EasyUI--messager
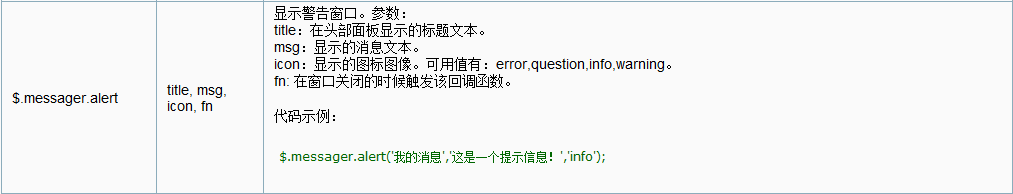
1. alert 方法

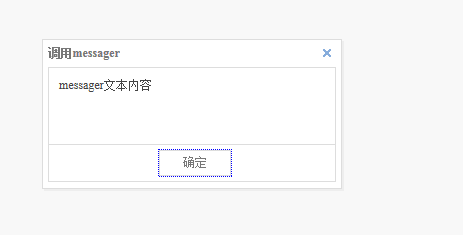
- <script type="text/javascript">
- $(
- function()
- {
- $.messager.alert("调用messager","文本内容") ;
- }
- );
- </script>

这里还可以通过icon添加相应的图标及info加入回调函数
- <script type="text/javascript">
- $(
- function()
- {
- $.messager.alert("警告","警告消息","warning",
- function()
- {
- alert("回调函数被触发") ;
- }
- ) ;
- }
- );
- </script>

这时候点击“确定” ,触发回调函数

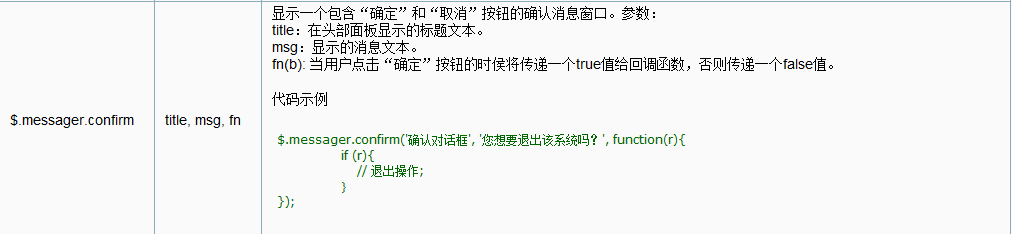
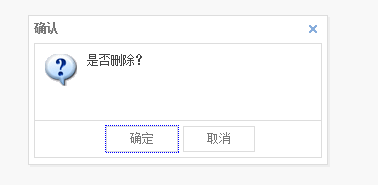
2. confirm

- <script type="text/javascript">
- $(
- function()
- {
- $.messager.confirm("确认","是否删除?",
- function(r)
- {
- if(r)
- {
- alert("删除成功") ;
- }
- }
- ) ;
- }
- );
- </script>

同样是点击确定触发回调函数
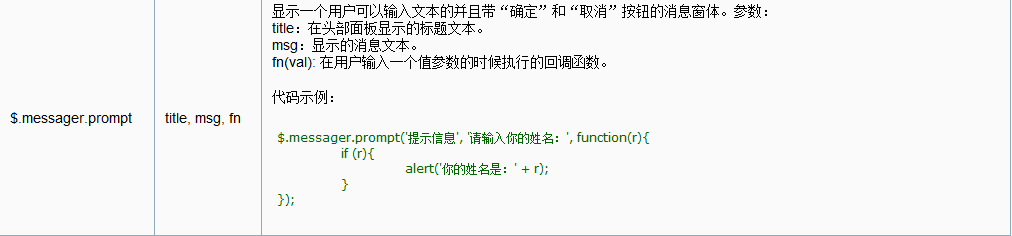
3. prompt

这里我们联系按钮,当点击按钮时触发事件
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>测试EasyUI-messager</title>
- <!-- 配置 -->
- <!-- 1 jQuery的js包 -->
- <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
- <!-- 2 css资源 -->
- <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/metro/easyui.css">
- <!-- 3 图标资源 -->
- <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
- <!-- 4 EasyUI的js包 -->
- <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
- <!-- 5 本地语言 -->
- <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
- </head>
- <body>
- <script type="text/javascript">
- $(
- function()
- {
- <!-- 单击按钮触发事件 -->
- $("#bt1").click(
- function()
- {
- $.messager.prompt("输入框","输入姓名:",
- function(val)
- {
- if(val)
- {
- alert("你的姓名是"+val);
- }
- }
- ) ;
- }
- ) ;
- }
- );
- </script>
- <button id="bt1">按钮</button>
- </body>
- </html>
点击按钮弹出输入框

这里回调函数是携带参数的,我们可以通过判断参数是否为空来进行分类操作
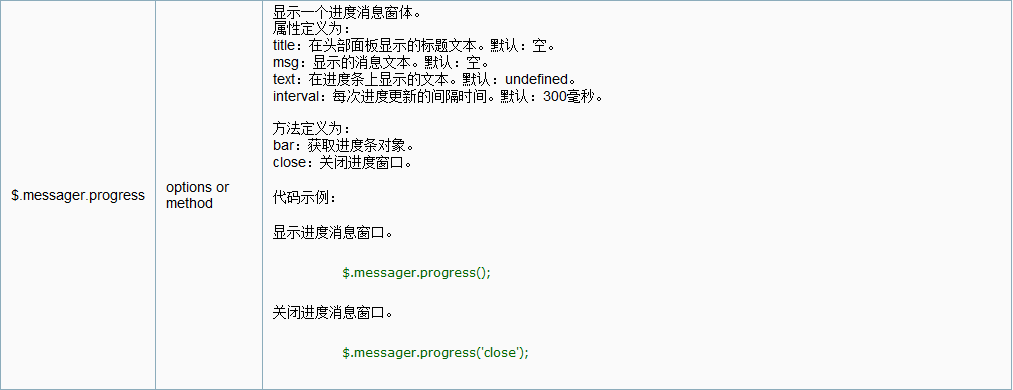
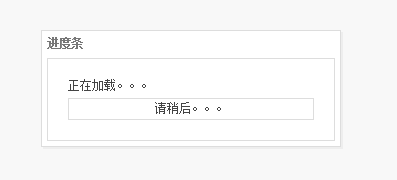
4. progress

- <body>
- <script type="text/javascript">
- $(
- function()
- {
- // 单击按钮触发事件
- $("#bt1").click(
- function()
- {
- $.messager.progress(
- {
- title:"进度条",
- msg:"正在加载。。。" ,
- text:"请稍后。。。" ,
- interval:1000
- }
- ) ;
- }
- ) ;
- }
- );
- </script>
- <button id="bt1">按钮</button>
- </body>
这时点击按钮,打开进度条

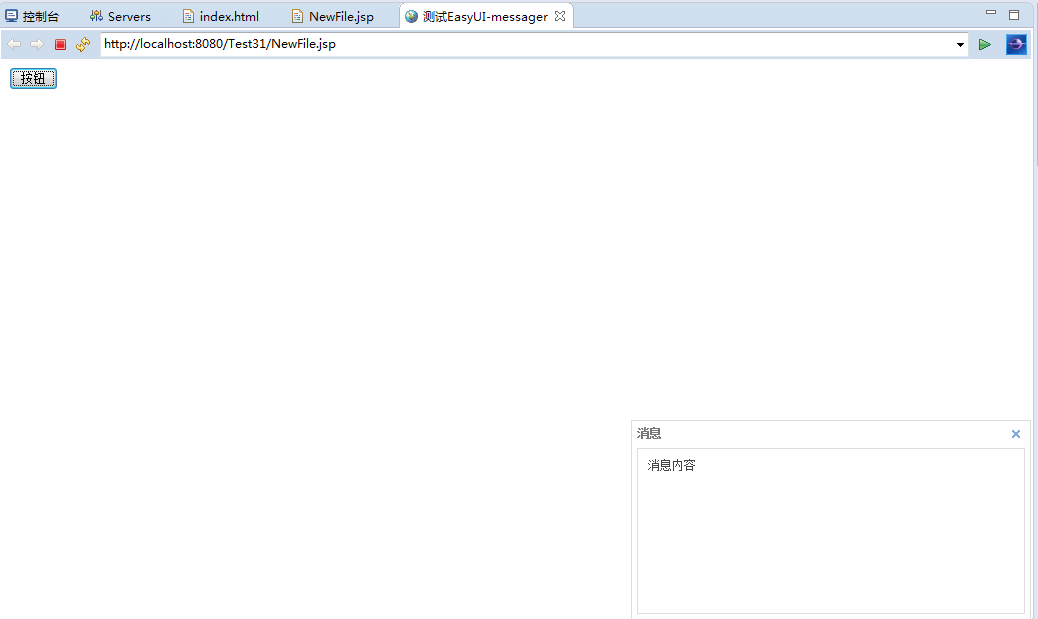
5. show 气泡式的弹窗

- <body>
- <script type="text/javascript">
- $(
- function()
- {
- // 单击按钮触发事件
- $("#bt1").click(
- function()
- {
- $.messager.show(
- {
- title:"消息" ,
- msg:"消息内容",
- showType:"fade",
- showSpeed:1000,
- width:400,
- height:200,
- timeout:6000 //如果定义为0,消息窗体将不会自动关闭,
- //除非用户关闭他。如果定义成非0的树,
- //消息窗体将在超时后自动关闭。默认:4秒。
- }
- );
- }
- ) ;
- }
- );
- </script>
- <button id="bt1">按钮</button>
- </body>
点击按钮,会在右下角弹出该对话框

这里设置了显示6秒后消失
EasyUI--messager的更多相关文章
- 窗口-EasyUI Window 窗口、EasyUI Dialog 对话框、EasyUI Messager 消息框
EasyUI Window 窗口 扩展自 $.fn.panel.defaults.通过 $.fn.window.defaults 重写默认的 defaults. 窗口(window)是一个浮动的.可拖 ...
- 项目一:项目第二天 Jquery ztree使用展示菜单数据 2、 基础设置需求分析 3、 搭建项目框架环境--ssh(复习) 4、 SpringData-JPA持久层入门案例(重点) 5、 Easyui menubutton菜单按钮使用 6、 Easyui messager消息框使用
1. Jquery ztree使用展示菜单数据 2. 基础设置需求分析 3. 搭建项目框架环境--ssh(复习) 4. SpringData-JPA持久层入门案例(重点) 5. Easyui menu ...
- EasyUI Messager 消息框点击右上角x无法执行回掉函数解决
我先声明下,我是改动源码,网上的其他方法我试过了,不行.我是写java后台的,前端也是小白,可能讲的也也不是很清楚. 首先我想到的是在网上找到解决方法,我找到一个方法说在jquery.easyui.m ...
- EasyUI - Messager消息框
全局设定: JavaScript代码: //设置按钮中的文字,默认是-ok/cancel ,可以任意设置文字,比如现在的-确认/取消 $.messager.defaults = { ok: '确认', ...
- EasyUI Messager 消息框
通过 $.messager.defaults 重写默认的 defaults. 消息框(messager)提供不同样式的消息框,包括警示(alert).确认(confirm).提示(prompt).进展 ...
- easyui messager alert 三秒后自动关闭提示
$.messager.alert(' ','<font size=\"2\" color=\"#666666\"><strong>数据库 ...
- 对于easyui $.messager.alert和 $.messager.confirm 不同浏览器中位置控制
$.messager.confirm({ title: '种子购买', msg: '确定购买这个'+seedName+'的种子嘛?', top:, fn: function (r) { if (r){ ...
- JAVAEE——BOS物流项目03:学习计划、messager、menubutton、登陆拦截器、信息校验和取派员添加功能
1 学习计划 1.jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2.jQuery easyUI menubutton使用方式 3. ...
- easyUI实现(alert)提示框自动关闭的实例代码
function alert_autoClose(title,msg,icon){ var interval; var time=1000; var x=2; //设置时间2s $.messa ...
- JQuery EasyUI学习记录(三)
1.jQuery EasyUI messager使用方式 1.1 alert方法 $(function(){ //1.alert方法---提示框 $.messager.alert("标题&q ...
随机推荐
- MapReduce之Mapper类,Reducer类中的函数(转载)
Mapper类4个函数的解析 Mapper有setup(),map(),cleanup()和run()四个方法.其中setup()一般是用来进行一些map()前的准备工作,map()则一般承担主要的处 ...
- 认识Swift
Swift 是一门新的编程语言,用于编写 iOS 和 OS X 应用程序.Swift 结合了 C 和 Objective-C 的优点并且不受C兼容性的限制.Swift 使用安全的编程模式并添加了很多新 ...
- 【转】C#访问权限修饰符
C#访问权限修饰符 C#中类及类型成员修饰符有以下四类:public,private,protected,internal. public 类及类型成员的修饰符 private 类型成员 ...
- 鸟哥的Linux私房菜之学习shell script
运行程序的时候一般都是创建一个子程序来执行,所以子程序中的变量什么的在当前的shell下没法使用,但是如果使用source来执行就可以在当前shell下执行程序 shift 1 去掉第一个参数,后面接 ...
- python生成数据库中所有表的DESC描述
在数据库设计完成之后, 常常需要在 wiki 或其他文档中保存一份数据库中所有表的 desc 描述, 尤其是每个字段的含义和用途. 手动去生成自然是不可取的. 因此, 我编写了一个简单的 python ...
- 慎用MySQL replace语句
语法: REPLACE [LOW_PRIORITY | DELAYED] [INTO] tbl_name [PARTITION (partition_name,...)] [(col_name,... ...
- chrome调试找不到 XXXX.min.map 原因及解决办法
什么是source map文件. source map文件是js文件压缩后,文件的变量名替换对应.变量所在位置等元信息数据文件,一般这种文件和min.js主文件放在同一个目录下. 比如压缩后原变量是m ...
- 1.struts2开发流程
1下载struts包,下载地址为:http://archive.apache.org/dist/struts/library/ 2.解压后将lib下的这几个jar包放到自己写的web项目中 放到这 ...
- freemarker为null处理
http://599073210-qq-com.iteye.com/blog/1401731
- Hibernate,JPA注解@OneToMany_Map
用例代码如下: 数据库DDL语句 1,CAT表 create table CAT ( id VARCHAR2(32 CHAR) not null, create_time TIMESTAMP(6), ...
