Tomcat 跨域问题的解决
先下载CORS对应的Jar:

下载链接: https://download.csdn.net/download/u010739157/10565169
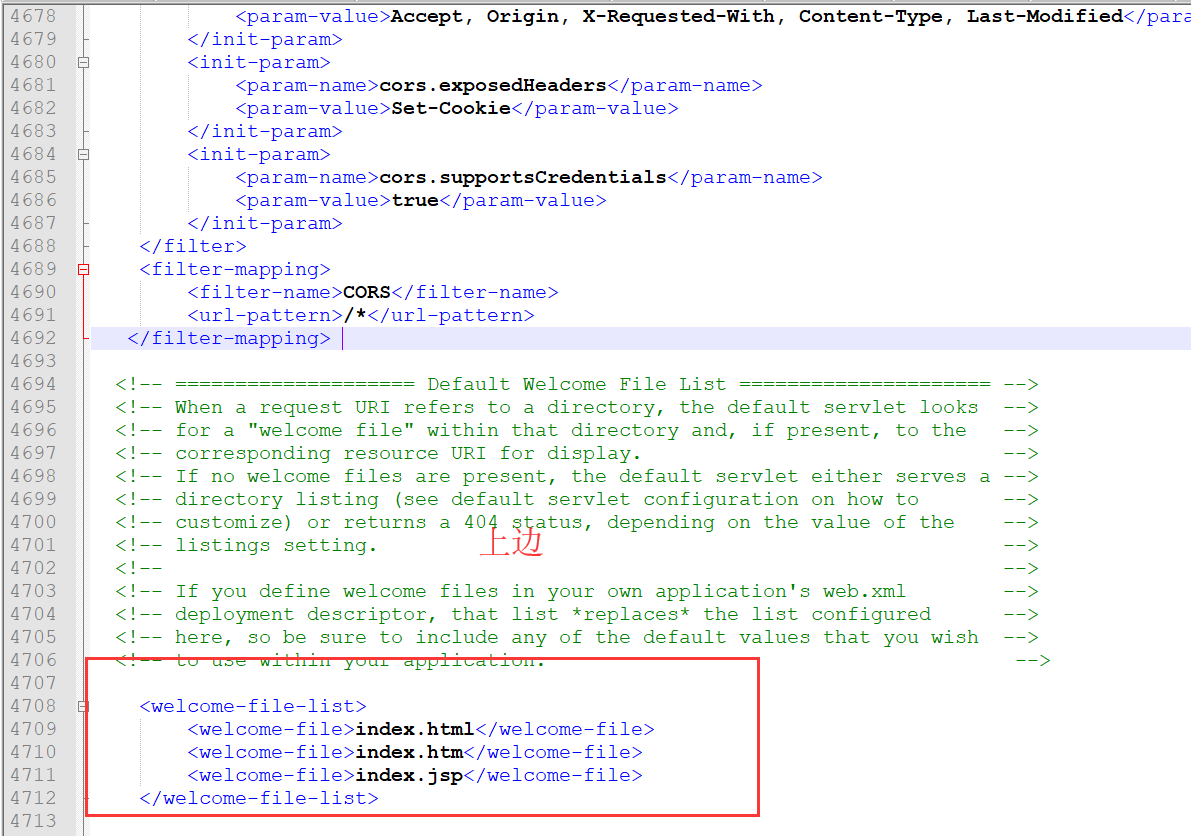
在tomcat的Web.xml中加上如下配置:
<!-- 提供跨域支持 -->
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET, POST, HEAD, PUT, DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>

重启tomcat后测试。
Tomcat 跨域问题的解决的更多相关文章
- AJAX跨域问题以及解决思路(更新中)
跨域的三大原因(同时满足) 浏览器限制 跨域 XHR请求 解决思路: 让浏览器不做限制,指定参数,让浏览器不做校验,但该方法不太合理,它需要每个人都去做改动. 不要发出XHR请求,这样就算是跨域,浏览 ...
- tomcat跨域请求
tomcat A请求tomcat B中的数据(本人是在同一台机器上2个tomcat端口不同,在不同机器上有时间会测得) 博主用的是ajax请求 在A 请求B中数据,用下面的方法可以 在被请求的tomc ...
- jquery ajax跨域的完美解决方法(jsonp方式)
ajax跨域请求的问题,JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式,接下来为大家详细介绍下客户端JQuery.ajax的调用代码 今天在项目中需要做远程数据加载 ...
- 如何实现vue前端跨域,proxyTable解决开发环境前端跨域问题
在开发环境与后端调试的时候难免会遇到跨域问题,很多人说跨域交给后端解决就好了. 其实不然,前端也有很多方法可以解决跨域,方便也快捷. 常见的有nginx转发.node代理. 在vue项目中常用的是pr ...
- WebApi2跨域问题及解决办法
跨域问题产生的原因 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能.现在所有支持JavaScript的浏览器都会使用这个策略.所谓同源是指,域名,协议, ...
- JQuery的Ajax跨域请求的解决方式
今天在项目中须要做远程数据载入并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究 ...
- Ajax跨域请求怎么解决?
前言 项目中需要将第三方系统中,对应用户的代办消息集成到系统中.对方提供了获取对应用户的接口url,但是由于两边的系统是部署到客户现场不同IP的虚机上的,所以进行ajax请求的时候是属于跨域请求的.之 ...
- vue+django分离开发的思想和跨域问题的解决
一.介绍 在前后端分离的开发过程中,会涉及到跨域的问题,比如本次个人使用的Django+vue的框架,在vue对Django进行响应,Django再将响应的数据返回给vue,vue在进行渲染,如果不设 ...
- layui跨域问题的解决
跨域问题的解决 由于浏览器存在同源策略,所以如果 layui(里面含图标字体文件)所在的地址与你当前的页面地址不在同一个域下,即会出现图标跨域问题.所以要么你就把 layui 与网站放在同一服务器 ...
随机推荐
- hihoCoder #1106 : Koch Snowflake 微软苏州校招笔试(1月17日)
描述 Koch Snowflake is one of the most famous factal. It is built by starting with an equilateral tria ...
- Step7:SQL Server 多实例下的复制
一.本文所涉及的内容(Contents) 本文所涉及的内容(Contents) 背景(Contexts) 搭建步骤(Procedure) 注意事项(Attention) 二.背景(Contexts) ...
- 报文、http、https的理解
一.何为报文? 报文是网络中交换与传输的数据单位,即站点一次性要发送的数据块.报文包含了将要发送的完整的数据信息,其长短不一致,长度不限且可变. 二.报文的作用 报文多是多个系统之间需 ...
- Spring Boot 中使用 @ConfigurationProperties 注解
@ConfigurationProperties 主要作用:绑定 application.properties 中的属性 例如: @Configuration public class DataSou ...
- 文件IO流
//字节流读写含有中文的文本文件会出现问题,我在实践中居然没有检验出该问题,新人小菜,希望大家能指出: import java.io.FileInputStream; import java.io.F ...
- R语言开发环境搭建
R语言开发环境搭建 一.环境 Win7 64bit系统 二.R软件下载 R 3.5.2 for Windows,官网:https://www.r-project.org/ RStudio 1.1.46 ...
- Java能抵挡住JavaScript的进攻吗?
JavaScript的进攻 公元2014年,Java 第八代国王终于登上了王位. 第一次早朝,国王坐在高高的宝座上,看着毕恭毕敬的大臣,第一次体会到了皇权的威力. 德高望重的IO大臣颤悠悠地走上前来: ...
- git 随笔
还有一些git的指令没有用过,记录在这里. 1. 设置远程branch的指令 There is no tracking information for the current branch.Pleas ...
- python简说(二十九)线程,进程
进程: 一些资源的集合. 一个进程里面最少有一个线程,主线程.线程: 程序执行的最小单位. import threadingfrom threading import Threadimport tim ...
- opencv学习之路(17)、边缘检测
一.概述 二.canny边缘检测 #include "opencv2/opencv.hpp" using namespace cv; void main() { //Canny边缘 ...
