vuex的使用二
1.先看项目的目录结构

2.在main.js里需要引入store这个文件并挂在实例上
import store from './store/store'
............ new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
3.store.js里引入action.js和mutation.js文件
// 状态管理器
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './action'
import mutations from './mutation'
Vue.use(Vuex) const store = new Vuex.Store({
state : {
author: 'Wise Wrong',
amsg: '',
},
actions,
mutations,
getters:{
author(state){
console.log(state)
return state.author
}
}
})
export default store
4.action.js
import * as types from './mutation_type'
export default{
newAuthor({commit},bData){
commit(types.NEWAUTHOR,bData);
}
}
5.mutation.js
import * as types from './mutation_type'
export default{
[types.NEWAUTHOR](state,msg){
state.author=msg;
}
}
6.mutation_type.js
export const SEND_A="SEND_A"
export const NEWAUTHOR="NEWAUTHOR"
7.head.vue
temple:
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" v-model="inputTxt" class="form-control" placeholder="通过input改变author">
</div>
<button type="button" class="btn btn-default" @click="setAuthor">Submit</button>
</form> script: data () {
return {
inputTxt:""
}
},
methods:{
setAuthor: function () {
this.$store.dispatch("newAuthor", this.inputTxt);
}
}
8.foot.vue
<p>
Copyright © author:{{author}} - 2016 All rights reserved
</p> import { mapGetters} from 'vuex' computed: {
...mapGetters(['author'])
}
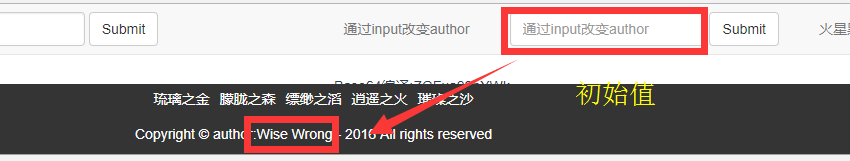
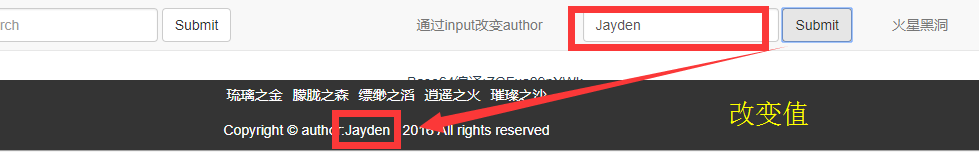
9.效果


vuex的使用二的更多相关文章
- vuex学习(二)
参考:https://segmentfault.com/a/1190000015782272 vue 2.0+ 你的vue-cli项目中安装 vuex : npm install vuex --sav ...
- vuex之getter(二)
说明 使用vue,如果想对data数据派生一些状态,我们就用到计算属性或者侦听器,同样vux想要派生state中的一些状态,可以在store中定义一个getters属性,它相当于state的计算属性. ...
- Vuex以及axios
Vuex 简介 vuex是一个专门为Vue.js设计的集中式状态管理架构. 状态? 我们把它理解为在data中需要共享给其他组件使用的部分. Vuex和单纯的全局对象有以下不同: 1.Vuex 的状态 ...
- vuex 子组件传值
以下是基础的使用方法,详细且深入使用方法详细见博客:https://segmentfault.com/a/1190000015782272 Vuex官网地址:https://vuex.vuejs.or ...
- Vuex以及axios 看这个
vuex -- 安装 npm i vuex -- 配置 -- 导入vuex import vuex from "vuex" -- vue使用vuex ...
- vuex秘籍
vue项目开发中,大型项目一般vuex所需要存储的状态一般都很都,这时,我们便需要进性模块化划分,然后 再页面中采用映射来实现state的调用: 目录一般如下: store为总的状态库存放文件. mo ...
- Vuex+axios
Vuex+axios Vuex简介 vuex是一个专门为Vue.js设计的集中式状态管理架构. 状态? 我们把它理解为在data中需要共享给其他组件使用的部分. Vuex和单纯的全局对象有以下不同 ...
- NO--12模拟服务器端请求之node.js
最近几天项目上线,工作比较忙,没时间更博了,好在今天有点时间并且同事问道我一个问题,正好一块解决 使用 Vue 写项目肯定会遇到一个问题,如何模拟服务端请求数据,那这就需要用到 node.js 了. ...
- vuejs学习之 项目打包之后的首屏加载优化
vuejs学习之 项目打包之后的首屏加载优化 一:使用CDN资源 我们在打包时,会将package.json里,dependencies对象里插件打包起来,我们可以将其中的一些使用cdn的方式加载,例 ...
随机推荐
- 自动化运维工具-mussh工具安装配置及简单使用讲解
1.先决条件: 安装pssh工具的主机针对远程主机需要配置免秘钥认证: ssh-keygen -t rsa ssh-copy-id [remotehost] 2.下载mussh工具安装介质: http ...
- 知乎如何基于开源Druid打造下一代数据平台?
https://mp.weixin.qq.com/s/WXA_Pn5xwlL-cA4JaGRw6Q
- [knowledge][bigdata] nosql
几款主流nosq数据库对比:http://www.cnblogs.com/vajoy/p/5471308.html Redis VS MongoDB:http://www.jianshu.com/p/ ...
- CS231n: Convolutional Neural Networks for Visual Recognition
https://zhuanlan.zhihu.com/p/28522637 https://zhuanlan.zhihu.com/p/21930884 mark
- WIN10登录时找不到Administrator用户
前提:WIN才安装的系统登录时只看到admin用户看不到administrator用户 1. 按网上方法,进入[此电脑]--[管理]--[系统工具]--[本地用户和组]--[用户] 2. 双击打开Ad ...
- s3存储桶:s3可扩展的云存储
S3(Simple Storage Service,简单存储服务),即可扩展的云存储,又称桶存储,S3 是一种面向 Internet 的存储服务.S3为任意类型的文件提供临时或永久的存储服务.用于存储 ...
- css继承样式怎么控制?用选择器
css样式继承性是指下级的样式属性会继承上级的属性,通俗点讲是儿子来继承父亲的属性,比如li会继承ul的属性.css继承原理是我们设置上级(父级)的CSS样式,上级(父级)及以下的子级(下级)都具有此 ...
- 20170731 培训Bootstrap
Bootstrap使用 涉及培训内容框架:--1 html html为标记语言,可以理解为容器,就是用来承载你想要展示到网页的内容的容器.版本也有很多,不同版本表示不同的标记的新增或者取代. Boot ...
- c#NamedPipe命名管道通信例子
服务端 private NamedPipeServerStream pipeServer; private Thread receiveDataThread = null; public fServe ...
- jquery 无缝轮播
新闻公告无缝轮播--demo 理解:向上移动一个li的高度+margin-bottom值,同时将ul第一个的li插入到ul的最后一个位置. <!DOCTYPE html> <html ...
