html标记语言的标准写法-参考自http://www.zhihu.com/question/20797118/answer/16212312
Briefly, language codes consist of a primary code and a possibly empty series of subcodes:
language-code = primary-code ( "-" subcode )*
Here are some sample language codes:
- "en": English
- "en-US": the U.S. version of English.
- "en-cockney": the Cockney version of English.
- "i-navajo": the Navajo language spoken by some Native Americans.
- "x-klingon": The primary tag "x" indicates an experimental language tag
lang属性的取值应该遵循 BCP 47 - Tags for Identifying Languages。
单一的 zh 和 zh-CN 均属于废弃用法。
问
题主要在于,zh
现在不是语言code了,而是macrolang,能作为语言code的是cmn(国语)、yue(粤语)、wuu(吴语)等。我通常建议写成
zh-cmn 而不是光写 cmn,主要是考虑兼容性(至少可匹配 zh),有不少软件和框架还没有据此更新。
zh-CN
的问题还在于,其实多数情况下标记的是简体中文,但是不恰当的使用了地区,这导致同样用简体中文的 zh-SG(新加坡)等无法匹配。更典型的是
zh-TW 和 zh-HK。所以其实应该使用 zh-Hans / zh-Hant 来表示简体和繁体。那么完整的写法就是
zh-cmn-Hans,表示简体中文书写的普通话/国语。一般而言没有必要加地区代码,除非要表示地区特异性,一般是词汇不一样(比如维基百科的大陆简
体和新马简体)。
所以回答题主,两种都不对。
如何标记的例子:
1. 简体中文页面:html lang=zh-cmn-Hans
2. 繁体中文页面:html lang=zh-cmn-Hant
3. 英语页面:html lang=en
4. 《回来》的音频,以国语演唱:audio lang=zh-cmn
5. 《海阔天空》的音频,以粤语演唱:audio lang=yue
6. 《进来白相相》的音频,以沪语演唱:audio lang=wuu
注意上述因为都是音频,所以不应加上 Hans/Hant 标记。
7. 《最终信仰》
的音频,双语演唱,因此audio不需要标记lang(如果一定需要标记可以用 lang=mul),但是每个段落的歌词可以分别用 p lang=en
和 p lang=zh-cmn 标记(根据简体或是繁体可用 zh-cmn-Hans 或 zh-cmn-Hant)。
8. 《忐忑》的音频,没有歌词,因此不需要标记lang(如果一定需要标记可用 audio lang=zxx)。
需要加地区代码的情况一般比较少,除非为了强调不同地区汉语使用差异。比如:
<p lang="zh-cmn-Hans">
<b
lang="zh-cmn-Hans-CN">菠萝</b>和<b
lang="zh-cmn-Hant-TW">鳳梨</b>其实是同一种水果。只是大陆和台湾称谓不同,且新马一带的称谓也是不同的,
称之为<b lang="zh-cmn-Hans-SG">黄梨</b>。
</p>
【参考菠萝和凤梨有区别吗?】
当
然,由于历史原因,有时候不得不继续使用zh-CN。比如中文维基百科,沿用了传统的zh-CN/zh-HK/zh-SG/zh-TW(按照标准应该使用
zh-cmn-Hans-CN、zh-cmn-Hant-HK、zh-cmn-Hans-SG、zh-cmn-Hant-TW)。这时候,合理的软件行
为,是将 zh-CN 等转化为 zh-cmn-Hans(即转化为最常见的误用所对应的实际标准写法)。
实际上,各相关标准,也存在一
定的滞后。例如CSS的:lang选择器,不支持选择仅仅简体/繁体中文(而不管是cmn或是yue或是min等汉语方言)。理想情况是CSS3
对:lang选择器的语法进行升级,即BCP 47中的高级匹配算法,支持 :lang(*-Hans)这样的写法。
更新:Selectors Level 4 已经加入了对BCP 47高级匹配算法的支持,即支持 :lang(*-Hans) 的写法。(感谢 @一丝 君。)
•
•
举报
•
,本质骑士认证
zh 是中文,代表的是宏语言(Macrolanguage),zh
单独用表示中文整体,可以是方言、文言文、简繁体等混合内容,毕竟大陆地区大部分人都能认识不少繁体字,台湾地区大部分人也能认识很多简体字。理论上
zh-CN
表示的是中国大陆中文,包含方言和简繁体,但默认指简体普通话,局限性就体现出来了,没法表达繁体普通话,这时为了精准性,应该用独立语种替换,包括但不
仅限于普通话和七大方言:
cmn 普通话(官话、国语)
wuu 吴语(江浙话、上海话)、czh 徽语(徽州话、严州话、吴语-徽严片)
hak 客家语
yue 粤语(广东话)
nan 闽南语(福建话、台语)、cpx 莆仙话(莆田话、兴化语)、cdo 闽东语、mnp 闽北语、zco 闽中语
gan 赣语(江西话)
hsn 湘语(湖南话)
cjy 晋语(山西话、陕北话)
语言文字标签书写顺序:
language-extlang-script-region-variant-extension-privateuse
语言文字种类-扩展语言文字种类-书写格式-国家和地区-变体-扩展-私有
语言文字标签示例:
language:
fr 法语
es 西班牙语
language-extlang 或 language:
zh-lzh 或 lzh 中文 (文言文)
sgn-csl 或 csl 手语 (中国大陆)
language-region:
zh-CN 中文 (简体, 中国大陆)
en-US 英语 (美国)
language-script:
cmn-Hans 普通话 (简体)
yue-Hant 粤语 (繁体)
language-script-region:
cmn-Hans-CN 普通话 (简体, 中国大陆)
cmn-Hant-TW 普通话 (繁体, 台湾)
language-script-variant:
zh-Latn-pinyin 汉语拼音(例:nǐ,拉丁字母形式)
zh-Bopo-pinyin 注音拼音(例:ㄋ丨ˇ,罗马字形式,中国大陆1958年以前使用,台湾目前使用)
附注:
- 以下所有 zh 开头写法已于 2009 年废弃,不推荐使用,请直接去掉 zh- 前缀并使用 cmn、wuu、yue、gan 等 (上述标记已由 2005 年的 extlang 升级到 2009 年的 language,维基百科吴、粤、赣等语言版本均已使用最新的标准写法) 代替即可:
zh-Hans, zh-Hans-CN, zh-cmn, zh-cmn-Hans, zh-cmn-Hant, zh-wuu, zh-yue, zh-gan
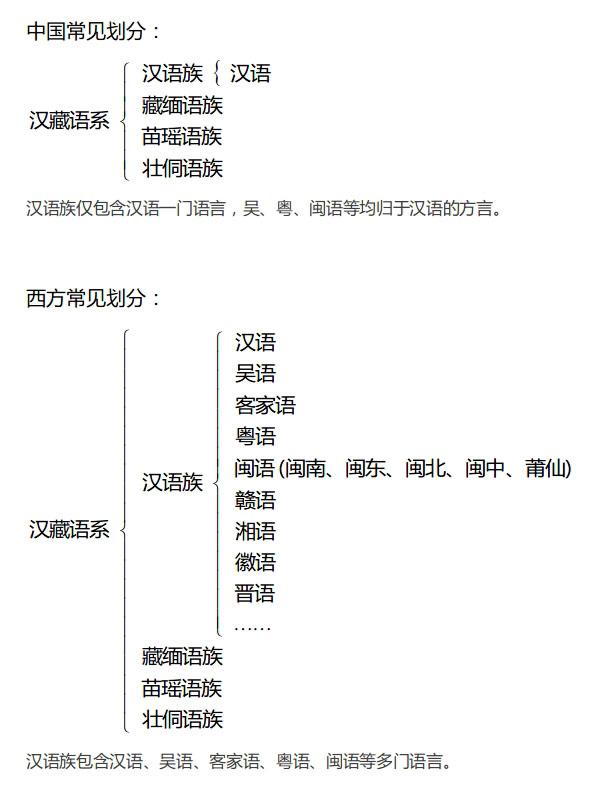
废弃可能原因:在语言学的分类上,中国语言学者多认为吴语、粤语、闽语等是汉语的方言,而西方学者多认为这些语言是一门和汉语同级关系的单独语种。

- 以下两种写法均正确,后者描述更精准,但目前浏览器和操作系统都只支持前者,使用新标准可能会造成无法匹配浏览器用户定义字体、网页翻译、程序语言自动切换等功能,前端和码农为了兼容性推荐使用前者:
zh-CN 中文 (简体, 中国大陆) 对应 cmn-Hans-CN 普通话 (简体, 中国大陆)
zh-SG 中文 (简体, 新加坡) 对应 cmn-Hans-SG 普通话 (简体, 新加坡)
zh-HK 中文 (繁体, 香港) 对应 cmn-Hant-HK 普通话 (繁体, 香港)
zh-MO 中文 (繁体, 澳门) 对应 cmn-Hant-MO 普通话 (繁体, 澳门)
zh-TW 中文 (繁体, 台湾) 对应 cmn-Hant-TW 普通话 (繁体, 台湾)
- 同是简体中文页面, 默认或书面语均标记为 cmn 普通话,全文使用地方方言表达时,使用相应语言文字标签标记,例:
“你” “我们” 用 cmn-Hans 普通话 (简体)
“侬” “啊啦” 用 wuu-Hans 吴语 (简体)
“你” “我哋” 用 yue-Hans 粤语 (简体)
- 一般情况不用 region 选项,但如果要针对特定地区特定用语的友好性,则应设置区域,例 :
“消息” “黄梨” “自行车” 用 cmn-Hans-SG 普通话 (简体, 新加坡)
“消息” “菠萝” “自行车” 用 cmn-Hans-CN 普通话 (简体, 中国大陆)
“消息” “菠蘿” “自行車” 用 cmn-Hant-CN 普通话 (繁体, 中国大陆)
“訊息” “菠蘿” “单车” 用 cmn-Hant-HK 普通话 (繁体, 香港)
“訊息” “鳳梨” “腳踏車” 用 cmn-Hant-TW 普通话 (繁体, 台湾) “analyse” “color” “elevator” 用 en-US 英语 (美国)
“analyze” “colour” “lift” 用 en-GB 英语 (英国)
参考:
html标记语言的标准写法-参考自http://www.zhihu.com/question/20797118/answer/16212312的更多相关文章
- 可扩展标记语言XML之一:XML的概念、作用与示例
哈喽大家好啊,乐字节小乐又来给大家分享Java技术文章了.上次已经讲完了Java多线程相关知识(可以看我博客文章), 这次文章将讲述可扩展标记语言XML 一. 标记语言 标记语言,是一种将文本(Tex ...
- JIRA中的标记语言的语法参考
前言 看到网上有的文章说JIRA是使用Textile这门标记语言,有些语法和Wikitext和Markdown相像.JIRA在2017年进行了一次大更新,某些语法可能和以前不大一样,这里纪录一下常用的 ...
- 关于XML(可扩展标记语言)的基础知识与写法------2017-05-18
XML(Extensible Markup Language) HTML:超文本标记语言,主要用来展示 XML:可扩展标记语言,用来做数据传输XML特点: 1.树状结构,有且只有一个根 2.标签名 ...
- 关于XML(可扩展标记语言)的基础知识与写法
XML(Extensible Markup Language) HTML:超文本标记语言,主要用来展示 XML:可扩展标记语言,用来做数据传输XML特点:1.树状结构,有且只有一个根2.标签名自定 ...
- Markdown轻量级标记语言
1. Markdown是什么? Markdown是一种轻量级标记语言,它以纯文本形式(易读.易写.易更改)编写文档,并最终以HTML格式发布.Markdown也可以理解为将以MARKDOWN语言编写的 ...
- C语言产生标准正态分布或高斯分布随机数
C语言 产生标准正态分布或高斯分布 随机数 产生正态分布或高斯分布的三种方法: 1. 运用中心极限定理(大数定理) #include #include #define NSUM 25 double g ...
- XML 概述 (可扩展标记语言)
XML:eXtensible Markup Language 可扩展标记语言 概念:可扩展:xml中所有的标签都是自定义的.没有预定义的. 功能: 存储数据 ...
- HTML标记语言篇--学习笔记01
HTML标记语言篇 第1章 HTML基础 1.1 基本概念 WWW 是"World Wide Web"(全球广域网)的缩写,简称为Web,中文又称为"万维网" ...
- C语言各种标准的
[K&R C] 1978 年,Dennis Ritchie 和 Brian Kernighan 合作推出了<The C Programming Language>的第一版(按照惯例 ...
随机推荐
- 制作部署安装包:Inno Setup
制作部署安装包:Inno Setup 前一篇尝试Office 2003 VSTO的开发.部署有提到用VS开发一个简单的VSTO程序.打包C/S程序,我首先想到的是VS里自带的Setup Project ...
- 表视图控制器(TableViewController)(二)
1 tableView的编辑模式 1.1 问题 表视图可以进入编辑模式,当进入编辑模式就可以进行删除.插入.移动单元等操作,本案例还是使用联系人界面学习如何进入编辑模式,以及进入编辑模式之后的删除.插 ...
- Xcode Snippets
在Double Encore,我们写的代码都是干净,可重用的——不过,有时候并不能完全做到.如在使用pragma mark的时候.下面就是一个示例: #pragma mark - UIViewCo ...
- postgresql copy命令介绍
COPY 命令可以快速的导入数据到postgresql数据库中,文件格式类似TXT.CVS之类.适合批量导入数据,速度比较快.注意COPY只能用于表,不能用于视图. COPY 命令里面的文件必须是由服 ...
- mysql-server 的一些记录
为避免 innodb 文件的增大.个人倾向于读立表空间.以 innodb_file_per_table=1 参数调整. 不使用默认数据目录的话,须得将 grp own 都循环设置为mysql. 昨天晚 ...
- Linux系统下查看硬件信息命令大全
导读 有许多命令可以用来查看 Linux 系统上的硬件信息.有些命令只能够打印出像 CPU 和内存这一特定的硬件组件信息,另外一些命令可以查看多种硬件组件的信息. 这个教程可以带大家快速了解一下查看各 ...
- pstack使用和原理
前言: 最近小组在组织<<深入剖析Nginx>>的读书会, 里面作者提到了pstack这个工具. 之前写JAVA程序, 对jstack这个工具, 非常的喜欢, 觉得很有用. 于 ...
- DEF2015丨腾讯优测携专业云测试服务,亮相中国(成都)数字娱乐节
近年来,随着APP的大量涌出,“软件质量保证”这个话题又被拉进了人们的视野.作为备受用户信赖的移动云测试平台,腾讯优测受邀参加11月19日-21日由GMGC主办的中国(成都)数字娱乐节(简称DEF20 ...
- MySql数据类型(转)
数值类型 MySQL 的数值数据类型可以大致划分为两个类别,一个是整数,另一个是浮点数或小数.许多不同的子类型对这些类别中的每一个都是可用的,每个子类型支持不同大小的数据,并且 MySQL 允许我们指 ...
- MicroSoft Visual C++ 6.0怎么建立C++文件工程?
1.打开VC6.02.选择菜单中的"文件"->"新建",弹出"新建"对话框3.在"新建"对话框中选择四个Sheet ...

