【Sass初级】开始使用Sass和Compass
转自:http://www.w3cplus.com/preprocessor/beginner/getting-started-with-sass-and-compass.html
如果你的朋友、同事或网友有跟你说过Sass或者Compass,或者两者,那太棒了。现在怎么办?在这篇初学者指南中,我首先带领大家使用Sass和Compass。我将告诉大家如何完成安装和创建一个测试项目。怎么使用Sass编译CSS,甚至还会告诉大家有关于Sass中的"mixin"。
安装Sass和Compass
安装Sass和Compass需要使用“Ruby”的gem命令,所以你要先确保在你的机器上已安装了Ruby。
如果你使用的是Windows系统,你可以运行Ruby安装程序 。如果是Linux系统上,Rails为你提供了安装Ruby的向个要点。如果你使用的是OS X,那么你不用自己去安装Ruby,因为系统已帮你装好,你直接使用就可以。
如何安装Ruby已超过了本文需要介绍的范围,如果你安装Ruby碰到任何问题,你可以点击这里查看相关讨论。
安装Sass
首先来安装Sass!打开你电脑上的命令终端。
Windows
gem install compass
Linux/OS X
sudo gem install compass
使用Linux和OS X的同学,你使用gem来安装的时候,有可能要或有可能不要使用sudo命令。例如,如果你是使用的是RVM,那么就不需要使用sudo命令来安装。
好吧,我知道你在想什么。我只是说我们要安装Sass,可我却只告诉了你安装Compass的命令。事实上,Compass需要Sass,所以当你运行这个命令后,在命令终端你将会看到这样的信息:
$ sudo gem install compass
Fetching: sass-3.1..gem (%)
Fetching: compass-0.11..gem (%)
Successfully installed sass-3.1.
Successfully installed chunky_png-1.2.
Successfully installed fssm-0.2.
Successfully installed compass-0.11.
gems installed
当然,这个教程是写于“June 29, 2011“,历史有点老,当今使用上面的命令,你在你的命令终端或许会看到这样的代码:
[airen@airen:/Applications/XAMPP/htdocs/Sites]$ gem install compass
Fetching: fssm-0.2..gem (%)
Successfully installed fssm-0.2.
Fetching: chunky_png-1.3..gem (%)
Successfully installed chunky_png-1.3.
Fetching: sass-3.2..gem (%)
Successfully installed sass-3.2.
Fetching: compass-0.12..gem (%)
Successfully installed compass-0.12.
Parsing documentation for chunky_png-1.3.
Installing ri documentation for chunky_png-1.3.
Parsing documentation for compass-0.12.
Installing ri documentation for compass-0.12.
Parsing documentation for fssm-0.2.
Installing ri documentation for fssm-0.2.
Parsing documentation for sass-3.2.
Installing ri documentation for sass-3.2.
Done installing documentation for chunky_png, compass, fssm, sass after seconds
gems installed
当你运行这个命令,你看到不是这些信息,有可能在你的机器上没有Ruby或者不支持gem。如何解决这个问题,这超过了我所掌握的知识范围,如果你遇到了任何问题,你可以通过邮件列表来查找你的问题或者寻求相关帮助。
如果你被命令行吓倒了,不过不用太过担心。John Long写过一篇非常有名的教程《"The Designer’s Guide to the OSX Command Prompt"》。这里的内容应该可以非常快的帮助你解决这方面的问题。
此外,如果你实在是不喜欢使用命令行来操作,有两个GUI应用也可以使用Sass和Compass:
不过这两款都是付费软件。虽然我也非常支持付费消费,但有些像我这样的码农要付一定刀数的美刀,心有余而力不足呀。在此特向大家推荐国产的一款GUI——@OKLain开发的Koala。相关使用的教程,可以阅读《SASS界面编译工具——Koala的使用》一文。——@大漠
CSS Parser
我还喜欢给compass stats安装一个css_parser,当输出Sass时,他可以为我输出一份详细的统计报告。输出的报告会包括Sass的规则,属性,mixin和使用mixin输出的CSS规则,以及相关统计。
安装"css_parse"只需要在命令行中运行:
gem install css_parser
如果安装正常,你将会在命令终端看到下面的一些信息:
Fetching: addressable-2.3..gem (%)
Successfully installed addressable-2.3.
Fetching: css_parser-1.3..gem (%)
Successfully installed css_parser-1.3.
Parsing documentation for addressable-2.3.
Installing ri documentation for addressable-2.3.
Parsing documentation for css_parser-1.3.
Installing ri documentation for css_parser-1.3.
Done installing documentation for addressable, css_parser after seconds
gems installed
现在,你为使用Sass和Compass做好一切准备工作,可以开始使用你的Sass和Compass了。
创建一个测试项目
最简单的方法在你的工作环境之下输入下面的命令:
compass create sass-test
我的电脑是XAMPP环境,我喜欢把我的所有项目都创建在
/Applications/XAMPP/htdocs/Sites目录下。你执行完上面的命令,对应的工作目录下可以看到一个名为“sass-test”的项目。如下图所示:
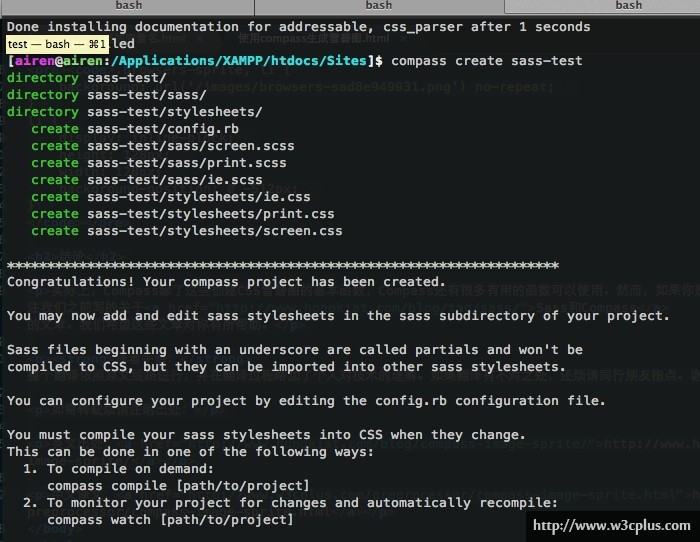
而且在你的命令终端将看到下图所示的一些信息:
另外你还可以从GitHub上克隆下来这个测试项目:
git clone https://github.com/thesassway/sass-test.git
但是你的目的是要学会如何做到这一点。
继续往下,使用cd)命令进入到你刚创建的“sass-test”目录下:
[airen@airen:/Applications/XAMPP/htdocs/Sites]$ cd sass-test/
并且使用你喜欢的编辑器打开它。我使用的是TextMate,但我一直想尝试使用Vim或者Sublime Text2。
将Sass编译成CSS
这是最简单的一部分,使用Sass和Compass做事情,我们只需要在命令行中输入一个命令,就可以让Compass来做这些事情:
compass watch
如果你上面没有出错的话,你将看到这样的信息:
[airen@airen:/Applications/XAMPP/htdocs/Sites/sass-test]$ compass watch
>>> Compass is watching for changes. Press Ctrl-C to Stop.
如果是这种情况,你可以继续往下阅读,因为你现在开始踏上了使用Sass编译CSS的路程。
compass watch命令会做些什么事情呢?它会检控Sass文件的更改(保存更改),并且自动将Sass编译成CSS。它是如何知道将Sass编译出来的CSS放在哪呢?这是一个很大的问题,我会在未来的一篇“Configuring Compass”文章中详细介绍这一部分知识。
在此期间,我们看看在Sass和Compass项目“sass-test”根目录的config.rb文件。配置了一些基本的变量,让Compass知道你的Sass,CSS,JavaScript,图像文件放在哪里,有什么扩展需要,你喜欢什么语法,输出的格式等等。
编写Sass代码
好吧,在我们实际编写Sass之前,我们更重要的是要先了解Sass的一些历史。事实上,要把握的事情之一是,Sass有两种语法版本——这往往让人陷入混入之中,甚至直接吓跑了部分人使用Sass。
Sass就像CSS。好吧,这是一种误导。Sass可以像CSS。提到Sass的话,他有一定的历史,他实际上不只一种,而是有两种语法。其中一种语法名叫“Sass”,这让你更感到混乱。其主要的语法被称为“SCSS”(也就是Sassy CSS的缩写)。这种语法称为Sass3,而旧语法被称为“缩进语法”。
现在,我已经介绍了一下Sass的历史,他有两种语法是事实,但我相信我们已经准备好编写一些代码。或者我更应该说SCSS,因为SCSS语法类似于CSS和被设计成CSS3语法的超集。这意味着,每一个有效的CSS3样式表都是有效的SCSS。事实上,你可以复制一个CSS文件内容并粘贴到一个SCSS文件中,Sass将会编译出一个干净的CSS。
让我们来测试这个“理论”。我从我的博客的CSS文件中复制内容,并且粘贴到我们项目中的screen.scss文件中,然后运行compass编译。现在看看screen.css文件,你会看到Sass和Compass已编译出非压缩的,带有缩进,而且可读的CSS代码。
总结和下一步做什么
这个例子显然不是最实用的例子,在技术上我们没有写任何代码。我只是想证明给你看,过渡到Sass只需要零努力,只要你做了。
接下来,如果你使用了Sass和Compass,你应该了解他们的特性,并且使用他们的功能。这种转变就是最好的部分。你可以慢慢的把Sass和Compass使用起来,没有理由会被他们吓倒的。你只需要花数周时间就会战胜他们。
做到这一点,现在就开始做。
【Sass初级】开始使用Sass和Compass的更多相关文章
- Sass简介,安装环境,Sass的语法格式及编译调试
什么是 CSS 预处理器? 定义:CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进 ...
- Sublime Text 3编译Sass - Sublime Text安装Sass插件
1.首先要安装sass,安装流程: http://www.w3cplus.com/sassguide/install.html 2.sublime text安装Package Control(已经安装 ...
- 认识sass和webstrom的sass配置
认识sass和webstrom的sass配置 我纳闷啊!电脑死机,我刚才编写的内容全没了. 呵呵! 一.sass的使用 1.首先要到官网下载个稳定的ruby版本,因为sass运行是需要ruby环境 它 ...
- vue -- 使用sass并引入公共sass文件
sass可以提高我们的开发效率,怎么在vue的项目中使用sass并且可以设置一些公共的文件呢? 使用sass 1.安装sass的依赖包 npm install --save-dev sass-load ...
- sass安装:webpack sass编译失败,node-sass安装失败的终极解决方
文章来源:sass安装:webpack sass编译失败,node-sass安装失败的终极解决方 sass难言之隐-sass安装的坑 之前花了很多时间折腾node-sass,发现sass老是安装不上 ...
- sass学习之一:sass安装compass部署
主要参考 http://www.jianshu.com/p/5bfc9411f58f -------------------------------------------- sass基于ruby 需 ...
- sass初级语法
github地址:https://github.com/lily1010/sass/tree/master/course01 用到的sass语法是: sass --watch test.scss:te ...
- 【Sass初级】嵌套选择器规则
在CSS中,我们都知道所有代码都在一个“根级别”的选择器中,每个CSS的样式声明都写嵌套的话,那意客味需要写很多的代码. 今天我要带领大家进入到Sass的最基本原则中.这就是所谓的“基础规则(Ince ...
- sass调试--页面看到sass文件而不是css文件问题
在浏览器页面有时看到sass文件而不是css文件问题,其主要由于sass开启了source-map(调试)功能,问题如下图: sass调试 sass调试需要开启编译时输出调试信息和浏览器调试功能,两者 ...
随机推荐
- UVA 11076 Add Again 计算对答案的贡献+组合数学
A pair of numbers has a unique LCM but a single number can be the LCM of more than one possiblepairs ...
- js中几个正则表达式相关函数使用时g标志的作用
首先,javascript中涉及到正则表达式的函数总共有6个,可分为两种: 1.第一种是作为字符串对象的方法,即以 String.fun(); 形式调用,这里包括 split.search.match ...
- CyclicBarrier、CountDownLatch与Semaphore的小记
CyclicBarrier: 适合的业务场景,比如 1).,现有一大任务,需要得到全年的统计数据的,这个工作量是巨大的,那么可以将其分割为12个月的子任务,各个子任务相互独立,当所有子任务完成了,则就 ...
- Linux问题定位工具大放送
我们在程序定位问题时,经常不知所错,但是在linux有很多强大的工具,只要我们合理利用,一定见奇效. 主要会遇到以下问题: 1 mem高 2 cpu高 3 io高 4 网络延迟高 vargrind:h ...
- hdu 1536 S-Nim
题意:首先输入K 表示一个集合的大小 之后输入集合 表示对于这对石子只能去除这个集合中的元素的 个数 之后输入一个m表示接下来对于这个集合要进行m次询问 之后m行 每行输入一个n 表示有 n个堆 ...
- 10 signs you’re dating the wrong person
10 signs you’re dating the wrong person10个迹象表明TA不是你的真心人 Do you have any exes who were so awful ...
- Qt之获取本机网络信息(MAC, IP等等,很全)
经常使用命令行来查看一些计算机的配置信息. 1.首先按住键盘上的“开始键+R键”,然后在弹出的对话框中输入“CMD”,回车 另外,还可以依次点击 开始>所有程序>附件>命令提示符 2 ...
- 将EXE作为资源,然后在释放到磁盘上并运行该exe程序(使用了FindResource,LoadResource,然后用CFile写成一个文件)
// 将exe作为资源加入,然后再释放出来,并运行 try { HRSRC hRes = FindResource(NULL, MAKEINTRESOURCE(IDR_EXE1), _T(" ...
- Array.prototype.slice.call(document.querySelectorAll('a'), 0)
Array.prototype.slice.call(document.querySelectorAll('a'), 0)的作用就是将一个DOM NodeList 转换成一个数组. slice()方法 ...
- [软件]XAMPP错误解决
// 错误1 (在运行安装包时候出现) // 错误2 1. 找到这个文件 这个文件 要将 config.inc.php 中 $cfg['Servers'][$i]['host'] = ’local ...