JS——BOM操作(点击按钮返回顶部案例:scrollTop的用法)
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#btn{
background: yellow;
position: fixed;
width: 50px;
height: 50px;
right: 0;
bottom: 0;
margin: 20px;
}
</style>
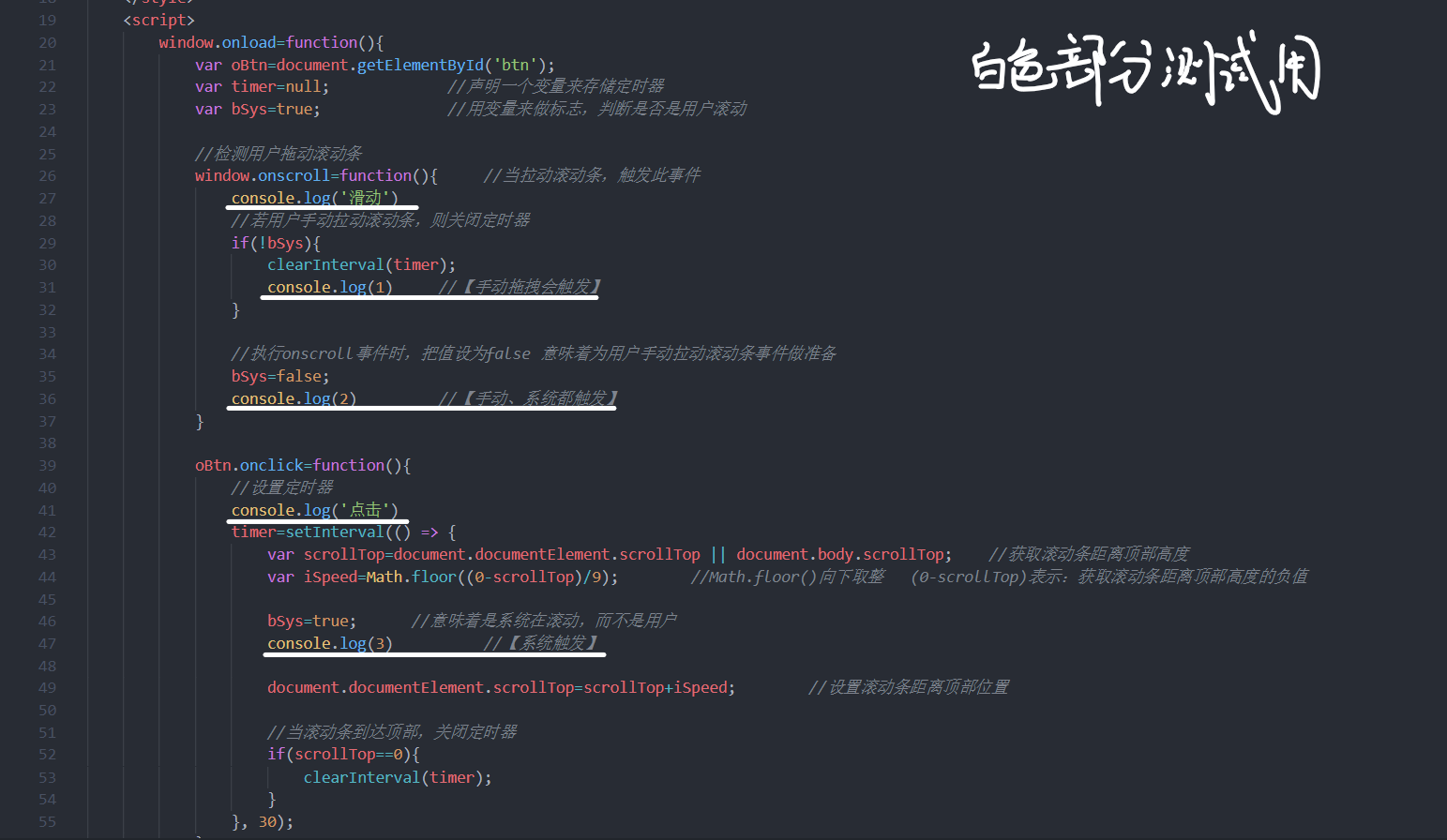
<script>
window.onload=function(){
var oBtn=document.getElementById('btn');
var timer=null; //声明一个变量来存储定时器
var bSys=true; //用变量来做标志,判断是否是用户滚动 //检测用户拖动滚动条
window.onscroll=function(){ //当拉动滚动条,触发此事件
console.log('滑动')
//若用户手动拉动滚动条,则关闭定时器
if(!bSys){
clearInterval(timer);
console.log(1) //【手动拖拽会触发】
} //执行onscroll事件时,把值设为false 意味着为用户手动拉动滚动条事件做准备
bSys=false;
console.log(2) //【手动、系统都触发】
} oBtn.onclick=function(){
//设置定时器
console.log('点击')
timer=setInterval(() => {
var scrollTop=document.documentElement.scrollTop || document.body.scrollTop; //获取滚动条距离顶部高度
var iSpeed=Math.floor((0-scrollTop)/9); //Math.floor()向下取整 (0-scrollTop)表示:获取滚动条距离顶部高度的负值 bSys=true; //意味着是系统在滚动,而不是用户
console.log(3) //【系统触发】 document.documentElement.scrollTop=scrollTop+iSpeed; //设置滚动条距离顶部位置 //当滚动条到达顶部,关闭定时器
if(scrollTop==0){
clearInterval(timer);
}
}, 30);
}
}
</script>
</head>
<body>
<input type="button" value="toTop" id="btn">
<!--1-100的数字页面-->
<div>
1<br> 2<br> 3<br> 4<br> 5<br> 6<br> 7<br> 8<br> 9<br>10<br> <br>11<br>12<br>13<br>14<br>15<br>16<br>17<br>18<br>19<br>20<br> <br>
21<br>22<br>23<br>24<br>25<br>26<br>27<br>28<br>29<br>30<br> <br>31<br>32<br>33<br>34<br>35<br>36<br>37<br>38<br>39<br>40<br> <br>
41<br>42<br>43<br>44<br>45<br>46<br>47<br>48<br>49<br>50<br> <br>51<br>52<br>53<br>54<br>55<br>56<br>57<br>58<br>59<br>60<br> <br>
61<br>62<br>63<br>64<br>65<br>66<br>67<br>68<br>69<br>70<br> <br>71<br>72<br>73<br>74<br>75<br>76<br>77<br>78<br>79<br>80<br> <br>
81<br>82<br>83<br>84<br>85<br>86<br>87<br>88<br>89<br>90<br> <br>91<br>92<br>93<br>94<br>95<br>96<br>97<br>98<br>99<br>100<br>
</div>
</body>
</html>
检测用户、系统拉动滚动条事件解释:


参考链接:https://www.cnblogs.com/weiyf/p/6872504.html
JS——BOM操作(点击按钮返回顶部案例:scrollTop的用法)的更多相关文章
- Web前端 页面功能——点击按钮返回顶部的实现方法
1. 最简单的静态返回顶部,点击直接跳转页面顶部,常见于固定放置在页面底部返回顶部功能 方法一:用命名锚点击返回到顶部预设的id为top的元素 html代码 <a href="#top ...
- 微信小程序ios点击状态栏返回顶部不好使
最近做了一款微信小程序,各方面感觉都很完美(萝卜一直这么自信),今天设计总监告诉我你的小程序怎么返回顶部不好使呀,吓得我赶紧拿手机试试,没毛病啊,我手机(苦逼的安卓机)上点两下就回去了呀,遂去找他理论 ...
- iOS点击状态栏返回顶部问题。
在适配点击状态栏返回顶部的时候,有一个viewcontroller里面有一个UITableView和一个UITextView,UITableView的cell里面没有UIScrollView和UITa ...
- vue 如何点击按钮返回上一页
1,vue 如何点击按钮返回上一页呢? 这是vue挂载的范围html代码 <div @click="goOff()">返回</div> 下面是点击返回的方法 ...
- jQuerry点击按钮回到顶部功能
简单实现点击按钮回到顶部功能
- jQuery---小火箭返回顶部案例
小火箭返回顶部案例 1. 滚动页面,当页面距离顶部超出1000px,显示小火箭. 封装在scroll函数里,当前页面距离顶部为$(window).scrollTop >=1000 小火箭显示和隐 ...
- 使用JS代码实现点击按钮下载文件
有时候我们在网页上需要增加一个下载按钮,让用户能够点击后下载页面上的资料,那么怎样才能实现功能呢?这里有两种方法: 现在需要在页面上添加一个下载按钮,点击按钮下载文件. 题外话,这个下载图标是引用的 ...
- CSS3和js炫酷点击按钮3D翻转动画特效
简要教程 flipside是一款使用CSS3和js制作的炫酷点击按钮无缝过渡到确认面板的过渡动画特效.该点击按钮特效在按钮不同方向的边部点击时,产生的过渡动画特效是不一样的. 在线预览 源码下载 ...
- js 实现页面点击按钮复制内容
前言: 我们平时在页面中是按照长按来实现复制相关的内容,那么怎么用js实现点击按钮实现复制相关的内容呢?请看如下方法: 实现步骤: 1.引入相关的js(ClipboardJS插件) <scrip ...
随机推荐
- ionic + cordova开发APP遇到的一些坑
ionic1时期接触了这套体系,做了一个APP之后就放置了,最近又要开发一个APP,但时间不足以让我重头了解typescripts,于是又把之前做过的东西翻了出来,一边做一边掉坑里,爬上来再掉坑里,所 ...
- Deutsch lernen (14)
1. das Abseits, - 越位 Der Linienrichter winkte Abseits. winken - winkte - gewunken 示意 2. abs ...
- swiper和Navigator组件
<swiper class="index-banner" indicator-dots="{{true}}" autoplay="{{true} ...
- spring boot注解
一.注解(annotations)列表 @SpringBootApplication:包含了@ComponentScan.@Configuration和@EnableAutoConfiguration ...
- 【剑指Offer】37、数字在排序数组中出现的次数
题目描述: 统计一个数字在排序数组中出现的次数.例如,输入排序数组{1,2,3,3,3,3,4,5}和数字3,由于数字3在该数组中出现了4次,所以函数返回4. 解题思路: 既然输入的数 ...
- Parsing error: The keyword 'export' is reserved && error Parsing error: Unexpected token <
如果你也在使用eslint,也报了如上错误,可以尝试: $ npm install babel-eslint --save-dev 然后,加上: rules: { "parser" ...
- POJ3617 Best Cow Line【贪心】
Description 给定长度为n的字符串S,要构造一个长度为n的字符串T.起初,T是空串,随后反复进行下列任意操作: 1.从S的头部删除一个字符,加到T的尾部 2.从S的尾部删除一个字符,加 ...
- 安装配置开源的laravel项目到本地环境
前言 从https://github.com 上down了一个laravel项目安装到本地环境的时候,其中遇到一些问题,这里梳理并记录下整个流程. git上下载项目代码,部署laravel项目的时候会 ...
- Hibernate事务管理-HibernateTransactionManager-对hibernate session的管理
由于对SSH还停留在比较初级的应用水平上,今天在遇到一个疑惑时折腾了很久,具体问题是这样的, 有这么一个测试方法, public static void test1() { ApplicationCo ...
- netty 拆包和粘包 (三)
在tcp编程底层都有拆包和粘包的机制 拆包 当发送数据量过大时数据量会分多次发送 以前面helloWord代码为例 package com.liqiang.nettyTest2; public c ...
