React 60S倒计时
React 60S倒计时
1.设置状态:

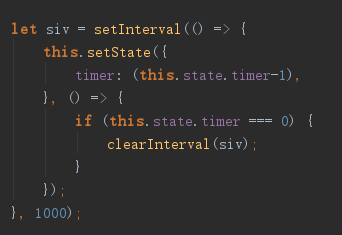
2.函数主体:

3.应用:

4..效果图:

React 60S倒计时的更多相关文章
- React实战之60s倒计时按钮(发送短信验证按钮)
React实战之60s倒计时按钮——短信验证按钮 导入:(antd组件——Form表单) import { Button, Form, Input } from 'antd'; const FormI ...
- js实现60s倒计时效果
适用于获取验证码等其他场景,下面代码直接粘贴句可以使用 // 60s获取验证码的js与html var timer = null; var count = 60; $('.box>button' ...
- 6.短信验证码60s倒计时
短信验证码60s倒计时 html: <input type="button" class="btn btn-primary" value="免 ...
- jquery 60s倒计时
前端开发中经常用到的发送按钮倒计时,每次都是重写,挺麻烦的,记录一下,以后直接来复制代码 <!DOCTYPE html> <html> <head> <met ...
- JS实现60s倒计时(亲测有效),及span标签如何使用和禁用onclick事件
效果如下图:点击按钮出现60秒倒计时,60s内按钮不可用,倒计时到了时间方可再次点击获取. 另外还有一个知识点,只有input 及button这样的表单元素有disbale属性,如何设置是否可用属性的 ...
- 微信小程序注册60s倒计时功能 使用JS实现注册60s倒计时功能
微信小程序+WEB使用JS实现注册[60s]倒计时功能开发步骤: 1.wxml页面代码: <text>绑定手机</text> <form bindsubmit=" ...
- 发送验证码60s倒计时实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- react验证码倒计时
<!DOCTYPE html> <html> <head> <script src="../build/react.js">< ...
- 验证码60s倒计时前端效果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- CPP Note
hello.cpp -> 编译代码g++ hello.cpp -o a -> a.out 区分大小写的编程语言 内置类型 一些基本类型可以使用一个或多个类型修饰符进行修饰: signed: ...
- [转]ssh和SSH服务(包含隧道内容)
本文对SSH连接验证机制进行了非常详细的分析,还详细介绍了ssh客户端工具的各种功能,相信能让各位对ssh有个全方位较透彻的了解,而不是仅仅只会用它来连接远程主机. 另外,本人翻译了ssh客户端命令的 ...
- 何为编码 GBK 和 UTF8编码?GBK,GB2312与区位码有何关系?
何为GBK,何为GB2312,与区位码有何渊源? 区位码是早些年(1980)中国制定的一个编码标准,如果有玩过小霸王学习机的话,应该会记得有个叫做“区位”的输入法(没记错的话是按F4选择).就是打四个 ...
- 如何给Elasticsearch安装中文分词器IK
安装Elasticsearch安装中文分词器IK的步骤: 1. 停止elasticsearch 2.2的服务 2. 在以下地址下载对应的elasticsearch-analysis-ik插件安装包(版 ...
- 图文剖析自己定义View的绘制(以自己定义滑动button为例)
自己定义View一直是横在Android开发人员面前的一道坎. 一.View和ViewGroup的关系 从View和ViewGroup的关系来看.ViewGroup继承View. View的子类.多是 ...
- js计算字符串的字节数和字符串与二进制的相互转化
一.js计算字符串的字节数方法: //blob获取字符串的字节 var debug = "好的"; var blob = new Blob([debug],{type : 'tex ...
- 微信小程序测试指南
[本文出自天外归云的博客园] 微信小程序本地部署测试方法 下载微信开发者工具 让小程序管理员将测试人员的微信号添加开发者权限 本地设置hosts为测试环境hosts 打开微信web开发者工具并扫码登录 ...
- pip离线安装软件包
1. 首先一台主机上安装所有python包,然后运行如下命令下载依赖包: pip freeze > requirements pip download -r requirements 当然可以在 ...
- chrome调试手机webview中页面
http://blog.csdn.net/freshlover/article/details/42528643 注: 1. 可以调试真机上页面(USB连接)和虚拟机上页面 2. 手机系统需要4.4+ ...
- LeetCode_832. Flipping an Image_Solution
原题链接 原题中文链接 一.题目描述 二.解题思路 题目所描述的意思是对每个数组先进行取反,并且对数组中的每个元素进行取反转换,所以一共要执行两个操作. 使用reverse函数解决水平翻转的操作: 由 ...
