IE7浏览器下CSS属性选择器二三事
一、为何专门说起IE7
以前,或者说数年前,我们从事桌面端网页开发的时候,基本上都还要兼顾IE6浏览器, 即使有些特性,IE7支持,我们也会忽略之。于是,我们会不自然地把IE6和IE7浏览器归为一路货色,研究的多半是两个浏览器共性的东西,比方说haslayout之类的。
但是,最近1~2年,至少我个人所从事的桌面PC项目都不需要管IE6浏览器(0.3%)了,但是,还是要关心IE7浏览器(3%+)的。虽然,我们有丰富的处理IE6浏览器的经验,但是,当我们不要管IE6浏览器的时候,我们前端技术的选型上就不能停留在数年前的那个套路上,我们应该与时俱进,大力挖掘IE7浏览器的潜力。
根据我的一些研究与实践,IE7浏览器的一些特性和潜力还是很惊人的,但就选择器这一块,我们就能玩很多事情,如相邻父子选择器,相邻和不相邻兄弟选择器,以及本文要专门细说的属性选择器。
OK,为何要专门讲IE7浏览器下的CSS属性选择器呢?哈哈,那是因为有趣的事情还真不少!
二、CSS属性选择器简介
什么是属性选择器呢?就是根据DOM元素的属性选择对应的元素。大致有下面的用法:
[attr]
[attr=val]
[attr^=val]
[attr$=val]
[attr*=val]
以上选择器,实际上是归属于CSS3选择器的,范畴。嘿,令人惊奇的是,IE8浏览器甚至IE7浏览器也支持以上这些选择器,没错,包括属性正则判断,也是支持的。
哟,你还不信?

那我们实例走起,您可以狠狠地点击这里:IE7与CSS属性选择器测试Demo
如下CSS和HTML:
span[id=aaa] { color: #cd0000; }
span[id^=b] { color: #cd0000; }
span[id*=c] { color: #cd0000; }
span[id$=d] { color: #cd0000; }
<span id="aaa">颜色是红色支持[id=val]</span>
<span id="bbb">颜色是红色支持[id^=val]</span>
<span id="ccc">颜色是红色支持[id*=val]</span>
<span id="ddd">颜色是红色支持[id$=val]</span>
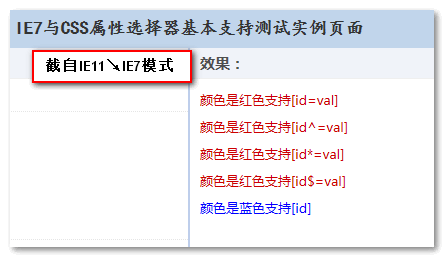
结果逆市上扬,全线飘红:
“我去?”有人会疑问了,“既然IE7这回咸鱼翻身、光宗耀祖了,那还有什么好吐槽的呢”!
所谓“人算不如IE算”,天真的我们天真的认为事情就这么happy ending了!实际上,精彩的故事才刚刚开始。上面Demo之所以支持,因为我们使用了一个非常常用的属性id做示意的,DOM元素的原生属性何其多,你能保证IE7都照顾得来?

三、IE7浏览器不认识原生的[checked]属性
[checked]属性大家应该都知道,对吧,一般平常我们用在单选框/复选框上,表示是否选中,例如:
<<input type="radio" checked>/pre>
然而,就是这个其貌不扬的[checked]属性,在IE7那里确是不支持的,哦,抱歉,说话要严谨,是:IE7浏览器下,单复选框的[checked]作为属性选择器不支持。注意,一定是单选框(type=radio)或者复选框(type=checkbox)元素才这样。比方说<div>, <span>元素上挂一个[checked]属性选择器,依然是能识别的。 如下CSS和HTML代码:
[checked] { color: #cd0000; }
[checked] + span { color: #cd0000; }
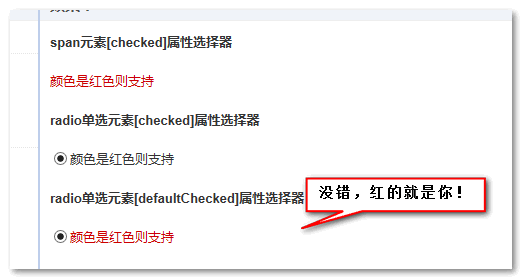
<span checked>颜色是红色则支持</span>
<input type="radio" checked><span>颜色是红色则支持</span>
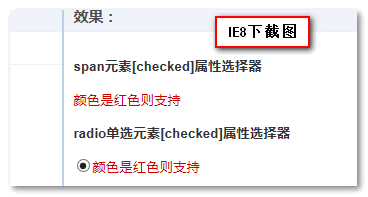
结果呢,现代浏览器们自然不用说,就说IE8浏览器下,也都是全线飘红,[checked]属性选择器全支持:
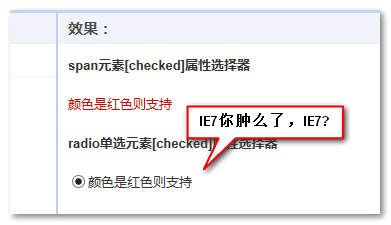
但是,本文的男主角,IE7浏览器则  , 似乎不支持单选框[checked]属性选择器:
, 似乎不支持单选框[checked]属性选择器:
不完美了,生活不美丽了。
IE7啊,IE7,枉我对你抱有期望,没想到,期望越大,失望越大。你说,你这么搞,我想根据[checked]属性模拟自定义的单复选框效果,就实现不了了啊,你怎么就不争气呢!!
很多时候,父母怪孩子不听话,其实没有发现孩子那与众不同之处,没有因材施教。
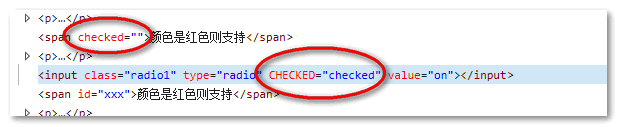
我们一窥IE7浏览器下对checked属性的HTML渲染,会发现,完全大写化了,和<span>元素上非原生的小写checked属性完全不一样:
而高版本IE浏览器下则没有这样的区分。也就是IE7浏览器似乎对单选框的checked属性特殊对待了,究竟背后藏了怎样的故事呢?
或许,我们可以等待后人来解答!………………你以为是这样的故事套路吗?错!我现在就要告诉你背后的故事。
如果我们窥探jQuery prop()方法的源码,会发现,有个关键字非常抢眼,什么关键字呢?当当当当……就是defaultChecked.
也就是,虽然,IE7浏览器表面上,我们看到的是checked属性,实际上,背后运作的是defaultChecked属性,因此,对于单复选框,对于IE7浏览器,就不要指望[checked]选择器了,试试[defaultChecked]属性选择器?
[defaultChecked] + span { color: #cd0000; }
结果,IE7浏览器又开始放光彩了,百闻不如一见,您可以狠狠地点击这里:IE7浏览器[checked]/[defaultChecked]属性选择器Demo
结果,IE7浏览器东边不亮西边亮:
OK, 所以,这下大家应该知道,遇到IE7表单元素不认识[checked]属性选择器问题时候改怎么办了吧~~
四、IE7浏览器认识原生的[disabled]属性吗?
同样是表单元素的原生属性,既然IE7不识[checked]属性选择器,那是否也不认识[disabled]属性选择器呢?
很好的问题!
究竟认不认识呢?哈,大家放心,对于[disabled]属性选择器,IE7浏览器没有那么多花头,支持很纯正,大家放心使用。
不放心的话,您可以狠狠地点击这里看个究竟:IE7浏览器支持[disabled]属性选择器Demo
结果IE7浏览器下,顺利飘红:
五、IE7浏览器矫情之没有标签等不认爹
本来,对吧,我们差不多认为,IE7关于属性选择器的故事就这么尾声了,但是,有句话怎么说来着?“贱人就是矫情!”
关于属性选择器,IE7还有一个矫情的地方,就是部分[attr=val]的选择器,如果前面没有标签选择器或类名选择器等选择器的时候,属性选择器就没有作用。
例如,这样一个CSS代码:
[type=checkbox] { opacity: 0.5; filter: alpha(opacity=50); }
所有复选框透明度50%, 没错吧。
但是,IE7浏览器下,不认识。
但是,我们稍作修改
input[type=checkbox] { opacity: 0.5; filter: alpha(opacity=50); }
IE7浏览器都认爹认得麻溜的很!
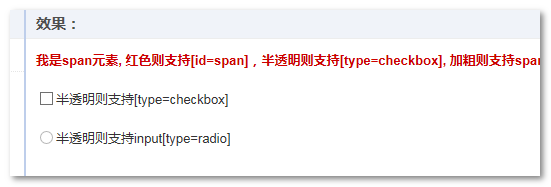
我们直接看例子吧,您可以狠狠地点击这里:IE7浏览器没有标签不认爹Demo

从上面截图可以看出,纯粹的[type=checkbox]在IE7浏览器下,并没有改变复选框的透明度;而加了input标签选择器的单选框却半透明了。这里,不仅是input标签选择器,使用类似.class类名选择器也是可以生效的。
而且,并不是所有的属性是这样,type属性就是其中一个,例如id属性,则是正常的,[id=xxx]IE7浏览器是能识别的。为何有些属性可以,有些不可以,究竟背后藏了怎样的故事呢?
或许,我们可以等待后人来解答!………………你以为是这样的故事套路吗?没错!就是这样的套路,此现象我还没深究。
转载至:http://www.zhangxinxu.com/wordpress/?p=4843
IE7浏览器下CSS属性选择器二三事的更多相关文章
- CSS 属性选择器的深入挖掘
CSS 属性选择器,可以通过已经存在的属性名或属性值匹配元素. 属性选择器是在 CSS2 中引入的并且在 CSS3 中得到了很好拓展.本文将会比较全面的介绍属性选择器,尽可能的去挖掘这个选择器在不同场 ...
- 使用这些 CSS 属性选择器来提高前端开发效率
属性选择器非常神奇.它们可以使你摆脱棘手的问题,帮助你避免添加类,并指出代码中的一些问题.但是不要担心,虽然属性选择器非常复杂和强大,但是它们很容易学习和使用.在本文中,我们将讨论它们是如何运行的,并 ...
- CSS:CSS 属性 选择器
ylbtech-CSS:CSS 属性 选择器 1.返回顶部 1. CSS 属性 选择器 具有特定属性的HTML元素样式 具有特定属性的HTML元素样式不仅仅是class和id. 注意:IE7和IE8需 ...
- Javascript检测浏览器对CSS属性的支持 /* supports */
//检测浏览器对CSS属性的支持 supports = (function() { var div = document.createElement('div'), vendors = 'Khtml ...
- IE7浏览器下去除flash动画边框问题
<object width="100%" height="100%" data="/templates/default/swf/guide.sw ...
- CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别
CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别 总结: "value 是完整单词" 类型的比较符号: ~=, |= "拼接字符串" 类型的比较 ...
- CSS笔记(二)CSS属性选择器
对带有指定属性的HTML元素设置样式. 参考: http://www.w3school.com.cn/css/css_syntax_attribute_selector.asp 选择器 描述 [att ...
- CSS标签选择器(二)
一.CSS选择器概述 1.1.CSS功能 CSS语言具有两个基本功能:匹配和渲染 当浏览器在解析CSS样式时,首先应该确定哪些元素需要渲染,即匹配哪些HTML元素,这个操作由CSS样式中的选择器负责标 ...
- CSS属性选择器温故-4
1.属性选择器就是通过元素属性来找到元素 2.属性选择器语法 CSS3遵循了惯用的编码规则,通配符的使用提高了样式表的书写效率,也使CSS3的属性选择器更符合编码习惯 3.浏览器兼容性 CSS选择器总 ...
随机推荐
- 解决HtmlAgilityPack无法获取form标签子节点的问题
问题描述 今天使用HtmlAgilityPack提取Form表单下的input节点,发现提取的form节点没有子节点,InnerHtml也是为空,起初以为是标签不全导致,后来分析html代码发现不可能 ...
- Vi编辑器下使用分屏显示【已自己验证所有】
:new 水平分割出一个新窗口 :vnew,:vne 垂直分割出一个新窗口 :new+文件路径/文件名; 在新的水平分屏中 载入/新建 文件.[文件存在则载入,不存在则在指定的路径新建,下同] :vn ...
- jquery加载页面的方法
jquery加载页面的方法(页面加载完成就执行),建议大家看下windows.onload与$(document).ready之间的区别. 1.$(function(){ $("#a&q ...
- 获取DIV与浏览器顶部相聚一定位置之后移动DIV
获取元素(这里定位元素A)距离顶部的高度,接着设定scroll滚动的事件,比如超过那个高度,把A的位置设定为fixed,小于该高度,修改回relative. 方法一: $(function() { ...
- 网站安全扫描工具--Netsparker的使用
Netsparker是一款安全简单的web应用安全漏电扫描工具.该软件功能非常强大,使用方便.Netsparker与其他综合 性的web应用安全扫描工具相比的一个特点是它能够更好的检测SQL Inje ...
- poj 1556 (Dijkstra + Geometry 线段相交)
链接:http://poj.org/problem?id=1556 The Doors Time Limit: 1000MS Memory Limit: 10000K Total Submissi ...
- javascript权威指南笔记--javascript语言核心(五)--getter和setter属性
getter和setter属性: var p = { x:1.0, y:1.0, get r(){ return Math.sqrt(this.x*this.x + this.y * this.y); ...
- 概念学习(Concept Learning)
从特殊的训练样例中归纳出一般函数是机器学习的核心问题.一般函数是对理想目标函数的函数逼近(function approximation).简而言之,从特殊到普通.与此对应的是演绎推理(deductiv ...
- ToStringBuilder 学习
一.简介与引入 1.ToStringBuilder.HashCodeBuilder.EqualsBuilder.ToStringStyle.ReflectionToStringBuilder.Co ...
- 使用Memory Analyzer tool(MAT)分析内存泄漏
前言的前言 写blog就是好,在大前提下可以想说什么写什么,不像投稿那么字字斟酌.上周末回了趟成都办事,所以本文来迟了.K117从达州经由达成线往成都方向走的时候,发现铁路边有条河,尽管我现在也不知道 ...
