sencha touch 入门学习资料大全(2015-12-30)
现在sencha touch已经更新到2.4.2版本了 重新整理一下资料
官方网站:http://www.sencha.com/products/touch/
在线文档:http://docs.sencha.com/touch/2.4/2.4.2-apidocs/
官方论坛:http://www.sencha.com/forum/
官方sdk下载页:http://www.sencha.com/products/touch/download/
官方cmd下载页:https://www.sencha.com/products/extjs/cmd-download/
官网离线文档下载页:http://docs.sencha.com/
官方在线演示:https://cdn.sencha.com/touch/sencha-touch-2.4.1/examples/
官方扩展演示:https://market.sencha.com/extensions
推荐必读文章,json和jsonp
http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html
推荐一个前端博客,博主语言很风趣生动
http://www.zhangxinxu.com/wordpress/
解决常见编码问题的简单技巧
解读sencha touch移动框架的核心架构(一)
解读sencha touch移动框架的核心架构(二)
为什么MVC不是一种设计模式?
http://damoqiongqiu.iteye.com/blog/1949256
移动开发者必须了解的10大跨平台工具
对cmd使用可以看看官方的api,也可以看看这几个博客的文章
神秘博士的博客:
http://blog.csdn.net/lovelyelfpop
香辣牛肉面的入门系列
http://www.cnblogs.com/cjpx00008/category/533356.html
手把手教你入门st系列
http://blog.csdn.net/helem_2013/article/category/1789693
st组件使用,布局详解系列
http://www.cnblogs.com/html5mob/
st入门翻译系列
http://blog.csdn.net/yax405/article/category/1534531
互联网fans学习笔记系列
http://www.cnblogs.com/qqloving/tag/sencha%20touch/
st相关理论系列
http://www.cnblogs.com/dowinning/category/352873.html
阿赛深入扩展系列
zijun的博客
avengang的博客,有一些目测不错的扩展
http://my.oschina.net/u/259577/blog?catalog=454564
我的st与cordova生成打包系列
http://www.cnblogs.com/mlzs/tag/sencha%20touch%E4%B8%8Ecordova/
我的st技术分享系列
http://www.cnblogs.com/mlzs/tag/sencha%20touch/
st相关其他汇总
http://www.cnblogs.com/guyoung/archive/2012/05/20/5008-.html
我的初学demo(2.0)
http://files.cnblogs.com/mlzs/www.rar
我的开源示例
https://bitbucket.org/moLangZaiShi/demo
我的入门电子书
http://www.cnblogs.com/mlzs/p/4074313.html
附上一种不用搭建服务器就可以运行st项目的办法
找到谷歌浏览器安装目录,如图:

我这的安装路径是C:\Users\修曌\AppData\Local\Google\Chrome\Application
右键chrome.exe创建一个快捷方式,右键快捷方式,弹出属性
在目标中加入以下命令:--disable-web-security,如图:

关闭所有已经打开的谷歌浏览器,通过快捷方式再次打开谷歌浏览器
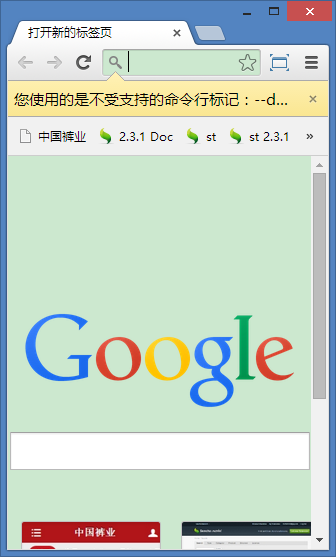
出现以下界面表示成功,如图:

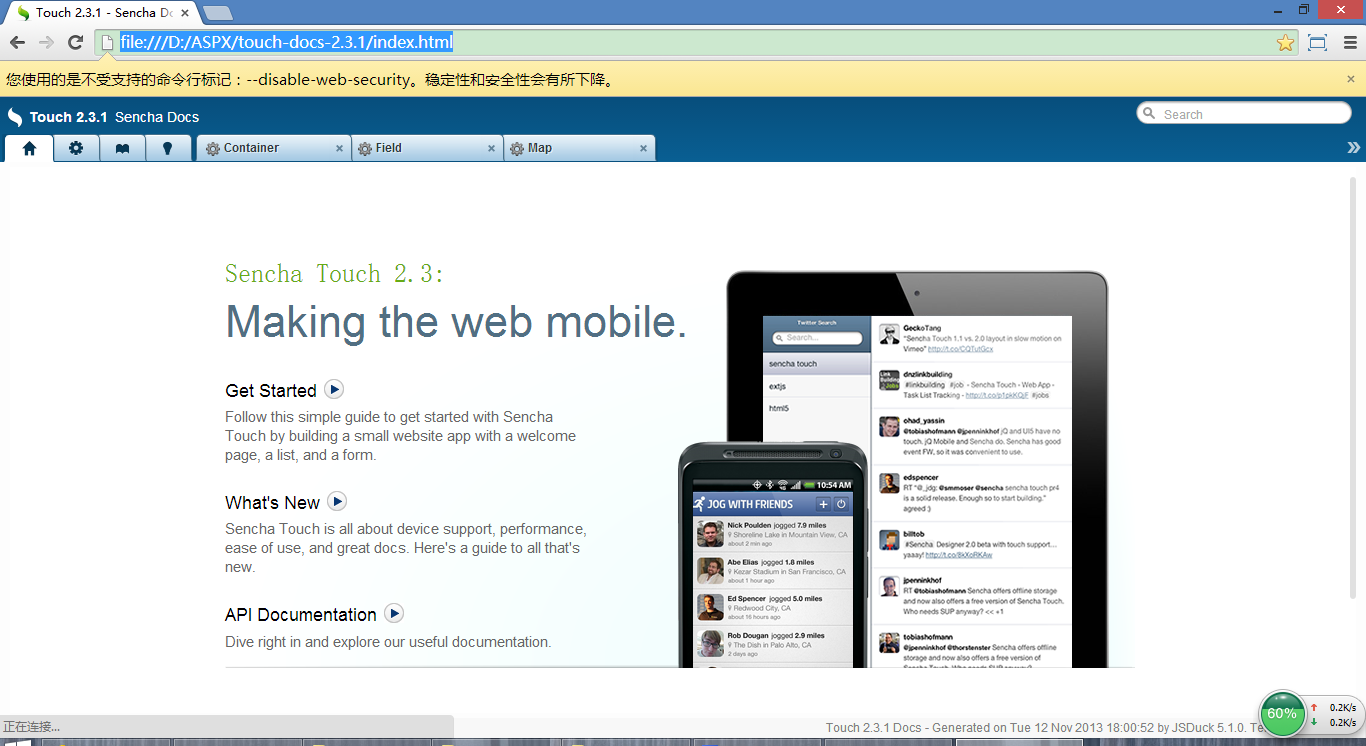
这里以sencha touch api为例,我将D:\ASPX\touch-docs-2.3.1中的index.html拖入浏览器中,
如果不能拖入,可以直接在地址栏中输入file:///D:/ASPX/touch-docs-2.3.1/index.html,效果如图,不用搭建iis环境

有你觉得不错的st学习博文也可以推荐给我哦
sencha touch 入门学习资料大全(2015-12-30)的更多相关文章
- sencha touch 入门学习资料大全
现在sencha touch已经更新到2.3.1版本了 重新整理一下资料 官方网站:http://www.sencha.com/products/touch/ 在线文档:http://docs.sen ...
- Ext JS 6 入门学习资料大全(2016-12-14)
现在 sencha touch已经升级为 Ext JS 6 了重新整理下资料 官方网站:https://www.sencha.com/ 在线文档:http://docs.sencha.com/extj ...
- Ext JS 6 入门学习资料大全(2018-03-07)
现在 sencha touch已经升级为 Ext JS 6 了重新整理下资料 官方网站:https://www.sencha.com/ 在线文档:http://docs.sencha.com/extj ...
- 【2016年特别福利】史上最全CSS学习资料大全
css学习篇 [2016年特别福利]史上最全CSS学习资料大全
- sencha touch 入门系列 扩展篇之sencha touch 项目打包压缩
经常有新手同学抱怨说sencha touch的项目加载速度为什么这么慢,经常要10秒左右的时间甚至更多, 大家都知道,sencha touch开发的项目中引用了大量的js文件,当我们打开项目时,st的 ...
- 大牛整理最全Python零基础入门学习资料
大牛整理最全Python零基础入门学习资料 发布时间:『 2017-11-12 11:56 』 帖子类别:『人工智能』 阅读次数:3504 (本文『大牛整理最全Python零基础入门学习资料 ...
- 2015.12.29~2015.12.30真题回顾!-- HTML5学堂
2015.12.29~2015.12.30真题回顾!-- HTML5学堂 吃饭,能够解决饥饿,提供身体运作机能.练习就像吃饭,强壮自己,提升编程技能,寻求编程技巧的最佳捷径!吃饭不能停,练习同样不能停 ...
- sencha touch 入门系列 (五)sencha touch运行及代码解析(上)
由于最近项目比较忙,加之还要转战原生开发,所以很久没更新了,今天我们接着上一次的内容往下讲: 首先我们打开index.html,这是我们整个程序的访问入口,也是整个项目的引入地: <!DOCTY ...
- Angular学习资料大全和常用语法汇总(让后端程序员轻松上手)
前言: 首先为什么要写这样的一篇文章呢?主要是因为前段时间写过一些关于Angualr的相关实战文章,有些爱学习的小伙伴对这方面比较感兴趣,但是又不知道该怎么入手(因为认识我的大多数小伙伴都是后端的同学 ...
随机推荐
- 用十条命令在一分钟内检查 Linux 服务器性能
原文地址: http://www.oschina.net/news/69132/linux-performance 如果你的Linux服务器突然负载暴增,告警短信快发爆你的手机,如何在最短时间内找出L ...
- 面向对象数据库(Object Oriented Databases)
前面说几句费话.如今正在从事面向对象数据库在国内的推广工作,假设有兴趣能够与我联系. 假设有不论什么问题能够私信我,也能够到我们站点上 面向对象数据库交流社区 来向我提问,我一定以最快的速度解答. 想 ...
- windows Server 2008 R2 添加新用户时密码不满足密码策略的要求
---------------------------本地用户和组---------------------------在计算机 WINSERVER2008R2 上创建用户 lintx 时,出现了以下 ...
- C# 获取文件名及扩展名【转】
https://www.cnblogs.com/libushuang/p/5794976.html C# 获取文件名及扩展名 string aFirstName = aFile.Substring(a ...
- Spring AOP项目应用——方法入参校验 & 日志横切
转载:https://blog.csdn.net/Daybreak1209/article/details/80591566 应用一:方法入参校验 由于系统多个方法入参均对外封装了统一的Dto,其中D ...
- IE10、IE11使用 __doPostBack 出现未定义问题
在公司的老项目中分页控件使用了 __doPostBack 方式,在IE兼容模式下正常,在IE10.IE11中 __doPostBack 出现未定义问题. 百度查阅资料得知,这是微软NET环境下的一个B ...
- mysql主备配置方法
1. 选择两台机器(这里选的centos6.5 final),安装相同版本的mysql yum install mysql ; yum install mysql-server; 2. 启动mysql ...
- PPPoE图解
- 使用JavaCV播放视频、摄像头、人脸识别
一.导入Maven依赖包 <dependencies> <!-- https://mvnrepository.com/artifact/org.bytedeco/javacv-pla ...
- 调用 setState 之后发生了什么?
(1)代码中调用 setState 函数之后,React 会将传入的参数对象与组件当前的状态合并,然后触发所谓的调和过程(Reconciliation).(2)经过调和过程,React 会以相对高效的 ...
