模拟window系统的“回收站”
若要模拟window系统的“回收站”功能,具体的要求如下:
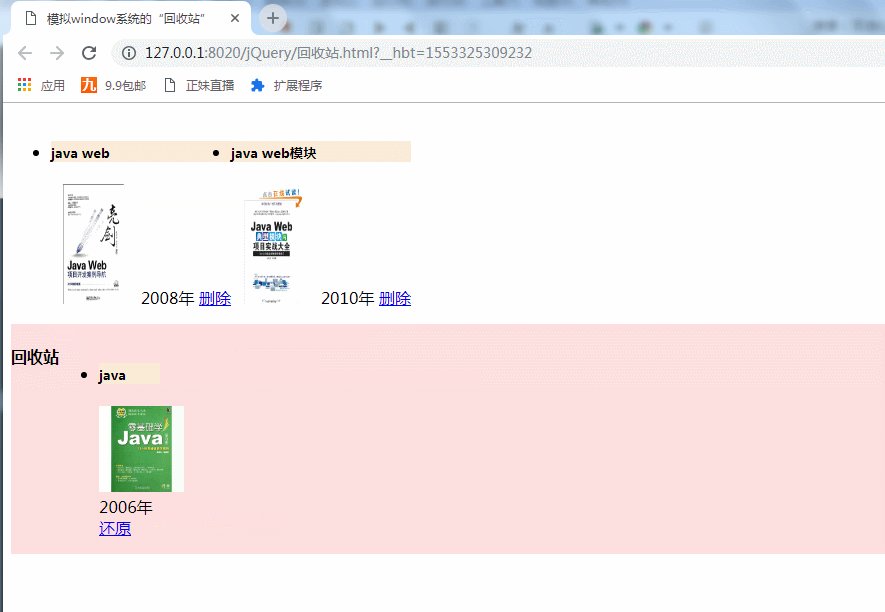
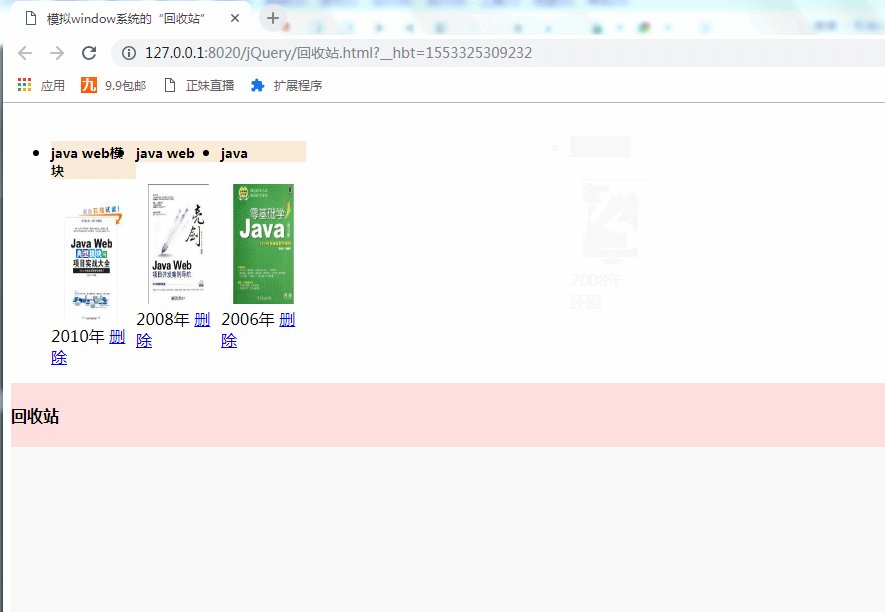
- 对于列表中的图片,可以通过拖动或单击“删除”的链接,以动画的方式移至“回收站”。
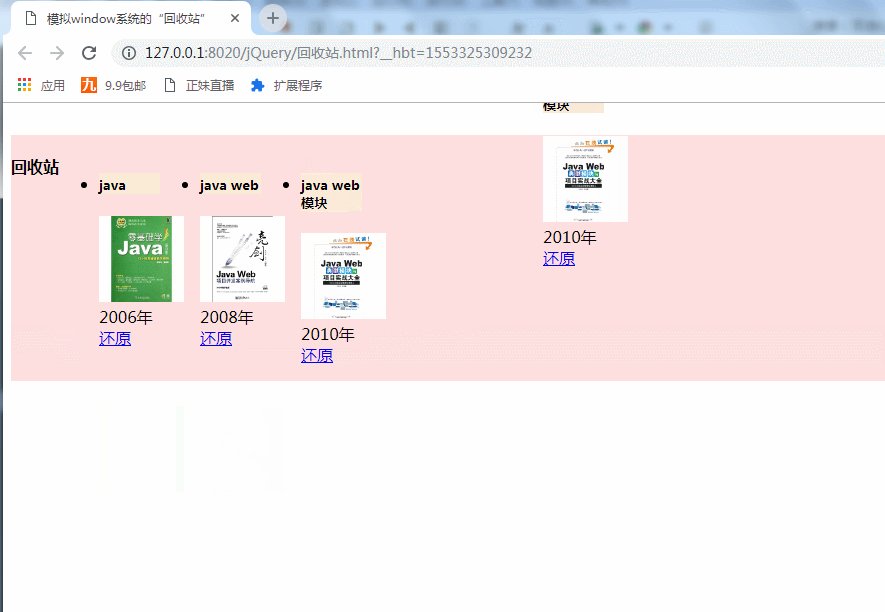
- 对于“回收站的图片”,可以通过拖动和单击“还原”的链接,以动画的方式“还原”到图片列表。
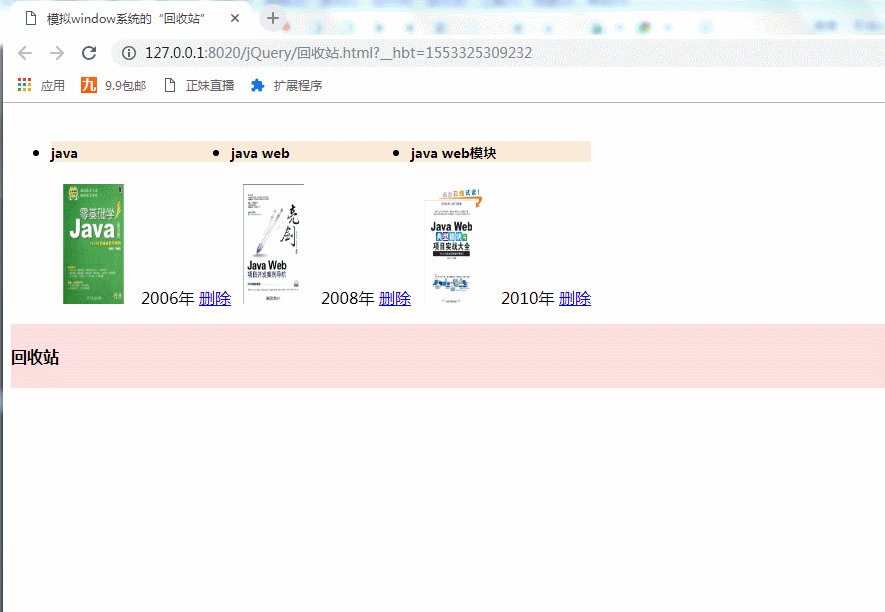
最终效果:

在图片列表中,本来当鼠标单击图片时,出现鼠标的移动样式,就可以直接将图片删除拖动到“回收站”,可是不知道为什么还原的实现了,删除的不行。。。。。。当然删除与还原都可以达到其效果。
为了便于实现拖动和拖放的功能,需要引入jQuery UI插件中的js文件:
<script src="js/jquery-3.2.1.js"></script>
<script src="js/jquery-ui.js"></script>
<link rel="stylesheet" href="css/jquery-ui.css">
上面导入的js文件中,jquery-ui.js为jQuery UI的核心库,jquery-ui.css为核心样式文件
实现“回收站”,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>模拟window系统的“回收站”</title>
<script src="js/jquery-3.2.1.js"></script>
<script src="js/jquery-ui.js"></script>
<link rel="stylesheet" href="css/jquery-ui.css"> <script type="text/javascript">
$(function() {
//使用变量缓存DOM对象
var $photo = $("#photo");
var $trash = $("#trash"); //可以拖动包含图片的表项标记
$("li", $photo).draggable({
revert: "invalid", // 在拖动过程中,停止时将返回原来位置
helper: "clone", //以复制的方式拖动
cursor: "move"
}); //将相册中的图片拖动到回收站
$trash.droppable({
accept: "#photo li",
activeClass: "highlight",
drop: function(event, ui) {
deleteImage(ui.draggable);
}
}); //将回收站中的图片还原至相册
$photo.droppable({
accept: "#trash li",
activeClass: "active",
drop: function(event, ui) {
recycleImage(ui.draggable);
}
}); //自定义图片从相册中删除到回收站的函数
var recyclelink = "<a href='#' title='从回收站还原' class='phrefresh'>还原</a>";
function deleteImage($item) {
$item.fadeOut(function() {
var $list = $("<ul class='photo reset'/>").appendTo($trash);
$item.find("a.phtrash").remove();
$item.append(recyclelink).appendTo($list).fadeIn(function() {
$item
.animate({ width: "61px" })
.find("img")
.animate({ height: "86px" });
});
});
} //自定义图片从回收站还原至相册时的函数
var trashlink = "<a href='#' title='放入回收站' class='phtrash'>删除</a>";
function recycleImage($item) {
$item.fadeOut(function() {
$item
.find("a.phrefresh")
.remove()
.end()
.css("width", "85px")
.append(trashlink)
.find("img")
.css("height", "120px")
.end()
.appendTo($photo)
.fadeIn();
});
} //根据图片所在位置绑定删除或还原事件
$("ul.photo li").click(function(event) {
var $item = $(this),
$target = $(event.target);
if ($target.is("a.phtrash")) {
deleteImage($item);
} else if ($target.is("a.phrefresh")) {
recycleImage($item);
}
return false;
});
});
</script>
</head>
<body>
<div class="phframe">
<!--图片列表-->
<ul id="photo" class="photo" style="display: flex; flex-direction: row;">
<li class="photoframecontent photoframetr">
<h5 class="photoframeheader" style="background-color: #FAEBD7;">java</h5>
<!--图片标题-->
<img src="img/img01.jpg" alt="2006年图书作品" width="85" height="120" />
<!--加载图片-->
<span>2006年</span>
<!--显示图片信息-->
<a href="#" title="放入回收站" class="phtrash" >删除</a>
<!--删除链接-->
</li>
<li class="photoframecontent photoframetr">
<h5 class="photoframeheader" style="background-color: #FAEBD7;">java web</h5>
<img src="img/img02.jpg" alt="2008年图书作品" width="85" height="120" /> <span>2008年</span> <a href="#" title="放入回收站" class="phtrash">删除</a> </li>
<li class="photoframecontent photoframetr">
<h5 class="photoframeheader" style="background-color: #FAEBD7;">java web模块</h5>
<img src="img/img03.jpg" alt="2010年图书作品" width="85" height="120" /> <span>2010年</span> <a href="#" title="放入回收站" class="phtrash">删除</a> </li>
</ul>
<!--回收站-->
<div id="trash" class="photoframecontent" style="border: #000000; background-color: #FDDFDF; display: flex; flex-direction: row;">
<h4 class="photoframeheader">回收站</h4> </div> </div>
</body>
</html>
模拟window系统的“回收站.html”
为了获取图片列表和回收站对象:
var $photo = $("#photo");
var $trash = $("#trash");
在$photo对象中查找<li>元素集,然后通过draggleable()方法设置获取的对象可以进行活动:
$("li", $photo).draggable({
revert: "invalid", // 在拖动过程中,停止时将返回原来位置
helper: "clone", //以复制的方式拖动
cursor: "move"
});
实现代码将图片拖入到‘回收站’,主要通过droppable()方法来实现,首先通过accept设置对象$trash的接收对象为‘#photo li’,然后通过drop设置图片拖动到‘回收站’时触发函数deleteImage();
$trash.droppable({
accept: "#photo li",
activeClass: "highlight",
drop: function(event, ui) {
deleteImage(ui.draggable);
}
});
在这里的deleteImage()方法,主要实现将图片从图片列表里删除拖动到'回收站’。
//将回收站中的图片还原至相册
$photo.droppable({
accept: "#trash li",
activeClass: "active",
drop: function(event, ui) {
recycleImage(ui.draggable);
}
});
实现将两个自定义的函数deleteImage()和recycleImage()绑定删除和还原事件:
//根据图片所在位置绑定删除或还原事件
$("ul.photo li").click(function(event) {
var $item = $(this),
$target = $(event.target);
if ($target.is("a.phtrash")) {
deleteImage($item);
} else if ($target.is("a.phrefresh")) {
recycleImage($item);
}
return false;
});
模拟window系统的“回收站”的更多相关文章
- window系统下如何查看so库的信息
转载请标明出处,维权必究:https://www.cnblogs.com/tangZH/p/10458388.html linux系统下能够直接用命令行查看so库的信息,但是window系统下咋办好 ...
- [实战经验]Macbook pro 苹果系统换window系统
1. Macbook的window软件驱动备份 通过Boot Camp助手进行window支持苹果驱动下载 2. 拆机把SSD固态硬盘放在主盘位置,把苹果的机械盘放在光驱位置 ...
- 驾照理论模拟考试系统Android源码下载
驾照理论模拟考试系统Android源码下载 <ignore_js_op> 9.png (55.77 KB, 下载次数: 0) <ignore_js_op> 10.png ...
- 利用qemu模拟嵌入式系统制作全过程
http://www.tinylab.org/using-qemu-simulation-inserts-the-type-system-to-produce-the-whole-process/ 利 ...
- 在window系统下配置login.sql
在window系统下配置login.sql 他的位置是登录用户的文件夹,我的win7系统位置是: C:\Users\Administrator 我的login.sql下载地址: http://file ...
- “canvas画布仿window系统自带画图软件"项目的思考
"canvas画布仿window系统自带画图软件"项目的思考 首先贴上DEMO图,并没有美化效果.对UI有要求的,请自带补脑技术. 思考一 在做项目的过程中,我发现"工具 ...
- 学习window系统下的注册表
一直不明白注册表是一个什么鬼,查了资料后大概明白了注册表到底有什么用,其实简单来说注册表就是一个存放系统.硬件.应用配置信息的数据ku.##### 一.注册表的来历在最早的视窗操作系统win3.x中, ...
- 如何修改Window系统下PATH路径以及win8下masm32V11
如何修改Window系统下PATH路径 //其实这个都是临时性的, 退出dos窗口就没有用了,只是做个笔记罢了 C:\Users\Administrator> set path=E ...
- 原生js+css实现重力模拟弹跳系统的登录页面
今天小颖把之前保存的js特效视频看了一遍,跟着视频敲了敲嘻嘻,用原生js实现一个炫酷的登录页面.怎么个炫酷法呢,看看下面的图片大家就知道啦. 效果图: 不过在看代码之前呢,大家先和小颖看看css中的o ...
随机推荐
- [LeetCode] 603. Consecutive Available Seats_Easy tag: SQL
Several friends at a cinema ticket office would like to reserve consecutive available seats.Can you ...
- test4
- MongoDB--运行环境
版本 a.b.c a大版本 b中版本分奇数偶数 奇数是开发版 偶数是稳定版 c小版本 ssh工具:远程Linux机器.在windows下使用 Linux 下使用vim windows下使用 ...
- Cocos Creator EditBox(编辑框/输入框)添加事件的两种方法
EditBox添加事件方法一这种方法添加的事件回调和使用编辑器添加的事件回调是一样的,通过代码添加, 你需要首先构造一个 cc.Component.EventHandler 对象,然后设置好对应的 t ...
- css3d旋转
一.包裹层添加 -webkit-perspective: 800px; -moz-perspective: 800px; 使子元素获得3D效果支持 二.自持子元素需支持3D效果 -webkit-t ...
- 提高Linux运维效率的30个命令行常用快捷键
提高Linux运维效率的30个命令行常用快捷键 表4-1 30个常用快捷键 快捷键 功能说明 最有用快捷键 tab 命令或路径等的补全键,Linux最有用快捷键* 移动光标快捷键 Ctrl+a 光标 ...
- oracle 修改表结构,增加列,删除列等
增加一列:ALTER TABLE yourTabbleName ADD columnName dataType; 增加多列:ALTER TABLE yourTabbleName ADD (column ...
- Unity shader学习之标准的Unity shader
包含光照,可处理多个光源,有光照衰减和阴影的shader,代码如下: 转载请注明出处:http://www.cnblogs.com/jietian331/p/7199311.html Shader & ...
- 03-树3 Tree Traversals Again(25 分)
题目 链接 分析 push是二叉树前序遍历的结果,pop是二叉树中序遍历的结果,所以这个题就是已知前序遍历和中序遍历,求后序遍历. AC代码 #include "bits/stdc++.h& ...
- 启动与关闭WebService
[1]代码 /* * @brief: 启动WebServcie服务器 * @return:void */ void UPCSoftphoneClient::startWebService() { m_ ...
