学习总结 html一般标签的使用
body的属性:
bgcolor 页面背景色
background 背景壁纸、图片
text 文字颜色
topmargin 上边距
leftmargin 左边距
rightmargin 右边距
bottommargin 下边距
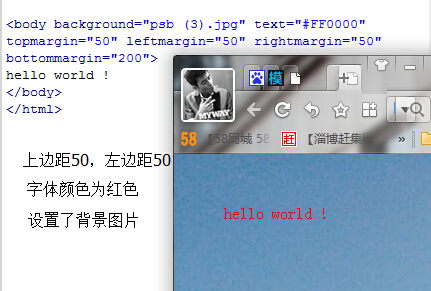
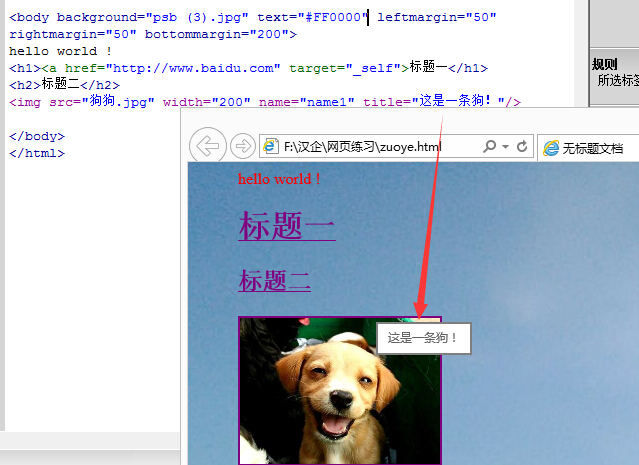
body属性用法示例:

格式控制标签:
<font color="" face="" size=""></font>
分别控制字体的颜色、字体和大小。
<b></b> 字体加粗
<strong></strong> 字体加粗
<i></i> 倾斜
<em></em> 倾斜
<u></u> 下划线
<center></center> 居中
<br>或<br/> 相当于回车
表示空格,Ctrl+shift+space
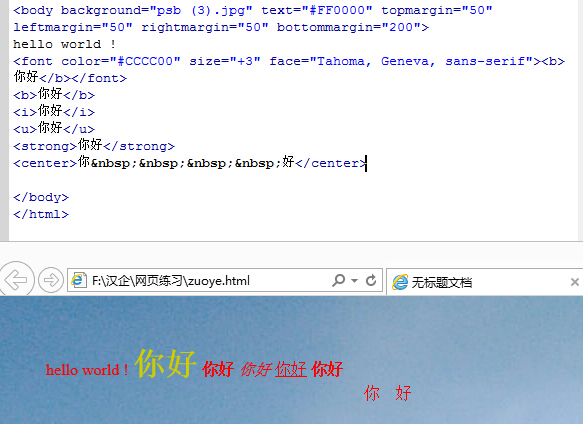
格式控制标签使用示例:

内容容器标签:
<h1></h1> 标题,会自动换行。HTML标题是
. . . 通过<h1>到<h6>等标签来定义的。
<h6></h6>
<p></p> 段落标签(段落之间空行)
<div></div> 层标签(默认占用一行)
<span></span> 层标签(默认用掉多大空间占用多大空间)
<ol type="1"> 有序列表,序号为1,2,3....,引号中可以更改序号的形式
<li>内容<li>
<li>内容<li>
</ol> 上面的ol改为ul则变为无序号列表
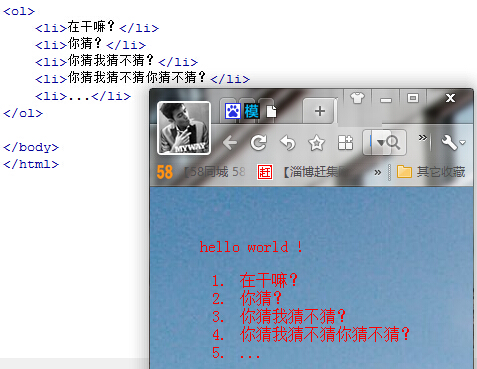
示例:

"../" 表示上级目录
"./" 表示当前目录
相对路径:从当前页面开始查找。
绝对路径:从网站的根开始查找。"/",代表网站的根。
超链接标签:
<a href="超链接地址" target="_blank">超链接文字</a> --在新窗口打开
还可以在当前页找到目录点击目录上的超链接,自动跳转到当页的某一个地方。
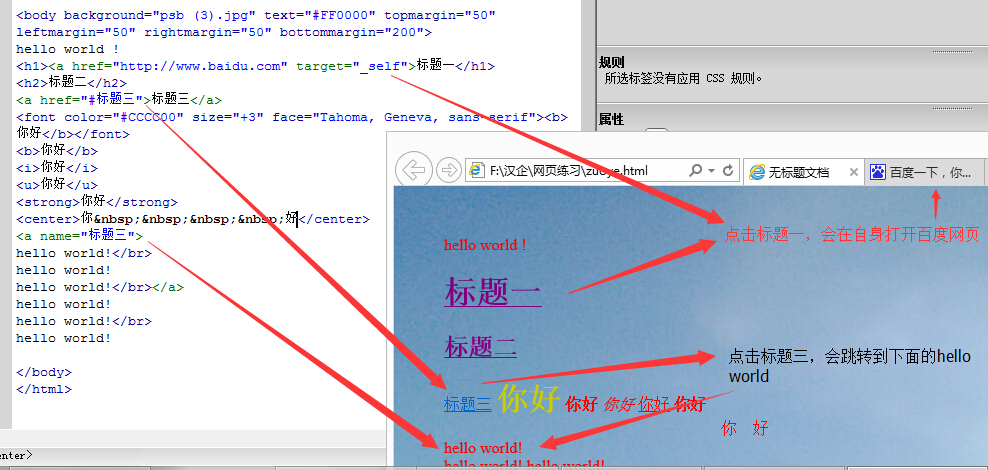
示例:

图片标签:
<img src="图片地址" alt="文字" width=“” height=“” title=“描述文字” />
高度跟宽度设置一个即可保持原有比例。
alt在图片无法加载时,显示文字,还可以帮助搜索引擎搜索。
title可以添加图片描述,鼠标放在图片上时可以显示描述。
示例:
学习总结 html一般标签的使用的更多相关文章
- HTML+CSS学习笔记(4) - 认识标签(3)
HTML+CSS学习笔记(4) - 认识标签(3) 1.使用<a>标签,链接到另一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这 ...
- HTML+CSS学习笔记(2) - 认识标签(1)
HTML+CSS学习笔记(2) - 认识标签(1) 1.语义化,让你的网页更好的被搜索引擎理解 标签的用途: 我们学习网页制作时,常常会听到一个词,语义化.那么什么叫做语义化呢,说的通俗点就是:明白每 ...
- HTML5学习之语义化标签(一)
一.为什么HTML5要引入新语义标签 在HTML5出现之前,我们一般采用DIV+CSS布局我们的页面.但是这样的布局方式不仅使我们的文档结构不够清晰,而且不利于搜索引擎爬虫对我们页面的爬取.为了解决上 ...
- ReactNative学习之Html基本标签使用
前言: 前面简单学习了html简单标签的使用,今天学习一下其他的标签的使用. HTML的超链接 1.)创建一个超链接 <div> <p> <a href="ht ...
- JasperReport学习札记6-JRXML的标签
原文源于:http://langhua9527.iteye.com/blog/402317 JasperReport学习笔记6-JRXML的标签1.<jasperReport>根元素包括很 ...
- Git 学习(七)标签管理
Git 学习(七)标签管理 发布版本时,通常会先在版本库中打一个标签,这样,就唯一确定了打标签时刻的版本.取出某个标签的版本,就是把那个打标签的时刻的历史版本取出来.所以,标签也是版本库的一个快照. ...
- HTML5学习之语义化标签
一.为什么HTML5要引入新语义标签 在HTML5出现之前,我们一般采用DIV+CSS布局我们的页面.但是这样的布局方式不仅使我们的文档结构不够清晰,而且不利于搜索引擎爬虫对我们页面的爬取.为了解决上 ...
- JavaWeb学习篇之----自定义标签&&JSTL标签库详解
今天来看一下自定义标签的内容,自定义标签是JavaWeb的一部分非常重要的核心功能,我们之前就说过,JSP规范说的很清楚,就是Jsp页面中禁止编写一行Java代码,就是最好不要有Java脚本片段,下面 ...
- Html学习笔记(二) 简单标签
标签的重点 标签的用途 标签在浏览器中的默认样式 <body>标签: 在网页上显示的内容 <p>标签: 添加段落 <hx>标签: 添加标题 标签一共有6个,h1.h ...
- HTML5学习笔记之表格标签
HTML5学习笔记之表格标签 其他HTML5相关文章 HTML5学习笔记之HTML5基本介绍 HTML5学习笔记之基础标签 HTML5学习笔记之表格标签 HTML5学习笔记之表单标签 HTML5学习笔 ...
随机推荐
- 获取URL参数
function GetQueryString(name){ var reg = new RegExp("(^|&)"+ name +"=([^&]*)( ...
- spring2.5
1:IOC:控制反转,不再把依赖对象交给应用本身创建和维护,而是交给外部容器创建和维护.这样控制权由应用转移到外部容器.2:DI:依赖注入,在运行期,由外部容器动态的将依赖对象注入到组件中,可以通过构 ...
- HtmlParser + HttpClient 实现爬虫
简易爬虫的实现 HttpClient 提供了便利的 HTTP 协议访问,使得我们可以很容易的得到某个网页的源码并保存在本地:HtmlParser 提供了如此简便灵巧的类库,可以从网页中便捷的提取出指向 ...
- CharsetUtils.java
/* * Copyright (c) 2013. * * Licensed under the Apache License, Version 2.0 (the "License" ...
- DBA_Oracle Erp R12中文补丁安装升级(案例)
2014-07-11 Created By BaoXinjian
- centos6.5安装mysql记录
1.查看操作系统相关信息. [root@linuxidc ~]# cat /etc/issue CentOS release 6.5 (Final) Kernel \r on an \m [root@ ...
- GC学习笔记
GC学习笔记 这是我公司同事的GC学习笔记,写得蛮详细的,由浅入深,循序渐进,让人一看就懂,特转到这里. 一.GC特性以及各种GC的选择 1.垃圾回收器的特性 2.对垃圾回收器的选择 2.1 连续 V ...
- centos更改默认语言
centos7以下版本: vim /etc/sysconfig/i18n 7以上版本:
- purple-class2-默认选项切换
ylbtech-class:purple-class2 A, 返回顶部 1,默认选项切换 #region 默认选项切换 public delegate IList<SelectListItemI ...
- memcached客户端的使用
一. 概念 Memcached是danga.com(运营LiveJournal的技术团队)开发的一套分布式内存对象缓存系统,用于在动态系统中减少数据库负载,提升性能. 二. 适用场合 1. 分布式应用 ...
