javascript基础学习系列-DOM盒子模型常用属性
最近在学习DOM盒子模型,各种属性看着眼花缭乱,下面根据三个系列来分别介绍一下:
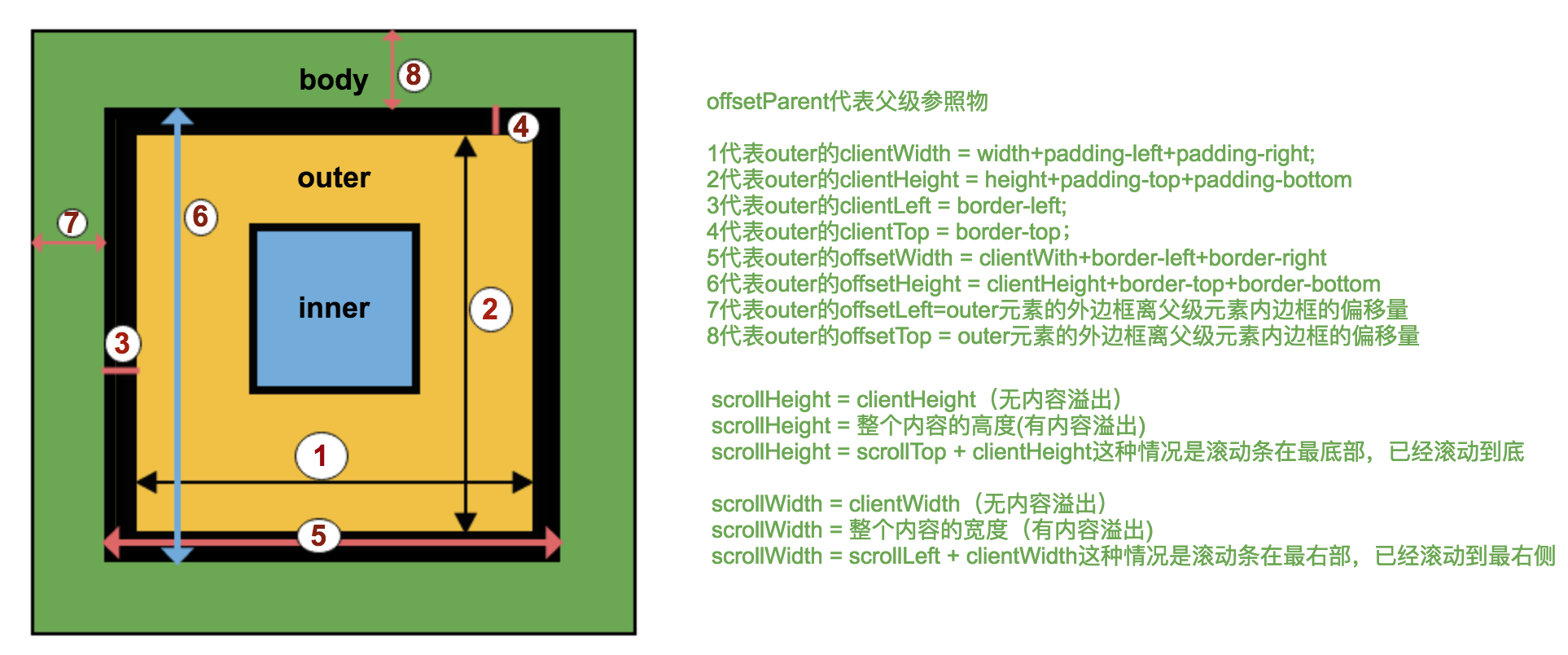
client系列
- clientWidth :width+(padding-left)+(padding-right)—>和内容溢出无关系
- clientHeight:height+(padding-top)+(padding-bottom)—>和内容溢出无关系
- clientLeft:左边框的宽度
- clientTop:上边框的高度(border[Left/Top]Width)
offset系列
- offsetParent:当前元素的父级参照(父级参照物),在同一个平面中,最外层的元素是里面所有元素的父级参照物(和html层级结构没有必然联系)
a)一般来说一个页面中所有元素的父级参照物都是body
b)body的父级参照物->document.body.offsetParent->null
c)可以通过position:absolute/realative/fixed改变父级参照物
我们可以总结一下规律:
position为fixed元素是没有offsetParent,但firefox统一返回body。
position为absolute, relative的元素的offsetParent总是为其最近的已定位
的元素,没有找最近的td,th元素,再没有找body。
position为static的元素的offsetParent则是先找最近的td,th元素,再没有找body。
body为最顶层的offsetParent。
- offsetWidth/offsetHeight:clientWidth/ clientHeight+左右/上下边框 —>和内容溢出无关系
- offseTop/offsetLeft:当前元素的外边框距离父级参照物内边框的偏移量
scroll系列
- scrollWidth/scrollHeight:和clientWidth/clientHeight一样(前提是:内容无溢出)
若容器内容有溢出:获取结果是如下规则:
scrollWidth:真实内容的宽度(包含溢出)+左填充
scrollHeight:真实内容的高度(包含溢出)+上填充。
- scrollLeft/scrollTop(可读写 ):滚动条卷曲的宽度和高度
scrollTop有两个临界值,最大值和最小值
滚动最小值:0,dom.scrollTop=一个小于0的数,滚动条也是滚动到顶部
滚动最大值:scrollHeight-clientHeight ,dom.scrollTop=一个大于(scrollHeight-clientHeight)的数,滚动条也是在最底部
通过以上我画了一张图,对照图看顿时你会觉得恍然大悟!请看下图:

javascript基础学习系列-DOM盒子模型常用属性的更多相关文章
- DOM盒子模型常用属性client,offset和scroll
JS盒子模型属性 在JS中通过相关的属性可以获取(设置)元素的样式信息,这些属性就是盒子模型属性(基本上都是有关于样式的) 属性 值 client top/left/width/height offs ...
- javascript基础学习--HTML DOM
写在前面的话:由于学校没有开过javascript这门课,所以平时用javascript时都是用到什么就去搜什么样的代码,但是在工作中有时候搜来的代码总是有那么点小问题,而当自己想去修改时,却又无从下 ...
- JavaScript基础学习(九)—DOM
一.DOM概述 DOM(Document Object Model)文本对象模型. D: 文档,HTML文档或XML文档. O: 对象,document对象的属性和方法. ...
- javascript基础学习系列-1
JavaScript简介 JavaScript的用途 JavaScript用来制作web页面交互效果,提升用户体验. web前端三层来说:w3c的规范:行内样式(淘汰) 结构层 HTML 从语义的角度 ...
- CSS基础学习-8.CSS盒子模型_标准盒子&&9.CSS怪异盒子
怪异盒模型 box-sizing:content-box;/*正常盒模型,默认值*/ box-sizing:border-box:/*怪异盒模型,固定了盒子的大小,无论是否添加内边距还是边框,盒子的大 ...
- javascript基础学习系列-原型链模式
1.demo代码如下: 2.画图如下: 3.规则: 1)每一个函数数据类型(普通函数/类)都有一个天生自带的属性:prototype(原型),并且这个属性是一个对象数据类型的值 2)并且prototy ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
随机推荐
- 使用Let’s Encrypt生成免费的SSL证书
SSL(安全套接层,Secure Sockets Layer),及其继任者 TLS (传输层安全,Transport Layer Security)是为网络通信提供安全及数据完整性的一种安全协议.TL ...
- Always run a program in administrator mode in Windows 10
From: https://www.cnet.com/how-to/always-run-a-program-in-administrator-mode-in-windows-10/ If you'r ...
- 《Attention is All You Need》
https://www.jianshu.com/p/25fc600de9fb 谷歌最近的一篇BERT取得了卓越的效果,为了研究BERT的论文,我先找出了<Attention is All You ...
- C++中 线程函数为静态函数 及 类成员函数作为回调函数
线程函数为静态函数: 线程控制函数和是不是静态函数没关系,静态函数是在构造中分配的地址空间,只有在析构时才释放也就是全局的东西,不管线程是否运行,静态函数的地址是不变的,并不在线程堆栈中static只 ...
- 利用jsPDF有效减轻报表型应用服务器的IO负载
1.利用jsPDF在客户端浏览器上生成pdf文档 使用这种方法可以有效减轻服务器的压力,但是对于国际化,此库任然存在的问题:该库不支持unicode,生成中文文档会乱码,官方也有描述这个问题,详情请参 ...
- Activity标题(title)的显示和隐藏
开发Android应用程序,我们总会遇到Activity的title把显示的内容遮挡了一部分.如果能把它去掉,我们的应用界面就会变得更加简洁,那该多好.下面有两种方法可以去掉: (方法一):通过一句J ...
- Shell脚本编程(二):shell变量
定义变量 定义变量时,变量名不加美元符号($,PHP语言中变量需要),如: your_name="runoob.com" 注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程 ...
- Socket网络编程--聊天程序(1)
很早的一段时间,看了APUE和UNPv1了解了网络编程,但是但是只是看而已,没有具体的实践,趁现在没有什么事做,就来实践了解一下网络编程.写博客保存下来,方便以后用到的时候可以查到. 此次的聊天程序是 ...
- Coding in Delphi(前4章翻译版本) (PDF)
第四章翻译完成有一段时间了 写在前面的话 本次翻译纯属爱好,目的是提高对英文文档的理解和阅读能力,本文档大部分采用直 译的方式,而且保留了原来的英文.目的只是辅助大家理解,不喜勿喷.翻 ...
- “RESOURCE MONITOR“CPU占用特别高
背景: SQL Server 2008 R2 10.50.1600 没有设置页面文件,内存为64G,数据库分配50G cpu使用占了50%以上,平时只有10-20%,某台服务器“RESOURCE MO ...
