Firemonkey的几个特色属性(一)
基于FireMonkey的程序开发与VCL确实有些不同,很多属性发生了变化,尤其是外观方面。
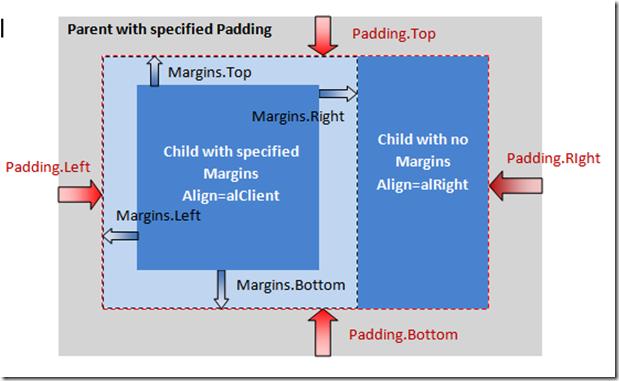
1、Margins、Padding、Position
Margins:指定了当前控件在父控件(Parent)上的边界范围
Padding:指定了当前控件容纳的子控件(children)的位置范围
Position:指定了当前控件在父控件上的位置
如下图:

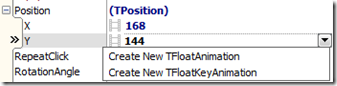
2、Position
Position除了定义位置以外,还可以定义控件在父控件上的移动方式,如针对纵坐标(Y)创建一个新的动画:

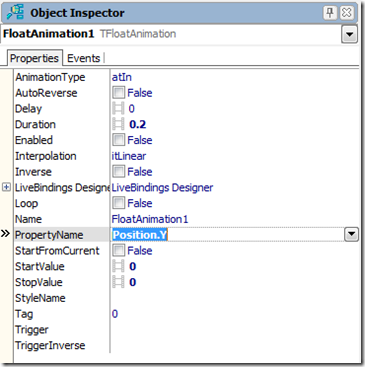
TFlatAnimation:将一个数字属性(如坐标X,Y,也可以是延迟时间(Delay)等可以发生变化的数字属性)。该对象的属性如下表:

AnimationType :TAnimationType = (atIn, atOut, atInOut);
数值在变化过程中,可以根据插值算法类型InterpolationType:TInterpolationType进行变化,比如按照二次方程式(itQuadratic)进行变化,当AnimationType =atIn时,起点附近变化缓慢,atOut是指终点变化缓慢,atInOut指2头变化缓慢。
AutoReverse:Boolean 是否倒退,如果true则移动后会返回原来的位置
Delay:Single 延时(秒),由于是一个数值型,同样可以通过TFlatAnimation进行设置
Duration: Single 变化持续时间(秒),即从开始到结束所花费的时间
Enabled:Boolean 启动变化过程
InterpolationType:TInterpolationType 插值算法类型
Inverse:Boolean 是否反向变化,如果是true,则原定义是由小变大,则变成由大变小
Loop: Boolean 是否循环变化
PropertyName 变化的属性名称
StartFromCurrent : Boolean 是否从当前数值开始变化
StartValue: Single 变化开始值
StopValue: Single 变化结束值
Trigger: TTrigger 当控件的某个事件发生时触发
TriggerInverse: TTrigger 当控件某个事件发生时,触发反向变化
TFloatKeyAnimation 与TFlatAnimation的区别在于不是设置起点和终点,而是设置变化过程中的关键点。在实际使用时,发行TKeys下每一个Key只能是0或1,并且0代表起点,1代表终点,其数值规律没有看出来。
Firemonkey的几个特色属性(一)的更多相关文章
- Firemonkey的几个特色属性(二)
3.RotationAngle 控件的旋转角度,可以通过TAnimation进行角度旋转控制. 4.RotationCenter 控件旋转的中心位置,从(0,0)到(1,1),缺省是(0.5,0.5) ...
- C#开发APP,ToolBar控件在Smobiler中的使用方式【附案例源码】——Smobiler移动开发平台
控件说明 底部工具栏控件. 效果演示 其他效果 该界面为仿淘宝UI制作的一个简单的UI模板,源码获取方式请拉至文章末尾. 特色属性 属性 属性说明 Direction(相对布局) 容器主轴方向. Fl ...
- vue 源码学习三 vue中如何生成虚拟DOM
vm._render 生成虚拟dom 我们知道在挂载过程中, $mount 会调用 vm._update和vm._render 方法,vm._updata是负责把VNode渲染成真正的DOM,vm._ ...
- Java开发笔记(四十八)类的简单继承
前面介绍了类的基本用法,主要是如何封装一个类的各项要素,包括成员属性.成员方法.构造方法等,想必大家对类的简单运用早已驾轻就熟.所谓“物以类聚,人以群分”,之所以某些事物会聚在一起,乃是因为它们拥有类 ...
- Flex_布局和容器
1.Halo组件也称MX组件,是Flex3的独有组件(按钮.文本字段.容器等).而Flex4引入了新一代的组件,称为Spark. Flex4同时支持Halo和Spark.但是很多Halo组件都有更 ...
- Flex元素布局规则总结,以及布局和容器
一.Flex中的元素分类从功能层面可以把Flex中的元素分为组件(Components)和容器(Containers)两大类:组件 - 是指那类具有明确交互或数据展示功能的元素,例如Button.Ch ...
- jqu
1 /*2 * 说明:3 * 本源代码的中文注释乃Auscarlin呕心沥血所作.旨在促进jQuery的传播以及向广大jQuery爱好者提供一个进阶4 *的途径,以让各位更加深入地了解jQuery,学 ...
- Firemonkey 控件设定字型属性及颜色
将控件 StyledSettings 的勾取消(如此才能自定样式及字型,如果勾选则依 Style 而定). 设定 TextSettings 里的 Font 属性. 使用代码寫法: CheckBox1. ...
- firemonkey中stringgrid属性大全
StringGrid之属性大全: Align: //确定组件在父类组件区内的对齐方式(alScale:随窗口 放大缩小) AlterRowBack ...
随机推荐
- jQuery-使用hover(fn,fn)函数监听mouseover和mouseout两个事件
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 本地计算机上的SQLServer(MSSQLSERVER)服务启动后停止,某些服务在未由其他服务或程序使用时将自动停止
SQLServer的服务启动问题: 本地计算机上的SQLServer(MSSQLSERVER)服务启动后停止,某些服务在未由其他服务或程序使用时将自动停止 出现这个问题导致无法启动SQLServer服 ...
- JS实例3
window.setInterval("Time()",1); function Time() { var date = new Date();//当前时间函数 var n = d ...
- Linux Firewall 开启与关闭 以及sudo 设置
Linux 系统下,普通用户经常需要使用root 用户的权限,所以要经常切换到root用户,比较麻烦,因此可以给普通用户添加root 权限,需要在常规命令前面加上sudo 切换到root vi /e ...
- JAVA程序测试感受
上周四下午,我们进行了JAVA测试,心里很慌,在家中只是学习了JAVA程序的输入.输出以及各种数据类型使用而已,王建民老师给我们发了一份JAVA的课前测试样卷,是关于学生信息管理系统的,我们提前从学长 ...
- Linux基础命令---验证组文件grpck
grpck grpck指令可以验证组文件“/etc/group”和“/etc/gshadow”的完整性.检查的内容包括:正确的字段数.唯一有效的组名称.有效的组标识符.成员和管理员的有效列表.“/et ...
- Linux基础命令---文本统计paste
paste 将文件以行的方式合并在一起,用tab字符分隔开,将结果送到标准输出.此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE.openSUSE.Fedora. 1.语 ...
- 实现私有化(Pimpl) --- QT常见的设计模式
转载自:http://blog.sina.com.cn/s/blog_667102dd0100wxbi.html 一.遇到的问题 1.隐藏实现 我们在给客户端提供接口的时候只希望能暴露它的接口,而隐藏 ...
- oj练习
1.toj 1138. Binomial Showdown $$ 二项式定理恒等式变换.数据类型溢出(乘法.加法).排列组合数计算优化(C(k,n) = C(n-k,n).排列组合数的计算. ...
- 有登陆认证的情况下如何使用Wisdom RESTClient?
访问REST API时,很多系统需要登陆认证,登陆成功以后才允许访问API.下面介绍一下有登陆认证情况下如何使用 Wisdom RESTClient测试API的方法. 方法很简单即在浏览器上成功登录系 ...
