Web自动化框架LazyUI使用手册(2)--先跑起来再说(第一个测试用例-百度搜索)
作者:cryanimal QQ:164166060
上篇文章中,简要介绍了LazyUI框架,本文便来演示,如何从无到有快速搭建基于lazyUI的工程,并成功运行第一个测试用例。
本文以百度搜索为例,选用chrome浏览器进行演示,IDE选用eclipse。
STEP1:下载模板工程LazyUI-template,导入eclipse
前置条件:安装eclipse,并且装好maven,以及eclipse的maven插件
1.点击下载:https://github.com/lazytest/LazyTest-UI-Template/archive/master.zip
2.解压后,打开目录如下:

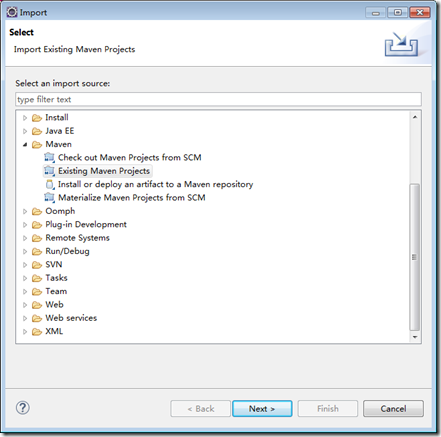
3.打开eclipse,以已存在的maven工程方式导入

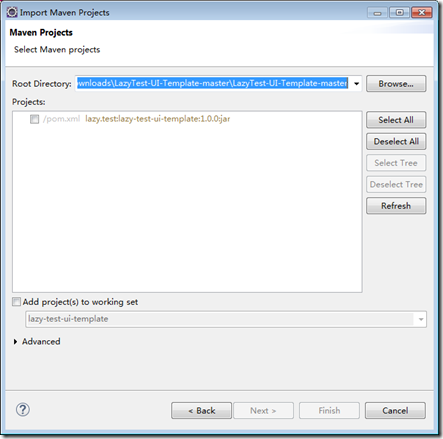
选择工程所在目录,并勾选POM,导入

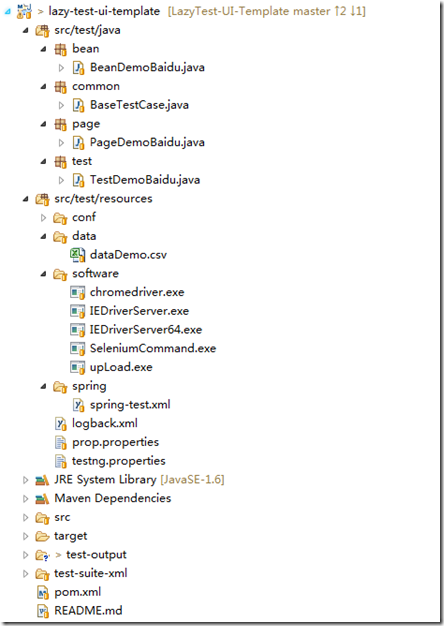
导入后,在eclipse中可看见如下工程(展开目录后)

使用maven更新依赖,并编译。
STEP2:下载并安装chrome插件 Elements Extractor
前置条件:安装chrome,版本46.0.2490.86或更新到最新版本
1.下载Chrome插件Elements Extractor:https://github.com/lazytest/LazyTest-Elements-Extractor/archive/master.zip
2. 解压后将文件:

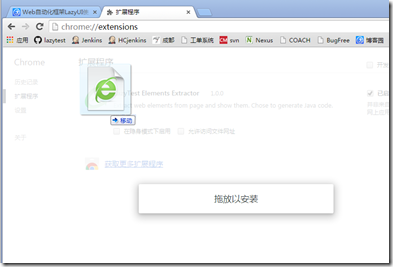
3.打开chrome,打开扩展程序页

4.将解压后文件中的 LazyTestElementsExtractor.crx 拖拽至chrome

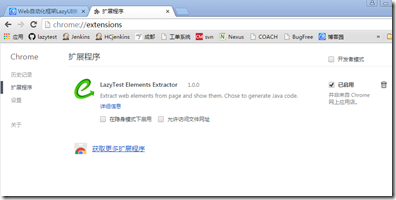
5. 安装完成后,效果如图所示:

STEP3: 使用chrome插件抓取页面元素,生成bean层代码
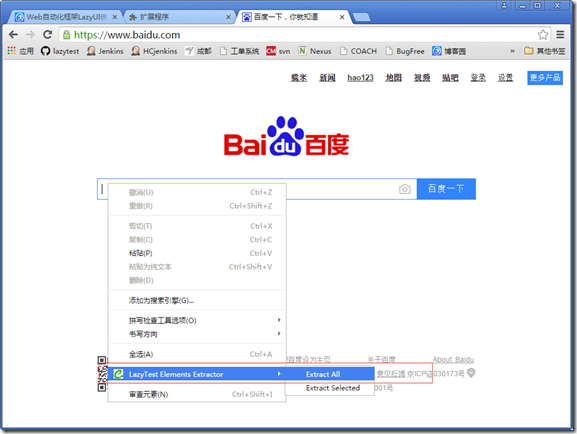
1.打开百度首页,右键,选择 LazyTest Elements Extractor->Extract All,

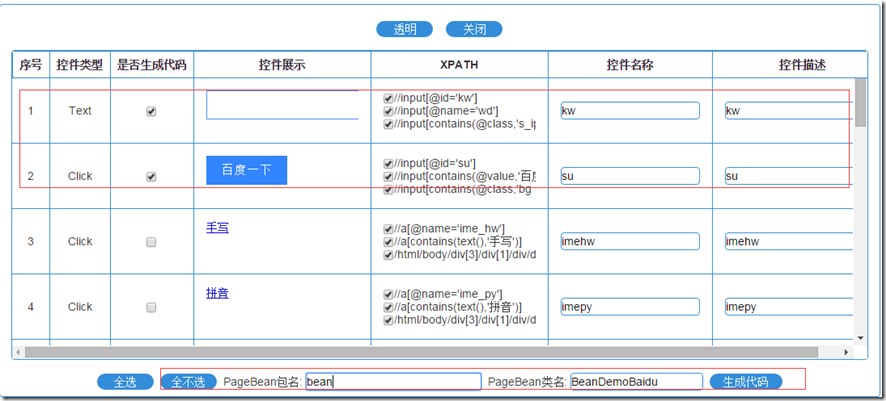
2.插件会自动查找出页面中的常用控件并且展示在浮层上(下图为页面原型):

3.选择全不选,并且勾选上图中红框中的两个控件,即“搜索框”和“百度一下”按钮,填写包名为“bean”,类名为“BeanDemoBaidu”,点击生成代码,插件会自动生成好代码文件,并自动下载

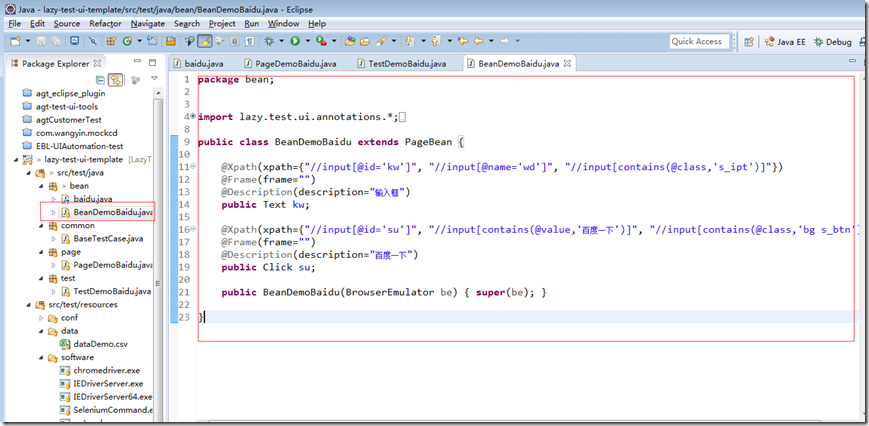
4.将生成代码文件拷贝到eclipse工程文档中,代码如下。工程中已有BeanDemoBaidu类,此处只做截图,具体代码请参见工程。

STEP4: 编写page层代码
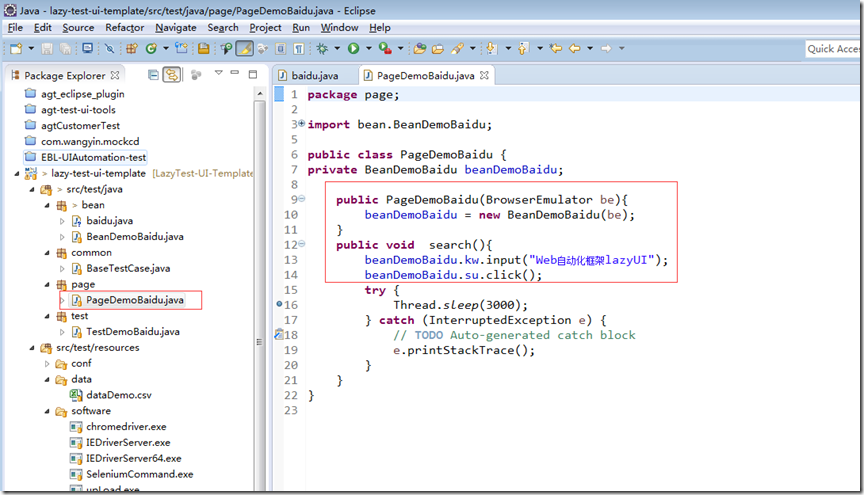
1.在page包下新建类PageDemoBaidu,并使用生成的生成的bean层代码,page层组合bean层的代码,往搜索框中输入"Web自动化框架lazyUI",并点击“百度一下”按钮。
示例中sleep3秒,以便人眼能看到浏览器的返回结果。

STEP5: 编写test层代码
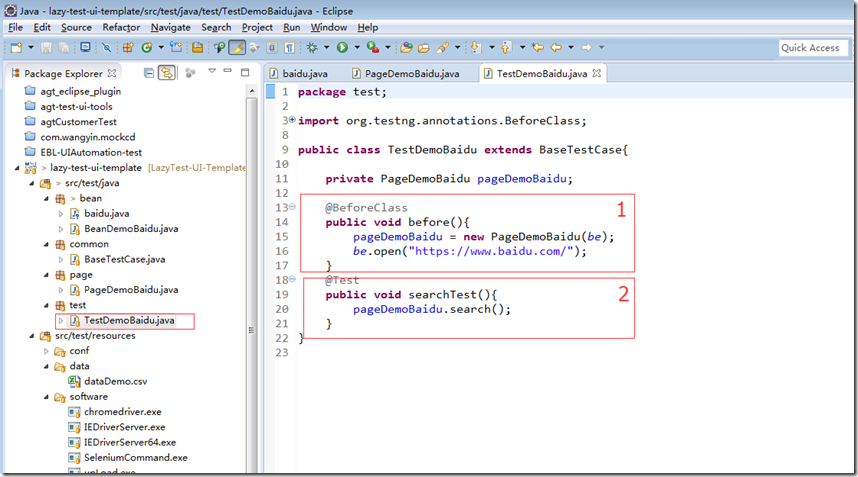
1.在test包下新建TestDemoBaidu类,编写test层代码,

2.如上图“红框1”所示,打开浏览器,并跳转到:https://www.baidu.com/
3.如上图“红框1”所示,调用page层代码的search()方法,实现模拟人的操作:输入数据,并点击搜索。
4.当然,此处也可以增加一些必要的校验。
STEP6: 运行测试用例,查看运行结果
前置条件:安装了eclipse的testng插件
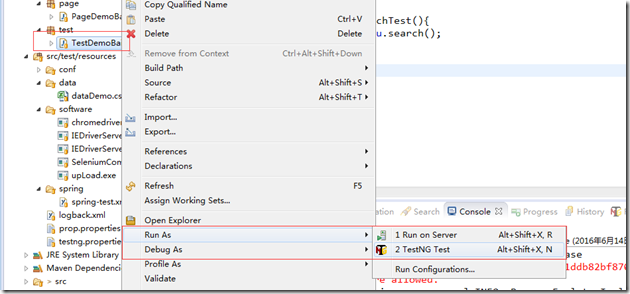
1. 在TestDemoBaidu类上右键,点击run as->testNG test

2. 可以看到程序会打开浏览器,并跳转到百度,输入并搜索,搜索结果如下:

小结
本文只是简单演示了基于百度搜索的第一个测试用例,旨在快速上手,增强大家的信心,因此并没有对细节做过多的介绍。
后续文章会详细解读每个模块,以及支持的API,欢迎继续阅读。

Web自动化框架LazyUI使用手册(2)--先跑起来再说(第一个测试用例-百度搜索)的更多相关文章
- Web自动化框架LazyUI使用手册(3)--单个xpath抓取插件详解(selenium元素抓取,有此插件,便再无所求!)
概述 前面的一篇博文粗略介绍了基于lazyUI的第一个demo,本文将详细描述此工具的设计和使用. 元素获取插件:LazyUI Elements Extractor,作为Chrome插件,用于抓取页面 ...
- Web自动化框架LazyUI使用手册(1)--框架简介
作者:cryanimal QQ:164166060 web端自动化简介 web端自动化,即通过自动化的方式,对Web页面施行一系列的仿鼠标键盘操作,以达到对Web页面的功能进行自动化测试的目的. 其一 ...
- Web自动化框架LazyUI使用手册(4)--控件抓取工具Elements Extractor详解(批量抓取)
概述 前面的一篇博文详细介绍了单个控件抓取的设计思路&逻辑以及使用方法,本文将详述批量控件抓取功能. 批量抓取:打开一个web页面,遍历页面上所有能被抓取的元素,获得每个元素的iframe.和 ...
- Web自动化框架LazyUI使用手册(5)--模板工程:LazyUI-template详解
概述: LazyUI-template: 提供Maven管理的,基于Spring+Testng的,包含常用浏览器driver的,方便连接各种数据库的java模板工程,并提供以百度搜索为例的第一个测试用 ...
- Web自动化框架LazyUI使用手册(7)--浏览器常用操作API
LazyUI框架中,BrowserEmulator类提供了大量的浏览器操作,常用的API列举如下: 1. 基本操作 /** * Open the URL * 打开一个URL * @param ur ...
- Web自动化框架LazyUI使用手册(8)--excel数据驱动详解(ExcelDataProvider)
概述 框架提供了excel数据驱动方式运行测试用例的工具,本文将针对数据驱动,进行详细演示. 详见类:lazy.test.ui.browser.ExcelDataProvider 被测对象: http ...
- Web自动化框架LazyUI使用手册(6)--8种控件对应的class,及可对其进行的操作
概述: 本文详述8种控件对应的class,及可对其进行的操作 回顾: 回顾一下,下文中的工具设计思路部分: http://blog.csdn.net/kaka1121/article/details/ ...
- APP自动化框架LazyAndroid使用手册(2)--元素自动抓取
作者:黄书力 概述 前面的一篇博文简要介绍了安卓自动化测试框架LazyAndroid的组成结构和基本功能,本文将详细描述此框架中元素自动抓取工具lazy-uiautomaterviewer的使用方法. ...
- web自动化框架如何设计
web自动化框架如何设计po模式总结: 1. 页面对象模型:当页面特别多的时候,代码更好的维护 2. Po是pageObject设计模式,用来管理和维护一组web元素的对象库 3. 每一个page c ...
随机推荐
- Android手机平板两不误,使用Fragment实现兼容手机和平板的程序
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/8744943 记得我之前参与开发过一个华为的项目,要求程序可以支持好几种终端设备,其 ...
- thinkphp中redirect重定向后隐藏index.php
首先,.htaccess文件要配置好隐藏index.php.系统默认生成的就行. 然后,也是最关键的一部,要在Application/Home/Conf里的config.php文件中增加如下配置: & ...
- CentOS生产机器禁止ROOT远程SSH登录
方法一 很多站长拥有linux主机,不管是虚拟机还是实体机,一般我们远程连接的时候,都是用的ssh(SecureShell建立在应用层和传输层基础上的安全协议). 它默认的端口22,默认使用root也 ...
- 黄聪:如何删除wordpress登录之后wp_footer、wp_head自行加载的Open Sans字体、fonts.googleapis.com连接导致卡死的问题
有时候在浏览自己的WordPress网站时,发现网页长时间无响应, 卡在正在连接到fonts.googleapis.com ,如下图所示: 查看网页源码时,发现Head里面有如下一段代码: <l ...
- Java heap dump触发和分析(转)
为了分析java应用的内存泄漏,使用thread dump往往解决不了问题.使用jstat[eg:jstat-gcutil pid 1000 5]工具查看运行的java应用的heap size,per ...
- Apache HttpClient
HpptClient特性 1. 基于标准.纯净的java语言.实现了Http1.0和Http1.1 2. 以可扩展的面向对象的结构实现了Http全部的方法(GET, POST, PUT, DELETE ...
- POJ 1986 DIstance Query LCA水题
给出一棵树,对于每一个询问,给出2个节点,输出2个节点的距离. 输入中有字母,那个是没有用的,不用管. 思路: 0.选择编号为1的节点作为树的root (注意:有些题的边是单向的,这时候我们要根据节点 ...
- [ Redis ] Redis 未授权访问漏洞被利用,服务器登陆不上
一.缘由: 突然有一天某台服务器远程登陆不上,试了好几个人的账号都行,顿时慌了,感觉服务器被黑.在终于找到一个还在登陆状态的同事后,经查看/ect/passwd 和/etc/passwd-异常,文件中 ...
- 如何判断TCP包是否发送成功
1. TCP发送接口:send() TCP发送数据的接口有send,write,sendmsg.在系统内核中这些函数有一个统一的入口,即sock_sendmsg().由于TCP是可靠传输,所以对TCP ...
- 【java】简单的事件总线EventBus
public class EventBus { private static Map<String, EventListener> eventListeners = new HashMap ...
