3-4 第三天 Generator生成器

Generator是ES6里面的新增规范,ES6其实就是ES2015。ES5、ES6、ES7这些术语大家上网一查就都明白了。JavaScript是一个范程,就是我们说的JS。ES就是ECMA Script,是JavaScript标准的书面说法。ES4、5、6、7其实是JS这门语言发展中的不同的版本。在不同的版本中赋予了这门语言不同的能力。


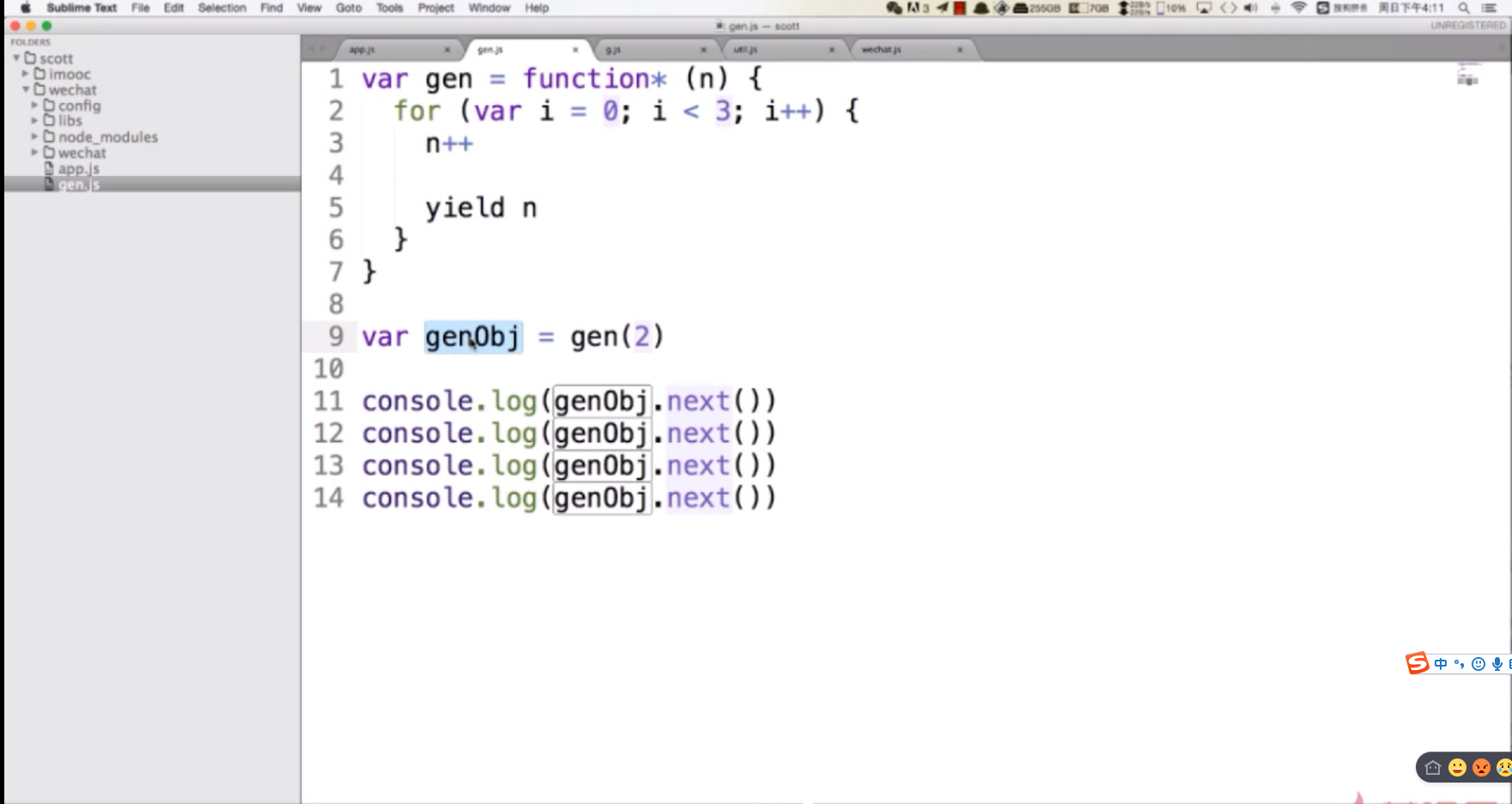
生成器的函数会返回一个生成器的对象

yield n返回n。调用的时候按照我们的理解genObj是会立马执行的。传入的值是2,循环了3次以后,这个n的值就变成了5。有了yield关键字以后,这里的结果就并不一样了。调用gen函数的时候,拿到的这个genObj,它其实是一个迭代器对象,并不会去执行的,需要每次调用这个迭代器的next()方法,才会从上一次暂停的地方开始执行,直到遇到下一个yield语句。所以这里yield语句的作用就是暂停执行后面的代码。当再次调用next()方法,才会继续往下执行。所以我们可以猜出这里的执行结果。第一次执行next()的时候,传进去的值是2,然后n执行+1,然后遇到yield关键字会暂停,然后这个时候返回n的这个值,也就是3。然后再执行next(),这个时候之前保存的堆栈中n的值是3,所以这里是执行+1,然后返回的值就是4。那再调用next(),就是5。然后这个时候这个循环体也就执行完了。再调用next()的时候会拿到一个undefined值。
迭代器执行next()的时候总是返回一个对象。然后在这个对象里面总会有两个属性。
3-4 第三天 Generator生成器的更多相关文章
- ES6新特性三: Generator(生成器)函数详解
本文实例讲述了ES6新特性三: Generator(生成器)函数.分享给大家供大家参考,具体如下: 1. 简介 ① 理解:可以把它理解成一个函数的内部状态的遍历器,每调用一次,函数的内部状态发生一次改 ...
- ES6笔记(5)-- Generator生成器函数
系列文章 -- ES6笔记系列 接触过Ajax请求的会遇到过异步调用的问题,为了保证调用顺序的正确性,一般我们会在回调函数中调用,也有用到一些新的解决方案如Promise相关的技术. 在异步编程中,还 ...
- Generator生成器函数
接触过Ajax请求的会遇到过异步调用的问题,为了保证调用顺序的正确性,一般我们会在回调函数中调用,也有用到一些新的解决方案如Promise相关的技术. 在异步编程中,还有一种常用的解决方案,它就是Ge ...
- Python高级语法之:一篇文章了解yield与Generator生成器
Python高级语法中,由一个yield关键词生成的generator生成器,是精髓中的精髓.它虽然比装饰器.魔法方法更难懂,但是它强大到我们难以想象的地步:小到简单的for loop循环,大到代替多 ...
- 取代Promise的Generator生成器函数
接触过Ajax请求的会遇到过异步调用的问题,为了保证调用顺序的正确性,一般我们会在回调函数中调用,也有用到一些新的解决方案如Promise相关的技术. 在异步编程中,还有一种常用的解决方案,它就是Ge ...
- [oldboy-django][5python基础][高级特性]generator生成器
# 生成器基础 - 定义 在循环的时候不断推算下一个元素的值,而不是一下子创建空间存储所有元素,这样节省空间. 并且在适当的条件结束循环,这种一边循环一边计算的机制,称为generator生成器 - ...
- Python 入门之 Python三大器 之 生成器
Python 入门之 Python三大器 之 生成器 1.生成器 (1)什么是生成器? 核心:生成器的本质就是一个迭代器 迭代器是Python自带的 生成器程序员自己写的一种迭代器 def func( ...
- php中trait(性状)与generator(生成器)
PHP中trait(性状)与generator(生成器) 一.trait (性状) 最近在看Josh Lockhat的<Modern PHP>,这本书很薄.但是其中给出了一个很重要的学习方 ...
- ES6新特性:Javascript中Generator(生成器)
ES6的很多特性都跟Generator扯上关系,而且实际用处比较广, 包含了任何需要异步的模块, 比如ajax, filesystem, 或者数组对象遍历等都可以用到: Generator的使用: G ...
随机推荐
- JavaScript定时器及其他
By Abyssly Jun 20 2014 Updated:Jun 20 2014 平时工作中不可避免地要嵌套网页,对JavaScript的深入了解还是很有必要滴.而JavaScript中一个容易让 ...
- Java_Web三大框架之Hibernate+HQL语言基础
12.1 HQL语言基础Hibernate查询语言为HQL(Hibernate Query Language),可以直接使用实体类名及属性.HQL语法类似于SQL,有SQL的关键词如select.fr ...
- Struts2框架实现简单的用户登入
Struts框架汲取了Struts的优点,以WebWork为核心,拦截器,可变和可重用的标签. 第一步:加载Struts2 类库: 第二步:配置web.xml <?xml version=&qu ...
- lnmp环境搭建后续-php安装
安装PHP7: 下载# wget http://PHP.net/get/php-7.0.2.tar.gz/from/a/mirror 建议安装之前先看看安装帮助文件INSTALL 解压安装 # tar ...
- hint: not have locally. This is usually caused by another repository pushing
git 提交代码前先pull代码,否则会报如下错误 wangju@wangju-HP-348-G4:~/test/reponselogiccheck$ git statusOn branch mast ...
- 使用CSS3实现表格隔行/隔列变色
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title> ...
- ArcEngine生成矩形缓冲区
这里生成缓冲区肯定是根据点进行生成的,说是生成缓冲区其实是根据点生成面.具体思路如下:首先根据点获取要生成矩形缓冲区的四个顶点的坐标,然后将这四个点生成面即可得到所谓的矩形缓冲区. //首先获取要生成 ...
- 初学者怎么才能快速学会Python?
提起对Python的印象,除了全能之外恐怕就是简单易学了.很多人都在推荐新手学Python入门,毕竟语法简单.语句简洁,所谓“人生苦短我用Python”绝不是一句空话.不过也不能忽视一点:Python ...
- ie9以下提示用户升级浏览器
<!--[if lt IE 9]> <div style='border: 4px solid #FFF500; background: #FDFDC8; text-align: c ...
- Navicat 连接docker mysql报错
解决办法: docker exec -it dc10e8b328d7 bashmysql -u root -p 输入密码 use mysql; ALTER USER 'root'@'%' IDENTI ...
