Chrome,你这坑人的默认非安全端口
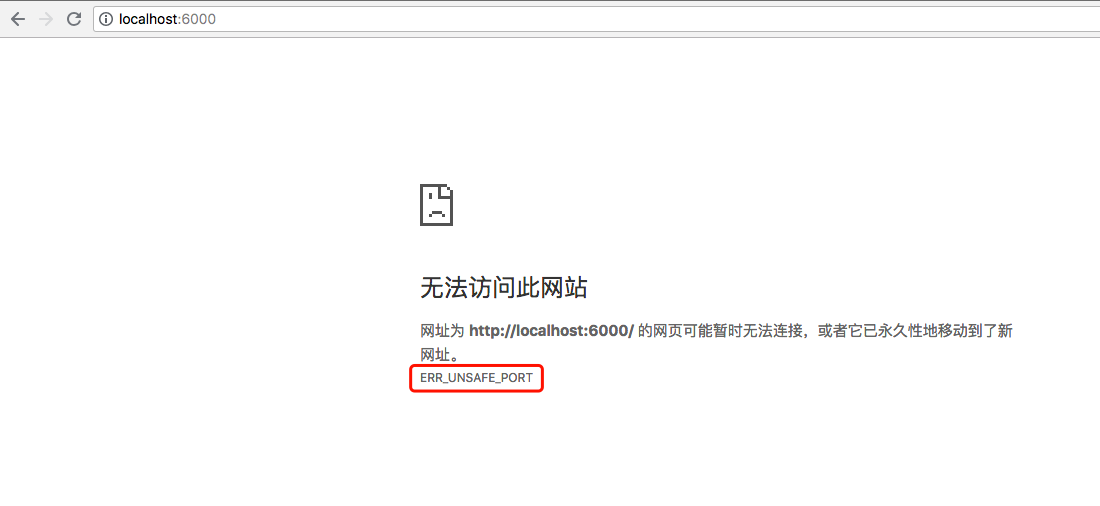
今天用chrome打开页面的发现一个错误:
ERR_UNSAFE_PORT
字面意思是error:不安全端口。
一、什么是默认非安全端口?
每个浏览器出于安全问题,都会禁止一些网络浏览以外的端口。因为不清楚这个机制,我用node开启的6000服务根本无法访问,调试了半天代码,用别的浏览器发现打开了!深究得知浏览器禁用端口这一说。

二、浏览器默认限制端口有哪些?
- Chrome谷歌浏览器:6000、6665-6669...(详细末尾贴上)
- FireFox火狐浏览器:非80端口
三、解决办法?
1. 更换服务启动端口:
推荐使用这种,免去了配置的麻烦。
2. Chrome:
右键单击Chrome快捷方式 ➡ 目标 ➡ 在后面添加参数:--explicitly-allowed-ports=xxx (xxx为目标端口号)
例如:...\chrome.exe –explicitly-allowed-ports=6666
3. Firefox:
打开新标签页,地址栏输入about:config打开浏览器配置页面,搜索首选项network.security.ports.banned.override,如果没有则添加(首选项类型为字符串),将其值设为6666。再次尝试访问受限站点成功。
如果需要设置多个端口,则把首选项值设为6666,6667的格式即可。
四、附:Chrome默认非安全端口
设置端口的时候应该尽量避免这些端口,如果逼不得已需要使用这些端口调试再去配置。
1, // tcpmux
7, // echo
9, // discard
11, // systat
13, // daytime
15, // netstat
17, // qotd
19, // chargen
20, // ftp data
21, // ftp access
22, // ssh
23, // telnet
25, // smtp
37, // time
42, // name
43, // nicname
53, // domain
77, // priv-rjs
79, // finger
87, // ttylink
95, // supdup
101, // hostriame
102, // iso-tsap
103, // gppitnp
104, // acr-nema
109, // pop2
110, // pop3
111, // sunrpc
113, // auth
115, // sftp
117, // uucp-path
119, // nntp
123, // NTP
135, // loc-srv /epmap
139, // netbios
143, // imap2
179, // BGP
389, // ldap
465, // smtp+ssl
512, // print / exec
513, // login
514, // shell
515, // printer
526, // tempo
530, // courier
531, // chat
532, // netnews
540, // uucp
556, // remotefs
563, // nntp+ssl
587, // stmp?
601, // ??
636, // ldap+ssl
993, // ldap+ssl
995, // pop3+ssl
2049, // nfs
3659, // apple-sasl / PasswordServer
4045, // lockd
6000, // X11
6665, // Alternate IRC [Apple addition]
6666, // Alternate IRC [Apple addition]
6667, // Standard IRC [Apple addition]
6668, // Alternate IRC [Apple addition]
6669, // Alternate IRC [Apple addition]
Chrome,你这坑人的默认非安全端口的更多相关文章
- [转帖]Chrome中默认非安全端口
Chrome,你这坑人的默认非安全端口 https://www.cnblogs.com/soyxiaobi/p/9507798.html 之前遇到过 这个总结的比之前那篇要好呢. 今天用chrome打 ...
- Google Chrome 默认非安全端口列表
1, // tcpmux7, // echo 9, // discard 11, // systat 13, // daytime 15, // netstat 17, // qotd 19, // ...
- Chrom Firefox 非安全端口访问
使用Chrom Firefox 访问非安全端口 问题描述 Firefox 此网址已被限制 此网址使用了一个通常用于网络浏览以外目的的端口.出于安全原因,Firefox 取消了该请求. Chrome 无 ...
- CSS去除Chrome浏览器的控件默认样式
html的input输入框在Chrome浏览器里是有默认样式的,当它获得焦点时,即使你没有为它设置:focus时的样式,Chrome浏览器还是会给它加上蓝色的边框,今天百度找到有个方法可以去除该默认样 ...
- 修改chrome的安装目录(默认的竟然安装在documents and settings目录,google真不厚道)
修改chrome的安装目录(默认的竟然安装在documents and settings目录,google真不厚道) 把chrome从系统目录提取出来 Vista下,Win+R运行 C:/Users/ ...
- 把www.domain.com均衡到本机不同的端口 反向代理 隐藏端口 Nginx做非80端口转发 搭建nginx反向代理用做内网域名转发 location 规则
负载均衡-Nginx中文文档 http://www.nginx.cn/doc/example/loadbanlance.html 负载均衡 一个简单的负载均衡的示例,把www.domain.com均衡 ...
- 端口被占用通过域名的处理 把www.domain.com均衡到本机不同的端口 反向代理 隐藏端口 Nginx做非80端口转发 搭建nginx反向代理用做内网域名转发 location 规则
负载均衡-Nginx中文文档 http://www.nginx.cn/doc/example/loadbanlance.html 负载均衡 一个简单的负载均衡的示例,把www.domain.com均衡 ...
- Wireshark分析非标准端口号流量
Wireshark分析非标准端口号流量 2.2.2 分析非标准端口号流量Wireshark分析非标准端口号流量 应用程序运行使用非标准端口号总是网络分析专家最关注的.关注该应用程序是否有意涉及使用非 ...
- Nginx服务器中配置非80端口的端口转发方法详解
这篇文章主要介绍了Nginx服务器中配置非80端口的端口转发方法详解,文中使用到了Nginx中的proxy_pass配置项,需要的朋友可以参考下 nginx可以很方便的配置成反向代理服务器: 1 2 ...
随机推荐
- js中利用cookie实现记住密码功能
在登录界面添加记住密码功能,代码如下: //设置cookie var passKey = '4c05c54d952b11e691d76c0b843ea7f9'; function setCookie( ...
- centos6使用yum安装python3和pip3
在安装了epel源的情况下,直接yum就可以安装python3.4 #yum install python34 -y# python3 --versionPython 3.4.5 没有自带pip3,需 ...
- hiho一下 第145周
题目1 : 智力竞赛 时间限制:5000ms 单点时限:1000ms 内存限制:256MB 描述 小Hi.小Ho还有被小Hi强拉来的小Z,准备组队参加一个智力竞赛.竞赛采用过关制,共计N个关卡.在第i ...
- Makefile依赖关系中的竖线“|”
网上搜索无果,于是自己查看了一下makefile的info文件,其中解释如下: [java] view plain copy print? target : prerequisites [TAB] ...
- django实现类似触发器的效果
https://blog.csdn.net/pushiqiang/article/details/50652080?utm_source=blogxgwz1 https://blog.csdn.net ...
- vue中的指令v-model
Vue的指令:其实就是单个JavaScript表达式,一般来说是带有v-前缀:都有着对应的官网介绍:https://cn.vuejs.org/v2/guide/forms.html v-model:数 ...
- direct加载之ora-39782一例
近日,我们有个环境在数据加载到oracle的时候出现ora-39782异常,版本是11.2.经google,几乎没有什么先例,因为我们是使用oci直接写的,可见现在还使用oci接口并不多,也或者我们的 ...
- mysql同步之otter/canal环境搭建完整详细版
接上一篇mysql 5.7多源复制(用于生产库多主库合并到一个查询从库). 这一篇详细介绍otter/canal环境搭建以及当同步出现异常时如何排查.本文主要参考https://blog.csdn.n ...
- dell win 10笔记本关闭多媒体键,启用功能键的快捷方式
自从使用win 10之后,在使用快捷键方面就没有win 7之前来的顺手,比如F8切换投影仪,F5/F6调试等等.特地搜了下,使用Fn+Esc可以在功能键和多媒体键之间切换.
- 不接入微信sdk,在APP中实现微信分享,支付
前段时间在很多地方接入了微信的sdk,发现过程比较繁琐,此外因为导入的sdk比较大会影响最终APP打包的体积,所以就有了不接入sdk也实现相同的功能的想法. 要实现这个目标我个人认为最困难的地方是不知 ...
