RocketMQ学习笔记(1)----RocketMQ的简介
1. 什么是RocketMQ?

是一个队列模型的消息中间件,具有高性能、高可靠、高实时、分布式特点。
Producer、Consumer、队列都可以分布式。
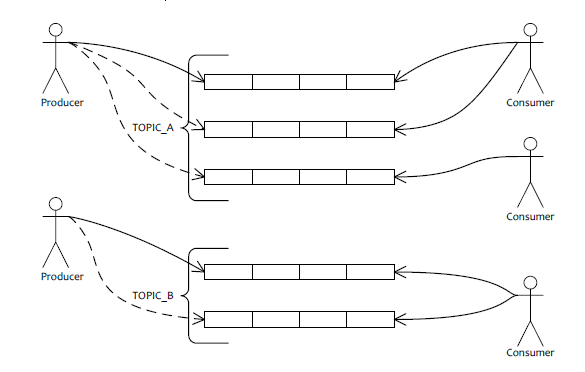
Producer 吐一些队列轮流収送消息,队列集合称为Topic,Consumer 如果做广播消费,则一个consumer
实例消费返个Topic 对应的所有队列,如果做集群消费,则多个Consumer 实例平均消费返个topic 对应的
队列集合。
能够保证严格的消息顺序
提供丰富的消息拉叏模式
高效的订阅者水平扩展能力
实时的消息订阅机制
亿级消息堆积能力
较少的依赖
RocketMQ作为阿里巴巴的两大分布式技术之一,是一款纯java、分布式、队列模型的开源消息中间件,他参考了Java的JMS规范,但是它并没有遵循JMS的规范,经历了淘宝双十一的洗礼,在功能和性能上据说是远超ActiveMQ。
2. RocketMQ发展史
1. Metaq(Metamorphsis) 1.x
由开源社区killme2008维护,开源社区非常活跃。
github地址:https://github.com/killme2008/Metamorphosis
2. Metaq 2.x
于2012年10月份上线,在淘宝内部被广泛使用。
3. RecoketMQ 3.x
metaq 3.0发布时,产品名称改为RocketMQ。基于公司内部开源共建原则,RocketMQ项目只维护核心功能,且去除了所有其他运行时的依赖,核心功能最简化。每个BU的个性化需求都在RocketMQ项目之上进行深度定制。RocketMQ向其他BU提供的仅仅是jar包,例如要定制一个Broker,那么只需要依赖rocketmq-broker这个jar包即可,可通过API进行交互,如果定制client,则依赖rocketmq-client这个jar包,对其提供的api进行再封装。
开源社区地址:https://github.com/apache/RocketMQ
3. RocketMQ特性
原生分布式
要知道RocketMQ原生就是支持分布式的,而ActiveMQ原生存在单点性。
严格消息顺序
RocketMQ可以保证严格的消息顺序,而ActiveMQ无法保证!
亿级消息堆积
RocketMQ提供亿级消息的堆积能力,这不是重点,重点是堆积了亿级的消息后,依然保持写入低延迟!
两种的消息拉取模式(Push or Pull)。
Push好理解,比如在消费者端设置Listener回调;而Pull,控制权在于应用,即应用需要主动的调用拉消息方法从Broker获取消息,这里面存在一个消费位置记录的问题(如果不记录,会导致消息重复消费)。
特有的分布式协调器
在Metaq1.x/2.x的版本中,分布式协调采用的是Zookeeper,而RocketMQ自己实现了一个NameServer,更加轻量级,性能好!
组(Group)
有了Producer/Consumer Group。
ActiveMQ中并没有Group这个概念,而在RocketMQ中理解Group的机制很重要。想过没有,通过Group机制,让RocketMQ天然的支持消息负载均衡!比如某个Topic有9条消息,其中一个Consumer Group有3个实例(3个进程 OR 3台机器),那么每个实例将均摊3条消息!(注意RocketMQ只有一种模式,即发布订阅模式。)
其他
消息失败重试机制、高效的订阅者水平扩展能力、强大的API、事务机制等等
RocketMQ学习笔记(1)----RocketMQ的简介的更多相关文章
- 【rocketmq学习笔记】rocketmq入门学习
基本介绍 rocketmq是阿里巴巴团队使用java语言开发的一款基于发布订阅模型的分布式消息队列中间件,是一款低延迟,高可用,拥有海量消息堆积能力和灵活拓展性的消息队列. 特点 可以实现集群无单点故 ...
- RocketMQ学习笔记(16)----RocketMQ搭建双主双从(异步复制)集群
1. 修改RocketMQ默认启动端口 由于只有两台机器,部署双主双从需要四个节点,所以只能修改rocketmq的默认启动端口,从官网下载rocketmq的source文件,解压后使用idea打开,全 ...
- RocketMQ学习笔记(15)----RocketMQ的消息模式
在前面学习ActiveMQ时,看到ActiveMQ可以是队列消息模式,也可以是订阅发布模式. 同样,在RocketMQ中,也存在两种消息模式,即是集群消费模式和广播消费模式. 1. 集群消费模式 跟A ...
- RocketMQ学习笔记(13)----RocketMQ的Consumer消息重试
1. 概念 Producer端重试: 生产者端的消息失败,也就是Producer往MQ上发消息没有发送成功,比如网络抖动导致生产者发送消息到MQ失败. 这种消息失败重试我们可以手动设置发送失败重试的次 ...
- RocketMQ学习笔记(14)----RocketMQ的去重策略
1. Exactly Only Once (1). 发送消息阶段,不允许发送重复的消息 (2). 消费消息阶段,不允许消费重复的消息. 只有以上两个条件都满足情况下,才能认为消息是“Exactly O ...
- RocketMQ学习笔记(4)----RocketMQ搭建双Master集群
前面已经学习了RockeMQ的四种集群方式,接下来就来搭建一个双Master(2m)的集群环境. 1. 双Master服务器环境 序号 ip 用户名 密码 角色 模式 (1) 47.105.145.1 ...
- 【web开发学习笔记】Structs2 Result学习笔记(一)简介
Structs2 Result学习笔记(一)简介 问题一 <struts> <constant name="struts.devMode" value=" ...
- Linux学习笔记之 Btrfs文件系统简介及使用
Btrfs 也有一个重要的缺点,当 BTree 中某个节点出现错误时,文件系统将失去该节点之下的所有的文件信息.而 ext2/3 却避免了这种被称为”错误扩散”的问题. Btrfs相关介绍: Btrf ...
- [原创]java WEB学习笔记44:Filter 简介,模型,创建,工作原理,相关API,过滤器的部署及映射的方式,Demo
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- python学习笔记1之-python简介及其环境安装
python学习笔记之-python简介及其环境安装 最近几年python之火不用多说,最近开始利用时间自学python,在学习的过程中,按照自己的思路和理解记录下学习的过程,并分享出来,如果正好你也 ...
随机推荐
- JavaScript基础知识-正则表达式
正则表达式 作用:定义一个特定的验证字符串内容规则的表达式 注:正则表达式并不是JavaScript独有的:JavaScript支持正则表达式 var a = { }; // 定义一个空对象 ...
- What is the difference between arguments and parameters?
What is the difference between arguments and parameters? Parameters are defined by the names that ap ...
- ubantu上搭建hive环境
上次我们在ubantu上安装了hadoop,那我们现在再进一步,开始我们的学习之旅--hive板块吧! 第一步:准备! 软件: I.一个搭建好的hadoop环境 II.hive的bin文件(前往apa ...
- C语言基础 (4) 原码反码补码与数据类型
1.回顾 使用gcc编译代码 gcc hello.c -o hello windows下编译代码 C语言编译步骤: 预处理(头文件展开,干掉注释) gcc -E hello.c -o hello.i ...
- 为Electron 安装 vue-devtool等扩展
相关代码: https://github.com/WozHuang/Barrage-helper/blob/master/src/main/index.dev.js 在SPA逐渐成为构建优秀交互体验应 ...
- UVA401-Palindromes(紫书例题3.3)
A regular palindrome is a string of numbers or letters that is the same forward as backward. For exa ...
- NOI 2018 归程 (Kruskal重构树)
题目大意:太长了,略 Kruskal重构树,很神奇的一个算法吧 如果两个并查集被某种条件合并,那么这个条件作为一个新的节点连接两个并查集 那么在接下来的提问中,如果某个点合法,它的所有子节点也都合法, ...
- 小学生都能学会的python(生成器)
小学生都能学会的python(生成器) 1. 生成器 生成器的本质就是迭代器. 生成器由生成器函数来创建或者通过生成器表达式来创建 # def func(): # lst = [] # for i i ...
- Css学习总结(2)——60个有用CSS代码片段
1.垂直对齐 如果你用CSS,则你会有困惑:我该怎么垂直对齐容器中的元素?现在,利用CSS3的Transform,可以很优雅的解决这个困惑: .verticalcenter{ position: re ...
- MyBatis学习总结(2)——使用MyBatis对表执行CRUD操作
一.使用MyBatis对表执行CRUD操作--基于XML的实现 1.定义sql映射xml文件 userMapper.xml文件的内容如下: <?xml version="1.0&quo ...
