器中可以利用这个功能查看不同状态下元素的样式,我相信这个功能对于模仿别人界面的前端爱好者来说是非常实用的。

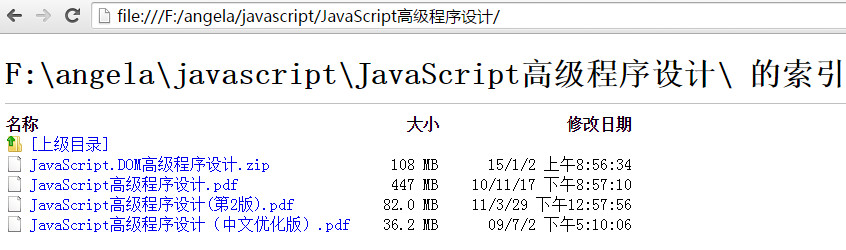
利用chrome来查看和编辑本地文件
事实上我们可以用chrome来查看本地文件,只要把相关目录拖到chrome浏览器中即可。

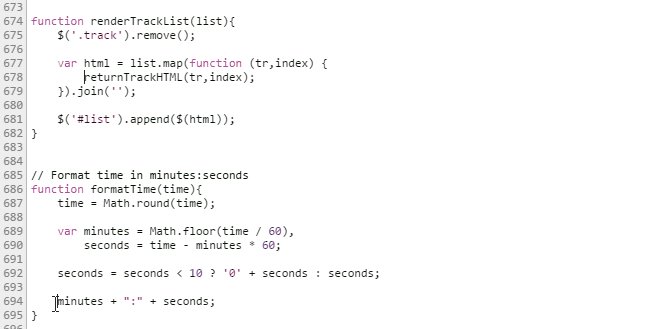
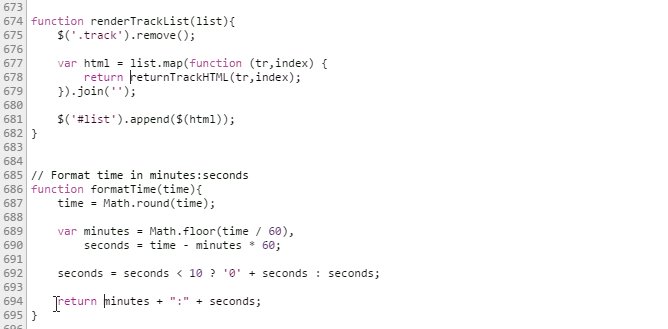
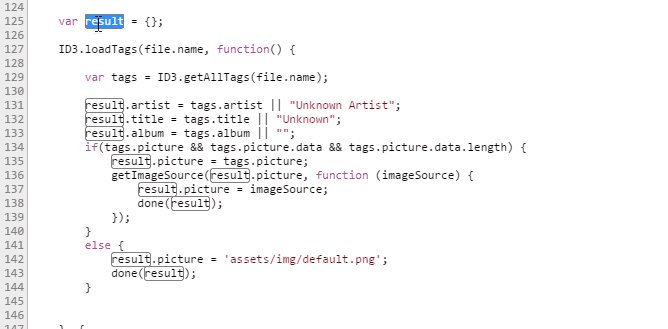
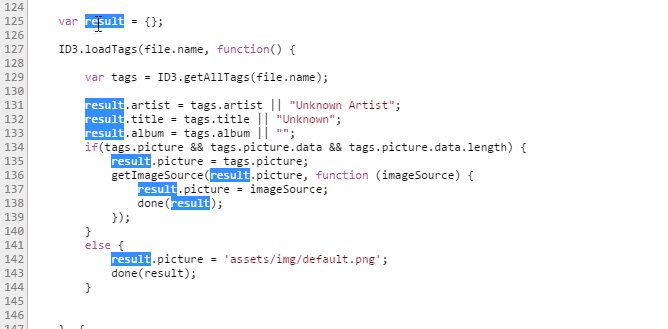
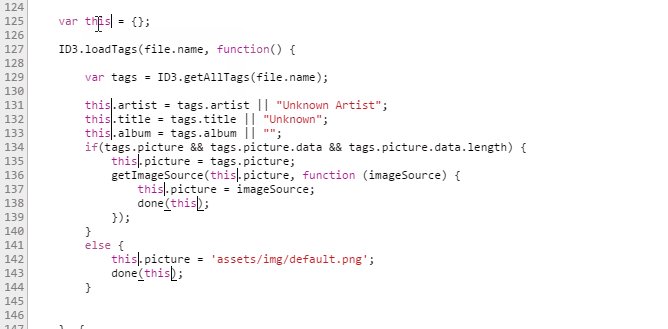
选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。

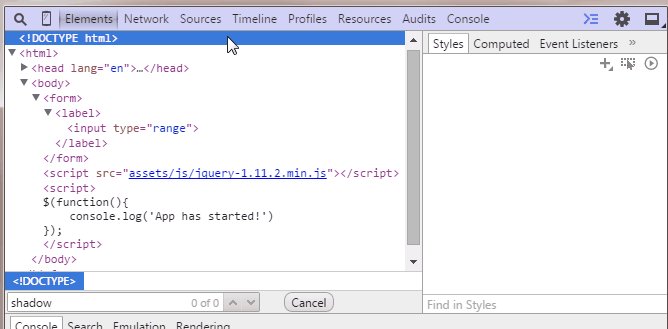
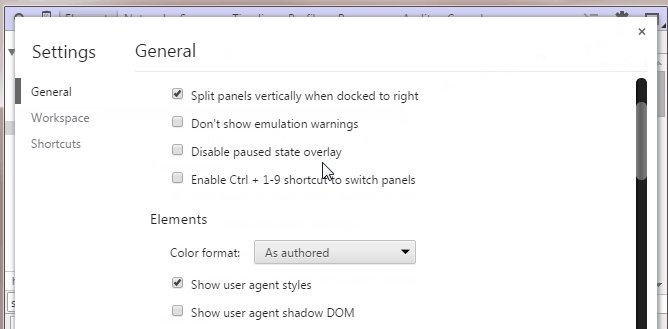
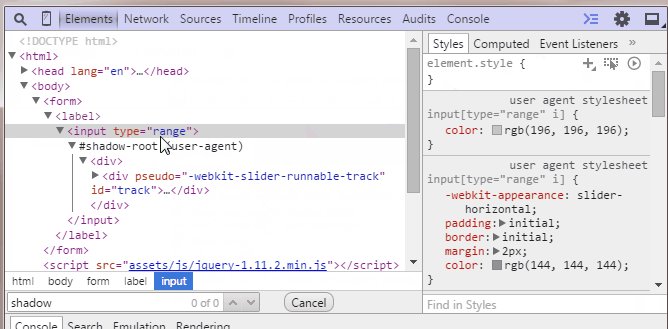
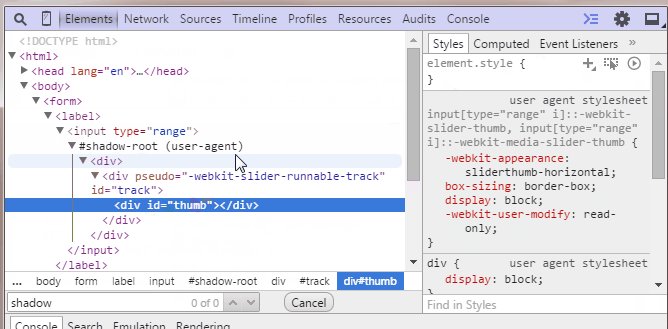
可视化的DOM阴影
eb浏览器在构建如文本框、按钮和输入框一类元素时,其它基本元素的视图是隐藏的。不过,你可以在Settings -> General 中切换成Show user agent shadow DOM,这样就会在元素标签页中显示被隐藏的代码。甚至还能单独设计他们的样式,这给你了很大的控制权。
这点特性在我的另一篇博文中有提到,当时遇到问题时找了半天才发现原因,如果早点能知道chrome的这个特性,我相信必定会节省不少时间。

https://www.cnblogs.com/liyunhua/p/4544738.html
chrome控制台常用技巧有哪些的更多相关文章
- chrome控制台小技巧
对于大多数开发人员来说,chrome控制台最常用的命令就是 console.log()了,然后还有一些其他类似的命令,如: console.info() 提示信息 console.error() ...
- Chrome F12调试工具常用技巧
原文地址:http://www.cnblogs.com/MuYunyun/p/5678405.html#3471461 阅读目录 Chrome调试工具介绍: 快速切换文件 在源代码中搜索 在源代码中快 ...
- Chrome控制台 JS调试的一些小技巧
$ $_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的,但它可以做为一个变量使用在你接下来的表达式中. $0~$4则代表了最近5个你选择过的DOM节点.在页面右击选择审查元素,然 ...
- Chrome 实用调试技巧
Chrome 实用调试技巧 2016-07-23 如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁.大量的应用插件,良好的代码规范支持.强大的V8解释器之外,还因为Chrome开发者工 ...
- 10个Chrome基础使用技巧
Chrome是前端开发中最常用到的一个浏览器,本文整理了Chrome的10个基础使用技巧(Chrome中有很多和Sublime Text2类似的快捷键).如果有其它本文未提及的实用的小技巧,也可以留言 ...
- Chrome实用调试技巧
如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁.大量的应用插件,良好的代码规范支持.强大的V8解释器之外,还因为Chrome开发者工具提供了大量的便捷功能,方便我们前端调试代码,我们 ...
- Chrome 控制台不完全指南
Chrome的开发者工具已经强大到没朋友的地步了,特别是其功能丰富界面友好的console,使用得当可以有如下功效: 更高「逼格」更快「开发调试」更强「进阶级的Frontender」 Bug无处遁形「 ...
- Chrome 控制台实用指南
前言 个人博客:Damonare的个人主页 Chrome浏览器我想是每一个前端er必用工具之一吧,一部分原因是它速度快,体积不大,支持的新特性也比其它浏览器多,还有一部分我想就是因为它的控制台功能强大 ...
- 转发:Chrome 控制台console的用法
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方.可能大家对co ...
随机推荐
- 英语发音规则---H字母
英语发音规则---H字母 一.总结 一句话总结: 1.H发[h]音? hot [hɒt] adj. 热的 house [haʊs] n. 住宅 head [hed] n. 头:头痛 hat [hæt] ...
- spark 随机森林算法案例实战
随机森林算法 由多个决策树构成的森林,算法分类结果由这些决策树投票得到,决策树在生成的过程当中分别在行方向和列方向上添加随机过程,行方向上构建决策树时采用放回抽样(bootstraping)得到训练数 ...
- Python 加载数据
1. numpy data = np.loadtxt('./data/txtdata.csv') ⇒ data 是 numpy.ndarray 类型
- 深度理解Jquery 中 scrollTop() 方法
这是工作遇到scrollTop() 方法.为了强化自己,把它记录在博客园当中. 下面就开始scrollTop 用法讲解: scrollTop() 定义和用法 scrollTop() 方法设置或返回被选 ...
- 7.treeview
ui mainwindow.h #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include < ...
- HttpClient简单操作
HttpClient 这个框架主要用来请求第三方服务器,然后获取到网页,得到我们需要的数据: HttpClient设置请求头消息User-Agent模拟浏览器 比如我们请求 www.tuicool.c ...
- 动态连通性问题:union-find算法
写在前面的话: 一枚自学Java和算法的工科妹子. 算法学习书目:算法(第四版) Robert Sedgewick 算法视频教程:Coursera Algorithms Part1&2 本文 ...
- tomcat配置一个服务监听两个端口
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" ...
- 蓝牙音箱BluetoothA2dp
package myapplication.com.mybuletooch; import android.support.v7.app.AppCompatActivity; import andro ...
- windows下git server搭建
使用gitblit1.8搭建 首先要安装JDK 然后下载gitblit,这里给一个CSDN下载 https://download.csdn.net/download/nietzsche0/104826 ...
