vue之父子组件间通信实例讲解(props、$ref、$emit)
组件间如何通信,也就成为了vue中重点知识了。这篇文章将会通过props、$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信。
组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。那么组件间如何通信,也就成为了vue中重点知识了。这篇文章将会通过props、$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信。
在说如何实现通信之前,我们先来建两个组件father.vue和child.vue作为示例的基础。
- //父组件
- <template>
- <div>
- <h1>我是父组件!</h1>
- <child></child>
- </div>
- </template>
- <script>
- import Child from '../components/child.vue'
- export default {
- components: {Child},
- }
- </script>
- //子组件
- <template>
- <h3>我是子组件!</h3>
- </template>
- <script>
- </script>
这两部分的代码都很清晰明了,父组件通过import的方式导入子组件,并在components属性中注册,然后子组件就可以用标签<child>的形式嵌进父组件了。运行father.vue后的效果是这样的:

示例效果一
1.通过prop实现通信
子组件的props选项能够接收来自父组件数据。没错,仅仅只能接收,props是单向绑定的,即只能父组件向子组件传递,不能反向。而传递的方式也分为两种:
(1)静态传递
子组件通过props选项来声明一个自定义的属性,然后父组件就可以在嵌套标签的时候,通过这个属性往子组件传递数据了。
- <!-- 父组件 -->
- <template>
- <div>
- <h1>我是父组件!</h1>
- <child message="我是子组件一!"></child> //通过自定义属性传递数据
- </div>
- </template>
- <script>
- import Child from '../components/child.vue'
- export default {
- components: {Child},
- }
- </script>
- <!-- 子组件 -->
- <template>
- <h3>{{message}}</h3>
- </template>
- <script>
- export default {
- props: ['message'] //声明一个自定义的属性
- }
- </script>
我们已经知道了可以像上面那样给 props 传入一个静态的值,但是我们更多的情况需要动态的数据。这时候就可以用 v-bind 来实现。通过v-bind绑定props的自定义的属性,传递去过的就不是静态的字符串了,它可以是一个表达式、布尔值、对象等等任何类型的值。
- <!-- 父组件 -->
- <template>
- <div>
- <h1>我是父组件!</h1>
- <child message="我是子组件一!"></child>
- <!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
- <child v-bind:message="a+b"></child>
- <!-- 用一个变量进行动态赋值。-->
- <child v-bind:message="msg"></child>
- </div>
- </template>
- <script>
- import Child from '../components/child.vue'
- export default {
- components: {Child},
- data() {
- return {
- a:'我是子组件二!',
- b:112233,
- msg: '我是子组件三!'+ Math.random()
- }
- }
- }
- </script>
- <!-- 子组件 -->
- <template>
- <h3>{{message}}</h3>
- </template>
- <script>
- export default {
- props: ['message']
- }
- </script>
2.通过$ref 实现通信
对于ref官方的解释是:ref 是被用来给元素或子组件注册引用信息的。引用信息将会注册在父组件的 $refs 对象上。
看不懂对吧?很正常,我也看不懂。那应该怎么理解?看看我的解释:
- 如果ref用在子组件上,指向的是组件实例,可以理解为对子组件的索引,通过$ref可能获取到在子组件里定义的属性和方法。
- 如果ref在普通的 DOM 元素上使用,引用指向的就是 DOM 元素,通过$ref可能获取到该DOM 的属性集合,轻松访问到DOM元素,作用与JQ选择器类似。
那如何通过$ref 实现通信?下面我将上面prop实现的功能,用$ref实现一遍:
- <!-- 父组件 -->
- <template>
- <div>
- <h1>我是父组件!</h1>
- <child ref="msg"></child>
- </div>
- </template>
- <script>
- import Child from '../components/child.vue'
- export default {
- components: {Child},
- mounted: function () {
- console.log( this.$refs.msg);
- this.$refs.msg.getMessage('我是子组件一!')
- }
- }
- </script>
- <!-- 子组件 -->
- <template>
- <h3>{{message}}</h3>
- </template>
- <script>
- export default {
- data(){
- return{
- message:''
- }
- },
- methods:{
- getMessage(m){
- this.message=m;
- }
- }
- }
- </script>
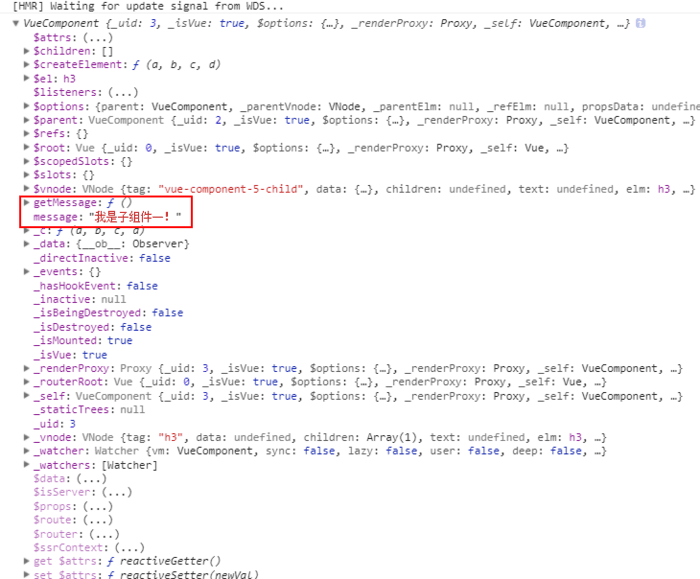
从上面的代码我们可以发现,通过ref=‘msg'可以将子组件child的实例指给$ref,并且通过.msg.getMessage()调用到子组件的getMessage方法,将参数传递给子组件。下面是“ console.log( this.$refs.msg);”打印出来的内容,这可以让大家更加了解,究竟通过ref我们获取了什么:

console.log
最后的效果是这样的:

示例效果三
这里再补充一点就是,prop和$ref之间的区别:
- prop 着重于数据的传递,它并不能调用子组件里的属性和方法。像创建文章组件时,自定义标题和内容这样的使用场景,最适合使用prop。
- $ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。
3.通过$emit 实现通信
上面两种示例主要都是父组件向子组件通信,而通过$emit 实现子组件向父组件通信。
对于$emit官网上也是解释得很朦胧,我按我自己的理解是这样的:
|
1
|
vm.$emit( event, arg ) |
$emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数。
- <template>
- <div>
- <h1>{{title}}</h1>
- <child @getMessage="showMsg"></child>
- </div>
- </template>
- <script>
- import Child from '../components/child.vue'
- export default {
- components: {Child},
- data(){
- return{
- title:''
- }
- },
- methods:{
- showMsg(title){
- this.title=title;
- }
- }
- }
- </script>
- <template>
- <h3>我是子组件!</h3>
- </template>
- <script>
- export default {
- mounted: function () {
- this.$emit('getMessage', '我是父组件!')
- }
- }
- </script>
vue之父子组件间通信实例讲解(props、$ref、$emit)的更多相关文章
- Vue的父子组件间通信及借助$emit和$on解除父子级通信的耦合度高的问题
1.父子级间通信,父类找子类非常容易,直接在子组件上加一个ref,父组件直接通过this.$refs操作子组件的数据和方法 父 这边子组件中 就完成了父 => 子组件通信 2. 子 =&g ...
- 【vue】父子组件间通信----传值
官方文档参考 (一)父组件 向 子组件 传值 ①在父组件中调用子组件处,绑定要传的数据data1, 如 <nav :data1=" " ></nav> ...
- vue非父子组件间通信
有时候非父子关系的组件也需要通信.在简单的场景下,使用一个空的Vue实例作为中央事件总线: 有时候非父子关系的组件也需要通信.在简单的场景下,使用一个空的 Vue 实例作为中央事件总线: var bu ...
- 【vue】父子组件间通信----传函数
(一)子组件 调用 父组件 方法 方式一) 子组件中通过this.$parent.event来调用父组件的方法 父组件 <template> <div> <child&g ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- vue 和 react 组件间通信方法对比
vue 和 react 组件间通信方法对比: 通信路径 vue的方法 react的方法 父组件 => 子组件 props(推荐).slot(推荐).this.$refs.this.$childr ...
- vue仓库、组件间通信、前后台数据交互、前端储存数据大汇总
目录 路由重定向 仓库介绍 vuex插件:可以完成任意组件间信息交互(移动端) 前端存储数据大汇总 前后台交互方式(重点) 前后台数据交互 axios插件:完成前后台ajax交互的 同源策略 - 前后 ...
- 【Vue】利用父子组件间通信实现一个场景
组件间通信是组件开发的,我们既希望组件的独立性,数据能互不干扰,又不可避免组件间会有联系和交互. 在vue中,父子组件的关系可以总结为props down,events up: 在vue2.0中废弃了 ...
- vue:父子组件间通信,父组件调用子组件方法进行校验子组件的表单
参考: ElementUI多个子组件表单的校验管理:https://www.jianshu.com/p/541d8b18cf95 Vue 子组件调用父组件方法总结:https://juejin.im/ ...
随机推荐
- 将数据内容动态添加到HTML中
// 申明一个数组用来装遍历的元素 var li = []; //遍历元素并加载到标签中 for(var i = 0; i<navGroup.self_first_nav.length; i++ ...
- 8、Collaborative Metric Learning
一.摘要: 文章的核心思想:是如何把Metric learning 和 CF结合起来从而达到更好的推荐效果. 提出了CML(Collaborative Metric Learning),其学习一个联合 ...
- eclipse集成ijkplayer项目
1.ijkplayer是什么 ijkplayer是b站开源的一个视频插件,基于ffmpeg, 支持 Android 和 iOS,可以代替android自带的videview,有不错的体验,支持的视频文 ...
- [读书笔记] Python数据分析 (三) IPython
1. 什么是IPython IPyhton 本身没有提供任何的计算或者数据分析功能,在交互式计算和软件开发者两个方面最大化地提高生产力,execute-explore instead of edit- ...
- PHP算法之四大基础算法
前言 虽然工作中,你觉得自己并没有涉及到算法这方面的东西,但是算法是程序的核心,一个程序的好与差,关键是这个程序算法的优劣,所以对于冒泡排序.插入排序.选择排序.快速排序这四种基本算法,我想还是要掌握 ...
- Python 绘图与可视化 seaborn
Seaborn是一个基于matplotlib的Python数据可视化库.它提供了一个高级界面,用于绘制有吸引力且信息丰富的统计图形. 主页:http://seaborn.pydata.org/ 官方教 ...
- windows server 2008开机自动登陆无密码,关机不必写原因
运行secpol.sec接下来,在弹出的“本地安全策略”对话框中,依次展开左边树图到“本地策略”-“安全选项”,在右边可以找到“交互式登录 无须按 Ctrl+Alt+Del”,双击该项设置为“已启用” ...
- Android实战简易教程-第十三枪(五大布局研究)
我们知道Android系统应用程序通常是由多个Activity组成,而这些Activity以视图的形式展如今我们面前, 视图都是由一个一个的组件构成的. 组件就是我们常见的Button.TextEdi ...
- Android开发之AudioManager(音频管理器)具体解释
AudioManager简单介绍: AudioManager类提供了訪问音量和振铃器mode控制. 使用Context.getSystemService(Context.AUDIO_SERVICE)来 ...
- Found conflicts between different versions of the same dependent assembly that could not be resolved
https://stackoverflow.com/questions/24772053/found-conflicts-between-different-versions-of-the-same- ...
